TL;DR: Passwordless is not a new concept in the world of authentication. Platforms like Slack and Whatsapp already adopt this form of authentication. There are different forms of strategy that requires authentication without passwords. However, there are different forms of passwordless authentication. In this article, you'll get to understand how SMS passwordless authentication works and build an app alongside. Check out the repo to get the code.
What is SMS Passwordless Authentication?
SMS Passwordless authentication is a type of authentication where users do not need to login with passwords. This form of authentication totally makes passwords obsolete. With this form of authentication, users are presented with the option of logging in simply via a one time unique code that is delivered via text message.
Benefits of Passwordless Authentication
Without much ado, passwordless authentication helps:
Improve User Experience: The faster users can sign up and use your service, the more users your app tends to attract. Users dread having to fill out forms and go through a rigorous registration process. Imagine eliminating that extra five minutes of asking users to remember their grandmother's maiden name as a security question. Passwordless authentication helps improve user experience in this regard!
Increase Security: 59% of internet users admit to using the same password for multiple accounts. Once an attacker gets hold of one account's password, he or she can compromise other accounts that use the same password. However, once you go passwordless, there are no passwords to be hacked.
How Does SMS Passwordless Authentication Work?
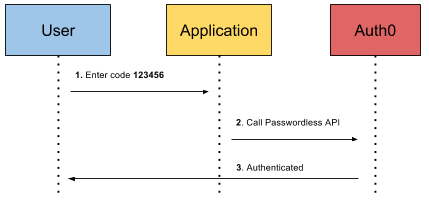
Let's take a look at how SMS passwordless authentication actually works. Check out the process below:
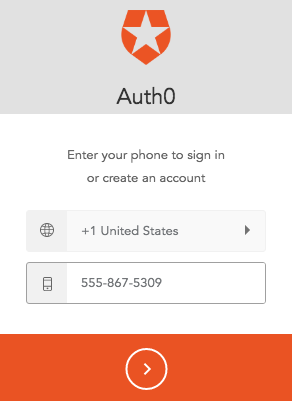
The user is asked to enter a valid phone number.
User enters a valid phone number
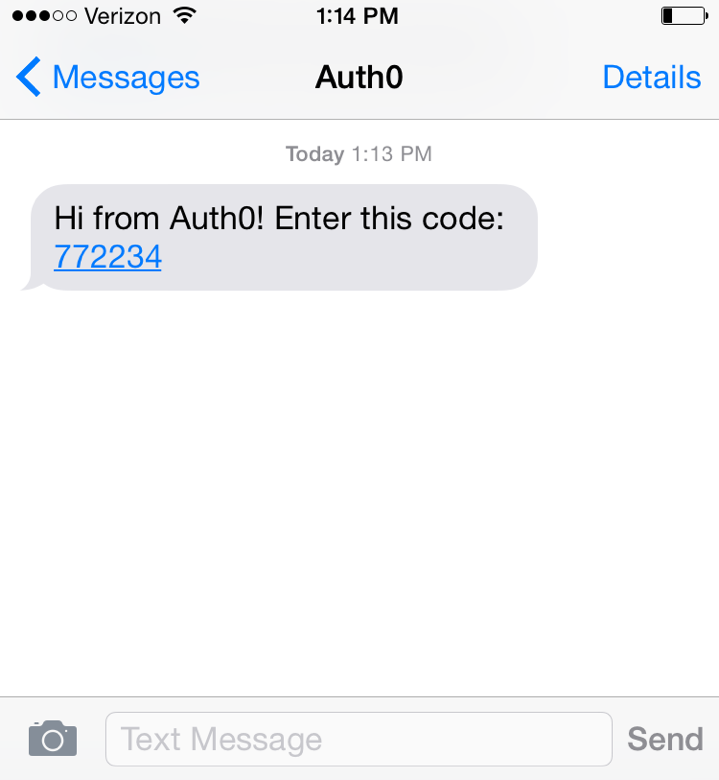
A unique onetime code is then sent to the phone number.
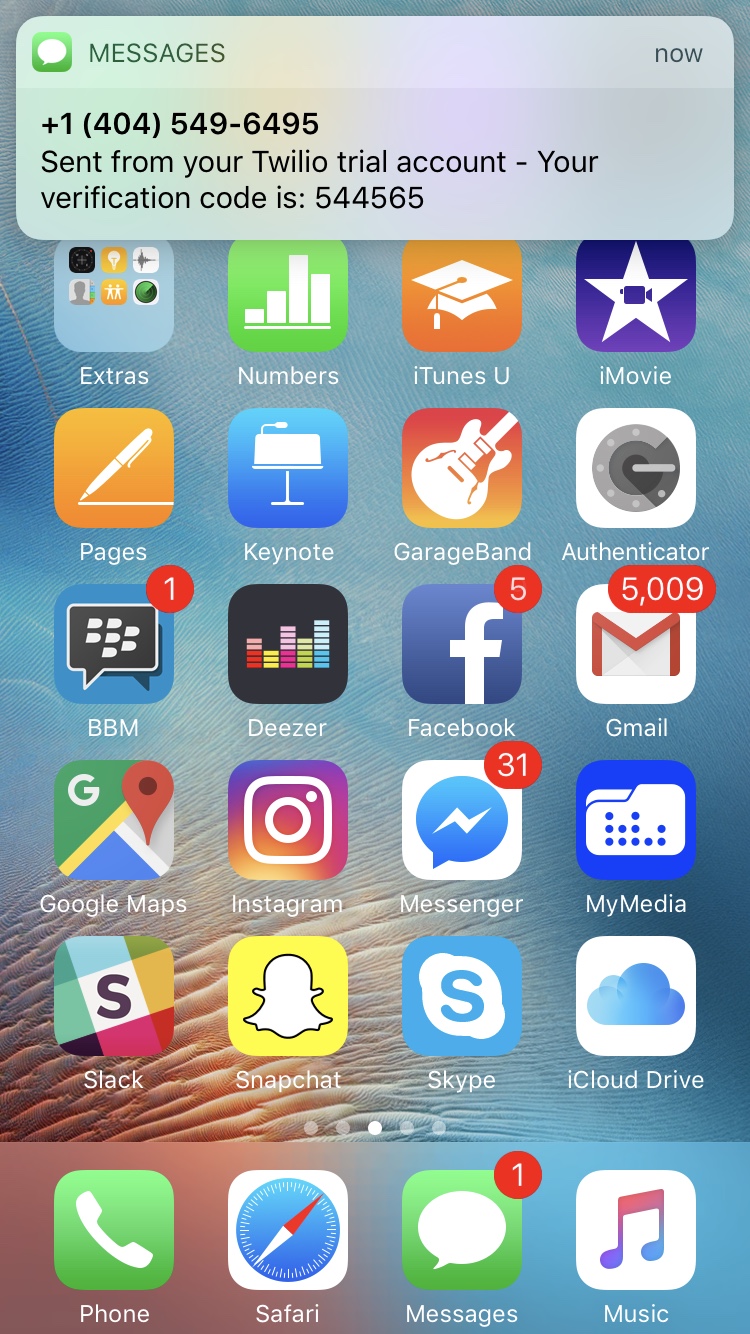
One time code is received
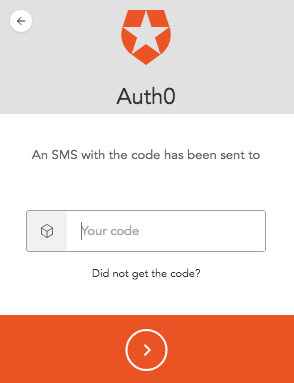
Once the user enters this code into your application, your app validates that the code is correct and that the phone number exists and belongs to a user, a session is initiated, and the user is logged in.
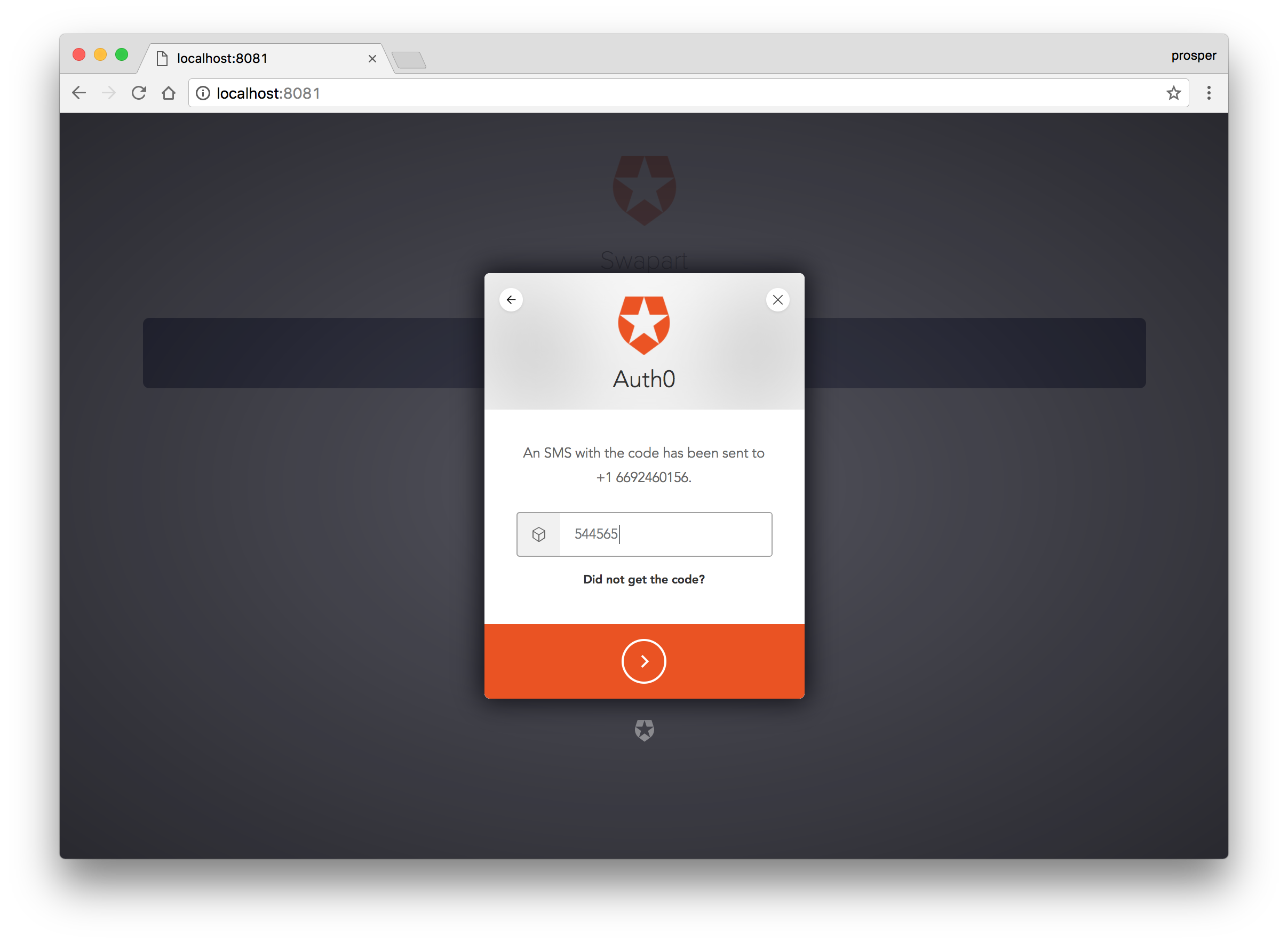
In Auth0's case, the user has five minutes to input the code into the app & get logged-in
Take a look at Auth0's onetime code via SMS implementation below:
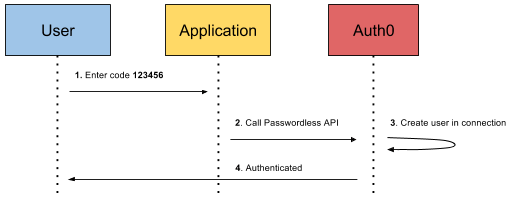
If the phone number matches an existing user, Auth0 just authenticates the user like so:
Other forms of passwordless authentication are:
- Authentication with a magic link via email
- Authentication with a onetime code via e-mail
Check out this excellent article to have an in-depth understanding of how these other forms of passwordless authentication work!
Aside: Phone Number / SMS Passwordless Authentication with Auth0
With Auth0, SMS passwordless authentication otherwise known as phone number authentication is dead simple to implement. There are diagrams earlier in this post that already show the SMS passwordless authentication flow using Auth0. The Passwordless API is an efficient API implementation of passwordless authentication.
We'll build an application that allows you login via your mobile phone number. Let's get started.
Create an
index.html<!doctype html> <html> <head> <meta charset="utf-8"> <script src="//use.typekit.net/iws6ohy.js"></script> <script>try{Typekit.load();}catch(e){}</script> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- font awesome from BootstrapCDN --> <link href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css" rel="stylesheet"> <link href="//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet"> <link href="app.css" rel="stylesheet"> <script src="auth0-variables.js"> </script> </head> <body class="home"> <div class="container"> <div class="login-page clearfix"> <div class="login-box auth0-box before"> <img class="logo" src="https://images.ctfassets.net/23aumh6u8s0i/3kLCq6FMhsHsx98VTawqkY/82280e487e361595481f0870fb203929/StzWWrY34s" /> <h3>Auth0 Passwordless Example</h3> <p>Login with SMS</p> <div class="alert alert-warning">Don't forget to add your page's origin <strong><script type="text/javascript">document.write(location.origin)</script></strong> to your App's <strong>Allowed Origins (CORS)</strong> in the <a target="_blank" href="https://manage.auth0.com">Auth0 dashboard</a>, unless it is already in the list of <strong>Allowed Callback URLs.</strong></div> <a ng-click="login()" class="btn btn-primary btn-lg btn-login btn-block">SignIn</a> </div> <div class="logged-in-box auth0-box logged-in" style="display: none;"> <h1 id="logo"><img src="auth0_logo_final_blue_RGB.png" /></h1> <img class="avatar"/> <h2>Welcome <span class="nickname"></span></h2> </div> </div> </div> <script src="http://code.jquery.com/jquery-2.1.1.min.js"></script> <script src="https://cdn.auth0.com/js/lock-passwordless-1.0.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $('.btn-login').click(function(e) { e.preventDefault(); // Initialize Passwordless Lock instance var lock = new Auth0LockPasswordless( // All these properties are set in auth0-variables.js AUTH0_CLIENT_ID, AUTH0_DOMAIN ); var appearanceOpts = { autoclose: true }; // Open the lock in SMS mode with the ability to handle the authentication in page lock.sms(appearanceOpts,function (err, profile, id_token, access_token, state, refresh_token) { if (!err){ // Save the JWT token. localStorage.setItem('userToken', id_token); console.log('profile',profile); $('.login-box').hide(); $('.logged-in-box').show(); $('.nickname').text(profile.name); $('.avatar').attr('src', profile.picture); } }); }); }); </script> </body> </html>
If you don't have an Auth0 account: Sign up for free.
Now, create a JavaScript file,
auth0-variables.jsvar AUTH0_CLIENT_ID='CLIENT_ID'; var AUTH0_DOMAIN='AUTH0_DOMAIN';
Create an
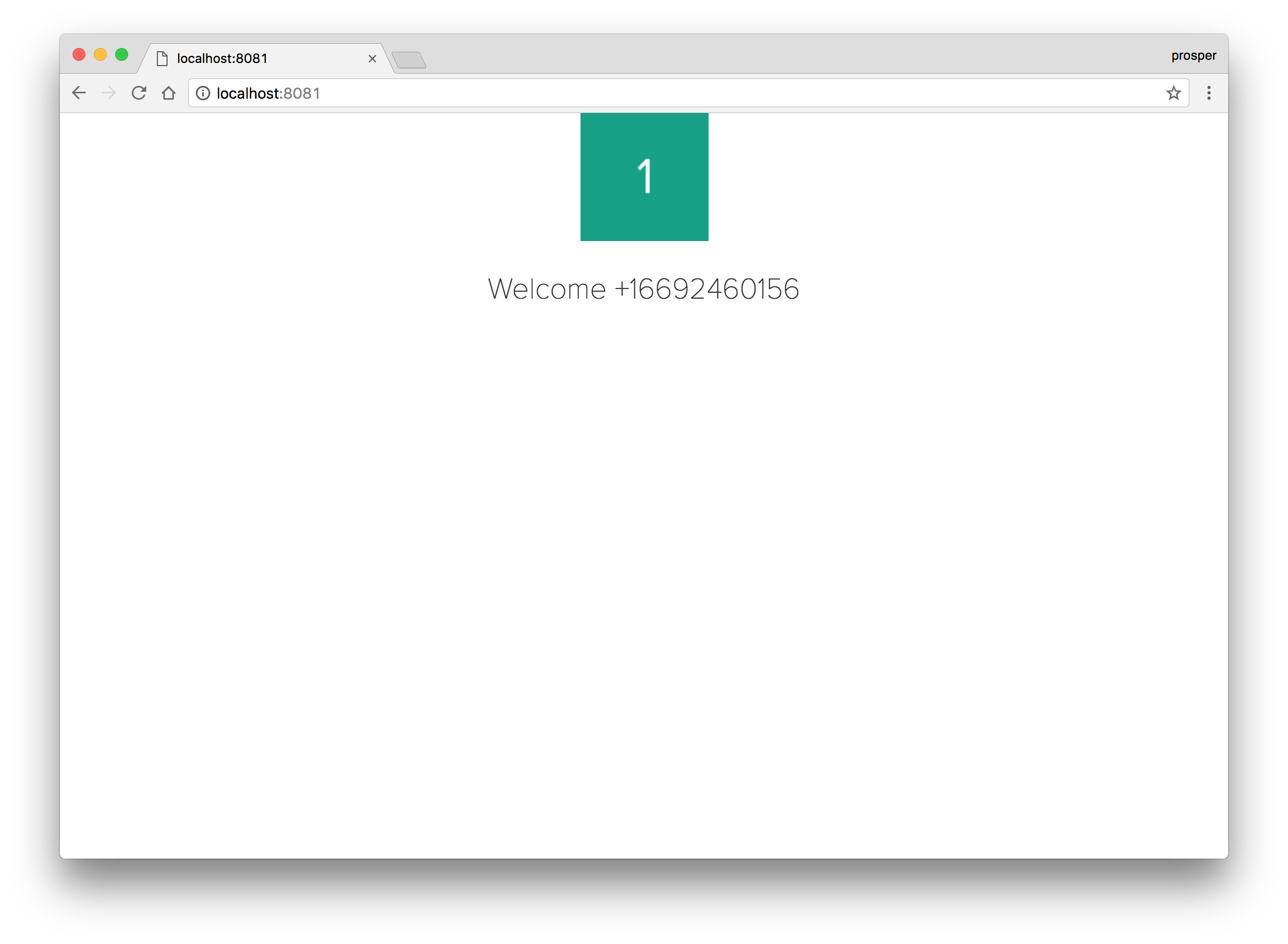
app.cssRun your app. The landing page should look like this:

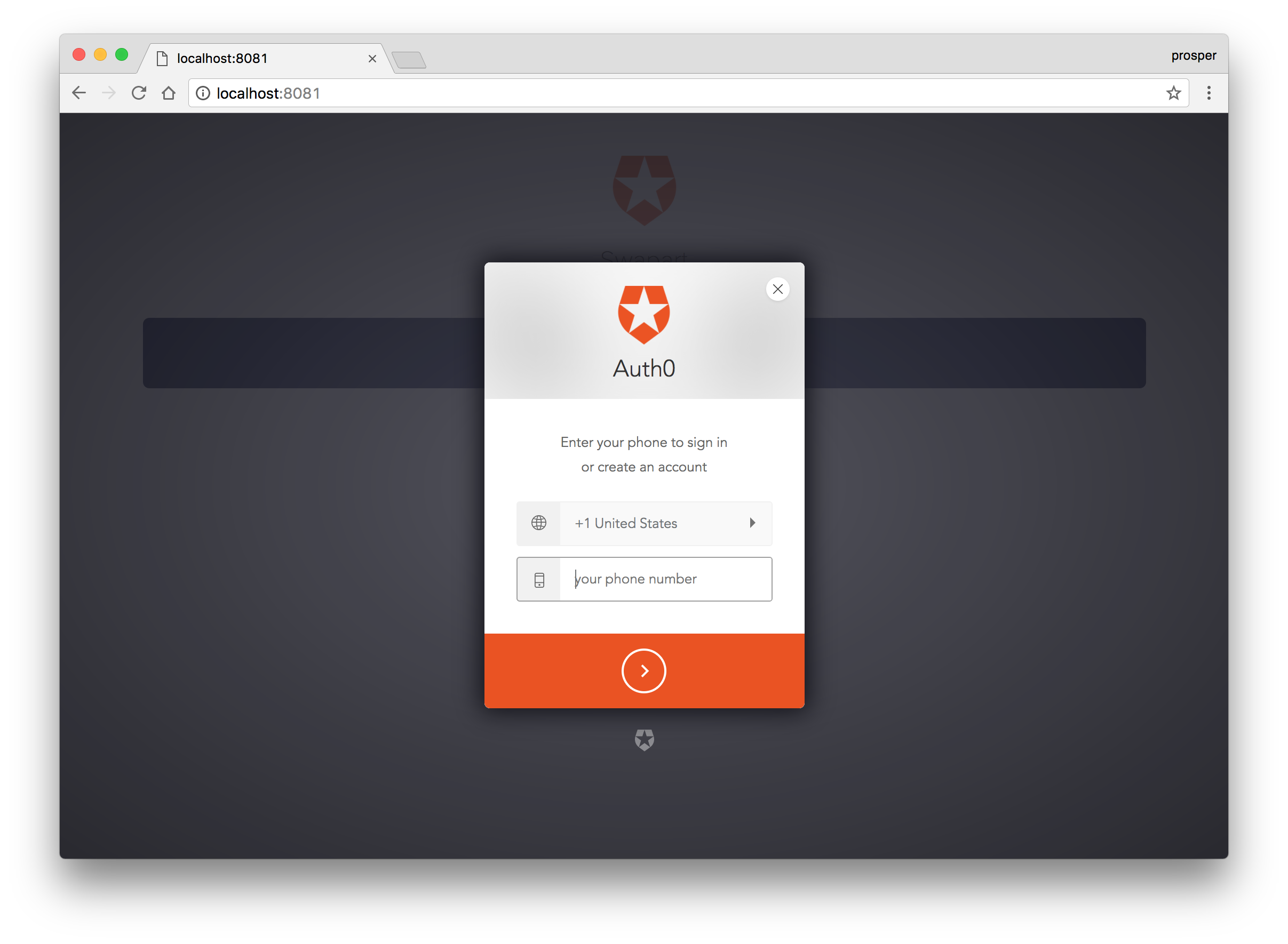
When you click on Signin, you should see this:

On the Auth0 dashboard, click on the red
button to create a new app like so:Create ClientCreate client
Head over to the Passwordless Connections side of the dashboard and enable SMS option. It should show something similar to the image below:
Enable Swapart App
- The next page will show you a page to fill in your
andTwilio SID
and theTwilio Auth Token
.From number - Head over to Twilio, sign up and get the
andSID
values, then add them to the Auth0 page and save.Auth Token - Head over to your settings tab for the
app and copy yourSwapart
andclient_iddomain - Open up
in your code and replace theauth0-variables.js
andAUTH0_CLIENT_ID
values with your real Auth0 keys.AUTH0_DOMAIN - Make sure you add your app URL to the Allowed Origins(CORS) in the Auth0 dashboard. Your app has to run on a server.
andhttp-server
are good options.nginx
Let's try our app. Click the Login button and put your phone number.


Code from Auth0 delivered to your Phone



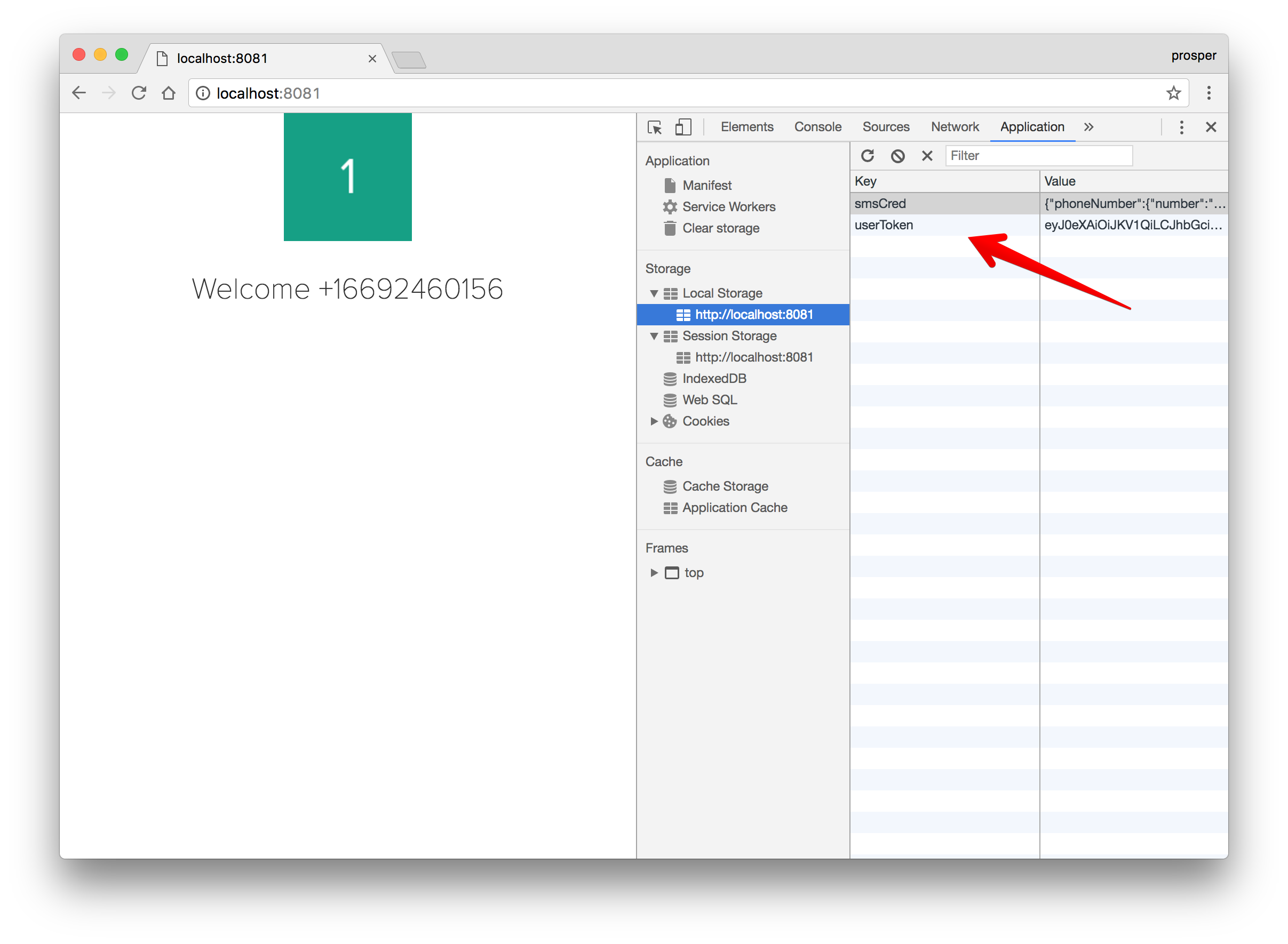
You can go further and use the token to determine the
logged-inlogged-outAuth0 provides the simplest and easiest to use user interface tools to help administrators manage user identities including password resets, creating and provisioning, blocking and deleting users. A generous free tier is offered so you can get started with modern authentication.
Conclusion
There is no doubt that passwords have become more susceptible to being compromised in recent years. Passwordless authentication aims to eliminate authentication vulnerabilities. This recent analysis of passwordless connections shows that passwordless adoption is increasing. If you really care about security, you should look into passwordless authentication!
“If you care about security, you should look into passwordless authentication”
Tweet This
About the author

Prosper Otemuyiwa
Former Auth0 Employee