TL;DR: 本書では、日々の Android 開発に役立つ 15 のライブラリを簡単に見ていきます。これらを使って、より良いパフォーマンスとより良いユーザー エクスペリエンスを提供するアプリケーションを作成することができます。
“大人気の Android ライブラリはより良いパフォーマンスとユーザーエクスペリエンスを提供するアプリケーションの作成に役立ちます。”
これをツイートする
大人気の Android ライブラリ
ライブラリはプラットフォームやスタックに関連付けられたソフトウェア開発に大変革をもたらします。ライブラリを使って、他の開発者の作業を利用して、より重要度の低い定型句コードでより早く、より効果的にアクション/機能を実行します。本書では、Android 開発におけるさまざまなカテゴリやそれらに使用される共通ライブラリについて学んでいきます。
Android ライブラリ — 画像読み込み
画像読み込みライブラリは複数の画像を同時に読み込んで大量のメモリが消費されないようにするときにとても便利です。画像は Android 開発で起きるメモリ不足エラーの最大の源です。よって、これらライブラリはシームレスなユーザーエクスペリエンスを提供するためにメモリ使用量を最小限にして、画像を読み込んだりキャッシュしたりする面倒を減らします。おなじみの 2 つの画像読み込みライブラリ、Glide と Picasso を見てみましょう。
Glide
Glide はスムーズなスクロールにフォーカスした画像読み込みライブラリです。Glide は、ストレージ オーバーヘッドとデコード時間を最小限にするために自動式スマート ダウンサンプリングとキャッシュを画像読み込みを適用して、できるだけ速くかつスムーズに行います。また、バイト配列のようなリソースを再利用し、必要なときにアプリケーションリソースを自動的にリリースします。Glide の最新バージョンは書き込みのときに SDK の API レベル 14 (Android 4.0)以上、SDK の API 26 (Android 8.0)以降のコンパイルが必要です。
GLIDE を使用する
まず、プロジェクト
build.gradlerepositories { mavenCentral() google() }
それから、アプリモジュール
build.gradleimplementation 'com.github.bumptech.glide:glide:4.4.0' annotationProcessor 'com.github.bumptech.glide:compiler:4.4.0'
すると、次のように 1 行のコードでリモート URL から画像をロードできます。
GlideApp .with(this) .load("https://res.cloudinary.com/demo/video/upload/dog.png") .into(imageView);
withContextActivityFragmentViewloadR.drawable.imageintoimageViewgradleimplementationcompilePicasso
Picasso はもうひとつの素晴らしい Android 用画像ライブラリです。オープンソースの世界に強く依存し、貢献する会社の Square が作成・管理しており、画像読み込み・処理を提供しています。Picasso を使用すると、画像を外部の場所から表示するプロセスが簡素化されます。Picasso は複雑な画像変換、ディスクへの自動キャッシュ、
ImageViewこのライブラリはプロセスの全ステップを処理します。HTTP 要求を処理することから始まり、画像のキャッシュも処理します。丁度 Glide と同様です。
PICASSO を使用する
まず、Picasso 依存関係を次のようにアプリモジュール
build.gradleimplementation 'com.squareup.picasso:picasso:2.5.2'
その後、
gradlePicasso .with(this) .load("https://res.cloudinary.com/demo/video/upload/dog.png") .into(imageView);
ご覧のように、Picasso が提供した API は Glide が提供したものと非常によく似ています。
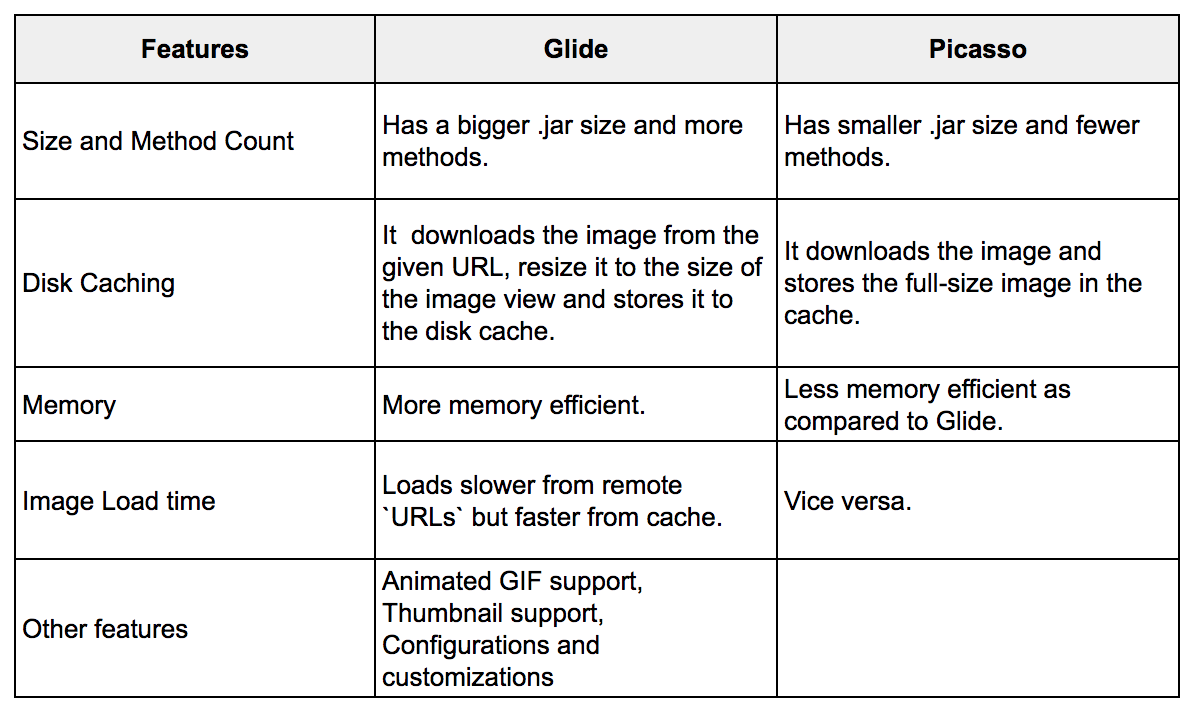
長い間、どっちのライブラリのパフォーマンスが良いかということについて議論され、論争されてきました。以下の表には両者の長所と短所が記載されています。
Android ライブラリ — ビデオ
ビデオの表示は開発の間に難しい作業が課せられます。処理するプロセスと詳細があまりにも多すぎるからです。この種では、利用可能なオプションがいくつかあります。しかし、最も普及していて強力なものは
ExoPlayerExoPlayer
ExoPlayer は Google が開発した Android Media Player ライブラリです。オーディオとビデオを再生するときに(ローカルとインターネット上の両方で)Android の MediaPlayer API に代替オプションが与えられ、他の利点もあります。
ExoPlayerExoPlayerEXOPLAYER を使用する
まず最初に、JCenter および Google レポジトリを次のようにプロジェクト
build.gradlerepositories { jcenter() google() }
次に、Gradle コンパイル依存関係を次のように同じファイルに追加します。
implementation 'com.google.android.exoplayer:exoplayer:2.6.0'
それから、レイアウトリソースファイルに
SimpleExoPlayerView<com.google.android.exoplayer2.ui.SimpleExoPlayerView android:id="@+id/simple_exoplayer_view" android:layout_width="match_parent" android:layout_height="wrap_content"/>
その後、対応するアクティビティ クラスで、次のように
ExoPlayerSimpleExoPlayerView simpleExoPlayerView; SimpleExoPlayer player;
それから、次のようにアクティビティの onCreate メソッドで
simpleExoPlayerViewsimpleExoPlayerView = findViewById(R.id.simple_exoplayer_view);
そして
onStartsetupPlayer@Override protected void onStart() { super.onStart(); setupPlayer(); }
次のように
setupPlayervoid setupPlayer(){ BandwidthMeter bandwidthMeter = new DefaultBandwidthMeter(); TrackSelection.Factory videoTrackSelectionFactory = new AdaptiveTrackSelection.Factory(bandwidthMeter); TrackSelector trackSelector = new DefaultTrackSelector(videoTrackSelectionFactory); //既定の構成でプレーヤーを初期化します player = ExoPlayerFactory.newSimpleInstance(this, trackSelector); // simpleExoPlayerView を割り当てます simpleExoPlayerView.setPlayer(player); // メディアデータが読み込む DataSource インスタンスを作ります。 DataSource.Factory dataSourceFactory = new DefaultDataSourceFactory(this, Util.getUserAgent(this, "CloudinaryExoplayer")); // メディアデータを解析する抽出インスタンスを作ります。 ExtractorsFactory extractorsFactory = new DefaultExtractorsFactory(); // これはメディアが再生される MediaSource を表します MediaSource videoSource = new ExtractorMediaSource(videoUri, dataSourceFactory, extractorsFactory, null, null); // ソースでプレーヤーを用意します。 player.prepare(videoSource); }
ここで、既定の構成で
playerSimpleExoPlayerViewvideoUriUriUriUri videoUri = Uri.parse("any_remote_url");
これが
ExoPlayerAndroid ライブラリ — ネットワーク
最近のほとんど全てのモバイルアプリは、機能を実行するために何らかのネットワークコミュニケーションを必要とします。これまで、ネットワーク要求をしたければ、
AsyncHttpsUrlConnection幸運なことに、スレッドやデバイスのリソースを適切に管理しながら、このプロセスを最適化する素晴らしいネットワーク ライブラリがあります。代替オプションの中で、Retrofit と Volley が際立ちます。この 2 つでは Retrofit の方が人気が高いので、これを見ていきましょう。
Retrofit
Retrofit は Square(Picasso をサポートする同じ会社)が開発・管理する Android / Java 用の タイプセーフ HTTP クライアントです。Retrofit は Android 開発では最もよく使われているネットワークライブラリです。Retrofit は注釈だけで要求本文の追加、エンドポイントの操作、ヘッダーの操作、クエリ パラメータの追加、要求メソッドの選択が簡単にできます。Retrofit はコンバータを使って、POJO の解析を処理します。
RETROFIT を使用する
Retrofit を使用するには、まず、次のように依存関係をアプリ build.gradleファイルに追加します。
implementation 'com.squareup.retrofit2:retrofit:2.3.0'
また、使用する予定のコンバーターの依存関係も挿入します。コンバーターは応答本文に対する Java オブジェクトのマッピングを処理します。コンバーターについての詳細は こちら をご覧ください。
implementation 'com.squareup.retrofit2:converter-gson:2.3.0' implementation 'com.squareup.retrofit2:converter-scalars:2.3.0'
上記の最初のコンバーター(
converter-gsonStringpublic interface ApiService { @GET("/data") Call<ResponseClass> fetchData(@Body JsonObject jsonObject); }
そのスニペットから、要求に対して
JsonObject@Body/dataResponseClass利用可能なエンドポイントを定義した後、次のように Retrofit クライアントを作成します。
public class RetrofitClient { static ApiService getService(){ OkHttpClient.Builder httpClient = new OkHttpClient.Builder(); Retrofit.Builder builder = new Retrofit.Builder() .baseUrl("http://127.0.0.1:5000/") .addConverterFactory(GsonConverterFactory.create()); Retrofit retrofit = builder .client(httpClient.build()) .build(); return retrofit.create(ApiService.class); } }
Retrofit オブジェクトを構築するとき、必要な数のコンバーターを追加できます。これによってデータを解析するオプションが広がります。その後、次のように呼び出しでネットワーク要求をします。
RetrofitClient.getService().fetchData(jsonObject).enqueue(new Callback<ResponseClass>() { @Override public void onResponse(Call<ResponseClass> call, Response<ResponseClass> response) { } @Override public void onFailure(Call<ResponseClass> call, Throwable t) { } });
jsonObjecthttp://127.0.0.1:5000/dataAndroid ライブラリ — 依存関係挿入
依存関係挿入 はオブジェクトがその依存関係を構成する必要がない場合の概念です。代わりに、依存関係は別のオブジェクトによってパスされます。この原理はクラスを実装から切り離すのに役立ちます。コードがゆったりと結合され、管理やテストが簡単になるので、エンジニアプラクティスの良い、注目に値するソフトウェアです。依存関係挿入のライブラリはたくさんありますが、Dagger2 が主力のようです。
Dagger2
Dagger2 は Java および Android 用の完全静的、コンパイル時間 依存関係挿入 のフレームワークです。これは Square が作成した以前の バージョン(Dagger1) のアップグレードで、現在は Google が管理しています。最新の Dagger バージョンには Android 用の Android 固有ヘルパーが含まれています。具体的には、新しいコードジェネレータを使用する自動生成のサブコンポーネントが含まれています。Dagger2 は非常に深く、適切に理解するには簡単な使用例以上のものが必要とされますが、とにかく見てみましょう。
DAGGER2 を使用する
いつものように、次のようにアプリモジュール
build.gradleimplementation 'com.google.dagger:dagger:2.14.1' annotationProcessor 'com.google.dagger:dagger-compiler:2.14.1' // これを追加したので Android サポートライブラリを使用できます implementation 'com.google.dagger:dagger-android-support:2.14.1' annotationProcessor 'com.google.dagger:dagger-android-processor:2.14.1'
その後、アクティビティ ビルダー モジュールクラスを作成して Dagger が依存関係を必要とするそのアクティビティのサブコンポーネントを作成できるようにします。
@Module public abstract class ActivityBindingModule { @ContributesAndroidInjector() abstract MainActivity mainActivity(); }
任意ですが、アクティビティへの特定の依存関係でモジュールクラスを作成できます。それから、例えば次のように、そのモジュールを
@ContributesAndroidInjector@ContributesAndroidInjector(modules = {MainActivityModule.class} ) abstract MainActivity mainActivity();
また、1 つのアクティビティクラス以上に使用する依存関係を提供するためにモジュールクラスをもうひとつ作成できます。
Module@Module@Provides@BindsString@Module public abstract class AppModule { @Provides static String providesString(){ return "I love Auth0"; } }
@ModuleAppComponentAppComponent@ComponentAndroidSupportInjectionComponent@Singleton @Component(modules = {AndroidSupportInjectionModule.class, AppModule.class, ActivityBindingModule.class}) public interface AppComponent extends AndroidInjector<AppController> { @Override void inject(App instance); @Component.Builder interface Builder { @BindsInstance Builder application(Application application); AppComponent build(); } }
AppControllerAppControllerpublic class App extends Application implements HasActivityInjector { @Inject DispatchingAndroidInjector<Activity> activityDispatchingAndroidInjector; @Override public void onCreate() { super.onCreate(); DaggerAppComponent.builder().application(this) .build().inject(this); } @Override public DispatchingAndroidInjector<Activity> activityInjector() { return activityDispatchingAndroidInjector; } }
DispatchingAndroidInjector<Activity>ComponentApplication最後に、依存関係を使用するつもりのアクティビティで、
HasSupportFragmentInjector@Injectpublic class MainActivity extends AppCompatActivity implements HasSupportFragmentInjector { @Inject DispatchingAndroidInjector<Fragment> fragmentDispatchingAndroidInjector; @Inject String string; @Override protected void onCreate(Bundle savedInstanceState) { AndroidInjection.inject(this); super.onCreate(savedInstanceState); Log.d("TAG",string); } @Override public AndroidInjector<Fragment> supportFragmentInjector() { return fragmentDispatchingAndroidInjector; } }
AppHasSupportFragmentInjectorDispatchingAndroidInjector<T>FragmentApplicationActivitiesFragmentsAndroidInjection.inject(this)onCreateこの簡単な例を使ってこのアプリを実行している方には、
I love Auth0Android ライブラリ — ビューバインディング
ビューバインディング ライブラリはビューを変数に割り当て、アクティビティクラスのそれらにアクセスする場合、定型句コードを減らす必要があるときに出現します。このエリアのライブラリは限られています。基本的に、重要な点はButterKnife と Android データ バインディングの 2 つです。
Butterknife
ButterKnife は Jake Wharton が開発したビューバインディング ライブラリです。Butterknife は
idsfindViewByIdButterknife を使用する
Butterknife を使用するには、依存関係をアプリモジュール
build.gradleimplementation 'com.jakewharton:butterknife:8.8.1' annotationProcessor 'com.jakewharton:butterknife-compiler:8.8.1'
それから、アクティビティで、
@BindViewidclass MainActivity extends AppCompatActivity { @BindView(R.id.firstname) EditText firstName; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main_activity); ButterKnife.bind(this); // TODO ... } }
上記のコード スニペットでは、
bindonCreateButterKnifeFragmentView view = inflater.inflate(R.layout.sample_fragment, container, false); ButterKnife.bind(this,view);
ButterKnife を使って
OnClickListeners@OnClick@OnClick(R.id.button) void buttonClicked() { // TODO ... }
ButterKnife についてのドキュメントは こちらから アクセスしてそのライブラリの機能について学ぶことができます。
Android データバインディング ライブラリ
Android データバインディング ライブラリ は Android Support Library に内蔵されています。Android Studio のバージョン
1.3データバインディング ライブラリを使用する
アプリモジュール
build.gradleandroid { .... dataBinding { enabled = true } }
その後、レイアウトファイルのルートタグを次のように
layout<?xml version="1.0" encoding="utf-8"?> <layout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools"> <android.support.constraint.ConstraintLayout android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/textview" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </android.support.constraint.ConstraintLayout> </layout>
それから、アクティビティ バインディング クラスがレイアウトの名前
activity.main.xmlActivityMainBindingDataBindingUtilそれから、アクティビティクラスでは次のようになります。
public class MainActivity extends AppCompatActivity { ActivityMainBinding binding; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); binding = DataBindingUtil.setContentView(this, R.layout.activity_main); binding.textview.setText("Hello world!"); } }
Android データバインディング ライブラリはその他たくさんの機能と共に、
onClickButterKnife と Android Databinding Library の 2 つのライブラリはビューにアクセスするために書くコードの量を大きく減らします。しかし、Android DataBinding ライブラリは ButterKnife と比較したとき、より簡単な設定、少ないコードで結果達成、より多くの機能などを提供するため、勝ち目があるようです。
Android ライブラリ — リアクティブプログラミング
リアクティブプログラミングは、データがコンポーネント(ソース)から別のコンポーネント(サブスクライバー)に生成されるパラダイムです。これによって非同期のタスクを効果的に処理できます。よって、リアクティブプログラミング ライブラリはデータをソースからサブスクライバーにパスするのに役立つライブラリです。Android 開発者にとって最も人気の高い代替オプションは RxJava2 と RxAndroid です。よって、これらを見ていきましょう。
RxJava2 & RxAndroid
RxJava はリアクティブプログラミング を実装させるライブラリですから、リアクティブアプリケーションを作ります。RxJava2 は RxJava の旧バージョンのアップデートです。RxJava2 には Observables、Observers、Schedulers があります。
ObservablesObserverSingleFlowableMaybeCompletable特に
FlowableObserverObservableObserversSchedulers一方、RxAndroid は RxJava2 の拡張子です。メインスレッドでスケジュールする
SchedulerLooperRXANDROID を使用する
RxAndroid を使用するには、次のようにアプリモジューラ
build.gradlecompile 'io.reactivex.rxjava2:rxandroid:2.0.1' // RxAndroid リリースはとてもまれなので、バグ修正と最新機能には // RxJava の最新バージョンに明示的に依存することを推奨します。 compile 'io.reactivex.rxjava2:rxjava:2.1.7'
それから、
CompositeDisposableCompositeDisposabledisposables.add( Observable.just("Hello world!") // バックグラウンドスレッドで実行します .subscribeOn(Schedulers.io()) // メインスレッドで通知を受けます .observeOn(AndroidSchedulers.mainThread()) .subscribeWith(new DisposableObserver<String>() { @Override public void onComplete() { } @Override public void onError(Throwable e) { } @Override public void onNext(String value) { } }) );
上記のコードスニペットでは、
disposablesDisposableObserver<String>onNextObservableonNextonCompletedそれから、アクティビティがバックグラウンドにあるときに、次のようにリソースを消去してメモリリークを避けます。
@Override protected void onPause() { super.onPause(); disposables.clear(); }
基本的ですが、興味深い Mindorks によるチュートリアルがありますので、RxJava2 についての詳細は こちら をご覧ください。
Android ライブラリ — テストする
ソフトウェアのテストは単に、バグを見つける目的で行われます。テストは長い間にわたって進化し、ソフトウェア開発プロセスの最終段階のひとつをとっても、はるかに超えるものです。実際、テストは最初に書き込みが行われる場合はコーディング段階の初期で採用され、それからソフトウェアの論理が実装されてテストが予期することのみをパスします。これは通常、テスト駆動開発 として参照されます。アプリケーションのテストを書き込むことはバグを素早く見つけたりアプリケーションの強化に役立つので良いプラクティスです。さまざまな長所のテストライブラリがたくさんあり、Android 開発で使用できます。そのうちの 4 つ、JUnit、Mockito、Robolectric、Espresso を見てみましょう。
JUnit
JUnit は単体テストに使用するフレームワークです。単体テストはテストのタイプで、ソースコードの個々の単体がテストされます。このフレームワークには
assert@Test@Before@AfterJUNIT を使用する
まず、次のようにアプリモジュール
build.gradletestImplementation 'junit:junit:4.12'
それから、サンプルのテストクラスは次のように表示されます。
public class ExampleUnitTest { @Test public void additionIsCorrect() throws Exception { assertEquals(4, 2 + 2); } }
ここでは、2 と 2 を足すと 4 になることを確認します。JUnit テストは通常、JVM で実行し、デバイスやエミュレーターを必要としないので、 早くできます。JUnit テストの詳細については こちら をご覧ください。
Mockito
ほとんどの場合、テストを書き込むクラスは他のクラスに依存します。この目的だけのためにこれらクラスを構成するのは荒ただしい作業になります。このような場合に Mockito を使用します。これはモッキングフレームワークで、モック(フェイク)オブジェクトを作成・構成するのに役立ちます。通常、JUnit と一緒に使用します。
Mockito を使用する
まず、JCenter レポジトリ、
jcenter()build.gradlebuild.gradletestCompile 'junit:junit:4.12' // 単体テストの ために Mockito を使用したい ならば 必須です testCompile 'org.mockito:mockito-core:2.13.0' // Android テストの ために Mockito を使用したい ならば 必須です androidTestCompile 'org.mockito:mockito-android:2.13.0'
それから、次のように Mockito を使用します。
@Test public void mockitoTest throws Exception { List mockedList = mock(List.class); // モックオブジェクトを使用すること mockedList.add("one"); mockedList.clear(); // 検証 verify(mockedList).add("one"); verify(mockedList).clear(); }
ここで、リストをモックし、それにデータを追加し、それを消去します。それから、これらアクションが実施されたことを検証します。Mockito を使ったテストについての詳細は、公式 ドキュメント をご覧ください。
Robolectric
Robolectric はもうひとつの単体テストライブラリです。JUnit との違いは、この Robolectric は Android 開発者に役立つように作られたことです。Robolectric はビューのインフレ、リソース読み込みなどその他多数を処理します。これにより、テストは Espresso などでデバイスを起動せずに、Android フレームワーク依存関係がある実際のデバイスでできるほとんどのことができます。ある意味、Robolectric はテストのために Android SDK をシュミレートします。Robolectric では、Mockito のような追加のモッキングフレームワークが必要ありません。
ROBOLECTRIC を使用する
Robolectric を使用するには、次のようにアプリ
build.gradletestCompile "org.robolectric:robolectric:3.6.1"
それから、次のようにサンプルのテストクラスを作成します。
@RunWith(RobolectricTestRunner.class) @Config(constants = BuildConfig.class) public class MyActivityTest { @Test public void checkActivityNotNull() throws Exception { Activity activity = Robolectric.setupActivity(MyActivity.class); assertNotNull( activity ); } }
これは非常に基本的なテストで、アクティビティをセットアップし、Null でないことをチェックします。Robolectric を使ったテストについての詳細は こちら からご覧ください。
Espresso
Espresso はテストフレームワークで、Android Testing Support Library の一部です。このテストフレームワークで、Android アプリ用のユーザーインターフェイス テストを作成できます。つまり、Espresso で
TextViewESPRESSO を使用する
まず、次のようにアプリモジュール
build.gradleandroidTestCompile 'com.android.support.test.espresso:espresso-core:3.0.1' androidTestCompile 'com.android.support.test:runner:1.0.1'
それから、同じ
gradledefaultConfig { applicationId "com.my.awesome.app" minSdkVersion 15 targetSdkVersion 26 versionCode 1 versionName "1.0" testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner" }
それから、次のようなテストファイルを(例:
EspressoSampleTest@RunWith(AndroidJUnit4.class) public class EspressoSampleTest { @Rule public ActivityTestRule<MainActivity> mActivityRule = new ActivityTestRule(MainActivity.class); @Test public void isHelloWorldDisplayed() { onView(withText("Hello world!")) .check(matches(isDisplayed())); } }
このテストクラスは
MainActivityさまざまなテストライブラリの調査から、JUnit はその他のライブラリと共に作動するので、何とも競合しないと推測されます。Espresso はユーザーインターフェイス テストに良いプラットフォームを提供します。Mockito と Robolectric の両方には同じような機能がありますが、Robolectric は少ないコードでテストを達成します。Robolectric はビューをテストするなど、多くの機能も提供します。Robolectric には Google エンジニアのサポートがあるという有利な点もあります。
Android ライブラリ — データベースヘルパー
オフラインデータの永続性はユーザーエクスペリエンスを高めるのに非常に重要です。通常、アプリを次回起動するのに必要な重要情報を保存するアプリケーション、またはインターネット接続が使えないときにデータを使えるようにするアプリケーションが必要です。データを保存することはキーと値を組み合わせるよりももっと複雑ですから、このタスクを Android に簡単に保存するために多数のライブラリが作成されました。本章では、Room のような素晴らしい永続化ライブラリを見て行きます。
Room
Room は永続化ライブラリで、Android Architecture Components の一部です。Room は最小の定型句コードに一貫するローカルデータを提供します。SQLite 上に抽象化レイヤーを提供するので、アプリのデータベースと取り組むのが簡単になります。このライブラリにはコンパイル時間で SQL クエリの検証、メインスレッド上のデータベースクエリの拒否(データベースの初期化中に明示しているときは除く)、実装ベストプラクティスの提示などたくさんの長所があります。
Room はデータベース、DAO (Data Access Object)、エンティティの 3 つのメインコンポーネントでできています。それぞれはライブラリを機能させるために相関性があります。
Entity@Entity基本的な DAO 操作に固有の注釈には@Insert、
@Update@Delete@Query@DatabaseRoomDatabaseROOM を使用する
Room を使用するには、まず Google Maven レポジトリをプロジェクト
build.gradleallprojects { repositories { // ... その他リポジトリ google() } }
それから、Room 依存関係を次のようにアプリモジュール
build.gradleimplementation "android.arch.persistence.room:runtime:1.0.0" annotationProcessor "android.arch.persistence.room:compiler:1.0.0"
次に、
Entityidnameid@Entity(tableName = Person.TABLE_NAME) public class Person { public static final String TABLE_NAME = "person"; String name; @PrimaryKey(autoGenerate = true) public int id; }
テーブルはずっと小文字で名付けることがベストプラクティスです。Java クラスに名付けるときとは同じ慣習ではないので、テーブルにはカスタム名を使用できます。通常、Room はテーブル名としてクラス名を使用します。その後、DAO を作成します。DAO はデータベース自体にインターフェイスを提供し、データのクエリと保存を処理します。次に、次のようにデータベース操作に使用するメソッドを含む DAO を作成します。
@Dao public interface PersonDao { // データベースに個人を追加します @Insert void insert(Person person); // データベースから個人を削除します @Delete void delete(Person person); // データベースの個人全てを取得します @Query("SELECT * FROM "+Person.TABLE_NAME) List<Person> getAllPeople(); }
インターフェイスはさまざまなメソッドに配置された注釈で一目瞭然です。その後、データベースクラスを作成します。これは、次のようにデータベースを管理し、インスタンスを DAO に提供することが担当の抽象クラスです。
@Database(entities = {Person.class}, version = 1) public abstract class AppDatabase extends RoomDatabase { public abstract PersonDao getPersonDao(); }
これらクラスを配置したら、データベースのインスタンスを取得し、クエリを作り始めます。アプリのライフサイクルでデータベースのインスタンスを 1 つだけ作ることが推奨されています。これを次のように
Applicationpublic class App extends Application { private static AppDatabase appDatabase; @Override public void onCreate() { super.onCreate(); // アプリのライフサイクルで db を一度初期化します appDatabase = Room.databaseBuilder( getApplicationContext(), AppDatabase.class, "person.db" ).build(); } public static AppDatabase provideDb(){ return appDatabase; } }
それから、データベースインスタンスにアクセスして、データをデータベースに挿入します。これは次のように DAO クラスの
insertExecutors.newSingleThreadExecutor().execute(new Runnable() { @Override public void run() { // データベースに挿入します Person person = new Person(); person.name= "Idorenyin Obong" App.provideDb().getPersonDao().insert(person); } });
ここで、
PersonidGoogle は、ユーザーがこのライブラリで始めることができるように ナイスチュートリアル を提供しています。
Android ライブラリ - カスタムフォント
ほとんど全ての Android 開発者はアプリの外観に一生懸命です。ときには、アプリが全デバイスに同じ感覚を与えることができるように、固有のフォントを選ぶために一層の努力を要することがあります。このような状況で、アプリの全てのテキストにカスタムフォントを使うことができるライブラリがあります。
Calligraphy
Calligraphy は最も人気が高いカスタムフォント ライブラリのひとつで、使い方はとても簡単です。このライブラリで、アプリケーション全体で同じフォントを使ったり個々のテキストにフォントを定めたり簡単にできます。
Calligraphy を使用する
いつものように、次のようにアプリモジュール
build.gradleimplementation 'uk.co.chrisjenx:calligraphy:2.3.0'
それから、
assetsApplicationpublic class App extends Application { @Override public void onCreate() { super.onCreate(); CalligraphyConfig.initDefault(new CalligraphyConfig.Builder() .setDefaultFontPath("red-velvet.ttf") .setFontAttrId(R.attr.fontPath) .build() ); } }
最後に、次のように各アクティビティの
attachBaseContext@Override protected void attachBaseContext(Context newBase) { super.attachBaseContext(CalligraphyContextWrapper.wrap(newBase)); }
これで完成です!これで、Red Velvet フォントがこのアプリの既定のフォントになりました。次のように単一のテキストに特定のフォントを適用することもできます。
<TextView android:text="@string/hello_world" android:layout_width="wrap_content" android:layout_height="wrap_content" fontPath="fonts/red-velvet.ttf"/>
カスタムフォントとサポートライブラリ
Android Support Library のお陰で、バージョン
26build.gradleappcompatimplementation 'com.android.support:appcompat-v7:26.1.0'
SUPPORT LIBRARY でカスタムフォントを使用する
まず、
fontsresfontredvelvetカスタムフォントを次のように直接 XML レイアウトに適用します。
<TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:fontFamily="@font/redvelvet"/>
さらに、新しいフォントファミリを作成できます。フォントファミリはスタイルや太さの詳細を合わせたフォントファイルのセットです。そのフォントソースフォルダを右クリックし、[New] をクリックし、それから [New Font Resource File] をクリックして名前を挿入し、[OK] を選択します。サンプルのフォントファミリは次のようなものがあります。
<?xml version="1.0" encoding="utf-8"?> <font-family xmlns:app="http://schemas.android.com/apk/res-auto"> <font app:font="@font/redvelvet" app:fontStyle="normal" app:fontWeight="400" /> </font-family>
フォントを
XMLXMLジョブのスケジューリング
往々にして Android アプリケーションはユーザーのインタラクションから操作する必要があることがあります。このために、アプリのパフォーマンスとデバイスを全般に最適化するためにタスクを非同期、かつインテリジェントに処理する必要があります。これで、バックグラウンドで処理するタスクが均等に呼び出されます。
Android にはバックグラウンドタスクをスケジューリングする独自の API、JobScheduler があり、API 21 (Android 5.0) 以降をサポートするときのみ使用できるという短所があります。
このカテゴリの 2 つの共通オプションは Evernote による Android ジョブライブラリ と Firebase による Firebase Jobdispatcher があります。
Firebase Jobdispatcher には Google Play 開発者サービスが必要というもうひとつの代償がありますが、ずっと前の API 9 (Android 2.3) まで互換性があります。Android ジョブは Android の JobScheduler と Firebase Jobdispatcher の取り組みを結合して安定したジョブスケジューリングライブラリを提供します。広く普及されているのも不思議ではありません。
Android ジョブ
Android ジョブ はバックグラウンドでジョブを処理するために使用する Android ライブラリです。Android のバージョンによって
JobSchedulerGcmNetworkManagerlarmManagerAndroid ジョブを使用する
Android ジョブを使用するには、次のようにアプリモジュール
build.gradlecompile 'com.evernote:android-job:1.2.1'
それから、次のように
ApplicationJobManagerpublic class App extends Application { @Override public void onCreate() { super.onCreate(); JobManager.create(this).addJobCreator(new SampleJobCreator()); } }
この
ApplicationSampleJobCreatorJobSampleJobCreatorpublic class SampleJobCreator implements JobCreator { @Override @Nullable public Job create(@NonNull String tag) { switch (tag) { case FirstJob.TAG: return new FirstJob(); default: return null; } } }
最後に、
FirstJobJobpublic class FirstJob extends Job { public static final String TAG = "first_job_tag"; @Override @NonNull protected Result onRunJob(@NonNull Params params) { // ここでジョブを実行します return Result.SUCCESS; } public static void scheduleJob(long timeJobShouldStart) { new JobRequest.Builder(ReviewStayJob.TAG) .setExact(timeJobShouldStart) .build() .schedule(); } }
上記のコードスニペットでは、
onRunJobJobFirstJob.scheduleJob(timeinMills)timeInMillislong“Android ライブラリに関する素晴らしい記事を読みました。”
これをツイートする
補足:Android アプリを Auth0 でセキュアにする
アプリケーションを Auth0 でセキュアにすることは非常に簡単で、たくさんの素晴らしい機能を提供します。Auth0 を使うと、数行のコード行を書くだけで、強固なID 管理ソリューション、シングル サインオン、ソーシャル ID プロバイダー(Facebook、GitHub、Twitter など)のサポート、およびエンタープライズ ID プロバイダー(Active Directory、LDAP、SAML、カスタムなど)のサポートを得ることができます。
以下のセクションでは、Android アプリをセキュアにする Auth0 を使用する方法を学んでいきます。ご覧のように、そのプロセスはシンプルで素早くできます。
依存関係
Android アプリを Auth0 でセキュアにするには、Auth0.Android ライブラリをインポートするだけです。このライブラリはツールキットで、基本的な多数の Auth0 API 機能と素晴らしい方法で通信することができます。
このライブラリをインポートするには、
build.gradledependencies { compile 'com.auth0.android:auth0:1.12.0' }
その後、アプリの
AndroidManifest.xml<uses-permission android:name="android.permission.INTERNET" />
クライアントを作成する
ライブラリをインポートしてアクセス許可を追加した後、新しいクライアントアプリケーションを Auth0 ダッシュボードに作成します。ところで、Auth0 アカウントをお持ちでない方は、無料アカウントを作成する でアカウントを作成されることをお勧めします。
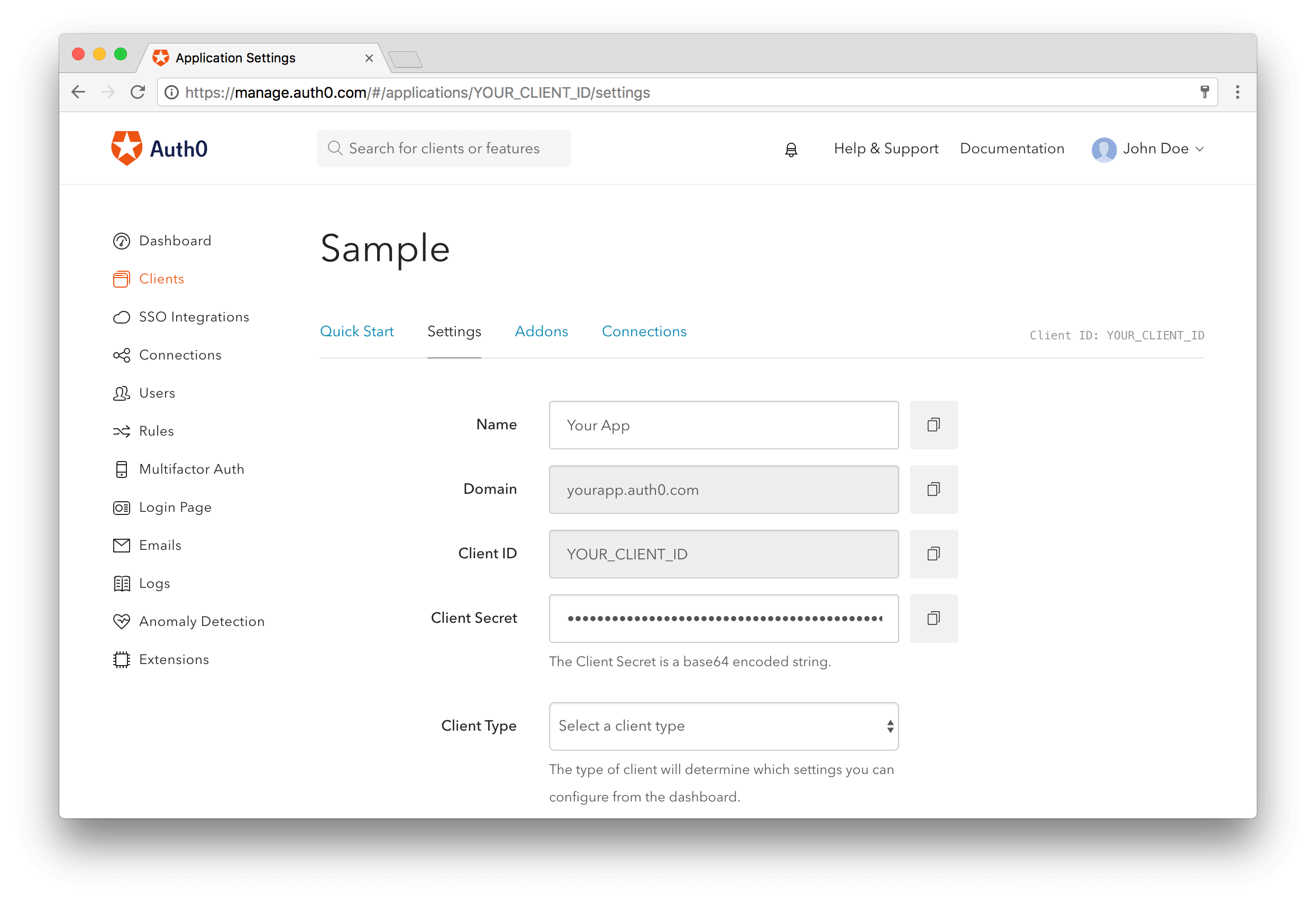
Auth0 ダッシュボードで、クライアント に移動し、クライアントを作成する ボタンをクリックします。表示のフォームで、クライアントの名前を定義し、その ネイティブ タイプを選択します。その後、作成 ボタンを押します。これで、次のようなスクリーンが表示されます。

このスクリーンで、コールバック URL を構成します。これは、Auth0 がユーザーを認証した後にリダイレクトするアプリケーションの URL です。
クライアント 設定 ページの 許可されたコールバック URL フィールドにあるアプリのコールバック URL をホワイトリストします。コールバック URL を設定しなければ、ユーザーがログインしたときに不一致のエラーが表示されます。
demo://bkrebs.auth0.com/android/OUR_APP_PACKAGE_NAME/callback
OURAPPPACKAGE_NAME とアプリケーションのパッケージ名を置換することを忘れないようにしましょう。この名前は
app/build.gradleapplicationId資格情報を設定する
アプリケーションは Auth0 と通信するために、クライアントの詳細情報が必要です。この詳細情報は Auth0 ダッシュボード にあるクライアントの 設定 セクションにあります。
次の情報が必要です。
- クライアント ID
- ドメイン
これらの値は将来、変更する必要があるかもしれないので、ハードコードしないことをお勧めします。代わりに、値を定義するときは
@string/com_auth0_domainres/values/strings.xml<resources> <string name="com_auth0_client_id">2qu4Cxt4h2x9In7Cj0s7Zg5FxhKpjooK</string> <string name="com_auth0_domain">bkrebs.auth0.com</string> </resources>
これらの値はクライアントの 設定 セクションにある値と置換します。
Android ログイン
ログイン機能をアプリに実装するには、SDK が必要とするマニフェスト プレースホルダーを追加します。これらプレースホルダーは前に構成された認証コールバック URL をキャプチャする
intent-filterマニフェスト プレースホルダーを追加するには、次の行を追加しましょう。
apply plugin: 'com.android.application' android { compileSdkVersion 25 buildToolsVersion "25.0.3" defaultConfig { applicationId "com.auth0.samples" minSdkVersion 15 targetSdkVersion 25 //... //---> Add the next line manifestPlaceholders = [auth0Domain: "@string/com_auth0_domain", auth0Scheme: "demo"] //<--- } }
その後、Android Studio 内で Gradle ファイルでプロジェクトを同期する を実行するか、コマンドラインから ./gradlew clean assembleDebug を実行します。
認証プロセスを開始する
Auth0 ログインページ は認証をアプリケーションに設定する最も簡単な方法です。最高のエクスペリエンス、最高のセキュリティ、完全な機能配列を得るには Auth0 ログインページをご使用されることをお勧めします。
では、認証プロセスを始めるためにメッソドを実装します。このメソッド
loginMainActivityprivate void login() { Auth0 auth0 = new Auth0(this); auth0.setOIDCConformant(true); WebAuthProvider.init(auth0) .withScheme("demo") .withAudience(String.format("https://%s/userinfo", getString(R.string.com_auth0_domain))) .start(MainActivity.this, new AuthCallback() { @Override public void onFailure(@NonNull Dialog dialog) { // エラー ダイアログをユーザーに表示します } @Override public void onFailure(AuthenticationException exception) { // エラーをユーザーに表示します } @Override public void onSuccess(@NonNull Credentials credentials) { // 資格情報を保存します // メインアクティビティに移動します } }); }
ご覧のように、ユーザーの資格情報を保留するために Auth0 クラスの新しいインスタンスを作成しました。次の文字列リソースを追加したら、Android Context を受信するコンストラクターを使用できます。
string.com_auth0_client_idstring.com_auth0_domain
リソースのハードコードを希望する場合は、両方の文字列を受信するコンストラクターを使用できます。それから、Auth0 ダッシュボード のクライアントで有効にした接続で認証する
WebAuthProviderWebAuthProvider#start結果をキャプチャする
認証の後、ブラウザーは認証結果と共にユーザーをアプリケーションにリダイレクトします。SDK はその結果をキャプチャして、分析します。
Auth0 ドメインとスキーム値でマニフェスト プレースホルダーを定義しましたので、アクティビティに固有の
intent-filterAndroidManifest.xml<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.auth0.samples"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:theme="@style/AppTheme"> <activity android:name="com.auth0.samples.MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
これだけです。これで、Auth0 で Android アプリケーションをセキュアにしました。これら詳細については、公式ドキュメント を参照してください。ここで セッションの処理方法 や ユーザープロファイルのフェッチ などのトピックを学ぶことができます。
まとめ
Android を開発しながら、ライブラリが、さまざまな機能を実行するために書かれた定型句コードの量をどのようにして大きく減らすかを学んできました。また、これらライブラリをほとんどのケースで使用する方法についても学びました。利用可能なライブラリの中で最高のライブラリについて知ることは、アプリの品質改善に役立ち、少ない時間で多くを作成できます。ですから、これらライブラリについて知り、使用することは有利な状況につながることは間違いありません。
About the author

Idorenyin Obong
Software Engineer at Busha