TL;DR: In this post, we take a look at the high points of AngularMix 2018, including what’s new in Angular, the amazing Angular Console, and new tools and support for AngularJS migrations.
Hello, fellow Angular Enthusiasts! I’ve just gotten back from sunny Florida, where both Kim Maida, Community & Technical Content Manager at Auth0, and myself spoke at AngularMix 2018.
AngularMix has established itself as the main enterprise Angular conference on the east coast of the US. It took place this year from October 10-12 at the Royal Pacific Resort at Universal Studios, Orlando, Florida. The first day of the conference was single track, with updates from key Angular team members like Brad Green, Engineering Director for Angular, and Stephen Fluin, Developer Advocate for Angular. The remaining days were multi-track, giving attendees multiple options on both days to pick and choose their learning path. There were also workshops on the 8th, 9th, and 13th covering topics like Angular essentials, RxJS, and progressive web apps.
Unfortunately, none of the talks this year were recorded. That’s where I come in! While one article couldn’t possibly summarize everything that took place at this conference, I want to give you some highlights to keep you in the loop on what’s happening in the Angular community right now and what to look forward to.
What’s New in Angular
Let’s start with what’s new in the Angular ecosystem right now.
Angular Adoption Continues to Grow
The conference opened with a keynote from Brad Green. In addition to some very interesting personal stories about his childhood and working at NeXT with Steve Jobs, Brad had a lot of great updates about Angular.
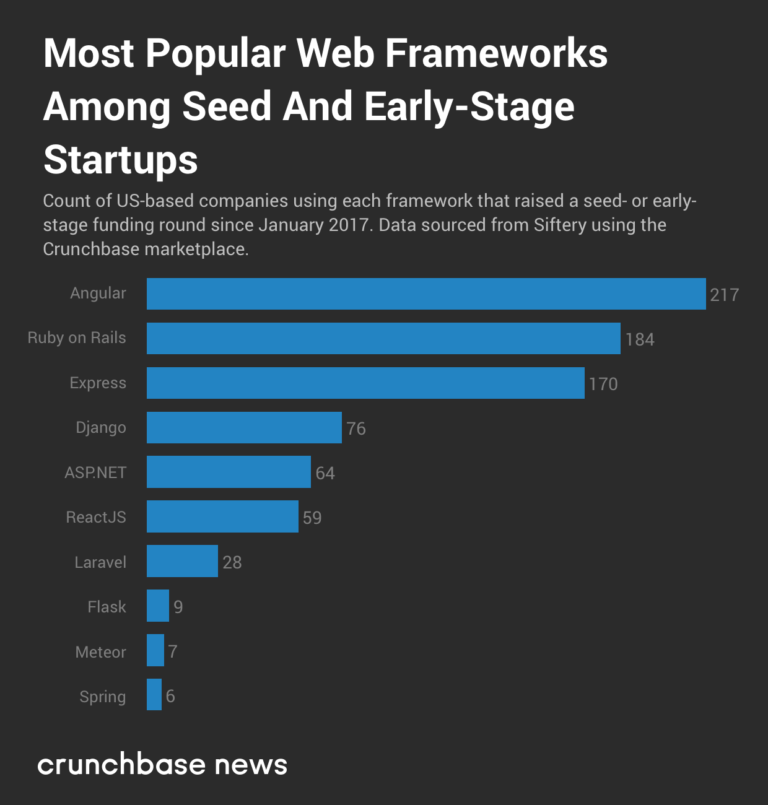
The first section of Brad’s keynote was about the growth of Angular. As of this writing, Angular is used by more Google developers than any other framework. Outside of Google, Angular is spreading rapidly. Brad cited this surprising chart from Crunchbase showing the adoption of Angular among seed and early-stage startups:
He also noted that we’ve seen a 40% jump in 30-day active visitors to angular.io from December 2017 to June 2018. That’s a key metric Google uses to track the spread of Angular, and 40% is quite a jump!
“Angular.io has seen a 40% jump in 30-day active visitors from December 2017 to June 2018.”
Tweet This
Brad then shifted to the community as the source of that growth. He talked about the great work of ngGirls, the Contributor Code of Conduct to help with good experiences, and the importance of local meetups to foster community. There are over 799 worldwide Angular meetups!
Angular 7 is Almost Here
I know, I know. You’re dying to know — is Angular 7 here yet?! As of AngularMix, Angular 7 was in release candidate status. You can update your projects to Angular 7.0.0-rc by running the following command:
ng update @angular/core @angular/cli --next
According to Brad, Angular 7 should be out very soon after AngularMix.
CLI Updates in Angular 6 and 7
With Angular 6 and 7, the team has been focused on building a better developer experience. While the Angular CLI has always been a crowd favorite, its main criticism from users — especially enterprise users — was how rigid and opinionated it was. That changed in version 6 with a whole suite of new options that add flexibility and extensibility to the CLI. Both Brad Green and John Papa, Pluralsight author and developer advocate at Microsoft, highlighted many of this year’s changes to the CLI. Let’s take a quick spin through them.
Watching @John_Papa talk about new features in the Angular CLI. Awesome as always! #angularmix #angular pic.twitter.com/M3ZVJwwoF1
— Dan Wahlin (@DanWahlin) October 10, 2018
First, you’ve already seen the new
ng updateIn addition to updating packages easily, the CLI now lets you add packages like PWA and Material with a single command (
ng addThe new
ng addng-bootstrapThere are some other new features that you may not be as familiar with. For example, the new configuration file
angular.jsonng configng config schematics.@schematics/angular:component.styleext scss
That will update the
angular.json// ... "schematics": { "@schematics/angular:component": { "styleext": "scss" } } // ...
Finally, the CLI now supports workspaces, allowing you to have multiple applications and libraries in a single CLI repository. This is a lifesaver for enterprise teams, who often rely heavily on monorepos and shared libraries in order to scale their applications efficiently.
The CLI keeps getting better every day. To learn even more, check out John Papa’s slides from his AngularMix talk Touring What’s New in the Angular CLI.
Angular Console
So, the CLI is great, but how are you supposed to remember all of those commands? And what if you prefer a more visual way to interact with your applications and libraries?
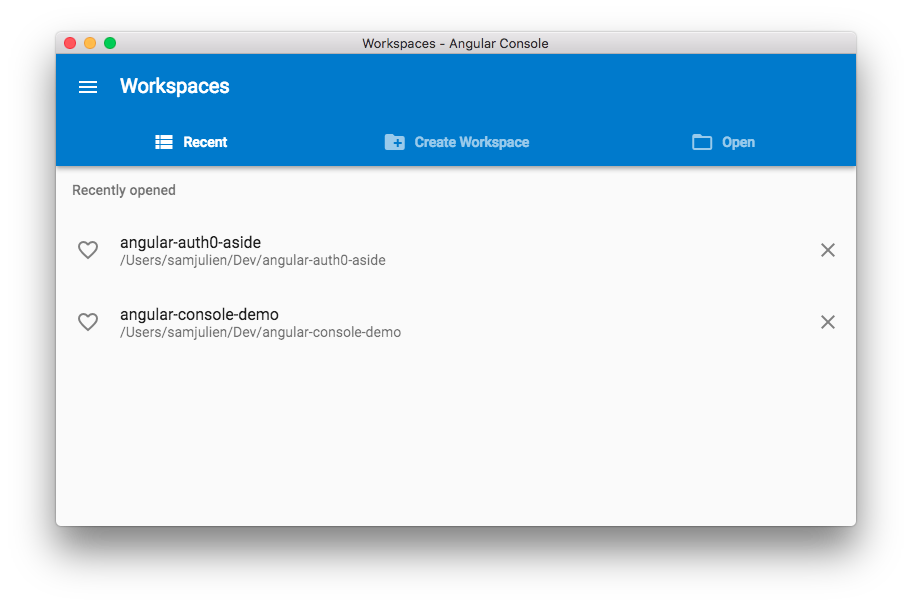
That’s where the amazing tool Angular Console comes in. Jeff Cross, who founded Nrwl with Victor Savkin, announced the first stable release of Angular Console at AngularMix. Angular Console is an Electron application developed by Nrwl alongside the Angular team to be a UI for the Angular CLI.
I’ll admit, when Nrwl first previewed Angular Console a few weeks back, my first impression was that it was a tool for beginners to Angular who might be intimidated by the command line (and that’s totally fine!). While Angular Console certainly is very beginner-friendly, Jeff’s presentation convinced me that I was actually quite mistaken.
Not only does Angular Console provide a graphical way to build and run CLI commands — which is much easier than trying to remember all of them — it can also create new workspaces and run npm tasks. It also provides an incredibly simple way to install extensions and schematics in your project with a single click.
“Angular Console lets you add extensions and schematics to your Angular CLI project with a single click!”
Tweet This
Of course, being built by Nrwl, it also integrates very well into Nx and includes a direct line of contact to Nrwl called Nrwl Connect. For more on Angular Console, check out the article based on the talk Victor gave to a packed house called Building Full-Stack Applications Using Angular CLI and Nx.
New Tools and Support for AngularJS Migration
You may or may not know that AngularJS to Angular migration is a subject near and dear to my heart. I’ve published a lot of material on the subject and even built a comprehensive video course about it after pouring my own blood, sweat, and tears into ngUpgrade work at a previous job.
Google has recently started putting a lot of work into helping the community with this difficult task. In fact, they hired an intern named Elana Olson to be the champion of all things migration.
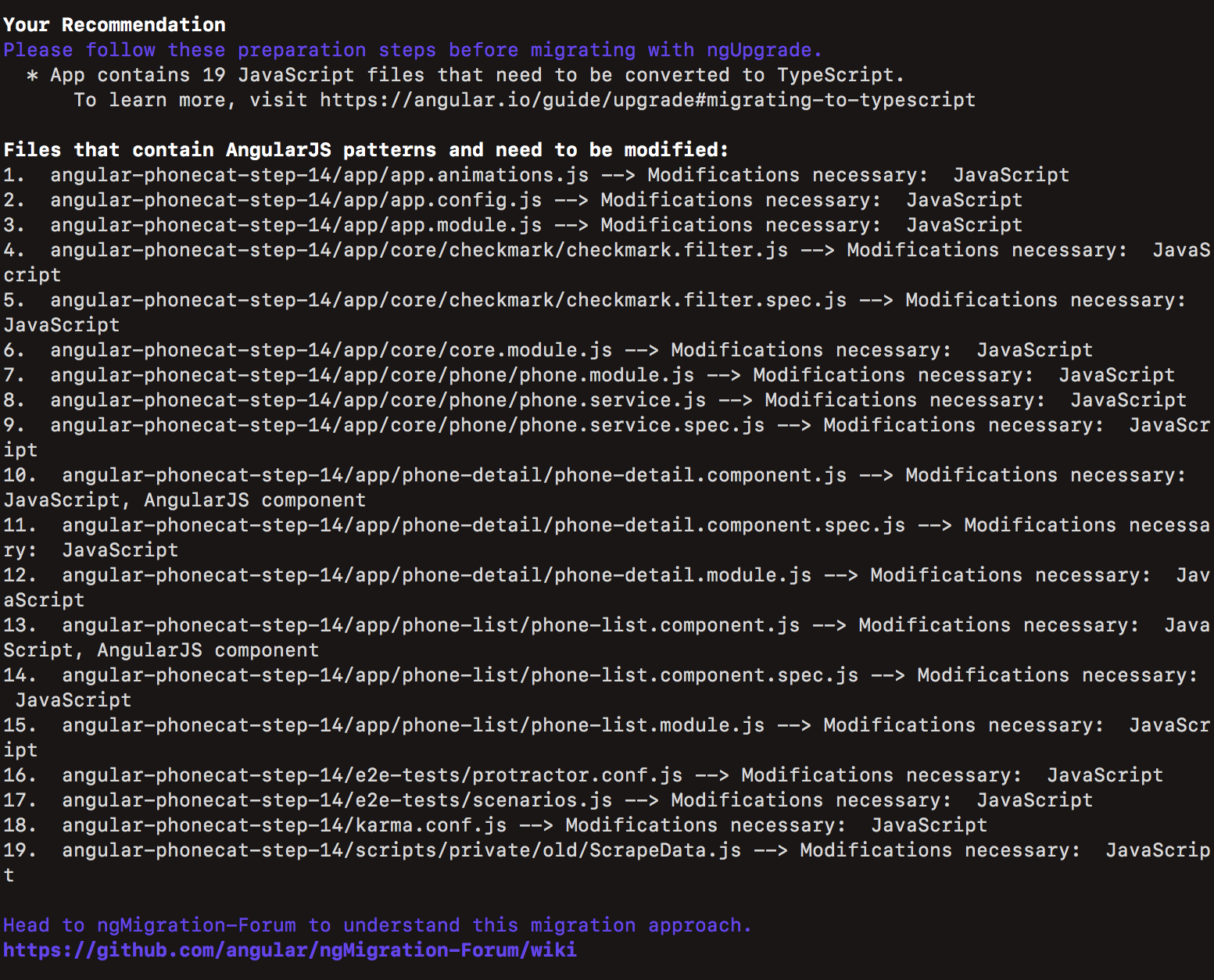
Elana gave a great presentation covering AngularJS migration and the work she’s been doing to improve the process. First, she demoed her new ngMigration Assistant tool. This tool analyzes an AngularJS application and looks for anti-patterns, outdated practices, and complexity to determine a path for migration.
To install the tool, run the following command:
npm install -g ngma
You can then run the
ngmaElana also talked about the ngMigration Forum & Wiki. This project is a way to bring the community together to share knowledge, resources, and support around all of the different migration paths. I’ve been working with Elana on this project myself and have been totally blown away by how awesome she’s making it.
The Future of Angular
We’re all caught up on what’s currently going on in Angular, so what about the future? What’s up ahead?
Bazel
One of the major themes of AngularMix was Google’s mission to enable developers to write and build Angular the way Google builds Angular. Brad mentioned this in his keynote and Stephen Fluin gave an excellent talk about Collaborative Processes for Building Angular Apps based on how Google engineers work.
A key part of this mission is what’s known as ABC: Angular Buildtools Convergence. ABC refers to how Google is able to build large-scale applications from end-to-end. Google would like to enable other companies, especially large enterprise teams, to be able to take advantage of the same tools and strategies they do to build large-scale applications efficiently. ABC’s main goals are reliable delivery, scale, and developer productivity.
Central to ABC is a tool called Bazel. Bazel is a fast, scalable, multi-language build system and is used for building nearly all software at Google, including Angular applications. Google, the Angular team, and Nrwl are coming together to integrate Bazel into the CLI so that all developers can benefit from the speed and scalability Bazel offers. Alex Eagle was at AngularMix to present on ABC and Bazel in a talk called Develop Angular Like Google Does. I highly recommend you check out the slides as well as the angular-bazel-example repo he created.
Building Angular apps at scale like Google: Slides from my @bazelbuild conference talk https://t.co/pX0jncLG4v and from #angularmix talk https://t.co/W31jBuYqdF
Video soon...— Alex 🦅 Eagle (@Jakeherringbone) October 12, 2018
Angular Elements
By now, you may have heard of Angular Elements. Angular Elements was introduced in Angular 6 as part of Angular Labs. Brad gave it center stage during his keynote.
If you’re not aware, Angular Elements is an implementation of the web components standard and dramatically expands Angular’s use cases. It’s a great addition to a toolkit that includes Angular Universal for server-side rendering as well as built-in code optimizations like lazy loading.
Instead of just being able to use Angular to build robust, full-featured web applications, you’ll also be able to use Angular in lightweight websites or micro-frontends (for example, embedded in a CMS). Angular Elements restores a lot of the flexibility that AngularJS had, and in fact, will also have great use in the AngularJS migration process.
Angular Elements is self-bootstrapping, standards-based, and works everywhere (well, with a few polyfills for now until browser support is universal). It’s also available right now, although it will be even better when Ivy is available. Let’s talk about that next.
Ivy
Perhaps the best thing coming down the pipe (no pun intended) for Angular is the much anticipated new rendering engine called Ivy. Brad also spent some time in his keynote discussing the current state of Ivy.
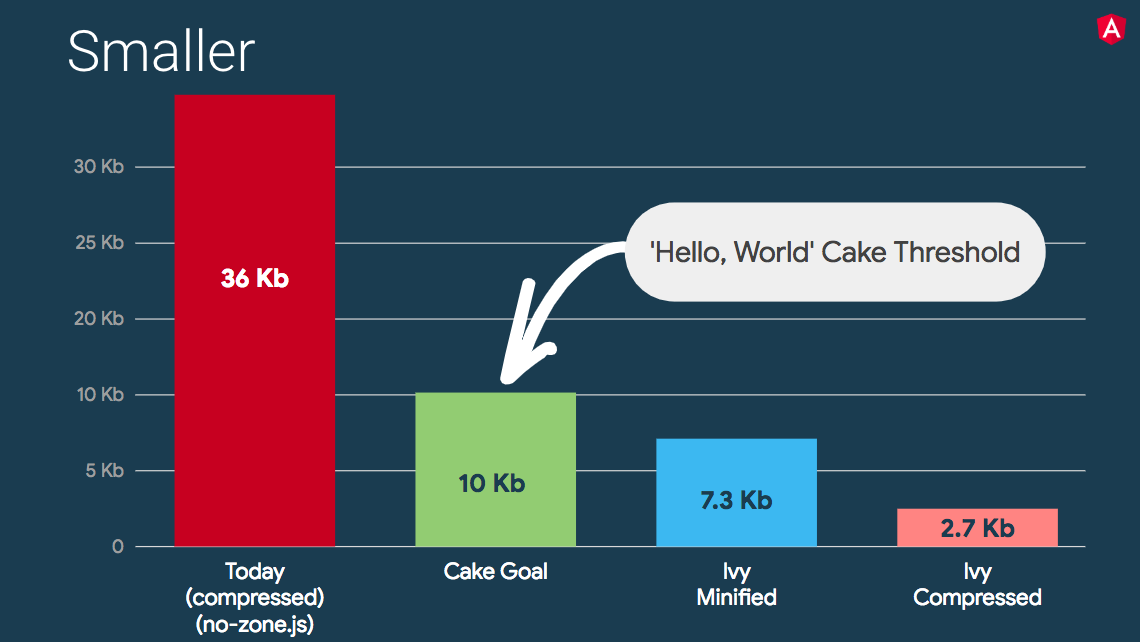
Ivy uses tree-shaking to remove unused code from your application using static analysis. This results in some ridiculously small bundle sizes. Here’s a chart from Brad’s slides of a “hello world” application’s bundle size:
You can see that the bundle is well under the 10kb goal!
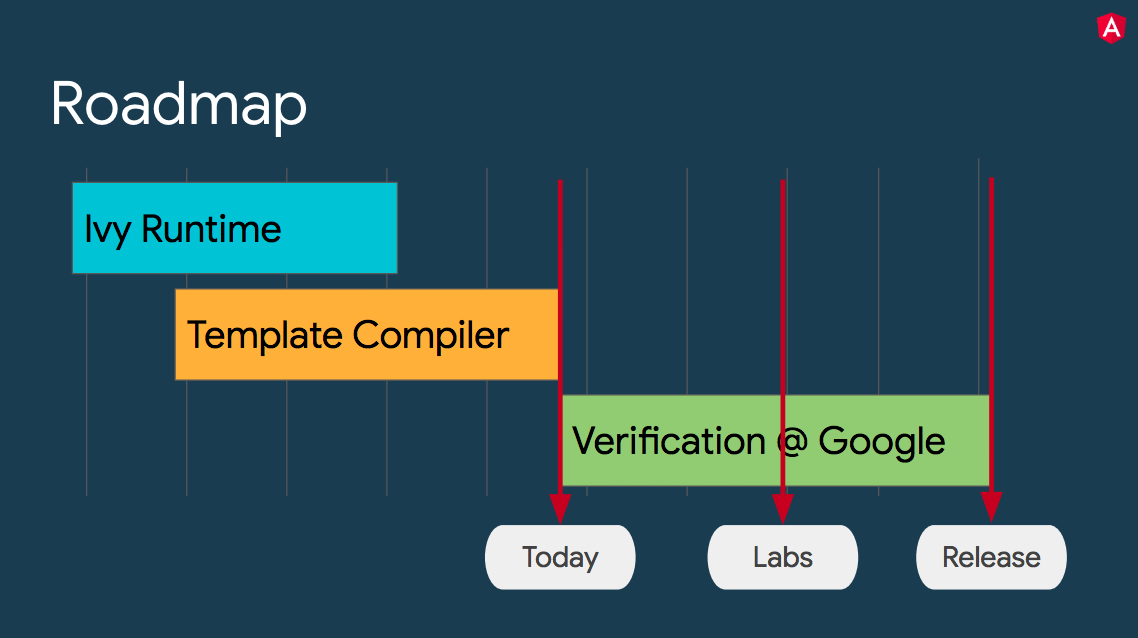
Ivy is not quite ready for Angular 7, so Brad and Stephen have modified their release chart for it:
Ivy should be ready and added to Angular prior to version 8 since it will not be a breaking change and will be fully backward compatible.
When paired with Ivy, Angular Elements will be very small, as unused pieces of Angular won’t be shipped to the browser in the bundle.
Auth0 at AngularMix
Auth0 had a very strong presence at AngularMix, as both Kim Maida and myself each gave two presentations at the conference. Both Kim and I are Google Developers Experts for Angular.
Kim’s first talk was about Adding Authentication to Angular Apps. She first covered some authentication basics, starting with how cookie-based authentication works and why it may not be the best choice for your application. She then covered how token-based authentication can address these shortcomings and delved into how to implement it in Angular. She showed how to manage authentication events with RxJS, how to use an interceptor to add a token to outgoing API calls, and how to create route guards to prevent unauthorized access to routes. You can read more about this in our Angular Authentication Tutorial.
Her second talk was about advanced Angular component concepts. Filled with dinosaur-themed sample code for both a Node backend and an Angular client, Kim walked the audience through working with components well beyond the basic
OnInitOnDestroyViewChildrenAfterViewInitAfterContentOnPushBoth of my talks were about AngularJS to Angular migration. My first talk was called Angular Blast: Rapid Fire ngUpgrade. This talk was actually three lightning talks about common areas that trip people up while migrating. I gave practical advice on dependency management problems, using custom Webpack builds when you can’t use the CLI, and how to transition from promises to observables.
My second talk was called Plan-It of the Apps: A Structure for Preparing Your ngUpgrade. I walked the audience through a decision tree to help them understand which migration path to take. By looking at factors like your team, your architecture, your build process, and your tests, you can determine whether it makes sense to rewrite from scratch, use ngUpgrade, use a parallel hybrid routing approach, or use Angular Elements. All four of these options could be the right option in different scenarios.
If you missed us at AngularMix, please say hello to us at another Angular event. Kim will be emceeing ngAtlanta in January 2019, as well as running a workshop on authentication with Auth0 Developer Evangelist Ado Kukic. I’ll be there as well, and I’ll also be speaking at AngularConnect in London this November.
About Auth0
Auth0 by Okta takes a modern approach to customer identity and enables organizations to provide secure access to any application, for any user. Auth0 is a highly customizable platform that is as simple as development teams want, and as flexible as they need. Safeguarding billions of login transactions each month, Auth0 delivers convenience, privacy, and security so customers can focus on innovation. For more information, visit https://auth0.com.
Until Next Time!
AngularMix was packed with plenty of great information that I couldn’t even begin to cover. I didn’t get a chance to tell you about Brandon Roberts and Mike Ryan’s excellent talk Demystifying NgRx or the incredible preview of the new Angular Codesign prototyping tool. There were also tons of other great sessions on everything from GraphQL to NestJS. You can check out most of the other slides on the AngularMix GitHub page. If you can make it next year, definitely do so!
About the author

Sam Julien
Director of Developer Relations