In this tutorial series, you'll be provided with a practical introduction to how Next.js can help you build web applications.
Created by Vercel, a cloud company for hosting frontends and serverless functions, Next.js is a React framework capable of creating applications that run both on the client and the server, otherwise known as Universal JavaScript applications. This framework helps you build universal apps faster by streamlining basic features like client-side routing and page layout while simplifying advance features like server-side rendering and code splitting.
In this first part of the series, you'll learn how to create pages and a page layout using Next.js 9, the most recent framework version at the time of writing. Familiarity with the React library is recommended.
Getting Started
To start, you need to bootstrap a React project with
nextwhatabytemkdir whatabyte cd whatabyte
Then, initialize a default Node.js project under the
whatabytenpm init -y npm install --save react react-dom next
As the name suggests,
nextNext.js is flexible but has one major structural requirement for it to work. Every Next.js project needs to have a
pagespagesmkdir pages
Every page of your web app will be defined as a React component in a JavaScript file under the
pagesindex.js/user.js/userTo make running and building your Next.js application easy, replace the NPM scripts of your
package.json{ //... "scripts": { "dev": "next", "build": "next build", "start": "next start" }, //... }
Save the changes made to
package.jsonnpm run dev
Head to
and bask in the glory of a http://localhost:3000/
404pagesindex.js/Creating Your First Next.js Page
To understand how Next.js works, it helps to think about creating websites the classical way using HTML pages. The
index.htmlabout.htmlprofile.htmlWith Next.js, each page is represented by a JavaScript file under the
pagesindex.jspagestouch pages/index.js
- Windows PowerShell:
ni pages/index.js
Populate
index.js// pages/index.js const Index = () => ( <div> <p>Thank u, next</p> </div> ); export default Index;
Without having to restart the app, Next.js detects the new
index.jsIndexIf you were using
create-react-appAppApppagesTo achieve a uniform core interface for each page, you'd want to have a common layout that includes a header, a content container, and a navigation bar. This can be easily done with Next just like you'd do it with
create-react-appCreating a Next.js Layout Using React Components
Under the
whatabytecomponentsmkdir components
The name of this directory could be really anything, but it makes sense to stick with well-understood file structure names that make it easier for anyone else to understand the structure of your application.
You need three components for creating a layout:
to hold the core view in placeLayout
to provide a standard header to all viewsHeader
to provide navigation buttonsNavBar
Thus, create the following files under the
componentsLayout.jsHeader.jsNavBar.js
touch components/Layout.js components/Header.js components/NavBar.js
- Windows PowerShell:
ni components/Layout.js, components/Header.js, components/NavBar.js
Open
Header.js// components/Header.js const headerStyle = { backgroundColor: "blue", color: "white", width: "100%", height: "50px" }; const Header = () => ( <div className="Header" style={headerStyle}> HEADER </div> ); export default Header;
In
NavBar.js// components/NavBar.js const navBarStyle = { backgroundColor: "red", color: "white", width: "100%", height: "60px" }; const NavBar = () => ( <div className="NavBar" style={navBarStyle}> NAVBAR </div> ); export default NavBar;
In
Layout.jsHeaderNavBarprops.childrenContent// components/Layout.js import Header from "./Header"; import NavBar from "./NavBar"; const layoutStyle = { display: "flex", flexDirection: "column", height: "100%", width: "100%" }; const contentStyle = { flex: 1, display: "flex", flexDirection: "column" }; const Layout = props => ( <div className="Layout" style={layoutStyle}> <Header /> <div className="Content" style={contentStyle}> {props.children} </div> <NavBar /> </div> ); export default Layout;
These three components use inline CSS styling to give improve their structure and presentation.
Finally, update
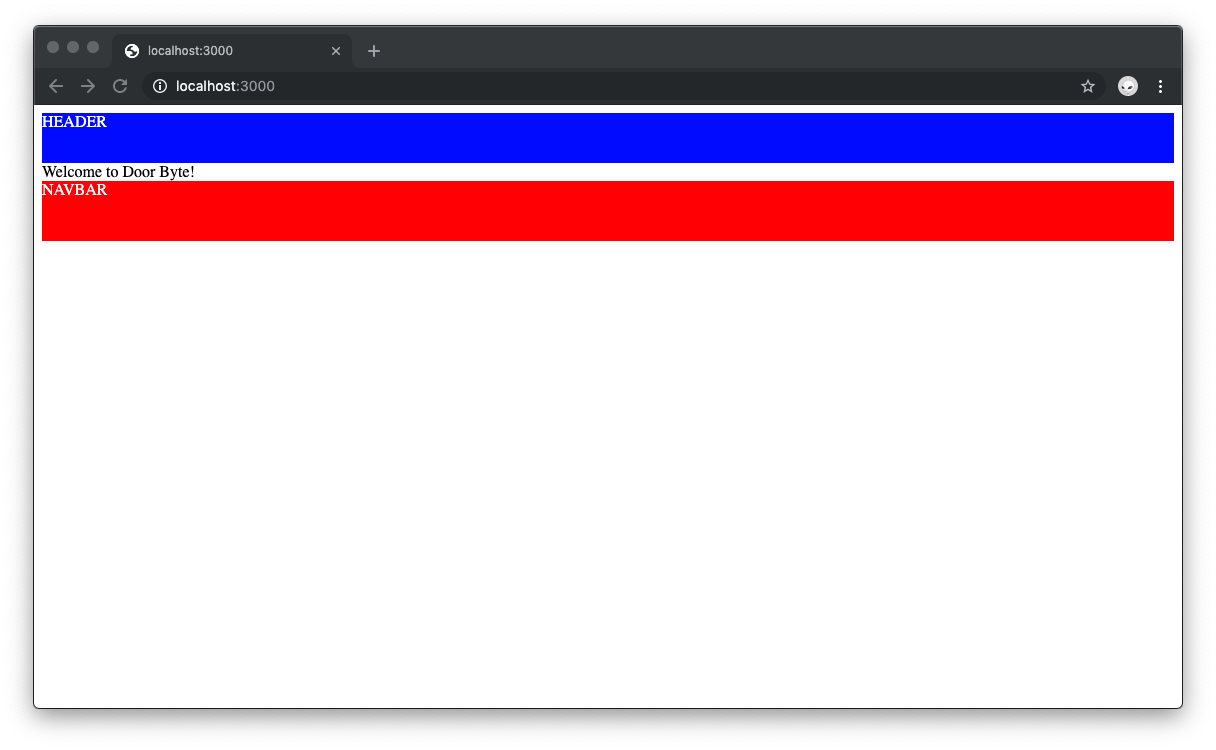
index.jsLayout// pages/index.js import Layout from "../components/Layout"; const Index = () => <Layout>Welcome to WHATABYTE!</Layout>; export default Index;
The look and feel of the interface will improve in the next part of this tutorial.
In the browser, the index page now shows a blue box serving as a header, a white box with a message serving as content, and a red box serving as the navigation bar. With a layout in place, you are ready to create more pages with a consistent structure.
Creating More Pages Using Next.js
The WHATABYTE app has four core views:
- Explore: To show trending restaurants and dishes
- Near Me: To show restaurants near the user
- My Cart: To show the orders of the user
- Profile: To show the user information such as name, address, and billing data
As you may be thinking, you'll need to add new files under the
pages/explore/nearme/mycart/profile
To create these views, create the following files under the
pagestouch pages/explore.js pages/nearme.js pages/mycart.js pages/profile.js
- Windows PowerShell:
ni pages/explore.js, pages/nearme.js, pages/mycart.js, pages/profile.js
:explore.js
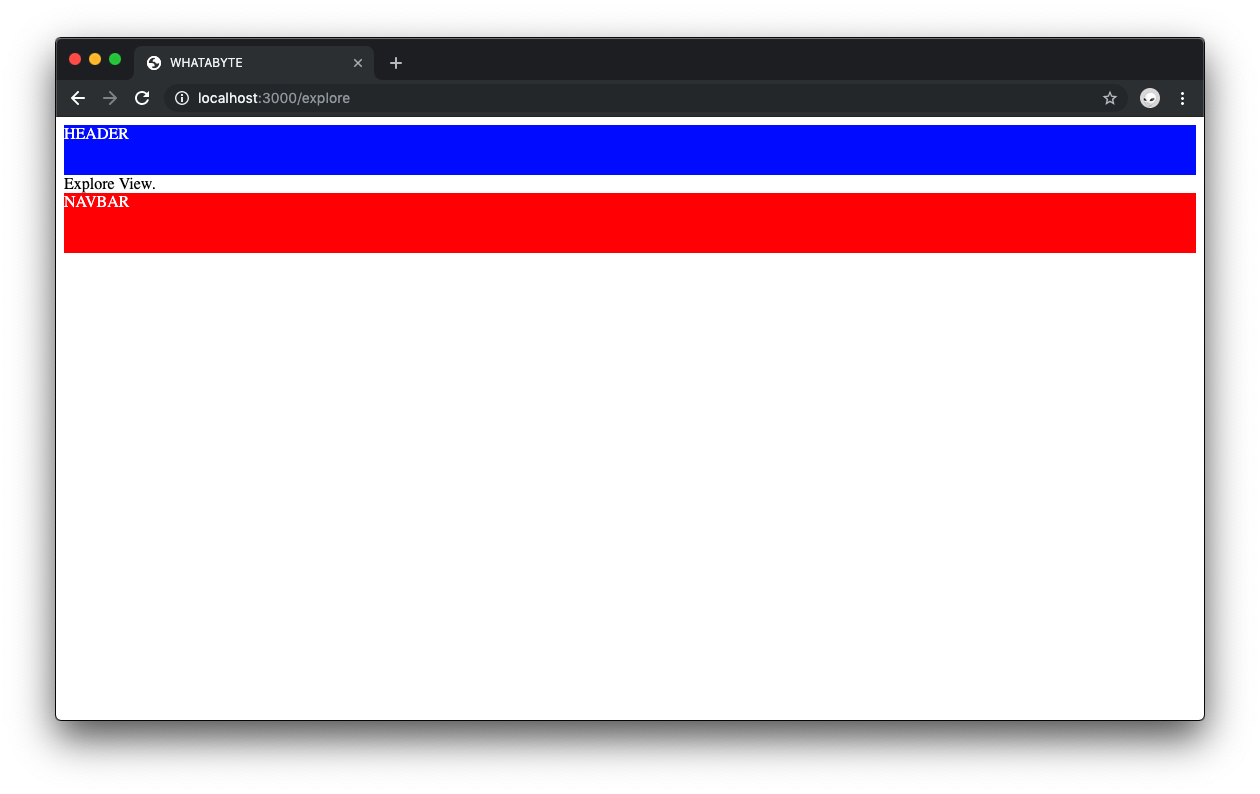
// pages/explore.js import Layout from "../components/Layout"; const ExploreView = props => <Layout>{`Explore View`}</Layout>; export default ExploreView;
:nearme.js
// pages/nearme.js import Layout from "../components/Layout"; const NearMeView = props => <Layout>{`Near Me View`}</Layout>; export default NearMeView;
:mycart.js
// pages/mycart.js import Layout from "../components/Layout"; const MyCartView = props => <Layout>{`My Cart View`}</Layout>; export default MyCartView;
:profile.js
// pages/profile.js import Layout from "../components/Layout"; const ProfileView = props => <Layout>{`Profile View`}</Layout>; export default ProfileView;
In the browser, you can visit
and see the new Explore page up and running! You can try any of the other paths as well.http://localhost:3000/explore
“Learn how to bootstrap a Next.js application to create pages and a page layout.”
Tweet This
Get Your Head In the Next.js Game
Your Next.js pages need to have a document title shown on the page tab or window title bar of the browser. To add a document title, you need to use the
HTML element which can only be used within a web page's <title>
<head>Next.js pages are created with a
<head><head> <title class="next-head"></title> <meta charset="utf-8" class="next-head"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1" class="next-head"> </head>
However, notice that the
titleheadHeadnext/head<head>titleHeadSince you need the document title to be present on every page, the
<head>Layoutcomponents/Layout.js// components/Layout.js import Head from "next/head"; // Component imports remain the same // Style objects already defined const Layout = props => ( <div className="Layout" style={layoutStyle}> <Head> <title>WHATABYTE</title> </Head> <Header /> <div className="Content" style={contentStyle}> {props.children} </div> <NavBar /> </div> ); export default Layout;
The browser tab or window hosting your page should now reflect the "WHATABYTE" title.
The
<head>For more information, visit the
block and metadata MDN docs.<head>
“Learn how to get started with Next.js, a universal JavaScript framework based on React.”
Tweet This
Next Steps
The current layout of the application is not working as it should. The
.ContentLayoutHeaderNavBarcontentStyleflex: 1.LayoutDespite the
height.LayoutlayoutStyle100%If you open the browser Dev Tools and look at the structure of the Index page, you'll notice that the parent container for the app is a
div__nextTo fix this, you'd need to give the
__nextheightwidth100%create-react-appRecap
In this first part, you have learned how to use Next.js to create pages that integrate a page layout. Using a page layout gives your pages consistent high-level structure. To give the elements within each page better styling and positioning, you need to rely on CSS.
So far, you applied basic styling to your pages using inline style objects. However, Next.js offers more scalable and powerful mechanisms to apply styles to your pages. In the next part of this tutorial, your pages will go from this...
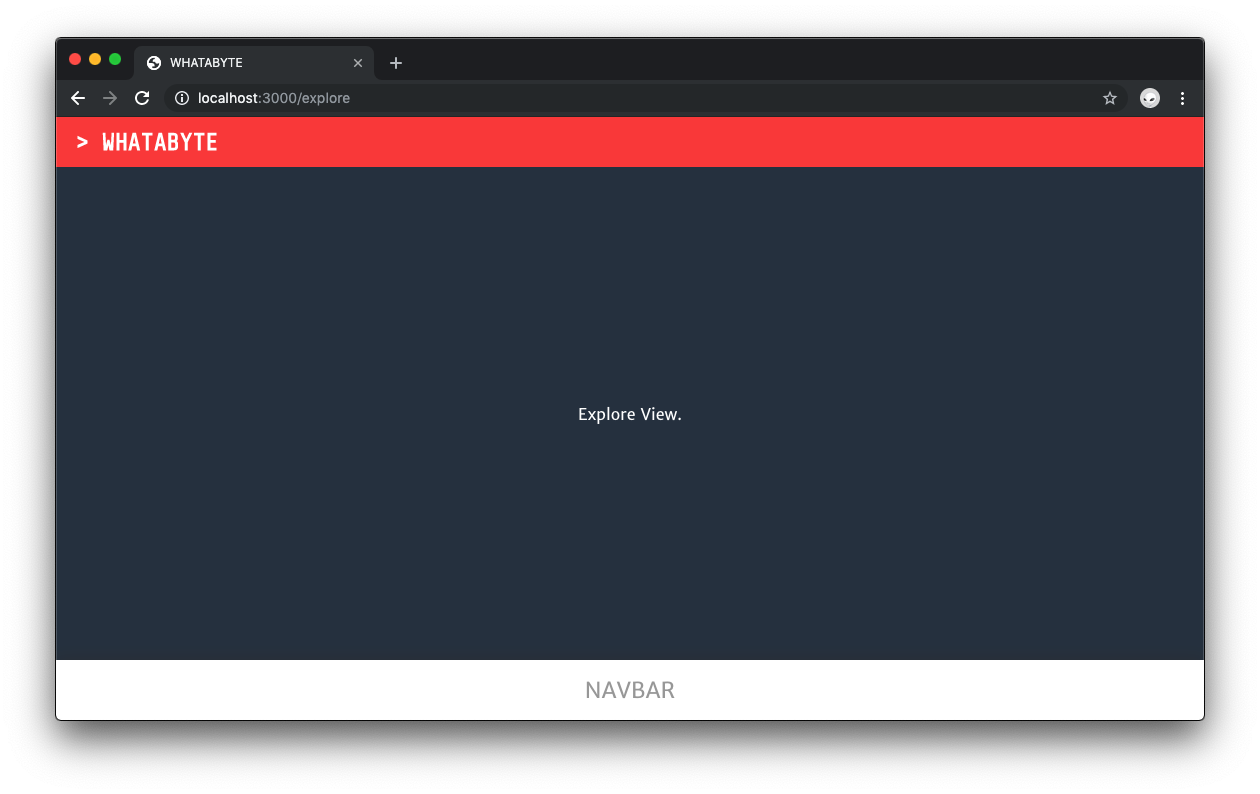
... to this!
Continue to Part 2: Next.js Styling and Theming
About the author

Dan Arias
Staff Developer Advocate
The majority of my engineering work revolves around AWS, React, and Node, but my research and content development involves a wide range of topics such as Golang, performance, and cryptography. Additionally, I am one of the core maintainers of this blog. Running a blog at scale with over 600,000 unique visitors per month is quite challenging!
I was an Auth0 customer before I became an employee, and I've always loved how much easier it is to implement authentication with Auth0. Curious to try it out? Sign up for a free account ⚡️.View profile