TL;DR: Vuepress is a static site generator that was initially developed privately for the documentation needs of the Vue.js framework. It was later made public for anyone to use and optimized for writing technical documentation. Vuepress is built on Vue.js and uses markdown for writing pages, so you have the simplicity of content writing with markdown combined with the powerful capabilities of the Vue.js framework. Vuepress also comes bundled with a Vue-powered theming system and a Plugin API for extending its capabilities. In this tutorial, you will learn and demonstrate how to authenticate Vuepress sites using Auth0.
Prerequisites
To get started, you will need to have a few things set up:
With these in place, you are good to go.
Creating the Auth0 Application
First, you will set up your Auth0 application to handle authentication in your Svelte application. If you don't already have an Auth0 account, you can sign up for a free account here.
Once logged in, click on Applications on the left-hand side menu. On the Applications page, click on the big orange CREATE APPLICATION button.
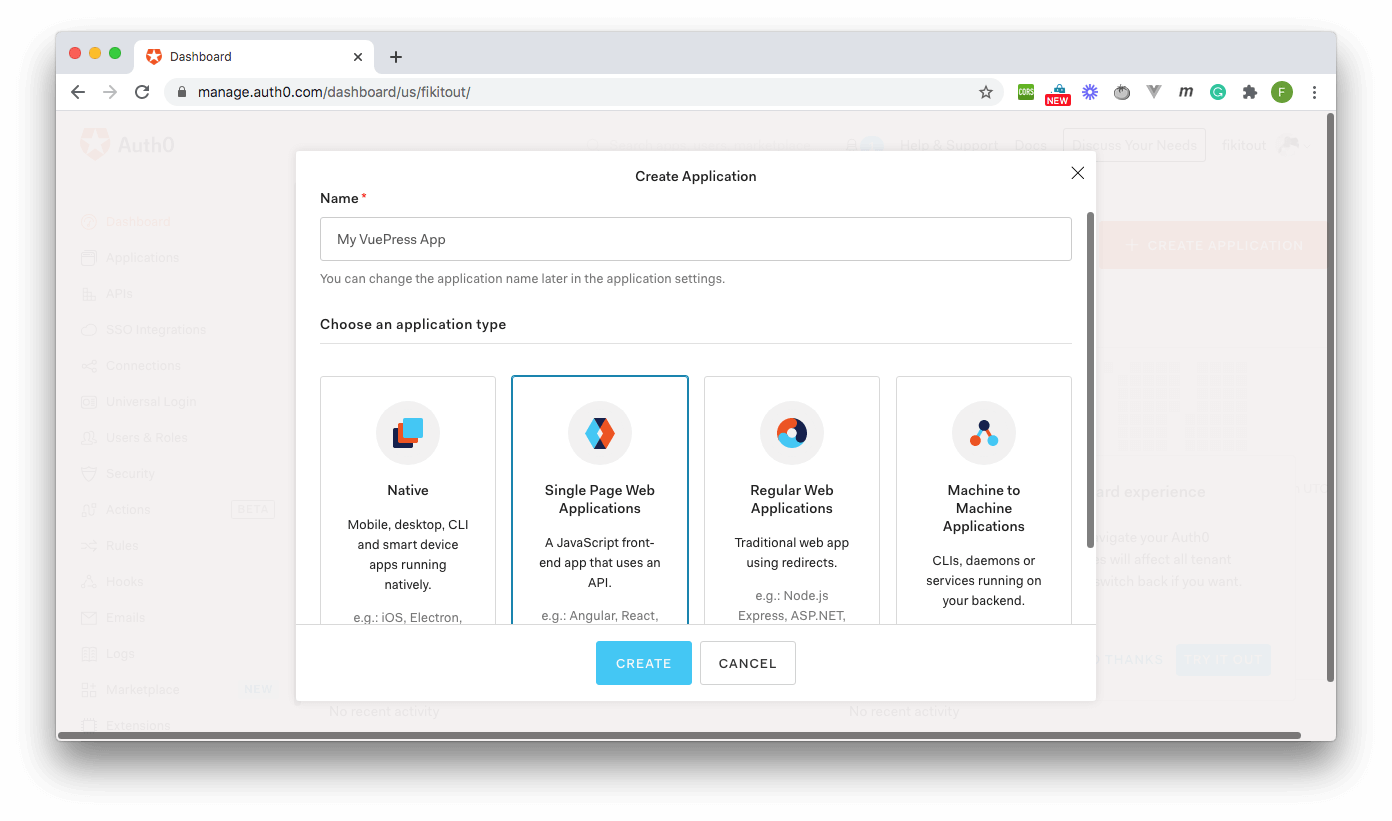
On the Create Application dialog that pops up, enter an appropriate name for your application and select Single Page Web Applications from the options below the application name field.

Click the Create button to complete the process.
After the successful creation of the application, go to the Settings section of your newly created app. In the Allowed Callback URLs, Allowed Web Origins, Allowed Logout URLs, and Allowed Origins (CORS) fields, enter
http://localhost:8080Once you're done entering these values, scroll down and hit the SAVE CHANGES button.
Scaffolding the Vuepress Project
Your next task is to scaffold a new Vuepress project by running the following command:
yarn create vuepress-site my-vuepress-site
This will prompt you to answer a few questions to set up your site. You can use the answers below for this exercise for quickly scaffolding a demo project:
- What's the name of your project?: my-vuepress-site
- What's the description of your project?: A sample App for Authentication with Auth0
- What's your email?: demo@test.com
- What's your name?: Vuepress User
- What's the repo of your project?: my-vuepress-site
This should then scaffold a new Vuepress project inside the
my-vuepress-sitedocsdocsdocsNext, install the project dependencies by running
yarnyarn dev
This will compile the code and boot up a development server at
http://localhost:8080
Setting Up Authentication with Auth0
Creating the Authentication Service
The first step to adding authentication to the application using Auth0 is to bring in the Auth0 javascript SPA library. Go to
src/.vuepress/config.jshead// src/.vuepress/config.js ... head : [ ...., ["script", {src : "https://cdn.auth0.com/js/auth0-spa-js/1.13/auth0-spa-js.production.js"}] ]
With this in place, the next task is to create an authentication service. Inside the
src/.vuepressauthauth_config.js// src/auth/auth_config.js const config = { domain: "YOUR_AUTH0_DOMAIN", clientId: "YOUR_CLIENT_ID" }; export default config;
Ensure you replace
YOUR_AUTH0_DOMAINYOUR_CLIENT_IDMake sure you also add this file to your
.gitignoreWith this file in place, you can now create the authentication service. Create the file
index.jsauth// src/auth/index.js import config from "./auth_config"; async function createClient() { let auth0Client = await createAuth0Client({ domain: config.domain, client_id: config.clientId }); return auth0Client; } async function loginWithPopup(client, options) { try { await client.loginWithPopup(options); } catch (e) { // eslint-disable-next-line console.error(e); } } function logout(client) { return client.logout(); } const auth = { createClient, loginWithPopup, logout }; export default auth;
The above service exports 3 methods that do the following:
: Uses Auth0'screateClient
function and the authentication configuration to create a new authentication client and returns it.createAuth0Client
: Takes in an authenticationloginWithPopup
instance with defined options and uses these to call the loginWithPopup on the client to sign-in and user. It then sets isAuthenticated to true and user to the user details returned by the logged-in client.client
: This is simply a proxy to the Auth0logout
'sclient
method that ends a logged-in user's session.logout
Creating the Login button component
Next, you need to create a
LoginButtonsrc/.vuepress/componentsLoginButton.vue<template> <button @click="login()">Login</button> </template> <script> import auth from "../auth"; export default { props : ['client'], methods : { async login () { await auth.loginWithPopup(this.client); this.$emit('login-complete'); } } } </script>
The component above takes in the Auth0 client instance as a prop and uses it to call the
loginWithPopuplogin-completeloginmethodsCreating the Logout button component
Just as you have created a reusable login component, you will also be creating a component for signing out of the application also.
In the same location as the
LoginButtonLogoutButton.vue<template> <button @click="logout()">Log Out</button> </template> <script> import auth from "../auth"; export default { props : ['client'], methods : { async logout () { await auth.logout(this.client); } } } </script>
Similar to
LoginButtonLogoutButtonlogoutAdding Authentication to the Application
It's now time to bring everything together to add authentication to the application. Locate the file
src/index.md--- home: true footer: Made by Auth0 User with ❤️ --- <template> <div class="main-content"> <div v-if="user"> <p align="center"> Hi {{user.given_name}} {{user.family_name}}, Welcome to the Vuepress Blog </p> <p align="center"> <LogoutButton :client="auth0client" /> </p> </div> <div v-else> <p align="center"> You are currently not logged-in to the Application. Please use the login button below to sign in </p> <p align="center"> <LoginButton :client="auth0client" @login-complete="getUser()" /> </p> </div> </div> </template> <script> import auth from "./.vuepress/auth"; import LoginButton from "./.vuepress/components/LoginButton"; import LogoutButton from "./.vuepress/components/LogoutButton"; export default { data() { return { auth0client : null, user : null } }, async mounted(){ this.auth0client = await auth.createClient(); this.user = await this.auth0client.getUser(); }, methods : { async login () { await auth.loginWithPopup(this.auth0client); }, async getUser(){ this.user = await this.auth0client.getUser(); } } } </script>
The code above contains two sections, one for authenticated users and the other for non-authenticated users using the
v-ifuserdataThe authenticated section contains the login button, while the non-authenticated section contains the logout button. In the
scriptLoginButtonLogoutButtonThe LoginButton component handles the login-complete event by calling the getUser function that fetches user data once the login process is complete.
In the
mountedauth0ClientgetUseruserIn the
methodslogingetUserloginRunning the Application
It's now time to put the application to test. Save all changes and relaunch the application using
yarn dev
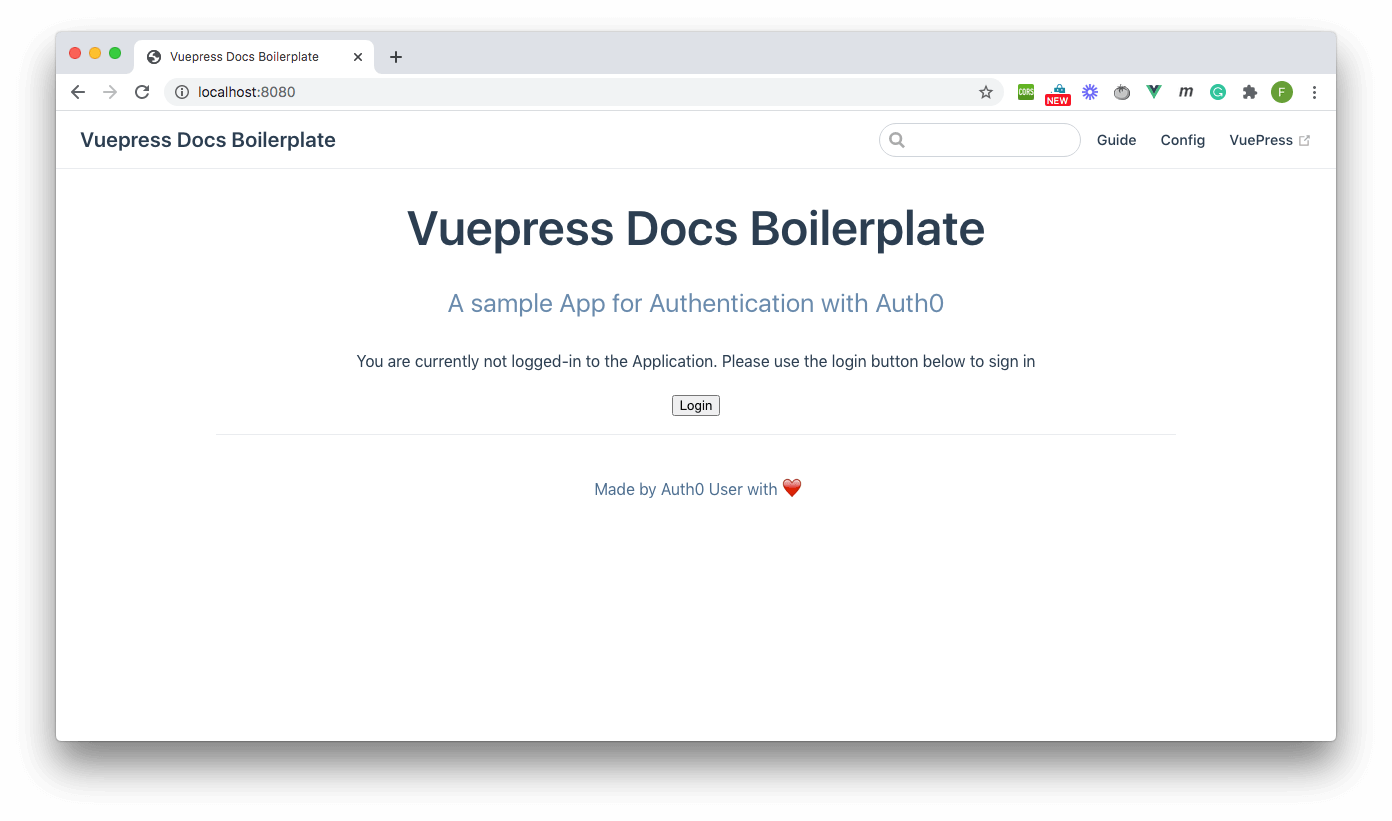
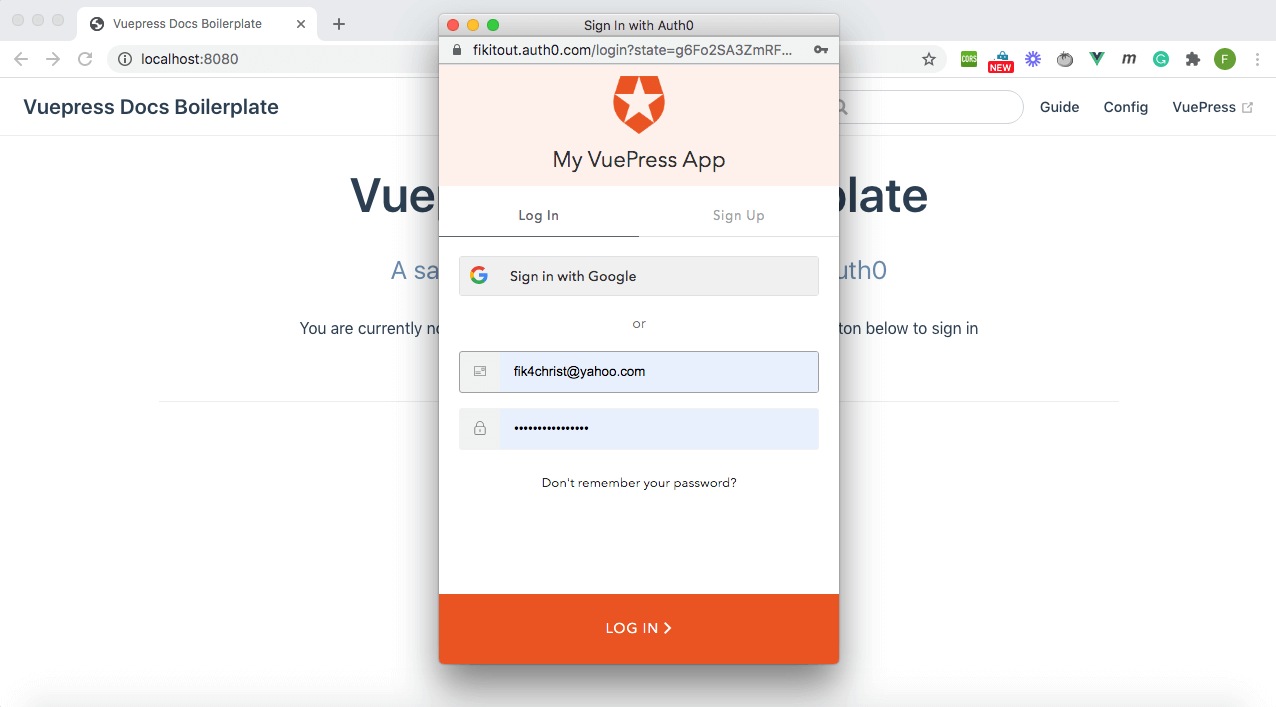
Now, click the Login button to prompt the Auth0 authentication dialog box as shown below:

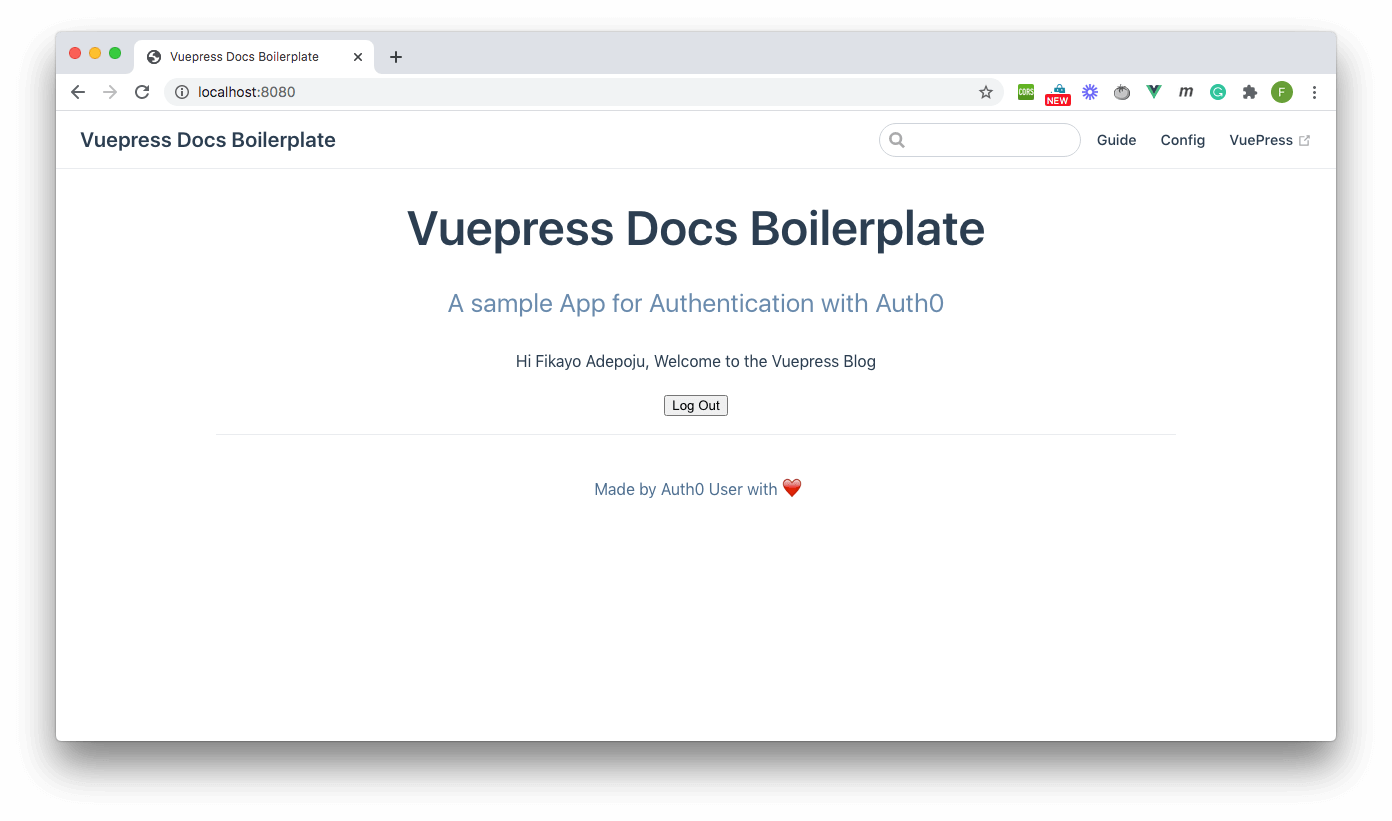
The dialog might ask that you give the application permissions; go ahead and approve this request to complete the sign-in process. Once signed in, your homepage should now display the authenticated message as shown below:

If you reload the page, the user data will be requested in the
mountedConclusion
Vuepress is an amazing tool for generating static sites with Vue.js, and in this tutorial, you have learned and demonstrated how to authenticate users on Vuepress sites. Rolling your own authentication from scratch for every application built can be a very laborious and routine task, but with Auth0, it's a breeze.
Happy Coding :)
About the author

Fikayo Adepoju
Full-Stack Developer
