TL;DR: There is a popular mantra amongst developers that goes like this write, test and deploy. In this tutorial, I'll show you how to deploy your PHP apps to different cloud server platforms such as Google Cloud, Microsoft Azure, Heroku, IBM Bluemix, and others.
Introduction to Cloud Server
Cloud servers are basically virtual servers that run within a cloud computing environment. There are various benefits to hosting and deploying your applications on the cloud. They are:
- Economically efficient.
- You have the freedom to modify the server software to your needs.
- Cloud servers scale very well.
- Stability and security.
In fact, many companies have moved their infrastructure to the cloud in order to reduce cost and complexity. It's a great option for small, mid-sized, and enterprise scale businesses. If you write a lot of tutorials and do POCs (Proof-of-concepts) like me, it's also a great choice for you!
A generic PHP application involves the common LAMP (Linux, Apache, Mysql and PHP) stack.
- Linux: The operating system that runs the other software packages.
- Apache: The web server that runs the PHP code. A popular alternative software is Nginx.
- MySQL: The database. A popular alternative software is PostgreSQL.
- PHP: The server-side language for building the application.
Next, let's cover how to deploy php applications to several cloud server platforms.
Heroku
Heroku is a cloud platform that helps you deploy and host your applications the modern way. It does all the heavy-lifting for you. Let's quickly take a look at how to deploy and maintain a PHP application on heroku.

If you don't have an account, go ahead and create one on heroku.com. Go ahead and install the heroku cli. Once you have that installed, go ahead and clone this simple starwars PHP application.
Heroku runs your PHP app in a dyno, a smart container which provides a modern stack with your choice of web server(Apache or Nginx) and runtime(PHP or HHVM).
Make sure you follow these steps below:
- Create a
file from.env
..env.example - You need to have an account with Auth0.
- Go to your Auth0 Dashboard and click the "create a new client" button.
- Name your new app and select "Regular Web Applications".
- In the Settings for your new Auth0 client app, add
to the Allowed Callback URLs.http://localhost:8000 - Copy out your client id, client secret, domain and callback url. Ensure you assign them to the right variables in your
file..env
Auth0 offers a generous free tier to get started with modern authentication.
Now, we have a
composer.jsoncomposer installGo ahead and run the app. The app should be running like so:


Awesome! Our app works locally. Time to deploy! The first thing we'll do is to add a
ProcfileCreate a new file called
Procfileweb: vendor/bin/heroku-php-apache2
A Procfile is a text file in the root directory of your application that defines process types and explicitly declares what command should be executed to start your app on heroku.
If you are interested in using Nginx as the web server, then the content of your Procfile would be:
web: vendor/bin/heroku-php-nginx
Now that you have added the Procfile, go ahead and upload the project to GitHub or Bitbucket. Mine is starwazapp.
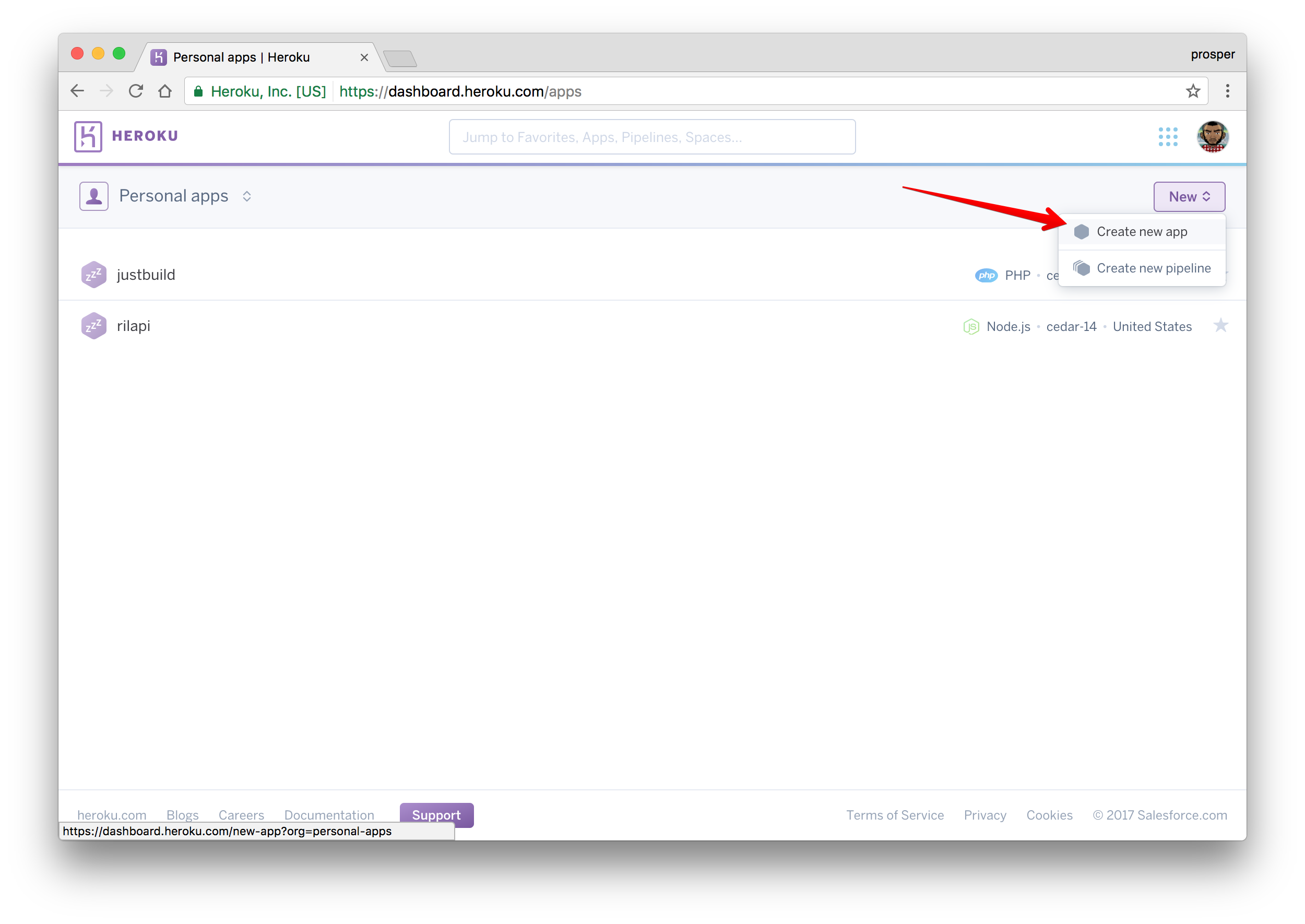
Head over to dashboard.heroku.com/apps and create a new app like so:

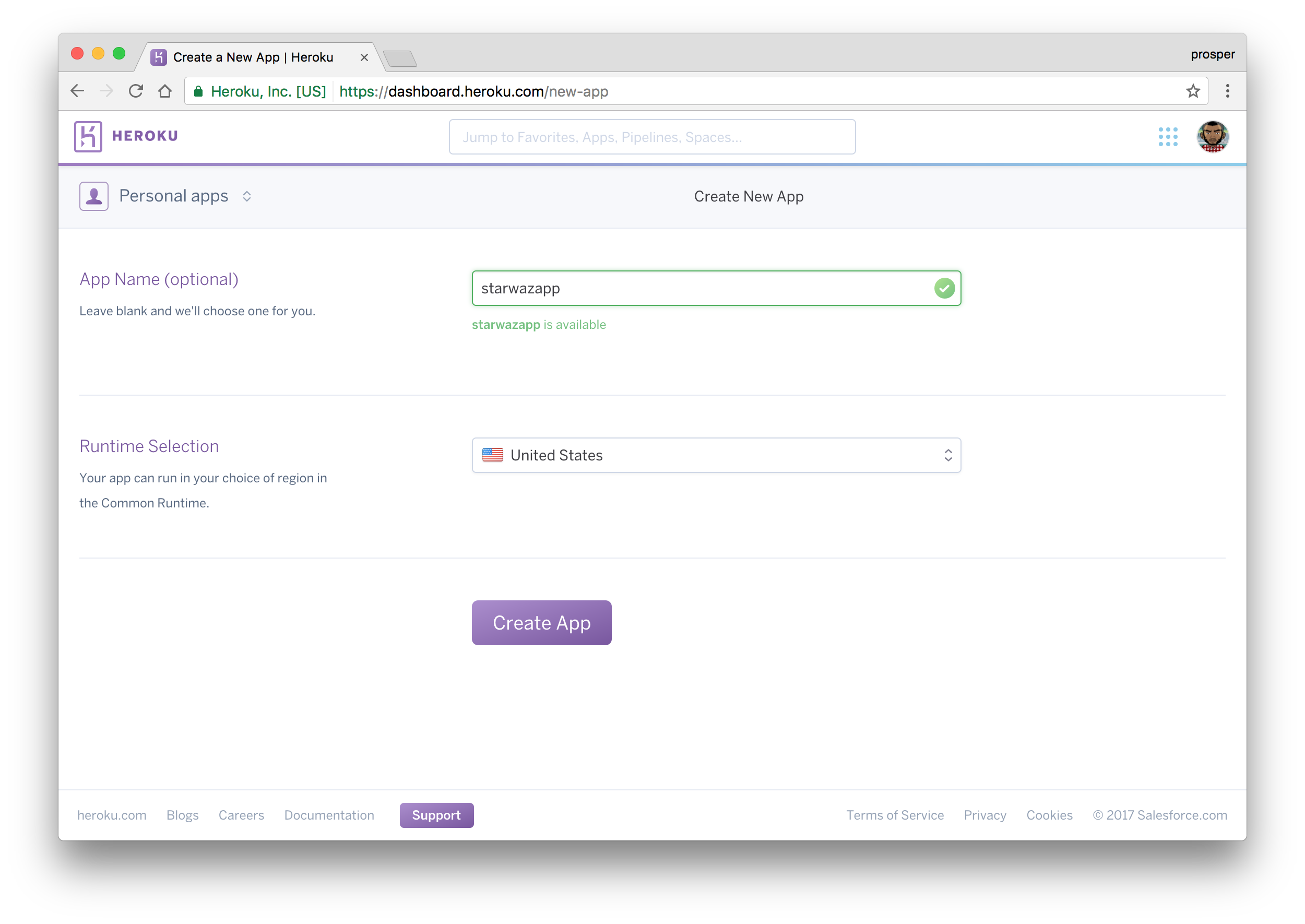
Give it a name like so:

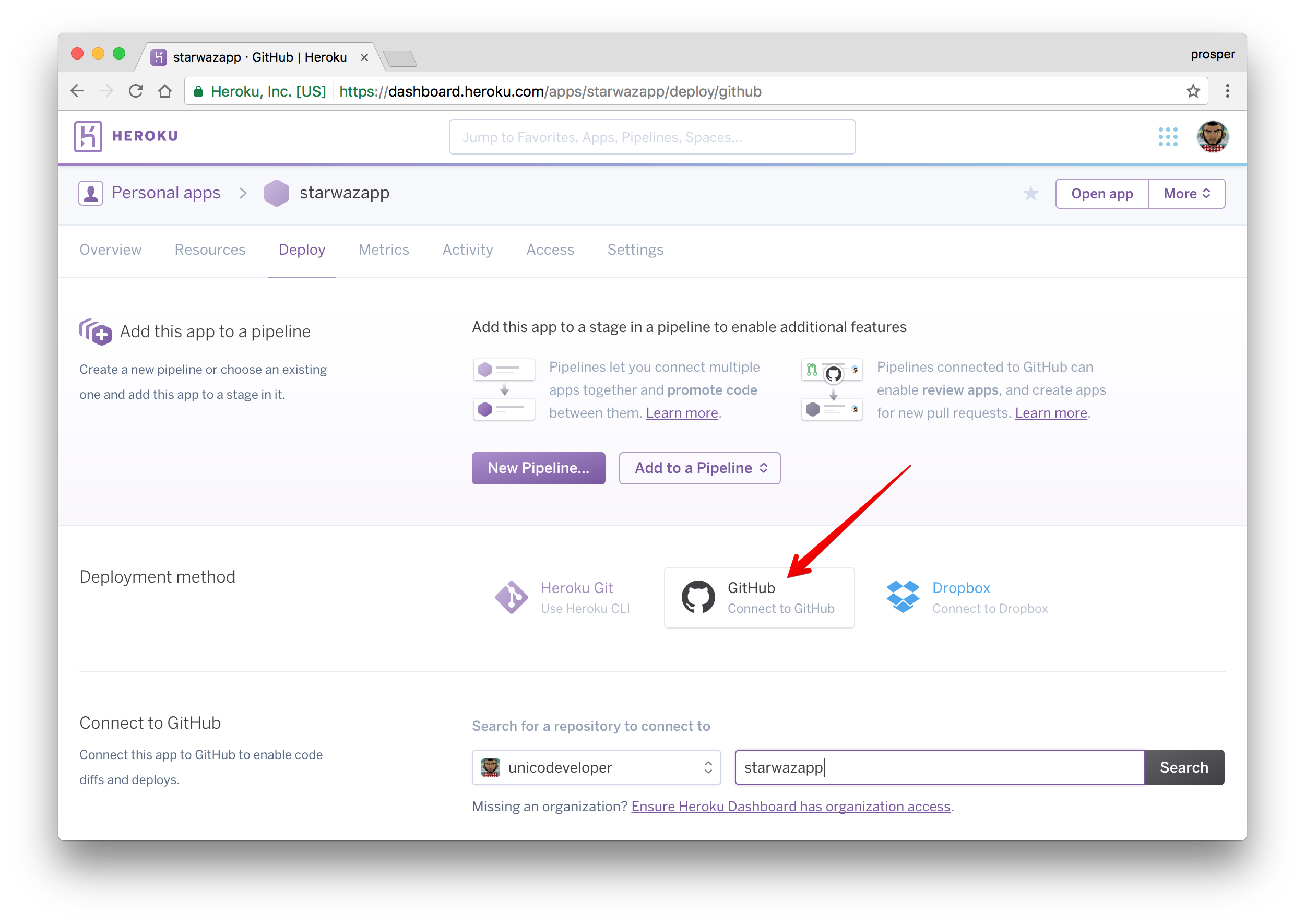
Choose a deployment method. In our case, we'll use GitHub like so:

The reason for choosing GitHub is to make development and maintenance process very smooth. Developers can work on new features using the git workflow.
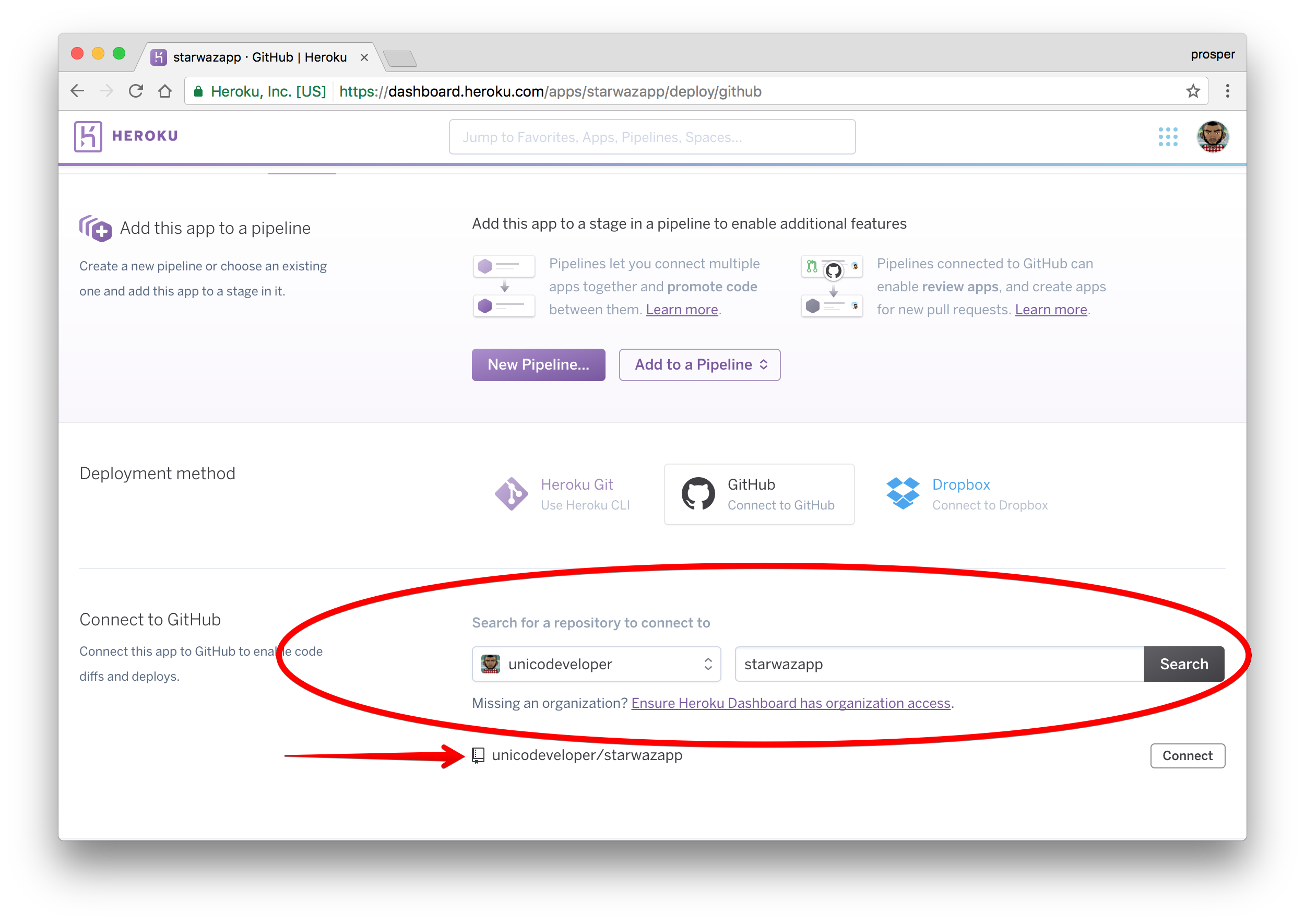
Now, type the name of the repo in the circled area and click Search. Heroku will search for your repo under your GitHub account and display it like so

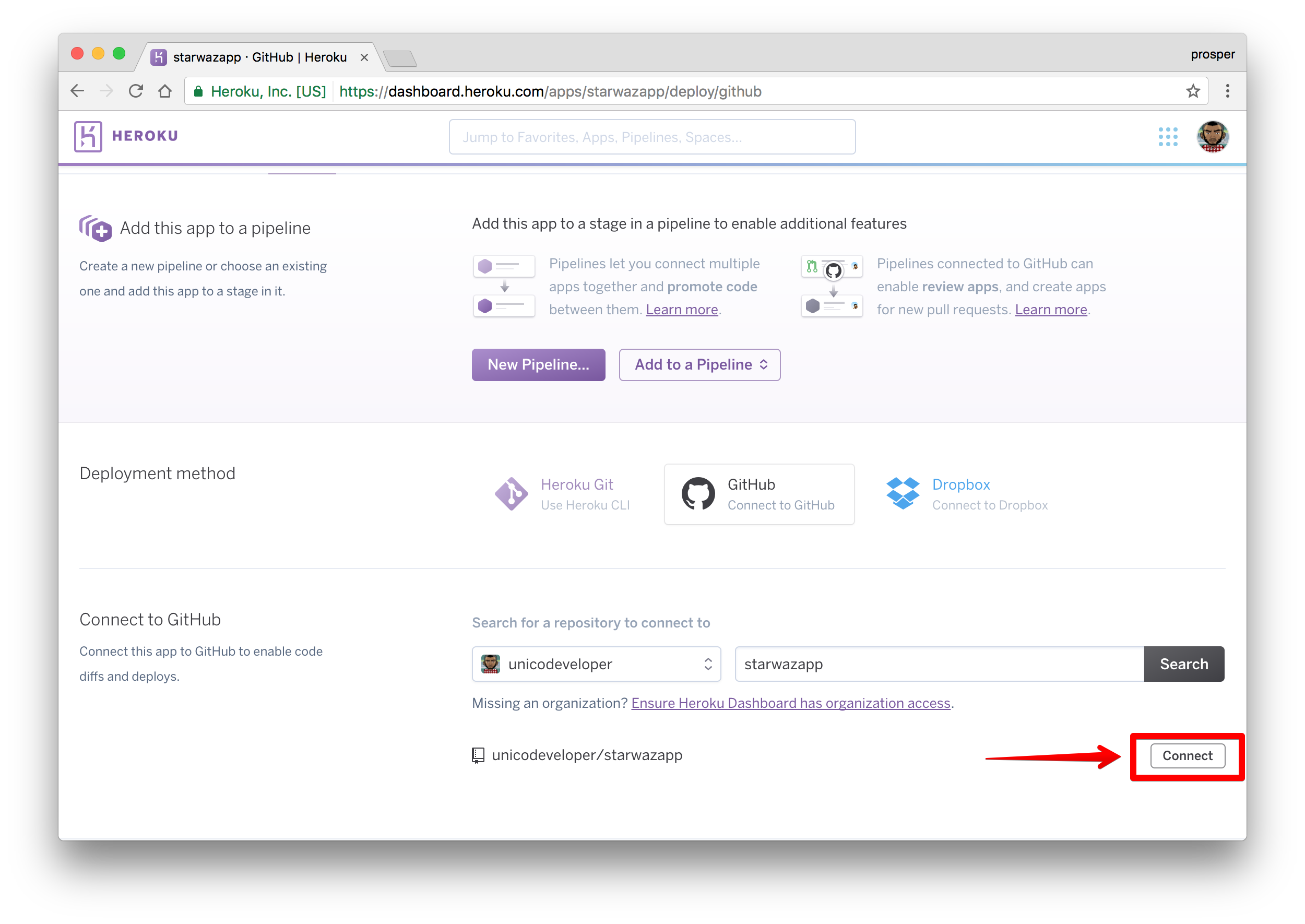
Click on
connect
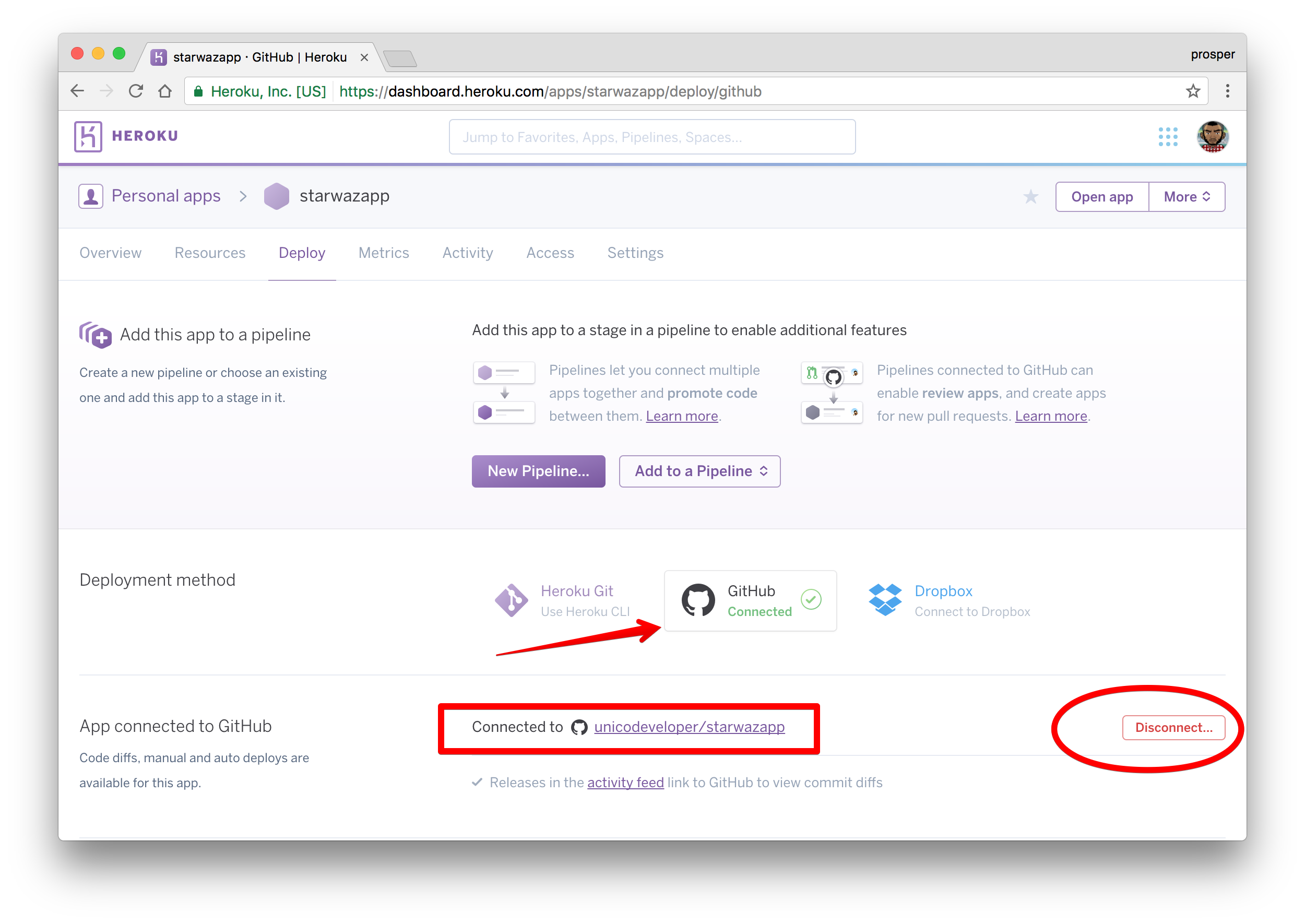
Heroku will connect the repo like so

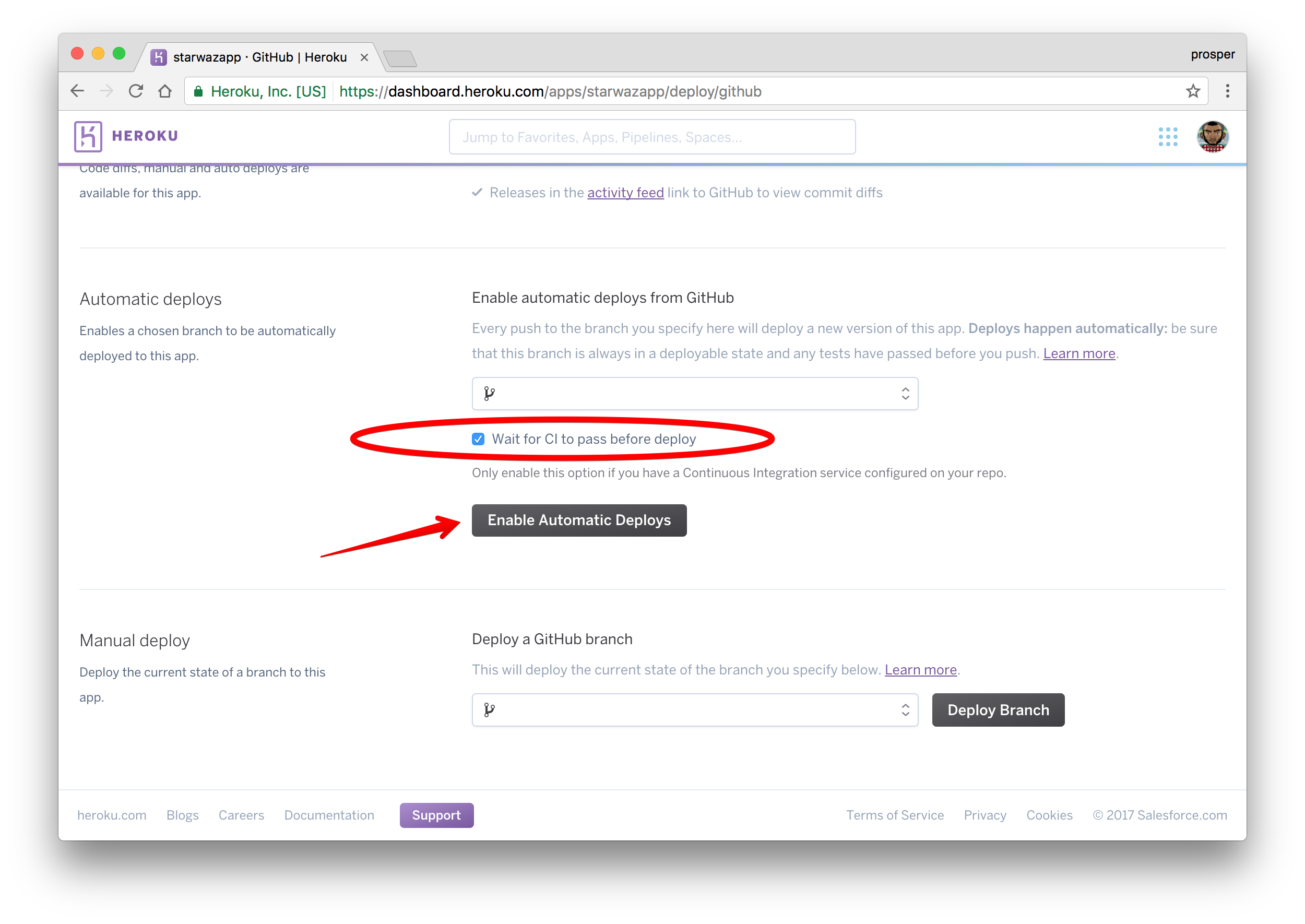
Scroll down a bit. This is the interesting part. Heroku allows you to enable automatic deploys with the push of a button. It also gives you an option to wait for your continuous integration process to pass before deploying to production. In a real world app, you'll have a test suite for your codebase. A developers' code runs against the test suite. If it passes, the code will be pushed to production.
Click to enable automatic deploys. We don't have any CI service, so we don't need to enable that option. Now, let's deploy the master branch.
Note: You can have other branches and specify which branch you want for production. In our case, the master branch is the prod. branch.
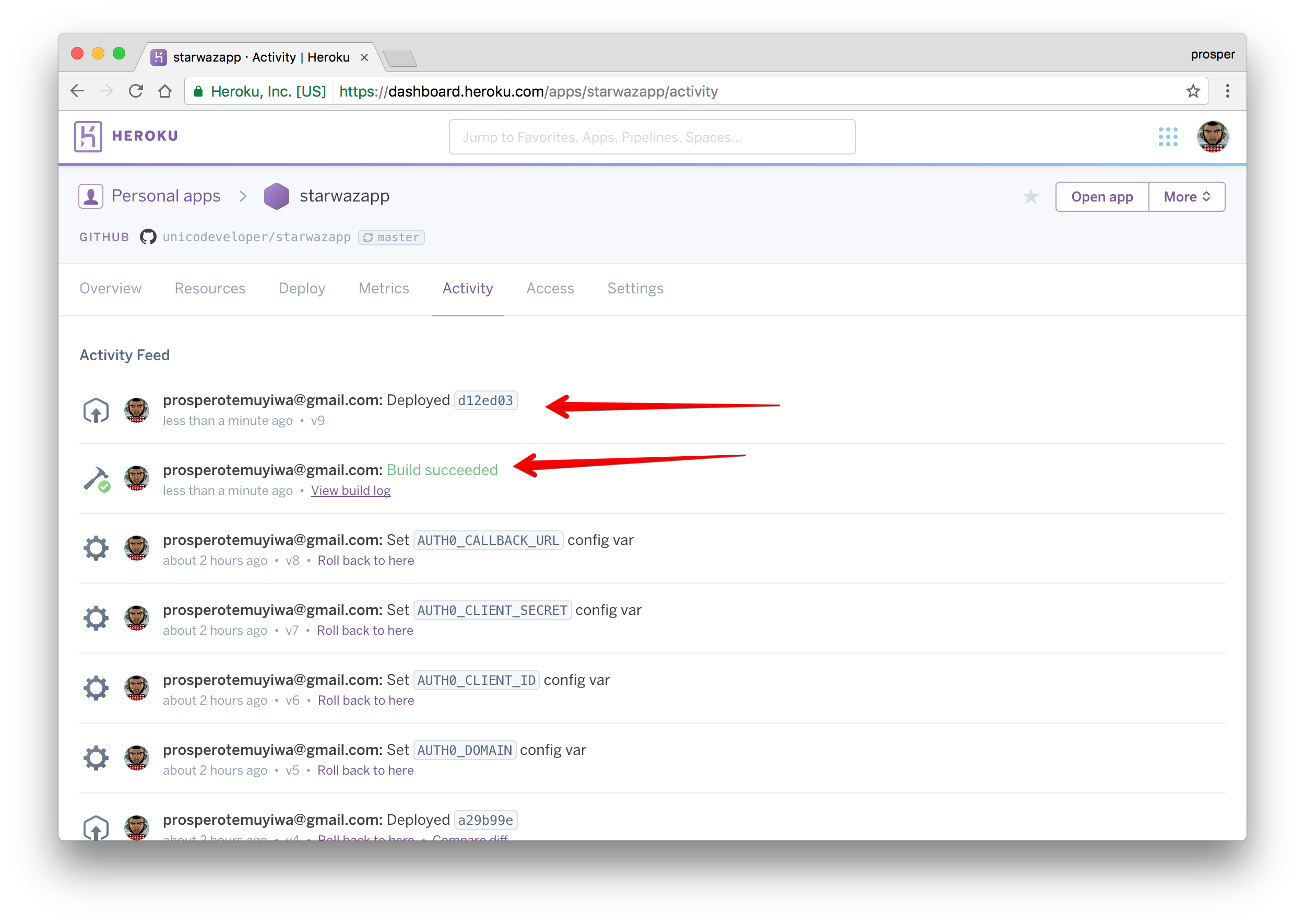
Click on the Deploy branch. Heroku will scan through your
composer.lock
Click on the View button to check out your app.

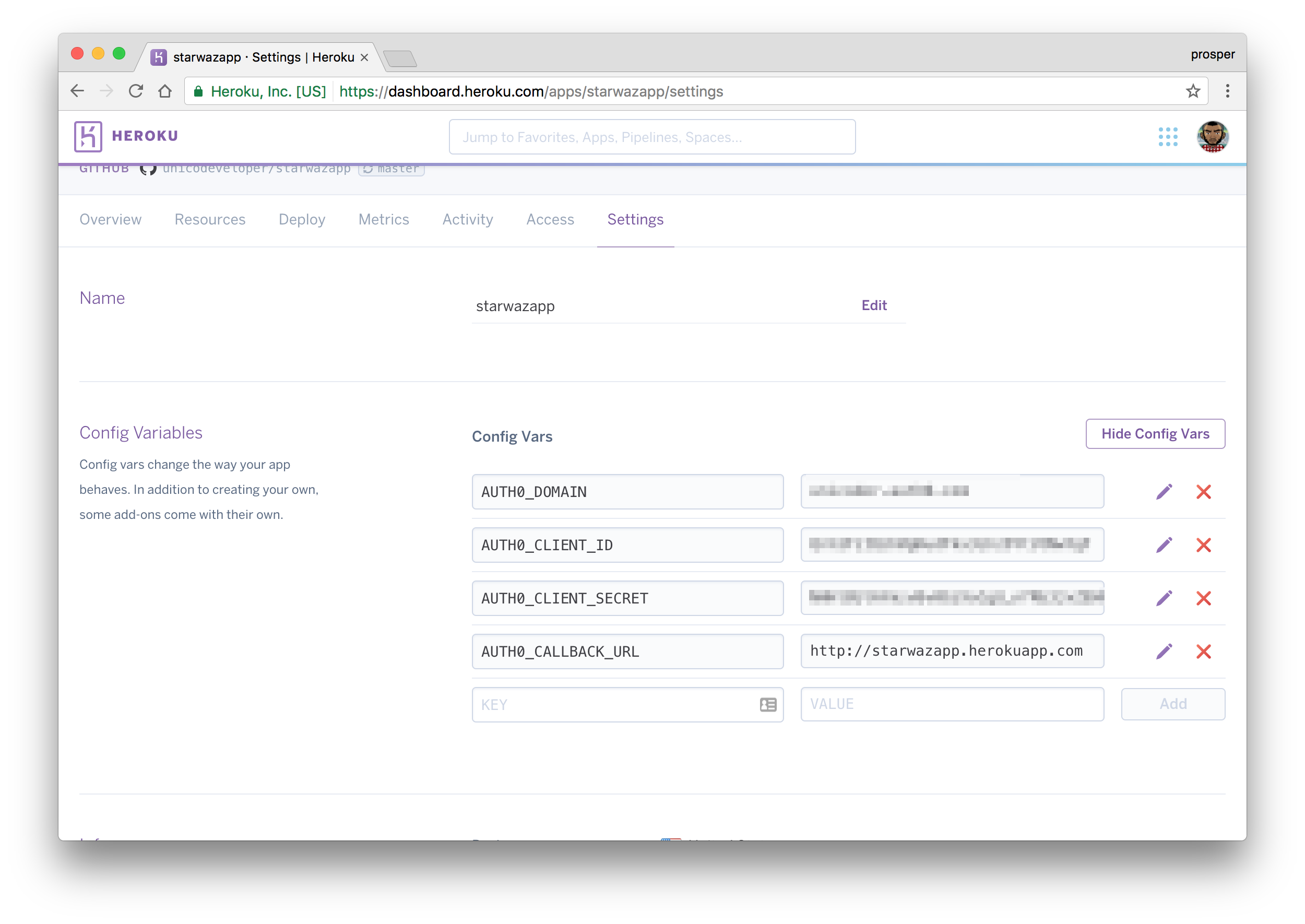
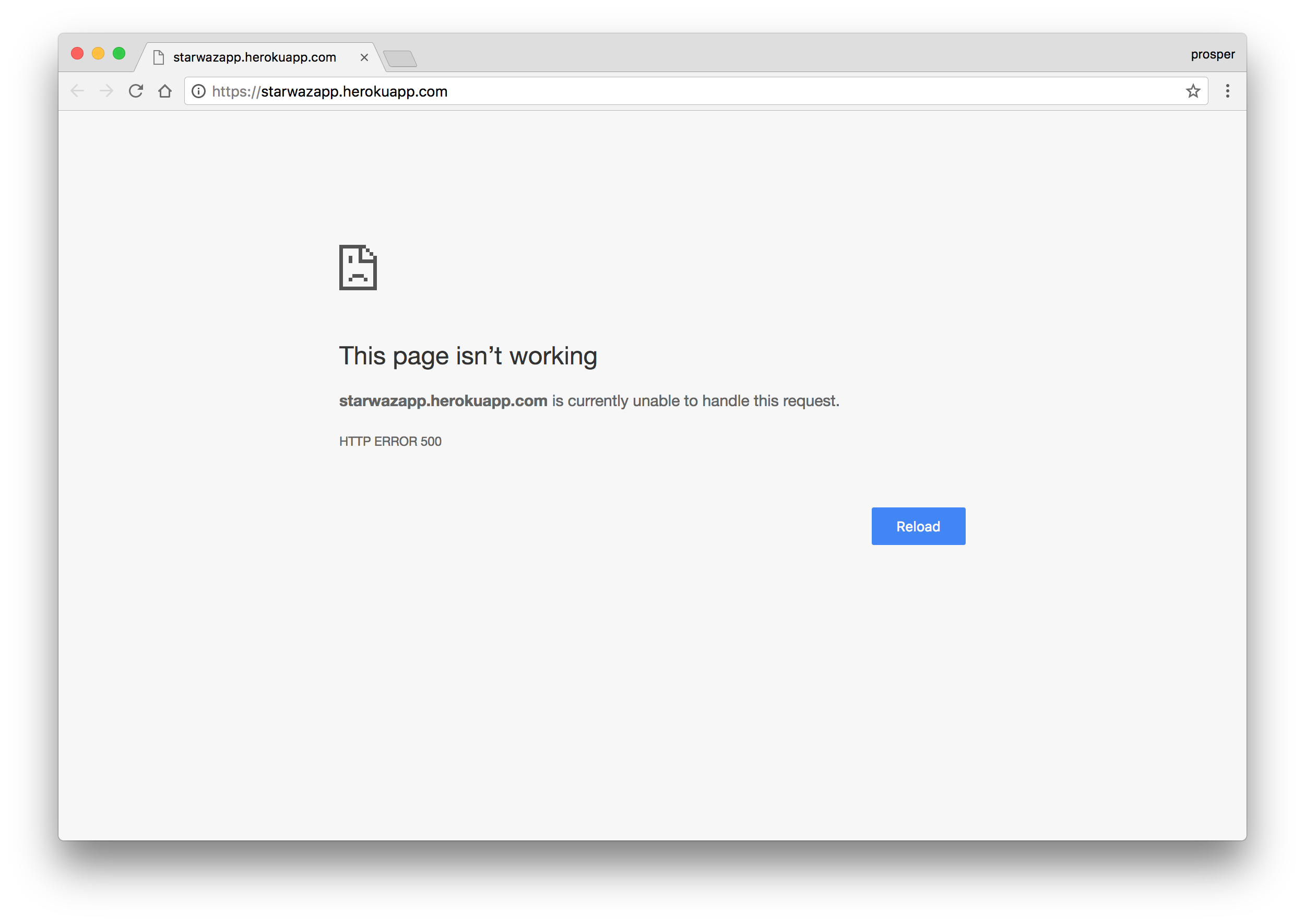
Ooops! We are experiencing a 500 error. Aha, we haven't set any environment variables yet. Locally, we had a
.env.envOh, one more thing! The new callback url in my case is
http://starwazapp.herokuapp.comYour app should be live & working now!

Make a small change
Let's make a small change to our app and see how effortlessly it deploys it to production.
Open
index.php<p>Heard you don't want to migrate to PHP 7? Dare us!Star Wars - The Awakening!

Database, Caching & Cron Jobs
Let's quickly talk about how to handle database, caching and cron jobs. On heroku, you can use ClearDB and Postgres with PHP. Add ClearDB to your app like so:
heroku addons:create cleardb:ignite
This command provisions a new ClearDB database returns the URL that the app will use to access it. All you simply need to do is add it to your app as an environment variable and parse it in your app config like so:
ClearDB is a powerful, fault tolerant database-as-a-service in the cloud for your MySQL powered applications.
<?php $url = parse_url(getenv("CLEARDB_DATABASE_URL")); $server = $url["host"]; $username = $url["user"]; $password = $url["pass"]; $db = substr($url["path"], 1); $conn = new mysqli($server, $username, $password, $db); ?>
using mysqli
You can tweak that to suit PDO style. Add Postgres to your app like so:
heroku addons:create heroku-postgresql:hobby-dev
Head over to the addons, you'll see other kinds of databases that you can use with your PHP app.
Heroku provides an array of addons for caching, from
memcachefastlyironcacheFinally, you can use the Heroku Scheduler for running jobs on your app at scheduled time intervals.
Google Cloud
The Google Cloud platform is a giant and trusted cloud platform that a lot of companies all over the world have adopted in deploying and hosting their apps. Your apps will be running on the same infrastructure that powers all of Google's products. What other form of confidence do you need to assure you that your application will scale well enough to serve your thousands and millions of users easily?
Google Cloud offers different options for hosting PHP apps. The platform offers App Engine (Full managed), Compute Engine (Scalabe VMs) and Container Engine (Kubernetes Clusters).
In our case, we'll use App Engine. It abstracts the infrastucture away. Let's jump into deploying our famous Star Wars app to Google App Engine.
When using Google App Engine, you can choose the Standard or Flexible environment. The latter, like the name implies allows you to install any PHP extension that works on Debian Linux, has a configurable Nginx web server, writable filesystem, latest PHP versions and allows you to run deployment scripts using
composer.jsonWe'll use the flexible environment. So, go ahead and create a new project. Click on Create, give the project a name, select the region you'll like to serve your app and enable billing.
Note: You won't be charged without your permission.
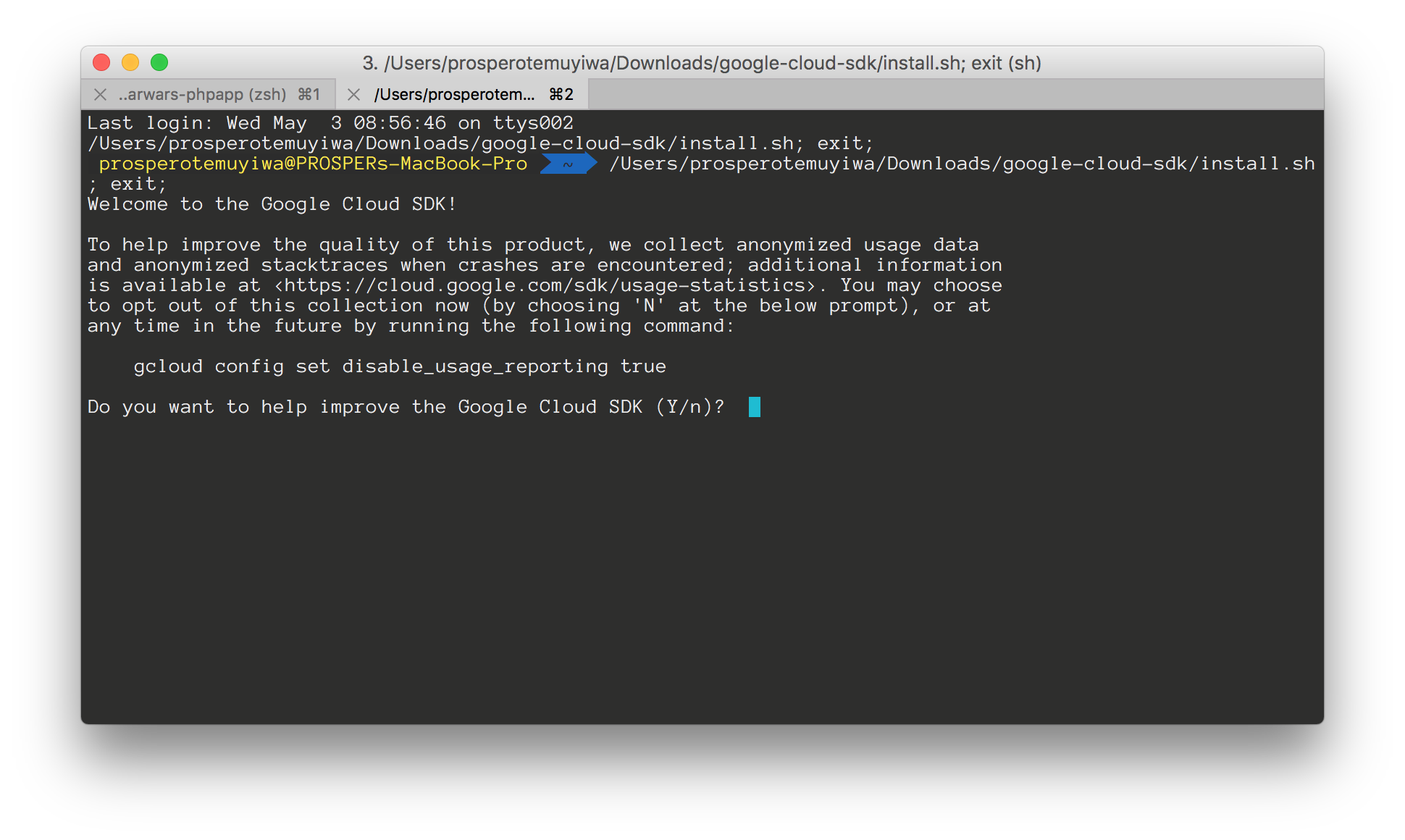
Now, download the Google SDK and install the Google Cloud tools.


Go ahead and create an
app.yamlapp.yaml
runtime: php env: flex
So, our
.envapp.yaml... env_variables: # The values here will override those in ".env". This is useful for # production-specific configuration. However, feel free to set these # values in ".env" instead if you prefer. APP_LOG: errorlog
Now, deploy your application from your console by running
gcloud app deployNote: Now grab the URL, in my case it is
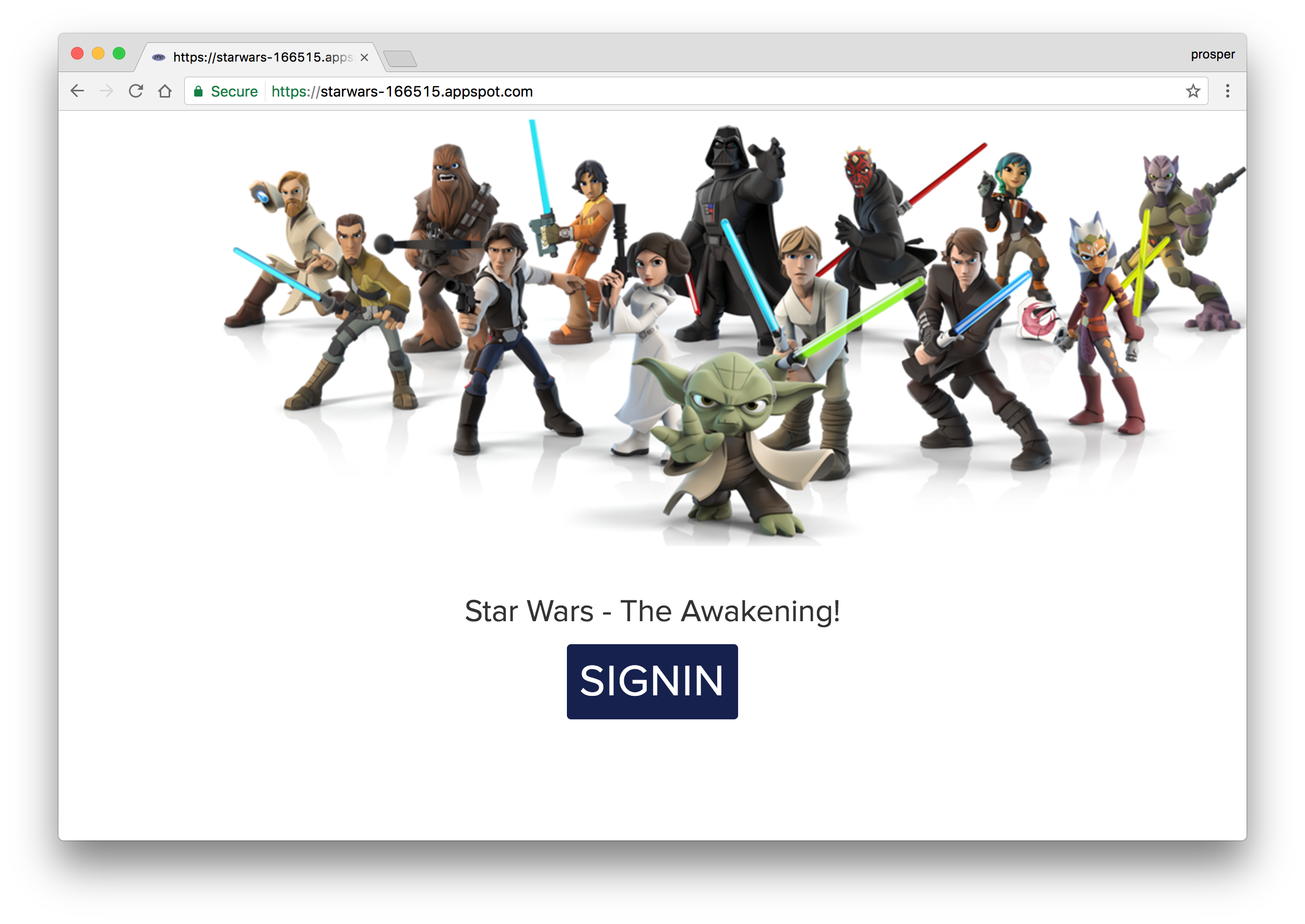
https://starwars-166515.appspot.com/AUTH0_CALLBACK_URL.envRun
gcloud app deploy
Database, Caching & Cron Jobs
Google Cloud provides a Cloud SQL Instance platform. Check out how to configure, connect and create MySQL instances for your app.
Oh, You can also use phpMyAdmin on Google App Engine.
Google App Engine includes implementations of the standard Memcache and Memcached APIs. Check out how to use Memcache in your app on Google Cloud.
The App Engine Cron Service allows you to configure regularly scheduled tasks that operate at defined times or regular intervals. Check out how to schedule cron jobs and use task queues with PHP on Google Cloud.
It's relatively easy to deploy Laravel, Symfony and Wordpress apps to the Google Cloud Platform.
IBM BlueMix
IBM Bluemix allows you to easily configure, deploy and scale on a powerful, high performance global cloud infrastructure. Let's jump into deploying our famous Star Wars app to IBM Bluemix.
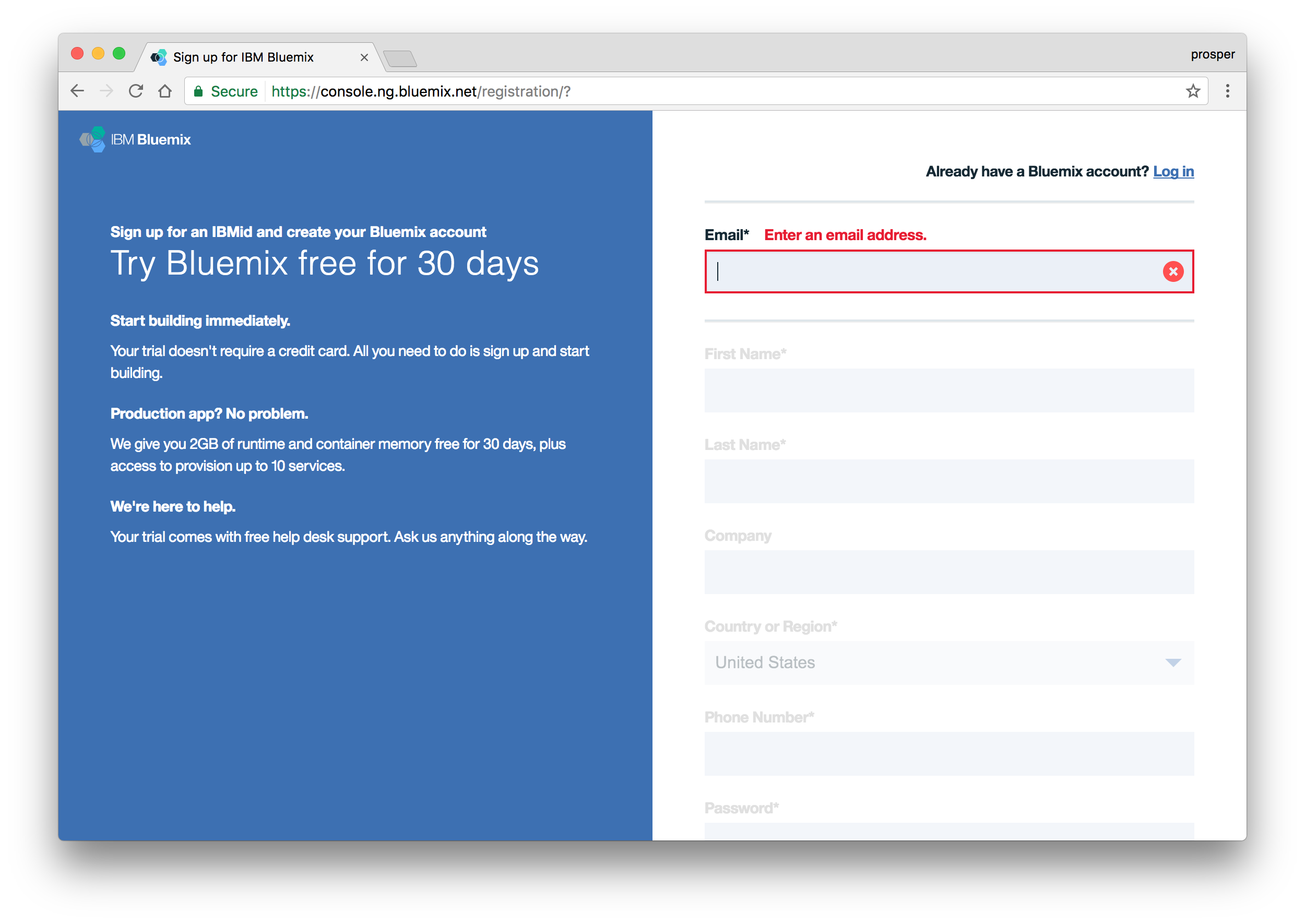
Sign up on Bluemix like so:

Note: The Bluemix platform offers a 30-day free trial so you have a chance to try deploying your own application before handing over your credit card details.
Go ahead and create an organization and space. I named my space
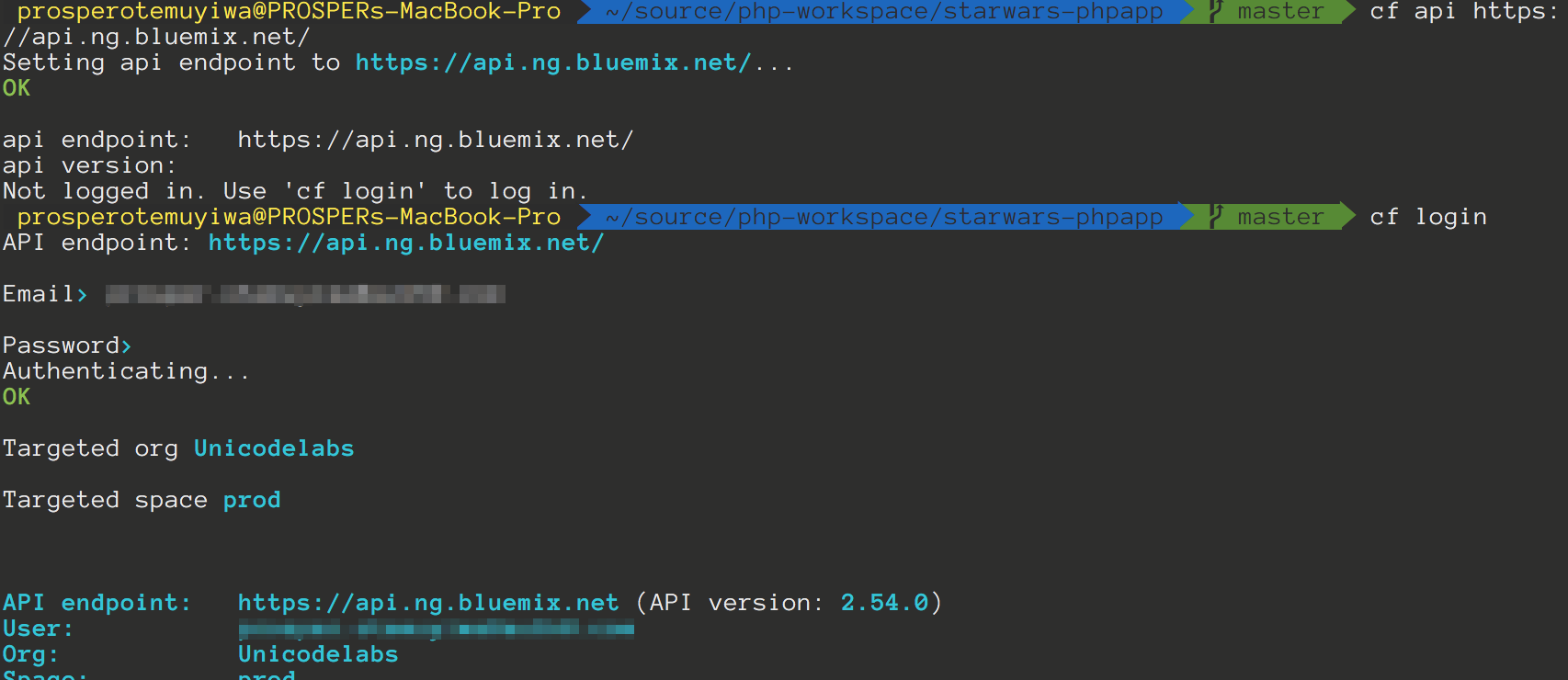
prodNow, go ahead and install the Cloud Foundry CLI. Once you have done that, go head and login from your terminal like so:
cf api https://api.ng.bluemix.net/ cf login

The next step is to create a
manifest.ymlmanifest.yml--- applications: - name: starwarsapp memory: 512M instances: 1 host: starwarsapp
You can also explicitly specify the buildpack in the manifest file. Thankfully, Cloud Foundry automatically detects which buildpack is required when you push an app.
Buildpacks provide framework and runtime support for your applications. Buildpacks typically examine user-provided artifacts to determine what dependencies to download and how to configure applications to communicate with bound services.
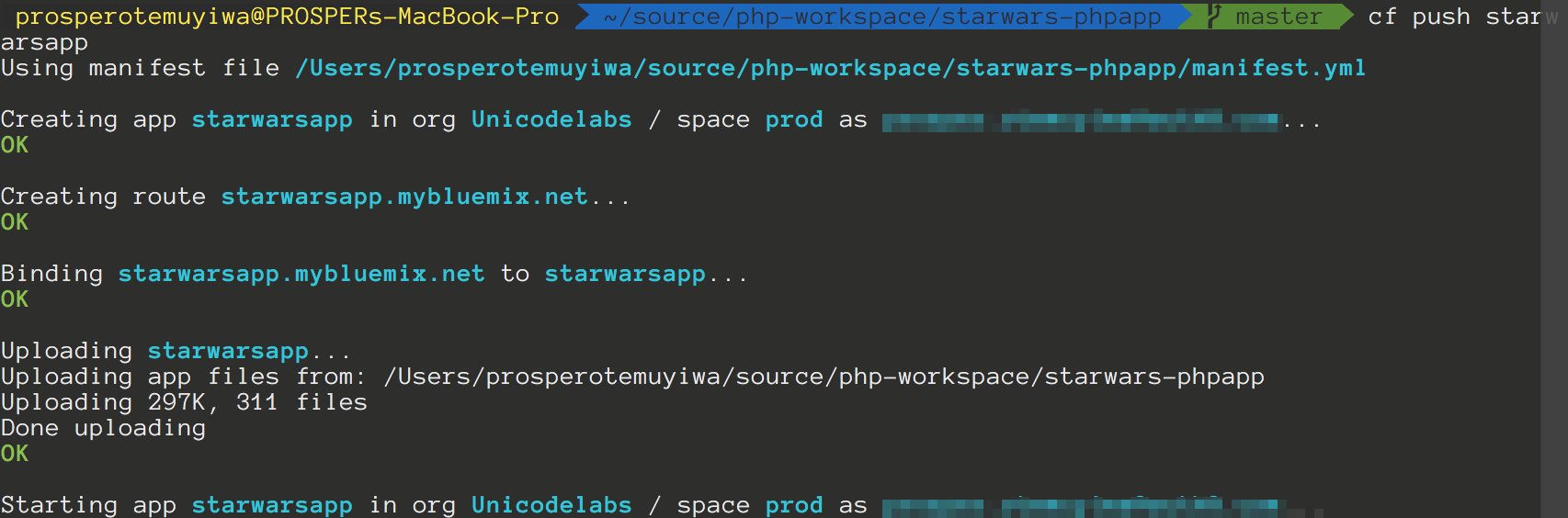
Finally, deploy your app by running the following command like so:
cf push <yourapp>
<yourapp>

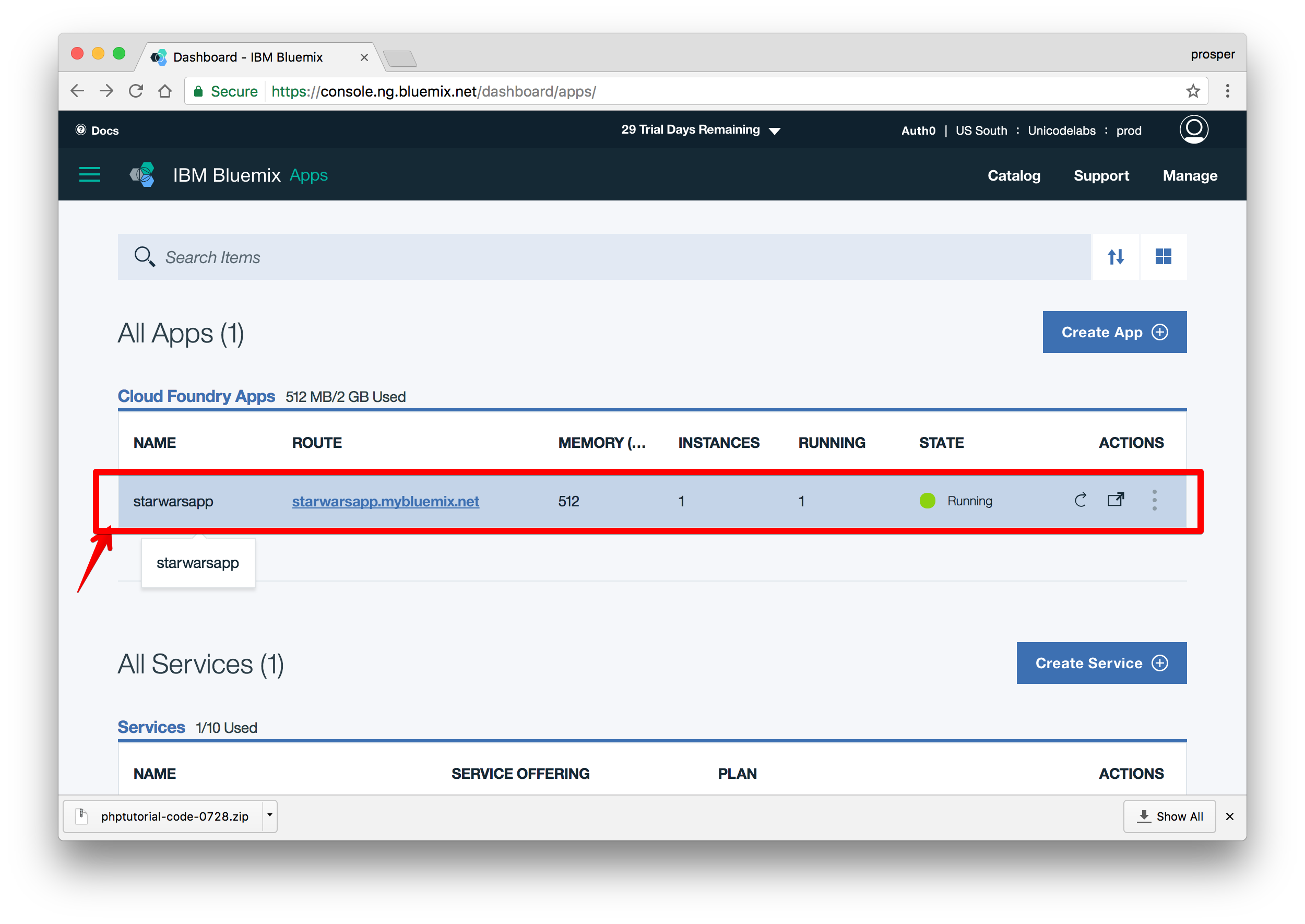
Try to run the app now. In my case, the url is
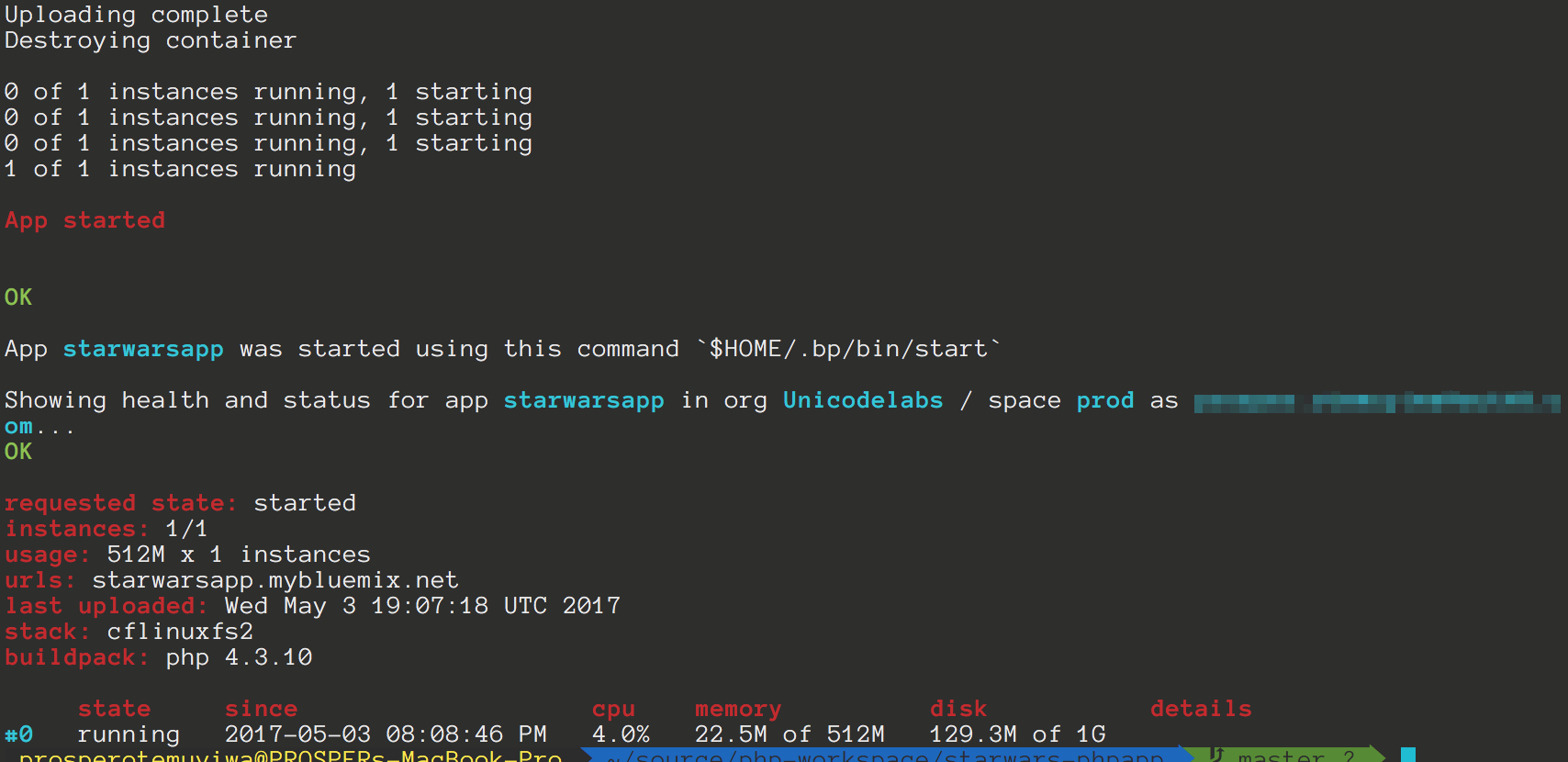
starwarsapp.mybluemix.netYou can either use the Cloud Foundry CLI or the Bluemix user interface to set environment variables. Let's use the Bluemix user interface. So, follow the steps below:
Open the Bluemix dashboard.
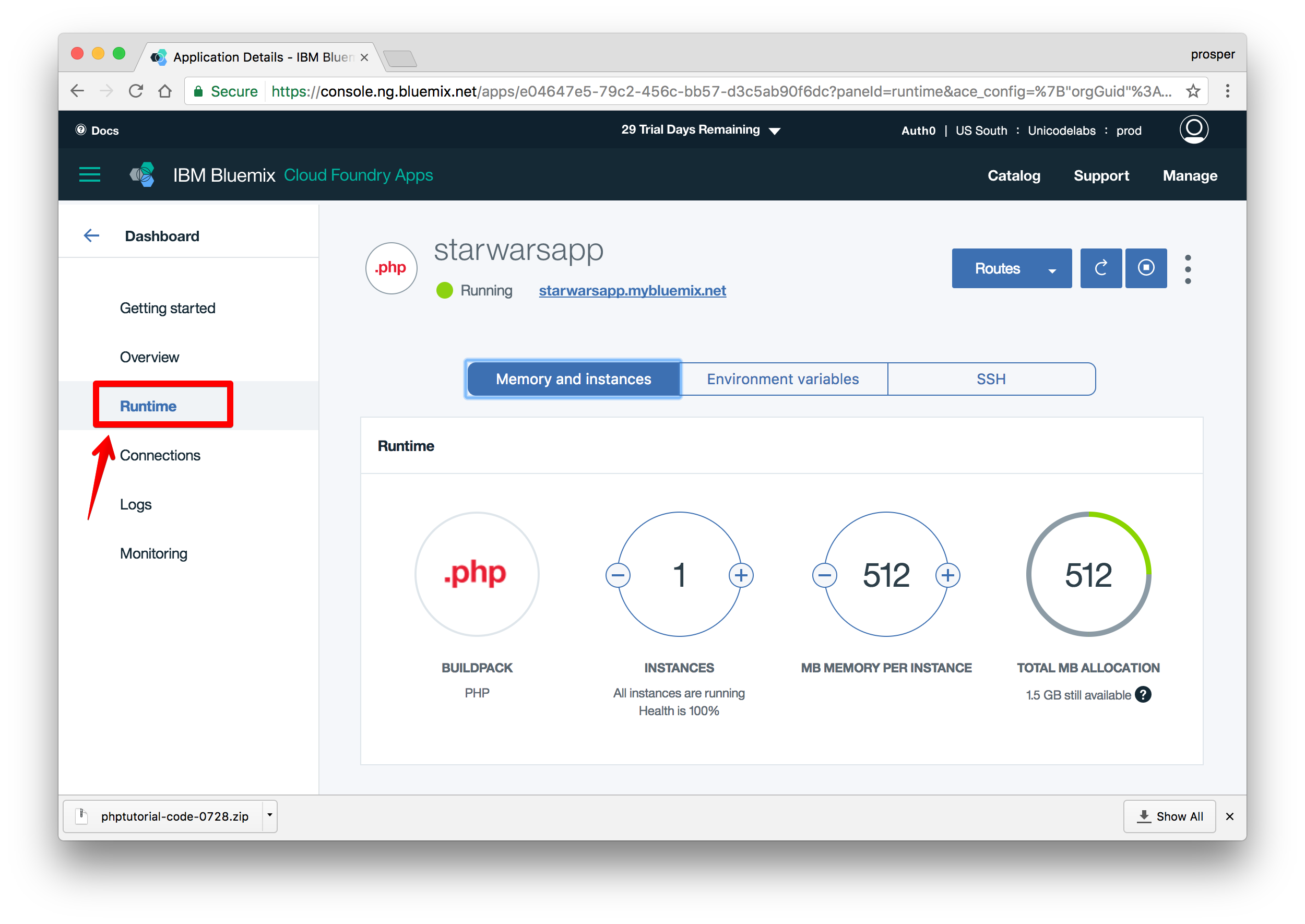
- Click on the app. You'll be redirected to another page with more details about the app.
Select Runtime from the left panel.
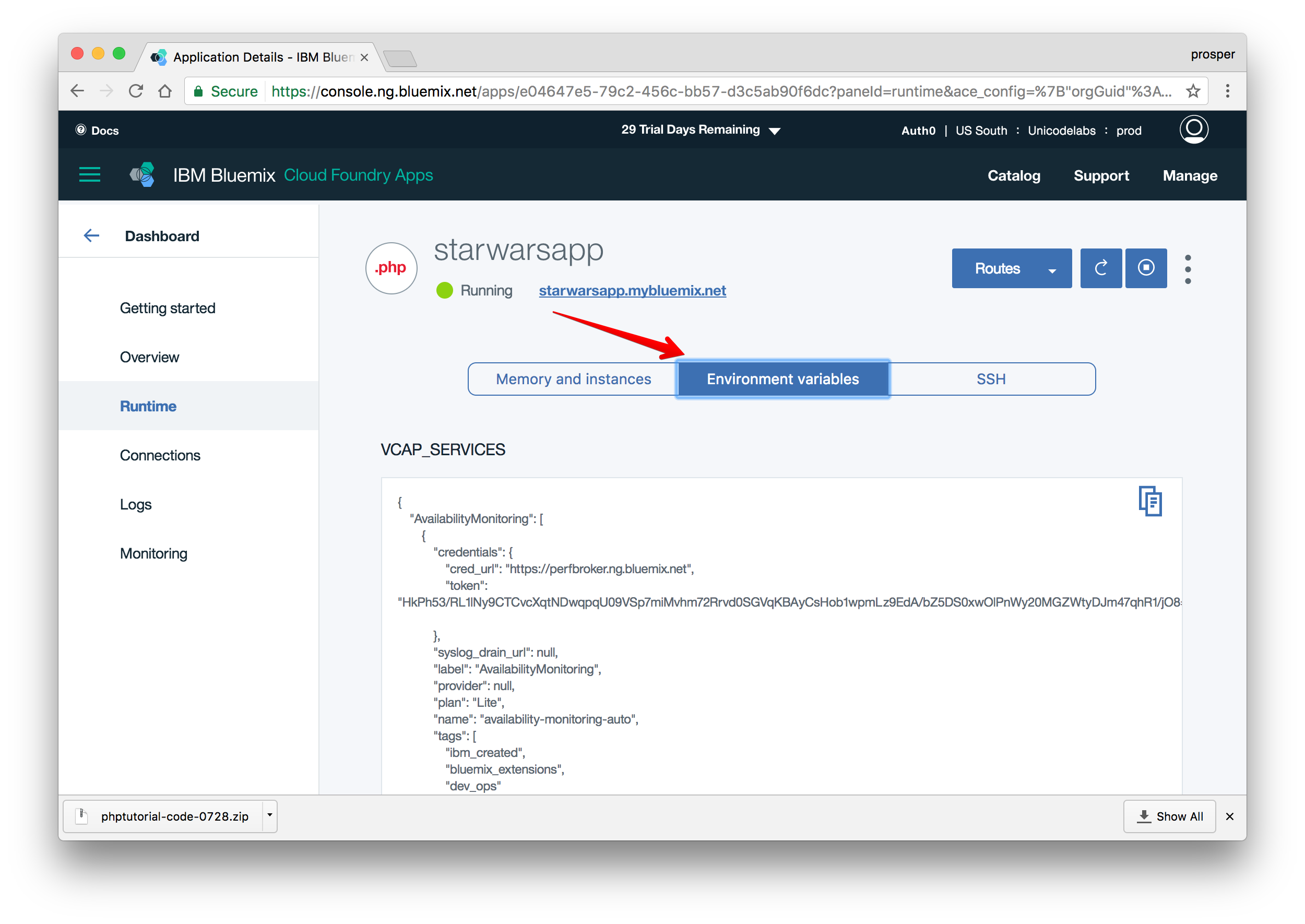
Now, click on Environment variables tab like so
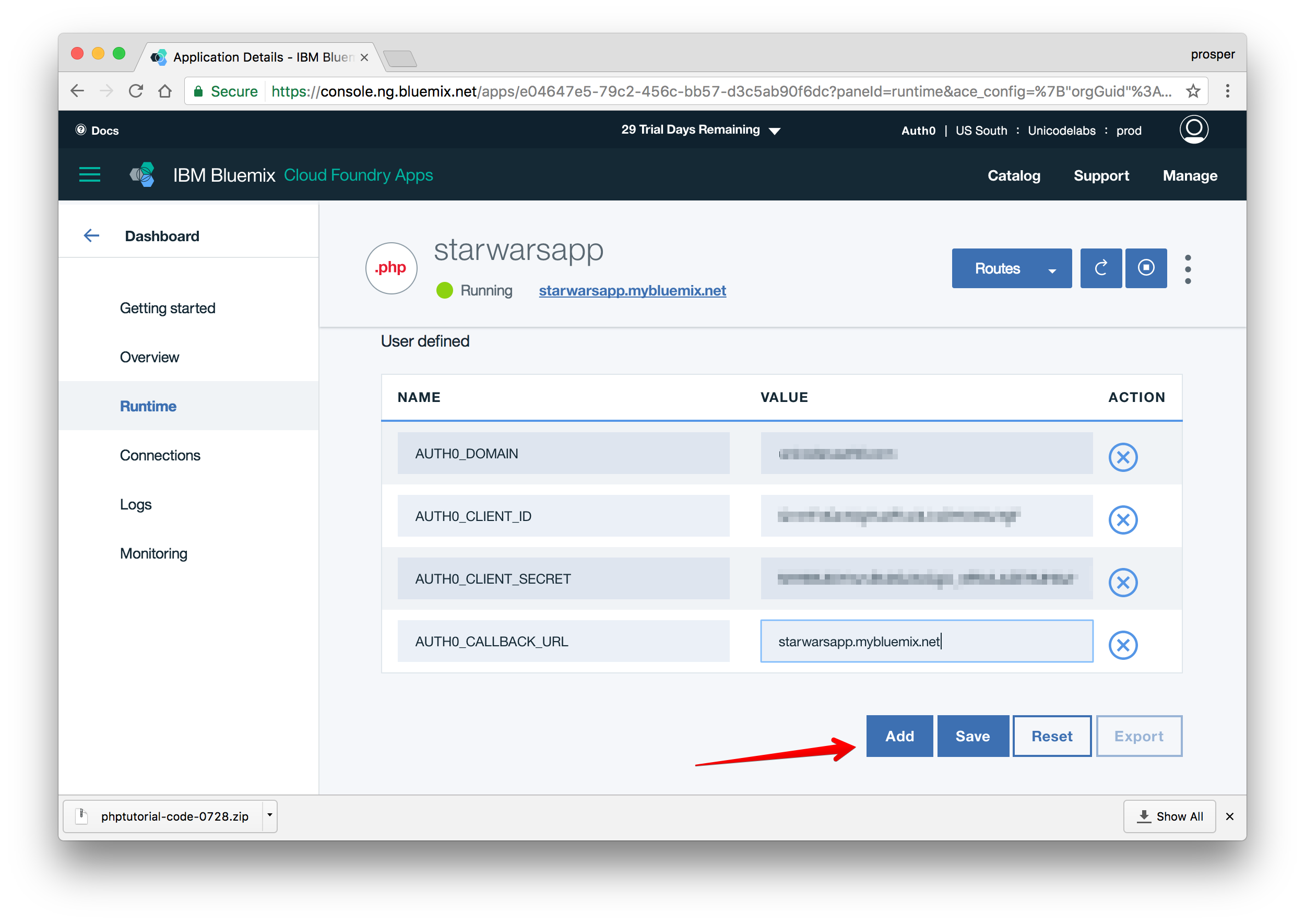
Scroll down and click the Add button to add the environment variables like so
Click the
button. Once you do that, your app will restart automatically.Save
Note: Now grab the URL, in my case it is
https://starwarsapp.mybluemix.net/Now check out your app. Your app should be live!
Database, Caching & Cron Jobs
Cloud Foundry provides the ability to create services. IBM Bluemix offers the Cloudant NoSQL database(the Bluemix name for CouchDB). So, you can use the
cfcf create-service cloudantNoSQLDB Lite starwarsapp
IBM Bluemix also offers the ClearDB MySQL service. So, you can use the
cfcf create-service cleardb spark starwarsapp
They offer MongoDB, PostgreSQL, RethinkDB.
You can always use the Cloud Foundry tool to check out a lot of things such as logs, environment variables like so:
cf logs --recent yourapp- Shows the logs of your apps.
cf env yourapp- Shows the environment variables associated with your app.
cf marketplace- Shows all the services that Bluemix has to offer.
IBM Bluemix also offers Redis Cloud, a fully-managed cloud service for hosting and running your Redis dataset in BlueMix in a highly-available and scalable manner.
IBM Bluemix provides the Workload Scheduler service. This service allows you to integrate your application with the capability to schedule workflows. Far beyond Cron, exploit job scheduling within and outside Bluemix. Easily create workflows in your application to run on a regular basis, at a specific time, on event basis (for example, when a file is deleted or updated), according to your needs. You can either use the Workload Scheduler User Interface or use the APIs.
Get started with Scheduling Jobs here.
Oh, one more thing, here is how to deploy your Laravel app on IBM Bluemix.
Microsoft Azure
Microsoft Azure is another massive cloud platform that allows you to scale your apps easily. Let's get started with deploying our Star Wars app on Azure.
With Microsoft Azure, you can deploy via:
- FTP.
- Syncing with a cloud folder.
- Local Git.
- Cloud based source control service such as GitHub or Bitbucket.
In our case, we'll set up deployment with Git.
First, create an account with Microsoft Azure.
Dashboard
- Click on New on the left panel.
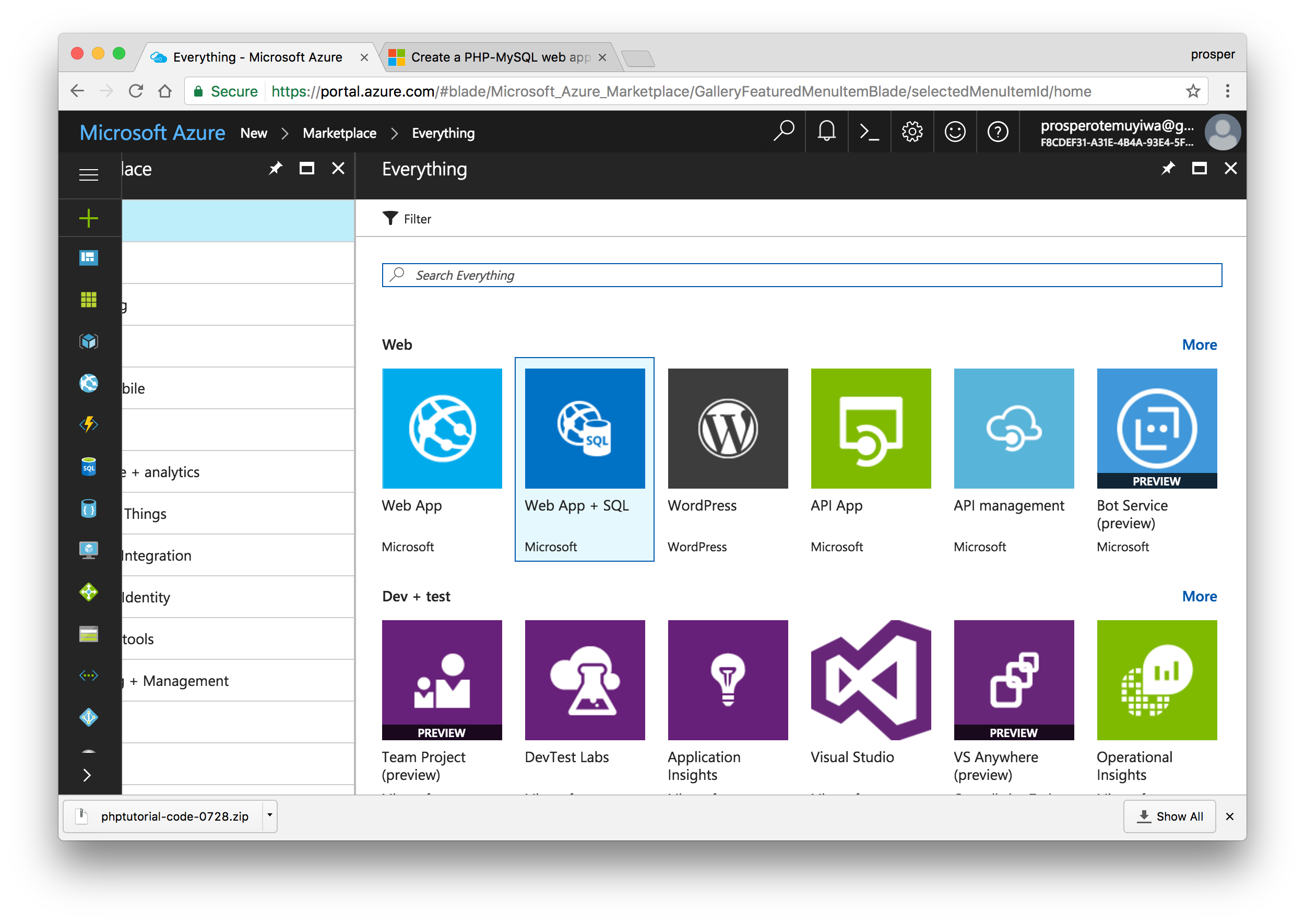
- Click See all just next to Marketplace.
Click Web + SQL, then go ahead and create.
- You'll be prompted to select an offer for the type of subscription you are comfortable with. I chose Free Trial. With that, you'll be given a $200 Azure Credit.
Give your name an app, then create an SQL database. Well, it's not needed for our app but for some reasons Azure forces you to create it.
Create a new app
Now that our app has been created. Click on App Services by the left panel to see your app.
New app
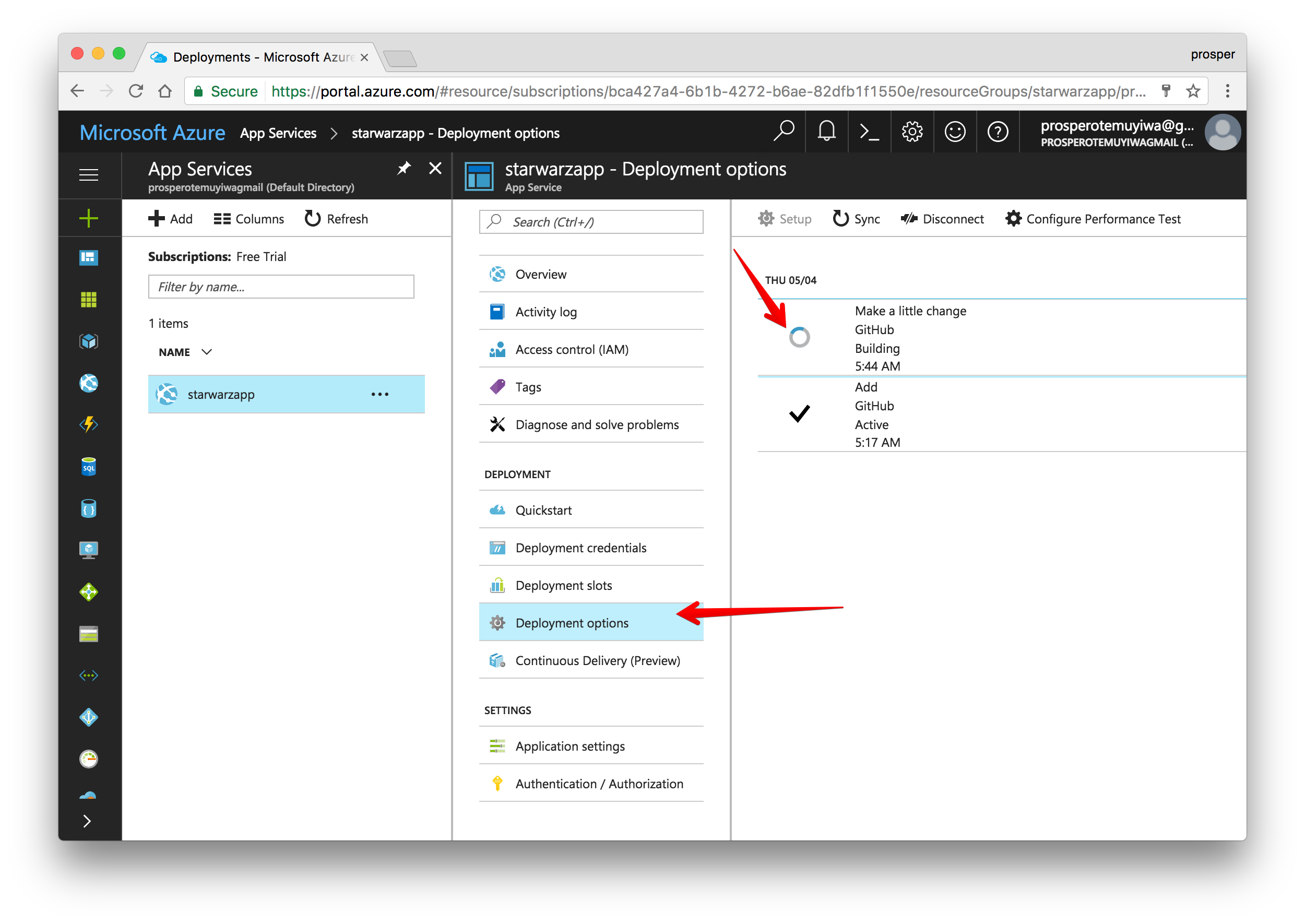
- Click on the app, choose Deployment options, then click on
.GitHub Authorize GitHub to access your repo. Choose the Project. Choose the branch. In my case, I have an
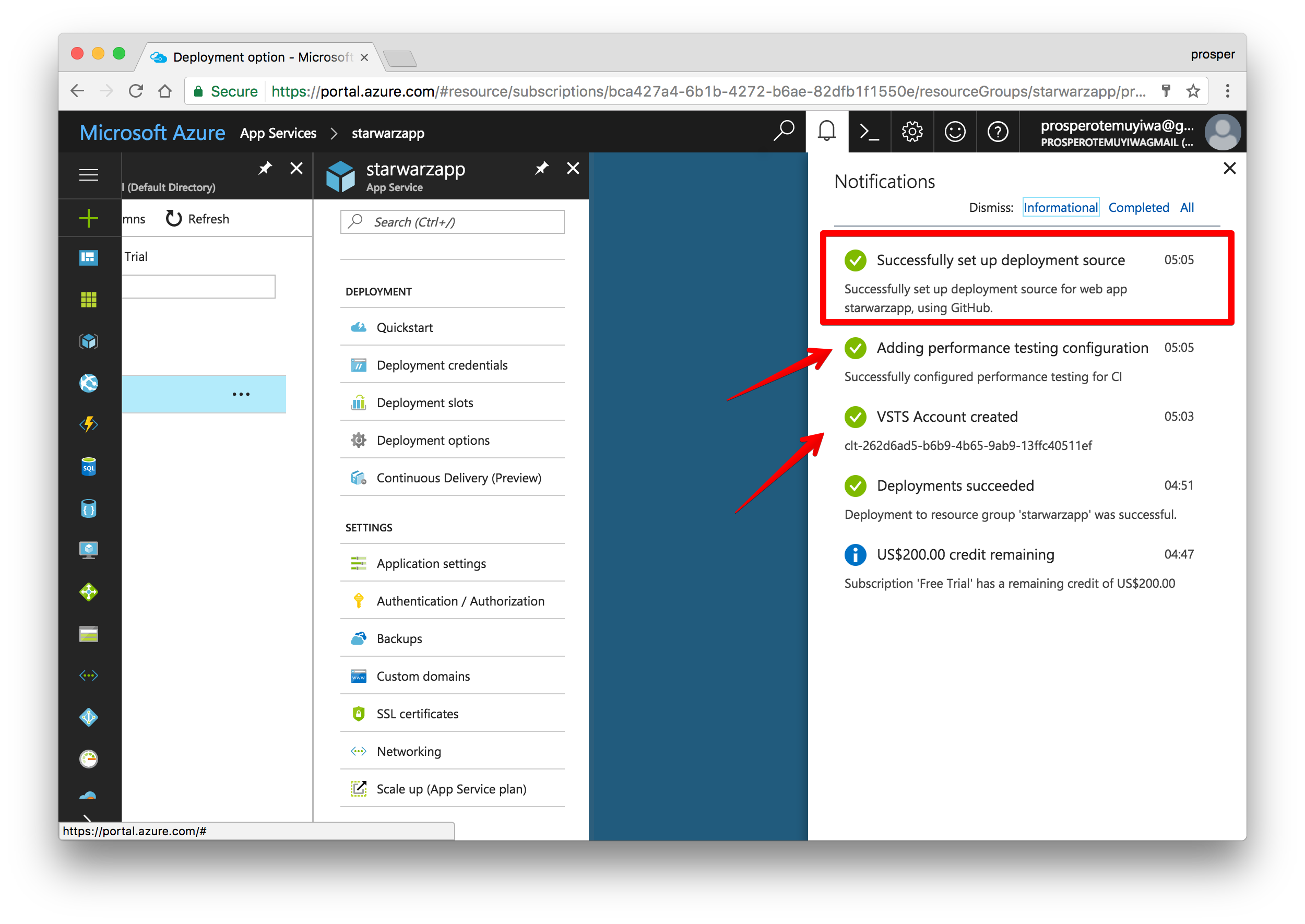
branch. That's the branch I'll use for deploying my code to the Azure platform.azureCheck out the deployment notifications.
Now, browse to
. In my case, it ishttp://[yoursitename].azurewebsites.net
.http://starwarzapp.azurewebsites.netOops!, there is an HTTP 500 error. What's happening? Okay, we need to set the environment variables.
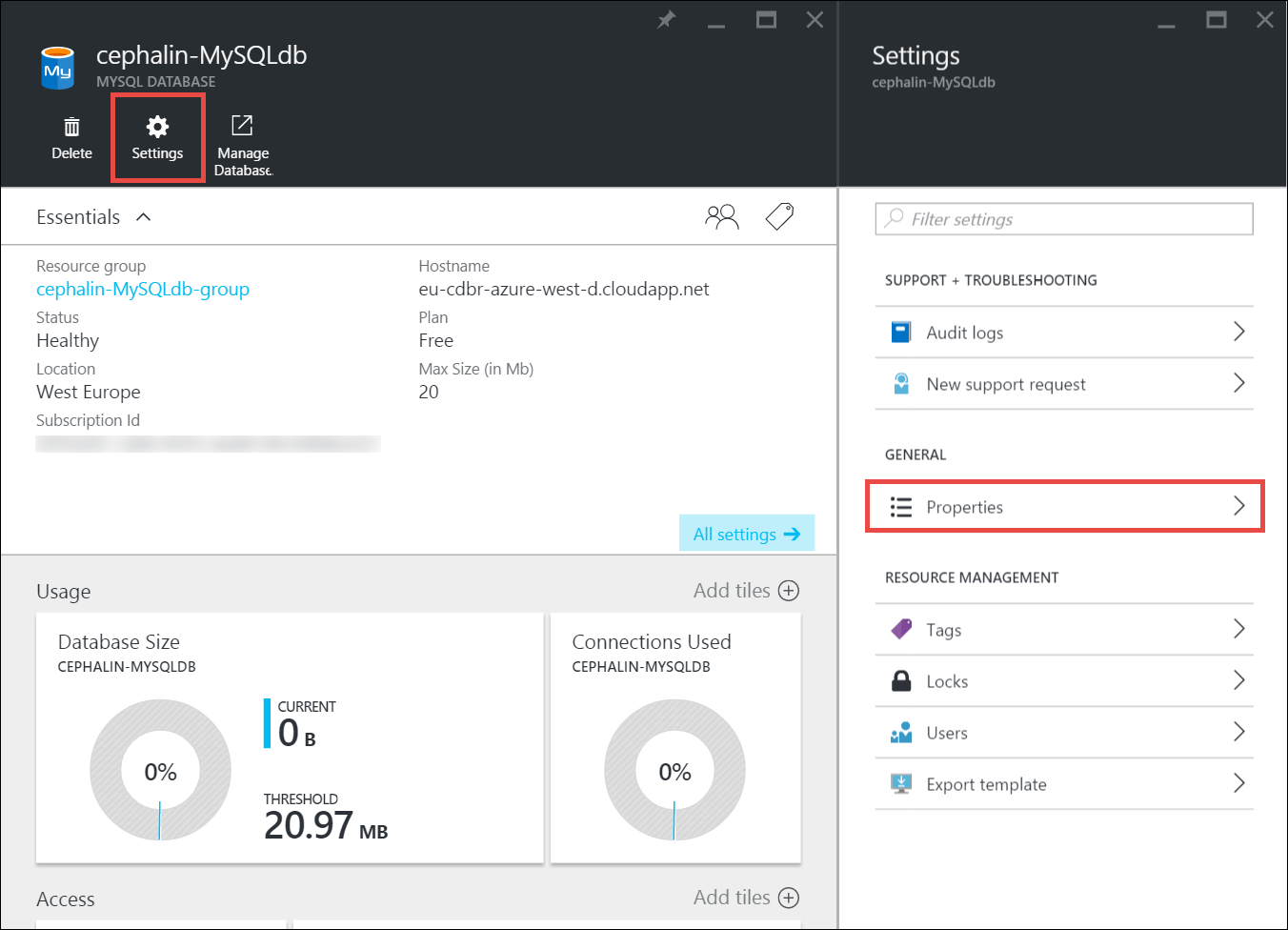
Go to your app in App Services, Click on Application Settings and then add the environment variables by the right.
Note: Now grab the app URL, in my case it is
and add to Allowed Origins(CORS) and Allowed Callback URLs in your Auth0 dashboard.http://starwarzapp.azurewebsites.net/By default, azure deployment doesn't do anything with our
orcomposer.json
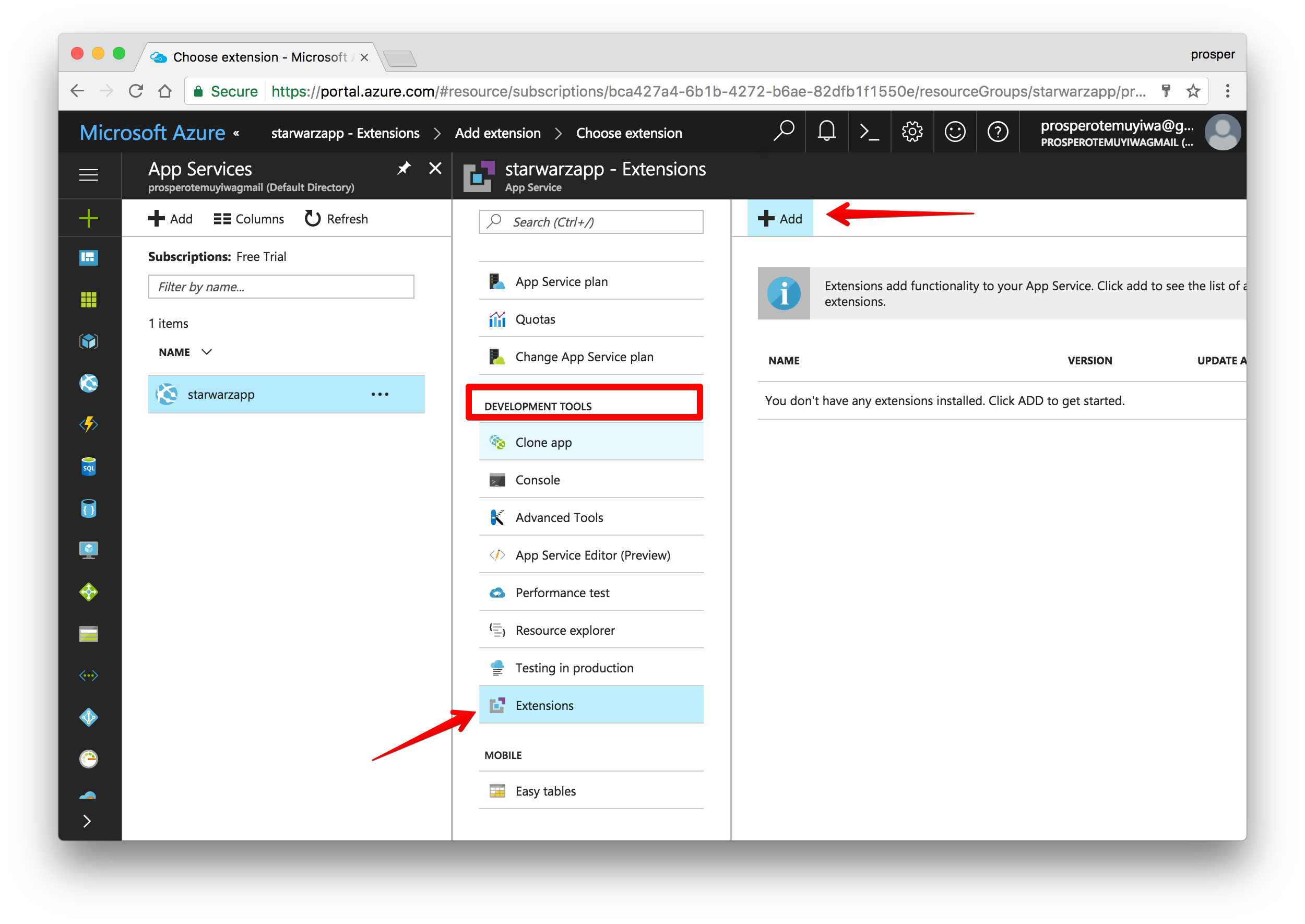
file. So, no package is getting installed. Now go back to App Services, click on your app, then go to Development Tools and select Extension. Choose thecomposer.lock
extension and agree to the legal agreements.ComposerNow, make a little change to your app and push again to GitHub. You should see it deploying like so:
Now check out your app again. It should be live & working!
Database, Caching & Cron Jobs
Microsoft Azure offers Azure Redis Cache. It is based on the popular open source Redis cache. It's easy to create and use like so:
- Click New > Data + Storage > Redis Cache.
- Enter the name of the cache, select the region and create it.
Check out the documentation on how to use it.
For scheduling and running tasks, Azure offers a Scheduler. It allows you to:
- Call services inside or outside of Azure.
- Run jobs on any schedule.
- Use Azure Storage queues for long-running or offline jobs.
- Invoke Azure Service Bus queues.
Check out how to create and manage jobs using the Scheduler.
We already talked a little about setting up a database earlier while we were deploying our app, but let's quickly look at how to setup a MySQL database.
- Log into the Azure Portal.
- Click New on the left panel of the dashboard. Choose Data + Storage in the Marketplace, then select MySQL database.
- Go ahead and configure your new MySQL database. Enter a name, choose your subscription, location and fill the required fields. Create!
Connect to the database.
Laravel developers can easily configure a MySQL database for their apps on Azure.
Amazon Web Services
More companies use AWS(Amazon Web Services) for storing all sorts of data ranging from images, mp3 files to videos than any other cloud platform. In fact, a lot of organizations like Uber, Spotify, Salesforce use Amazon Web Services wholy for hosting, deployment and infrastructure. AWS has a ton of developer products.
The service we'll use for deploying our famous StarWars app is Amazon Elastic Beanstalk. Let's get started.
- Sign up for an AWS account if you don't have one.
- Head over to Elastic Beanstalk console.
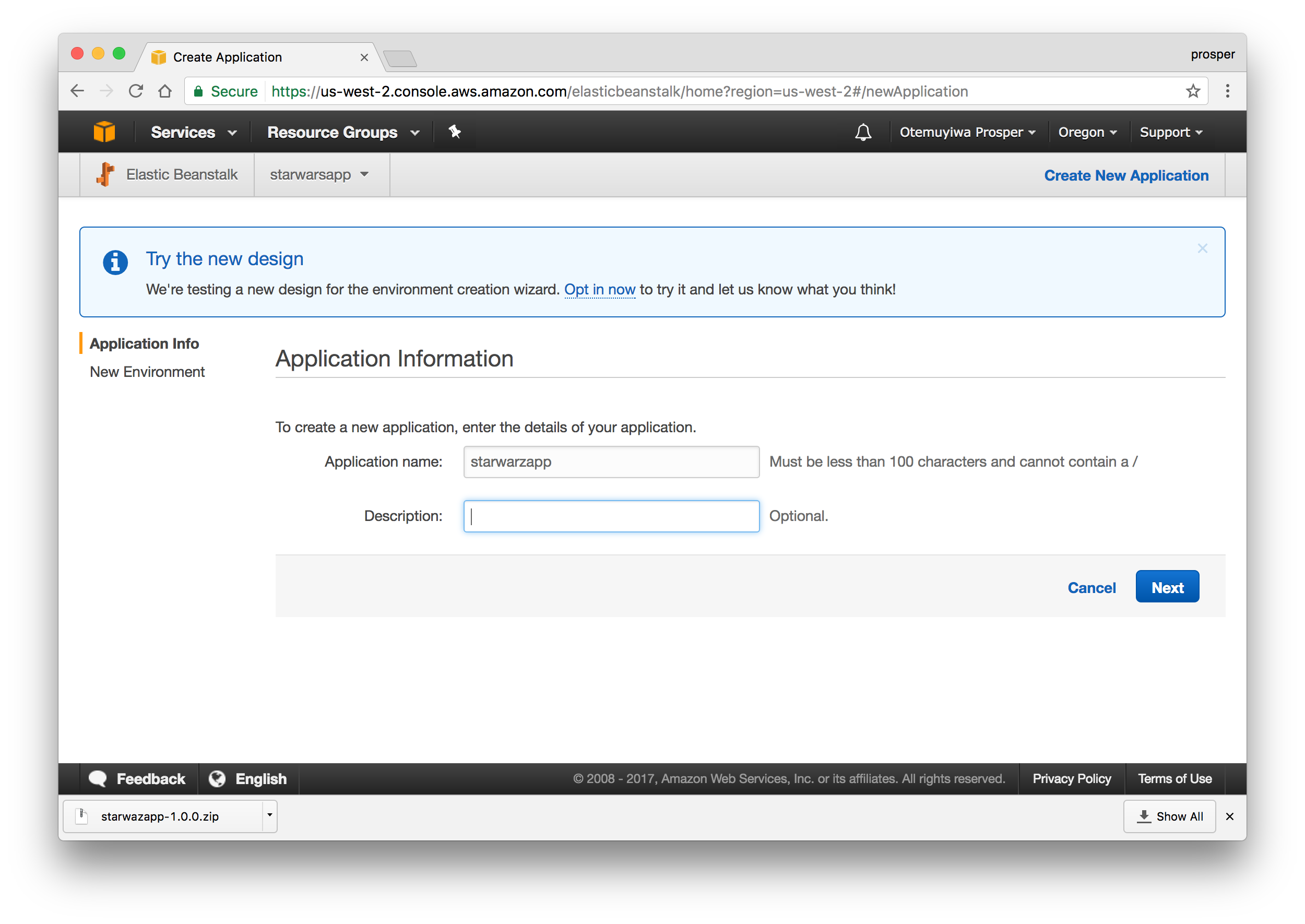
- Create a new app.
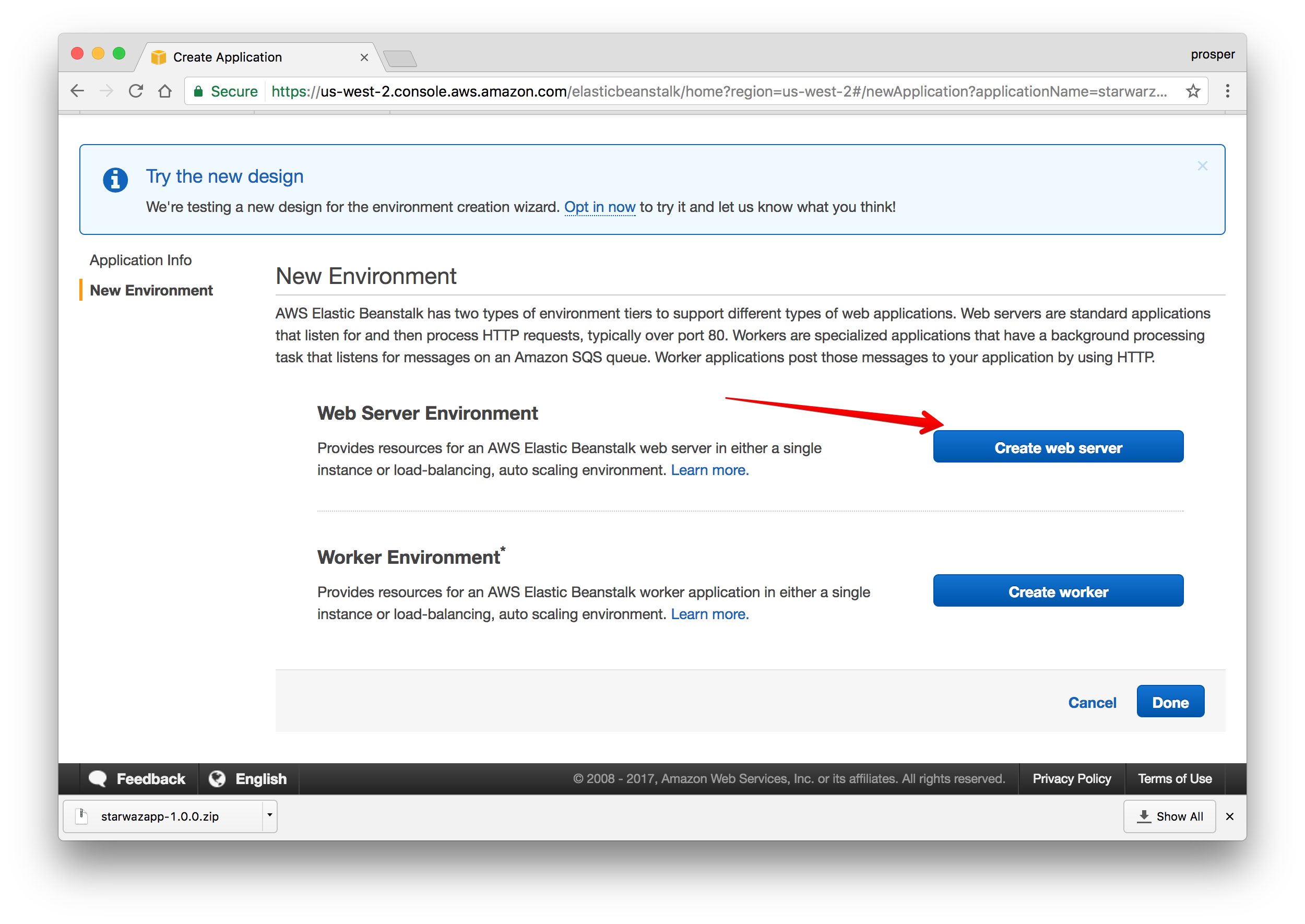
- Click on
.create web server - Create the webserver environment.
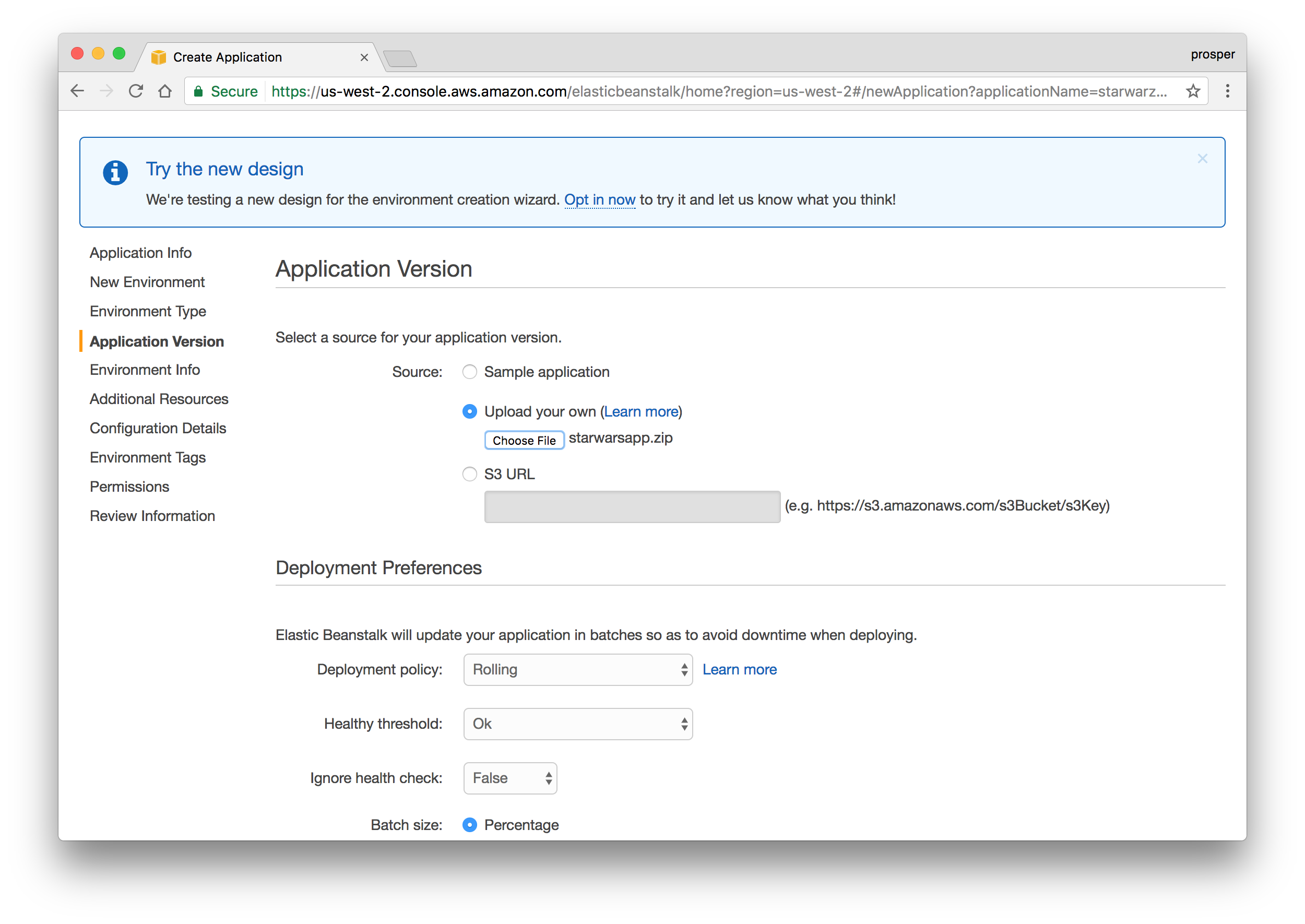
Upload your code. Elastic Beanstalk requires that you upload a zip file of your codebase. You can manually zip it up. But I prefer to do that from my terminal like so:
zip ../starwarsapp.zip -r * .[^.]*- Now, upload it to AWS like so:
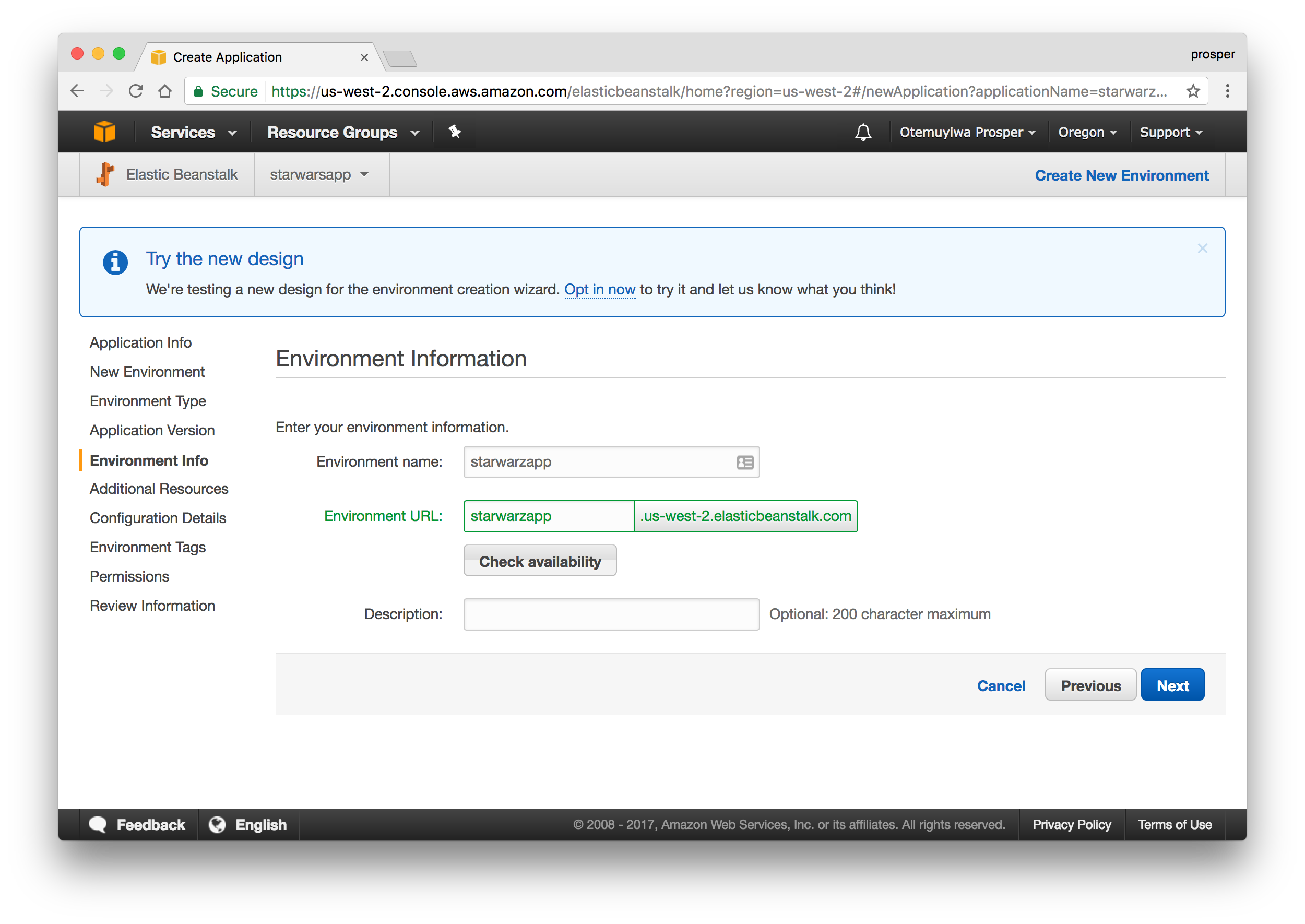
- Check availability for the app URL. Mine looks like this:
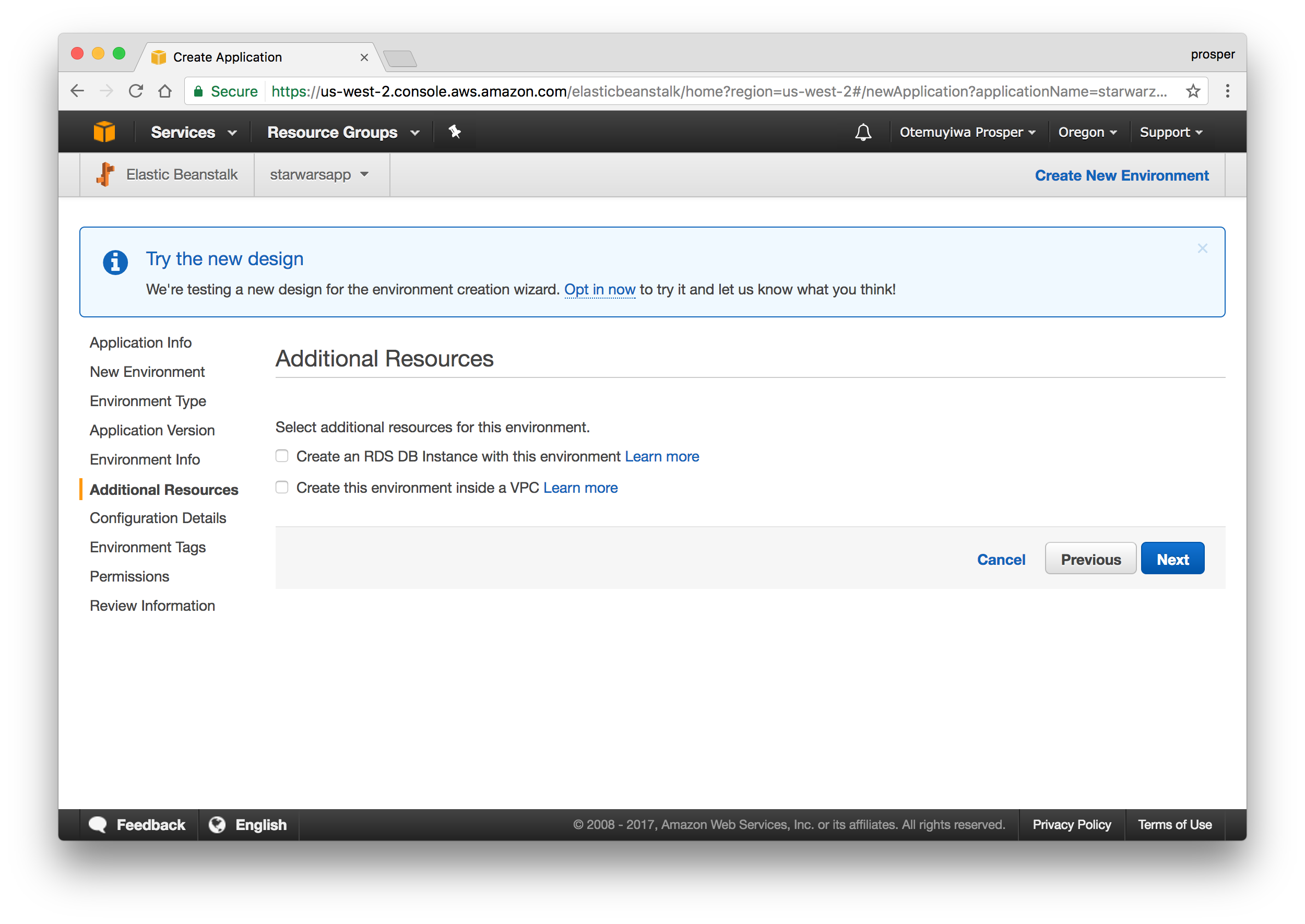
- The next page allows us to configure Database Instance. Now our app doesn't require one, so we can skip it.
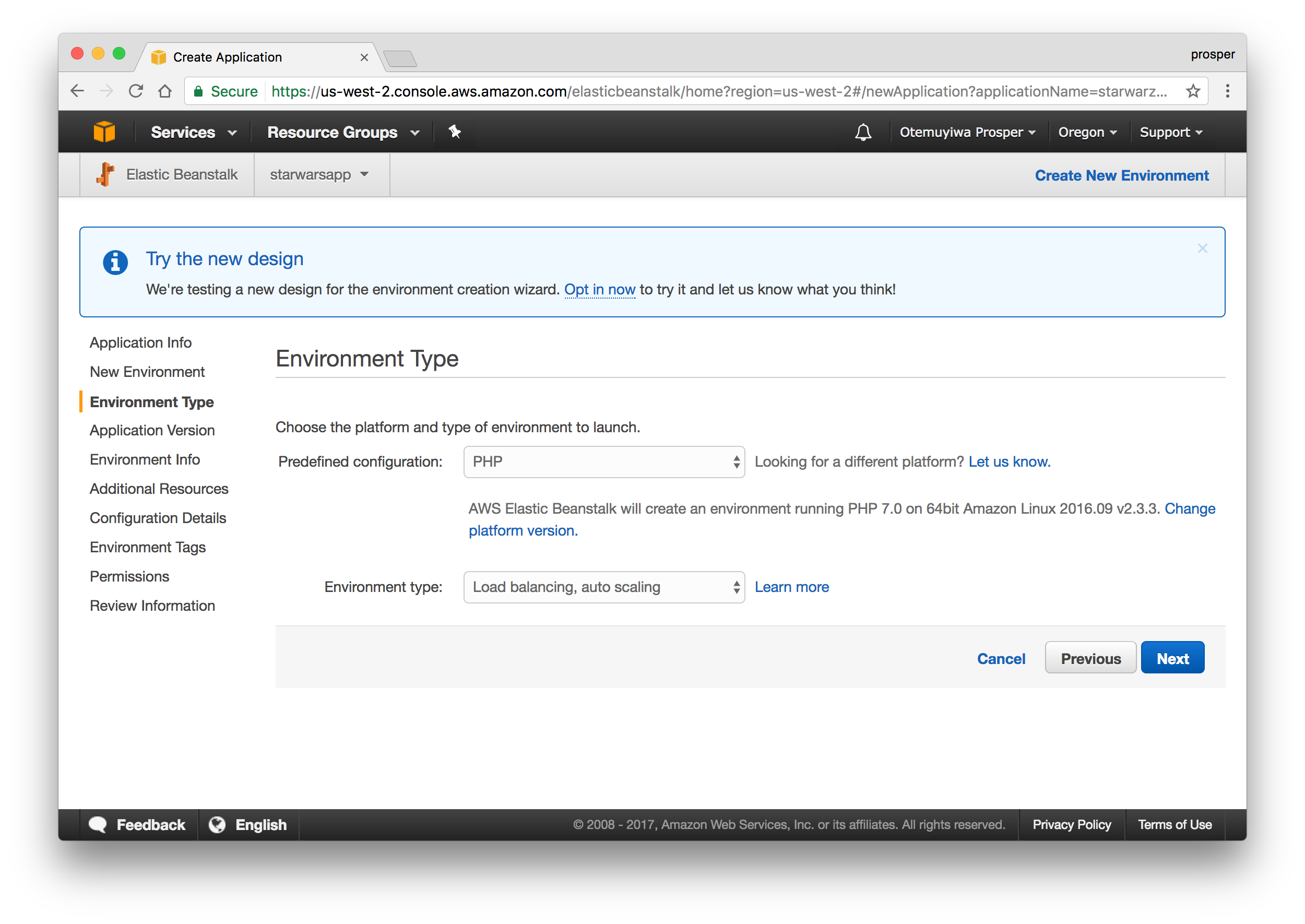
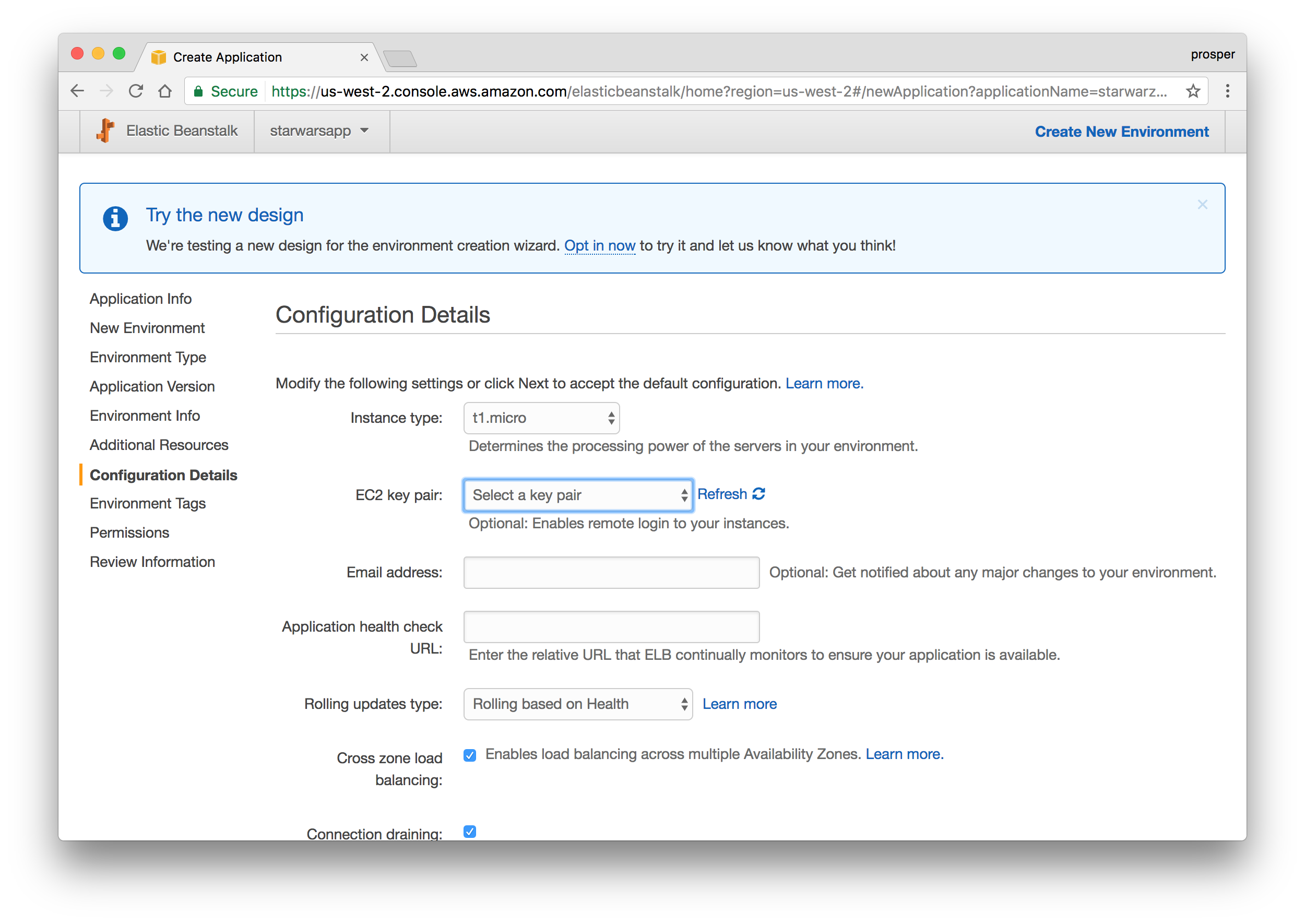
- This step allows to modify our configuration details. The default one is okay for our app.
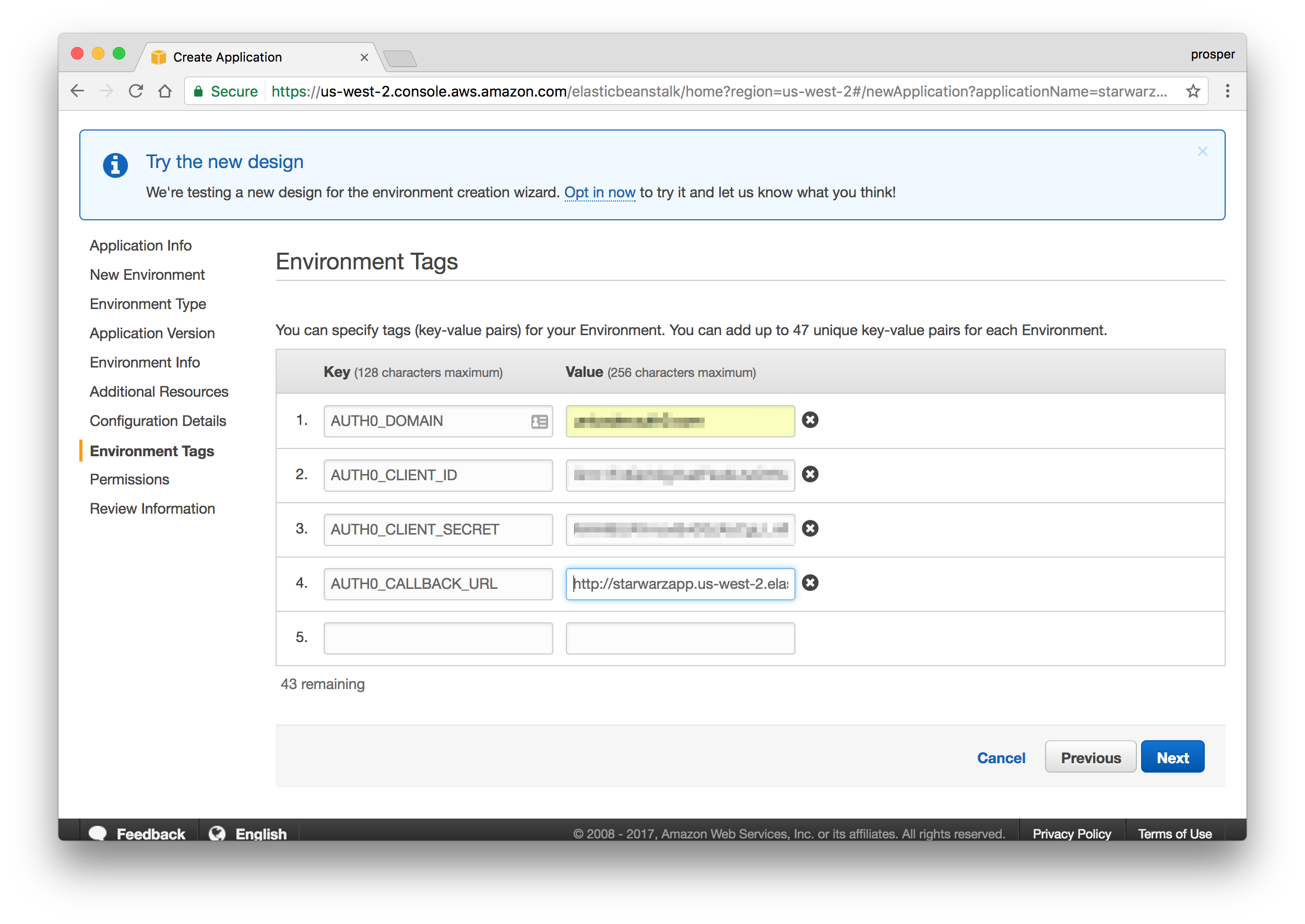
Now, add your environment variables like so:
Note: Now grab the URL, in my case it is
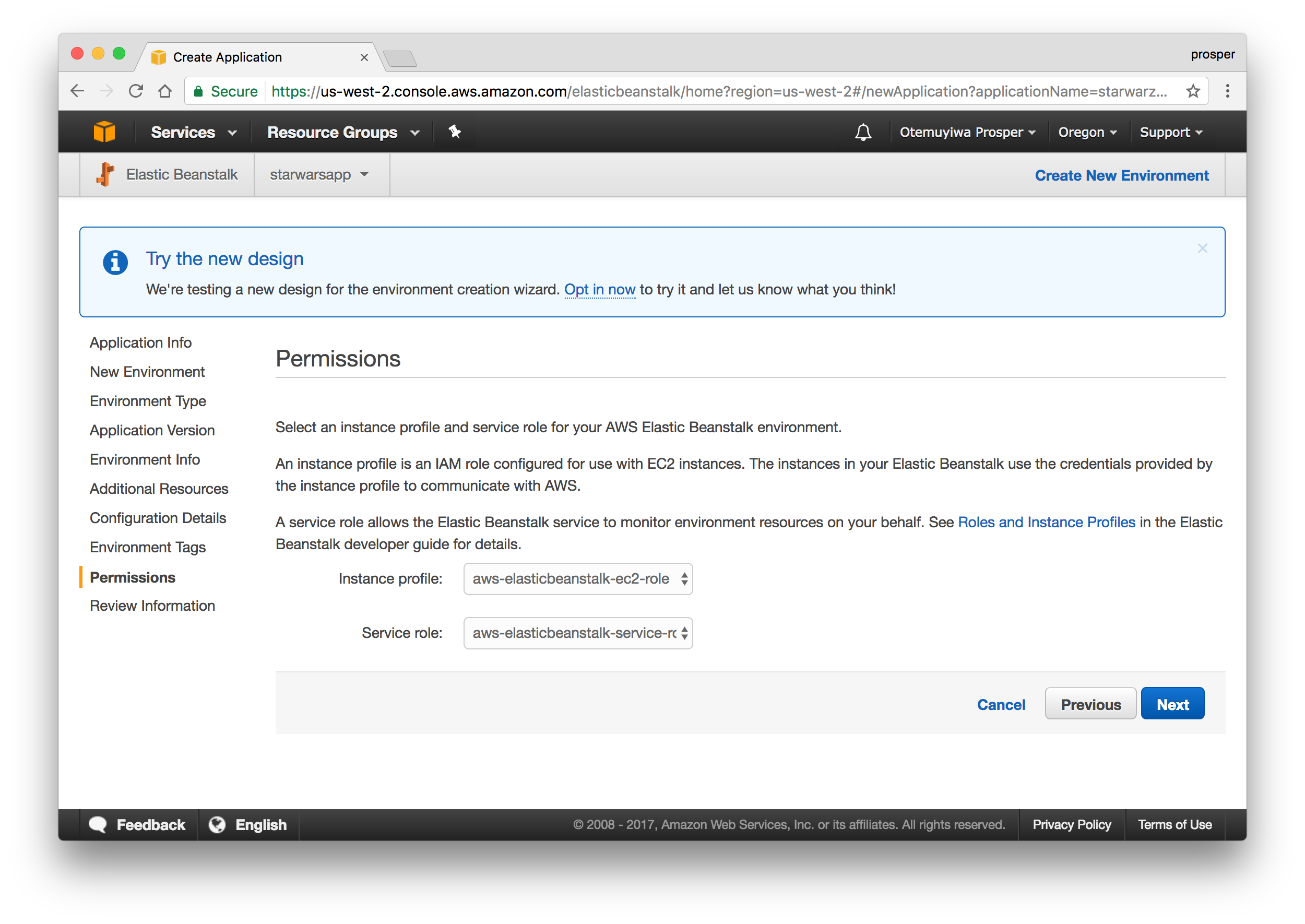
and add to Allowed Origins(CORS) and Allowed Callback URLs in your Auth0 dashboard. Ensure that you add it as an environment variable in Elastic Beanstalk too.http://starwarzapp.us-west-2.elasticbeanstalk.com- Add Permission like so:
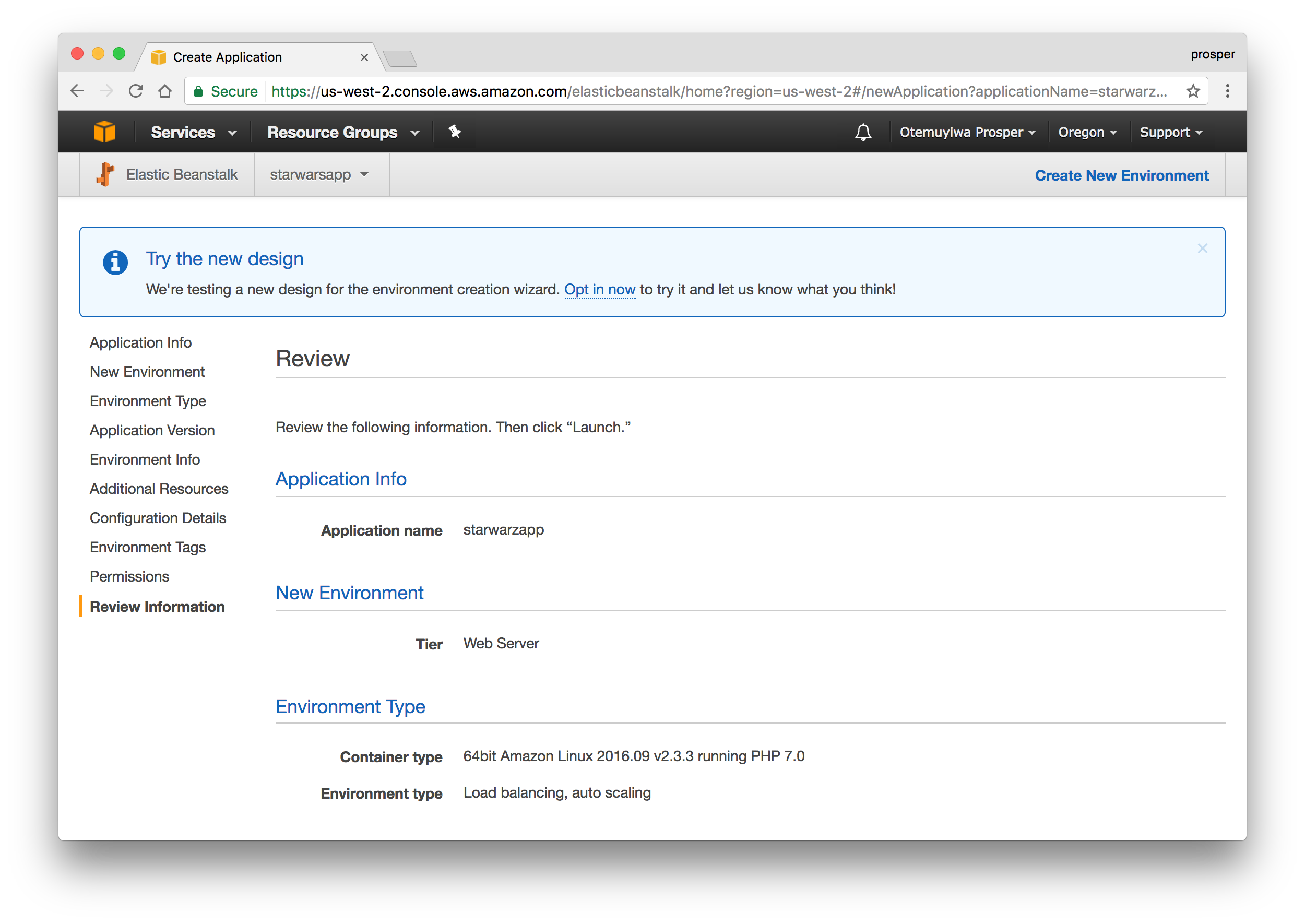
- Review the information before launching.
- Launch.

Check out how to deploy:
- A Laravel app to Elastic Beanstalk.
- A CakePHP app to Elastic Beanstalk.
- A Symfony2 app to Elastic Beanstalk.
- A Wordpress website to Elastic Beanstalk.
- A Drupal website to Elastic Beanstalk.
Database, Caching and Cron Jobs
You can use an Amazon Relational Database Service (Amazon RDS) DB instance to store data gathered and modified by your application. The database can be attached to your environment and managed by Elastic Beanstalk, or created and managed externally. Check out how to easily add a DB instance to your app.
For caching, Amazon Web Services offers ElastiCache. It is a web service that makes it easy to deploy, operate, and scale an in-memory data store or cache in the cloud. Amazon ElastiCache supports two open-source in-memory engines:
- Redis.
- Memcached.
Amazon ElastiCache automatically detects and replaces failed nodes, reducing the overhead associated with self-managed infrastructures and provides a resilient system that mitigates the risk of overloaded databases, which slow website and application load times. Through integration with Amazon CloudWatch, Amazon ElastiCache provides enhanced visibility into key performance metrics associated with your Redis or Memcached nodes.
Companies like AirBnb, Healthguru, PlaceIQ and Tokyo Data Network use ElastiCache for caching at multiple layers spanning HTML fragments, results of expensive DB queries, ephemeral session data and search results.
Check out how to install the ElastiCache Cluster Client for PHP here.
Here is an excellent post on building a PHP visitor counter with ElastiCache and Elastic Beanstalk
You can set up a cron job on Elastic Beanstalk. Learn how to run cron jobs on Amazon Web Services(AWS) Elastic Beanstalk.
Laravel Forge
Laravel Forge , created by Taylor Otwell is a platform that helps you deploy and launch your application in minutes. It does the heavy-lifting for you. Forge takes care of provisioning your servers on popular cloud hosting providers such as Linode, Digital Ocean and AWS. It was initially built for Laravel apps, but now it has support for virtually any PHP application.

Laravel Forge allows you to easily do the following apart from provisioning servers:
- It integrates with LetsEncrypt to generate Free SSL Certificates for your apps.
- Easily manage jobs and queues.
- Collaboration with your team by sharing your server's management dashboard with co-workers.
Matt Stauffer has an amazing post on deploying your first Laravel app to Forge.
James Fairhurst also has a great guide on using Laravel Forge to setup an AWS Server.
Finally, the most popular educational PHP platform, laracasts.com has a series on server management with Forge
Envoyer
Envoyer is a platform that allows zero downtime PHP deployment. It allows you integrate with various services such as Gitlab, Slack, Bitbucket e.t.c.
With Envoyer, you can perform:
- Seamless Deployment rollbacks.
- Deploy to multiple servers.
- Monitor Cron Jobs.
- Perform Application Health Checks.
Deployer
Deployer is a deployment tool for PHP. It allows you to do the following:
- Run tasks in parallel.
- Atomic deploys.
- Rollbacks.
- Create deployment scripts in form of recipes.
It works with Laravel, Symfony, CakePHP, Yiiframework, Zend, FuelPHP, Drupal, Wordpress, and Magento. Check out this excellent article on deploying PHP applications with Deployer.
Conclusion
There is no way we can cover all the different options available for deploying PHP applications. PHP is an enterprise language that has evolved over the years, thus calling for more efficient ways for deploying PHP apps from a local machine to production. Hopefully, this guide covers all your basic needs for deploying your PHP apps to all the major cloud providers. However, there is another resource I recommend for extensive knowledge in learning to deploy PHP applications.
Auth0 provides the simplest and easiest to use user interface tools to help administrators manage user identities including password resets, creating and provisioning, blocking and deleting users.
How have you been handling your deployments? Please, let me know in the comments section below!
About the author

Prosper Otemuyiwa
Former Auth0 Employee (Auth0 Alumni)