Hi, this is Kassandra with Auth0. In the first episode of our new Getting Started with Lock screencast, we talked about how to implement Lock. Today, we'll be talking about customizing Lock with the various options in our Lock library.

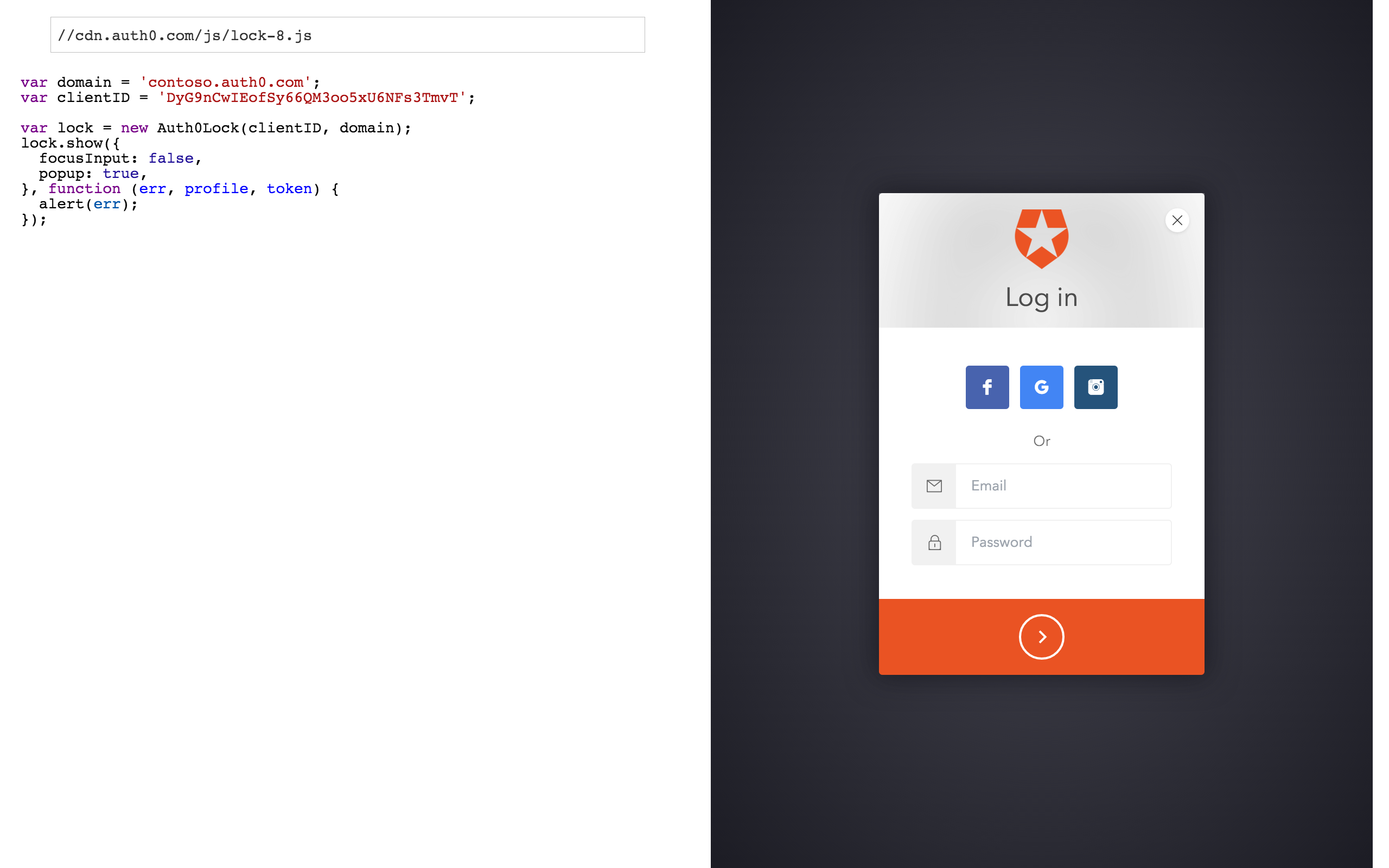
But first, I'd like to introduce viewers to the Lock Playground. This is a tool Auth0 has that allows users to test the options out on Lock without having to implement it! The code on the left affects the window on the right in real time. A documented list of all of the options are available in our docs.
Here's a snapshot of the options we'll be looking at today:
lock.show({ connections: ['Username-Password-Authentication', 'Facebook'], dictionary: 'en', icon: 'https://mycdn.com/myImage.png', closable: true, socialBigButtons: true, focusInput: true, usernameStyle: 'email', gravatar: true, disableSignupAction: false, disableResetAction: false });
First, we'll talk about the
connectionsNext is
dictionaryThe
iconclosabletrueYou can change the presentation of the social provider buttons using the
socialBigbuttonsfalsetruefocusInputtruefalseThe
usernameStyleusernameStyleusernameThe
gravatartrueWhen you are showing your username and password login option, you will see a 'Sign Up' tab and a 'forgot your password?' link on the Lock dialog. You can disable these by setting
disableSignupActiondisableResetActiontrueIn our next episode, we'll talk about the differences between Lock's two modes: popover and redirect.
Thanks for reading!