Developers can use animations in meaningful and non-distracting ways to significantly improve their application's user experience (UX). This blog post discusses four effective techniques to animate your application's user interface, covering popular use cases. You'll learn how to transform bland experiences into memorable ones for your users.

Getting Started Quickly
I created a demo application to help you focus on adding animations to Angular. You'll add animations to a starter app as you progress through this tutorial. The starter application uses Tailwind to take care of its style and layout, but none of the animations discussed here are dependent on it.
Follow this tutorial without cloning any repo, right in the browser using Stackblitz or CodeSandbox.
If you prefer to work locally in your IDE, clone the demo app and check out its starter branch:
git clone -b starter git@github.com:auth0-blog/angular-animations-storefront.git
Once you clone the repo, make
angular-animations-storefrontcd angular-animations-storefront
Install the project's dependencies:
npm i
Run the project locally:
npm run start
Brief Overview of Angular Animations
Angular comes with a powerful animation module that lets you quickly add motion to your application:
BrowserAnimationsModuleBrowserAnimationsModuleLet's see how you can integrate Angular animations in your project.
First, we need to update our
AppModulesrc/app/app.module.tsBrowserAnimationsModuleimports📁
src/app/app.module.tsimport { NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import { FormsModule } from '@angular/forms'; import { BrowserModule } from '@angular/platform-browser'; import { HttpClientModule } from '@angular/common/http'; import { AppRoutingModule } from './app-routing.module'; import { AppComponent } from './app.component'; import { SharedModule } from './shared'; import { BrowserAnimationsModule } from '@angular/platform-browser/animations'; @NgModule({ declarations: [AppComponent], imports: [ BrowserModule, CommonModule, FormsModule, HttpClientModule, AppRoutingModule, SharedModule, BrowserAnimationsModule, ], providers: [], bootstrap: [AppComponent], }) export class AppModule {}
If you get an
ngccBrowserAnimationsModuleAppModuleSignal Interactivity
This type of animation gives prompts to the user that some elements are interactable: you can click or tap on them to trigger an action or event. It draws the user's attention to the component and serves as a logical "guide" in the app. Consistent use of this animation technique helps the user associate the animation with its actions, creating an intuitive pattern for the user to navigate within the application.
A basic and common pattern to show interactivity is changing your cursor to a pointer when hovering over an interactable element. We can add subtle animations along with the cursor change to draw more attention to the component.
There are numerous ways that you can add hover animations. You can do it through JavaScript by using a
mouseover:hover:hoverTo add this effect to your components, add a
:hover:hovertransformtransitionLet's add a simple hover animation in the navigation buttons of the starter application, dimming them as the user hovers over them. The dimming effect uses a
:hoveropacity10.5
Add the following CSS class to the
src/styles.scss// Other CSS selectors... .hover-dim { opacity: 1; &:hover { opacity: 0.5; transition: opacity 0.2s ease-in-out; } }
To apply the animation above to an element, we need to add the
hover-dimMenuComponentOpen
src/app/shared/components/menu/menu.component.html<div class="p-5"> <ul class="list-none"> <ng-container *ngIf="{ value: animated$ | async } as animated"> <ng-container *ngIf="selectedProductType$ | async as selectedProductType"> <ng-container *ngFor="let item of productTypes$ | async"> <li class="p-5"> <!-- ✨ New! Adding the hover-dim to this button 👇 --> <button class="hover-dim text-xl text-gray-600 p-2 w-full rounded-full" [class.font-bold]="item.typeKey === selectedProductType" [class.text-gray-800]="item.typeKey === selectedProductType" (click)="selectMenuItem(item.typeKey)" > {{ item?.displayName }} </button> </li> </ng-container> </ng-container> </ng-container> </ul> </div>
Exercise: Add more hover animations
I have added more hover animations that you can apply to the application by adding their class name.
You can find these classes in the
file.src/styles.scss
Copy them into your
src/styles.scssAdding these classes will give your component the following effects:
adds a box shadow when hovered, creating an elevation illusion.hover-shadow
lowers the opacity when hovered.hover-dim
adds an infinite vertical bounce when hovered.hover-bounce
As an example, add the
hover-bounce<button>src/app/shared/components/cards/product-card/product-card.component.htmlConfirm User's Action
This type of animation is critical in terms of usability. This animation informs the user that the application has registered their action. Actions can range from clicking a button to moving sliders to have an effect, such as placing an order successfully.
Interacting with a digital product is different compared to a physical product. Typing on your laptop, you get immediate feedback that the key you pressed is registered by hearing the keyboard's clicking sound followed by some UI change. Compare this to typing on a touch screen device. You don't get the same haptic or sound feedback. Often, the device adds some light vibrations and a small visual cue on every keystroke.
In web applications, we can add visual cues to indicate a registered event by changing the element's state. Let's take the navigation options as an example. It has an
ACTIVEDEFAULTElement's state changes can seem abrupt without a transition. Angular Animations is compelling for this use case as it allows binding a state to a style with a preconfigured animation to transition between the states.
Let's see this concept in action. Let's use Angular animations to add a smooth transition between two states. Our demo's menu options have a
DEFAULTACTIVEACTIVEDEFAULT
Let's first write the animation code to handle the transition and styles associated with the state change.
Open the
src/app/shared/components/menu/menu.component.tsimport { Component } from '@angular/core'; import { BaseComponent, DataService, ProductType, UIService, } from '../../../core'; import { animate, state, style, transition, trigger, } from '@angular/animations'; @Component({ selector: 'app-menu', templateUrl: './menu.component.html', // ✨ New! Defining the animation animations: [ trigger('menuOptionsBackground', [ state('DEFAULT', style({ backgroundColor: 'transparent' })), state('ACTIVE', style({ backgroundColor: '#93C5FE' })), transition('* => *', animate('0.3s ease-in-out')), ]), ], }) export class MenuComponent extends BaseComponent { productTypes$ = this.dataService.getProductTypes$(); selectedProductType$ = this.uiService.selectProductType$(); animated$ = this.uiService.selectAnimated$(); constructor(private dataService: DataService, private uiService: UIService) { super(); } selectMenuItem(productType: ProductType): void { this.uiService.selectProductType(productType); } }
menuOptionsBackgroundstateDEFAULTACTIVEtransitionWe can now add the animation to the button by adding the trigger (
@menuOptionsBackgroundOpen the
src/app/shared/components/menu/menu.component.html<div class="p-5"> <ul class="list-none"> <ng-container *ngIf="{ value: animated$ | async } as animated"> <ng-container *ngIf="selectedProductType$ | async as selectedProductType"> <ng-container *ngFor="let item of productTypes$ | async"> <li class="p-5"> <!-- ✨ New! Adding menuOptionsBackground to this button 👇 --> <button [@menuOptionsBackground]=" item.typeKey === selectedProductType ? 'ACTIVE' : 'DEFAULT' " class="hover-dim text-xl text-gray-600 p-2 w-full rounded-full" [class.font-bold]="item.typeKey === selectedProductType" [class.text-gray-800]="item.typeKey === selectedProductType" (click)="selectMenuItem(item.typeKey)" > {{ item?.displayName }} </button> </li> </ng-container> </ng-container> </ng-container> </ul> </div>
Enter and leave animations
Angular Animations also lets us set transitions for elements entering and leaving the DOM. We can use this if our state change involves adding and removing elements from our User Interface (UI), such as our demo's "Add to Cart" button. The button contains two
<span><span>
Since this transition is specific to our "Add to Cart" button, let's include the animation code directly in the
@ComponentCartButtonComponentAngular Animations come with a transition called
:enter:leaveOpen the
src/app/shared/components/layers/product-details/cart-button/cart-button.component.tsimport { Component, Input } from '@angular/core'; import { animate, animation, style, transition, trigger, } from '@angular/animations'; import { BaseComponent, CartService, IProduct, UIService, } from '../../../../../core'; @Component({ selector: 'app-cart-button', templateUrl: './cart-button.component.html', // ✨ New! Defining the animation animations: [ trigger('addToCartText', [ transition( ':enter', animation([ style({ transform: 'translate(200px,0)', }), animate( '0.3s cubic-bezier(0.59, 0.32, 0.38, 1.13)', style({ transform: 'translate(0)', }) ), ]) ), transition( ':leave', animation([ style({ transform: 'translate(0)' }), animate( '0.3s cubic-bezier(0.59, 0.32, 0.38, 1.13)', style({ transform: 'translate(-200px,0)', }) ), ]) ), ]), ], }) export class CartButtonComponent extends BaseComponent { @Input() product: IProduct; addState: 'DEFAULT' | 'ADDED' = 'DEFAULT'; animated$ = this.uiService.selectAnimated$(); constructor(private uiService: UIService, private cartService: CartService) { super(); } addToCart(): void { if (this.addState === 'ADDED') { return; } this.addState = 'ADDED'; this.cartService.addToCart(this.product); // reset to default state // some delay here to simulate some processing time // when user clicks on add to cart setTimeout(() => { this.addState = 'DEFAULT'; }, 2000); } }
The animations array in the component decorator (
addToCartText<span><span><span>We now need to add the animation trigger to an element of the
CartButtonComponent@addToCartText<span><button>Open the
src/app/shared/components/layers/product-details/cart-button/cart-button.component.html<button class="p-3 w-56 text-l font-bold rounded-full text-white overflow-hidden hover-softbounce-once" [class.bg-blue-400]="addState === 'DEFAULT'" [class.bg-green-500]="addState === 'ADDED'" (click)="addToCart()" > <div class="grid grid-cols-1 grid-rows-1 overflow-hidden"> <!-- ✨ New! Adding @addToCartText and @addToCartText to the spans of this button 👇 --> <span *ngIf="addState === 'DEFAULT'" class="col-start-1 col-span-1 row-start-1 row-span-1" @addToCartText >Add to Cart</span > <span *ngIf="addState === 'ADDED'" class="col-start-1 col-span-1 row-start-1 row-span-1" @addToCartText >Added</span > </div> </button>
Web Animation APIs
Let's add another animation to confirm the user's actions. We can enhance the feedback users get when they add an item to the cart by creating an animation that makes the product card jump from the product grid into the shopping cart.
But, this is a challenge that we'll need to approach with WAAPI instead of CSS and Angular animations.
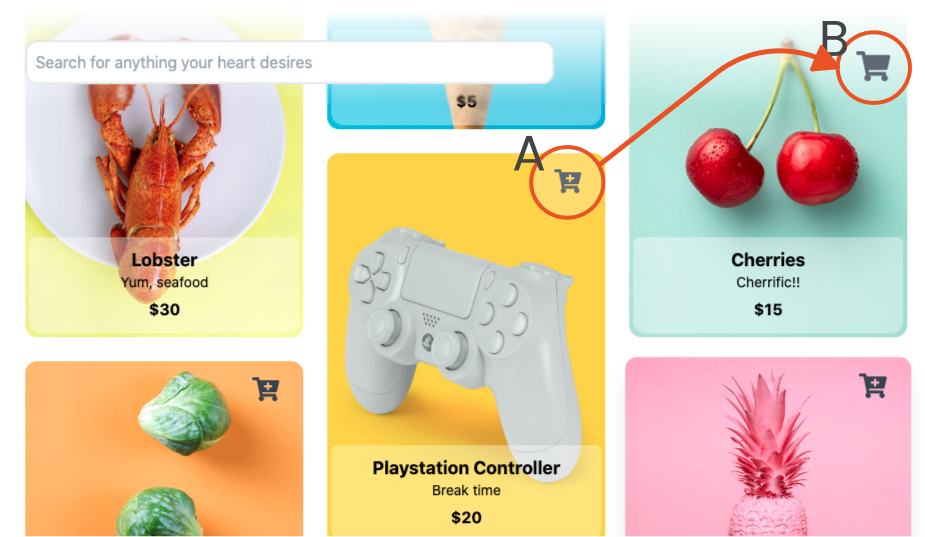
Let me tell why. Locate the product card that has the "Playstation Controller". Within this card, location the "Add to Cart" icon (a shopping with a
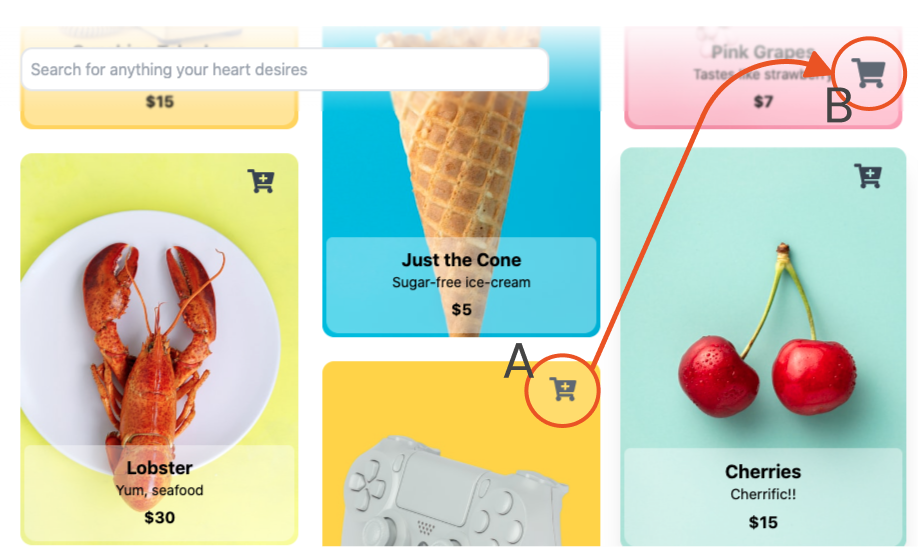
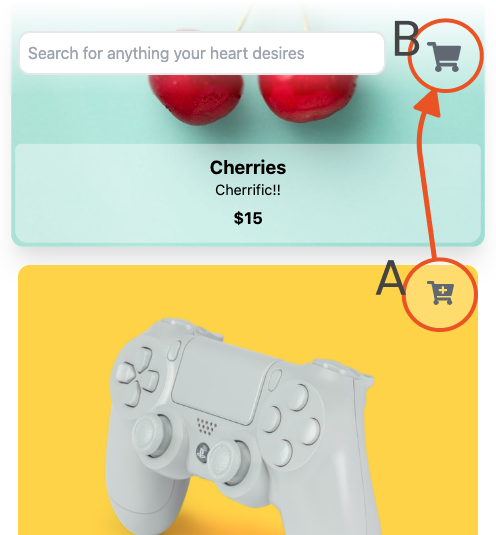
+Here some images that show A -> B are different distance depending on viewport size or scroll position.
For instance, when the viewport is this size, this is the distance between these two points:

But, if you scroll down, the distance now changes:

Now, if you resize the viewport, this is the distance between these two points:

With regular CSS and Angular animations, we wouldn't be able to dynamically calculate the distance between these two points easily. However, with WAAPI we can. We can use the element's
getBoundingClientRect
Let's start by adding another card that we will be animating to our product card template.
Open
src/app/shared/components/cards/product-card/product-card.component.html<div class="grid grid-cols-1 grid-rows-1 h-full cursor-pointer"> <!-- ✨ New! Adding #addToCartLayer as the layer to animate 👇 --> <div #addToCartLayer class="row-start-1 row-span-1 col-start-1 col-span-1 invisible"> <ng-container *ngTemplateOutlet="productTemplate;context:{product:product}"></ng-container> </div> <div #displayCard class="row-start-1 row-span-1 col-start-1 col-span-1 z-10" (click)="viewProductDetails(product)"> <ng-container *ngTemplateOutlet="productTemplate;context:{product:product}"></ng-container> </div> </div> <ng-template #productTemplate let-product="product"> <div class="grid grid-rows-5 grid-cols-1 rounded-xl h-full"> <div class="row-start-1 row-span-5 col-start-1 col-span-1 grid"> <img class="h-full w-full rounded-xl" [src]="product?.imageUrl"/> </div> <div class="row-start-1 row-span-1 col-start-1 col-span-1 justify-self-end align-self-start"> <button class="button py-3 px-6 hover-bounce" (click)="noop($event); addToCart(product)"> <fa-icon class="text-2xl text-gray-700" [icon]="icons.cartPlus"></fa-icon> </button> </div> <div class="row-start-5 row-span-1 col-start-1 col-span-1 self-end m-1 px-5 py-3 rounded-b-xl rounded-t-md bg-white bg-opacity-40"> <div class="grid grid-rows-3 grid-cols-1"> <span class="row-start-1 row-span-1 col-start-1 col-span-1 font-bold text-lg text-center leading-tight">{{ product?.title }}</span> <span class="row-start-2 row-span-1 col-start-1 col-span-1 text-sm text-opacity-50 text-center leading-tight">{{ product?.description }}</span> <span class="row-start-3 row-span-1 col-start-1 col-span-1 font-bold text-center">${{ product?.price }}</span> </div> </div> </div> </ng-template>
Let's now update the component file to get the
addToCartLayerOpen
src/app/shared/components/cards/product-card/product-card.component.tsexport class ProductCardComponent extends BaseComponent { // other component functions ... // ✨ New! Add everything below this line @ViewChild('addToCartLayer') addToCartLayer: ElementRef; @ViewChild('displayCard') displayCard: ElementRef; private _isAdding = false; addToCart(selectedProduct: IProduct): void { // if in the middle of an animation, wait until its done prior // to allowing the user to add to cart again if (this._isAdding) { return; } this.cartService.addToCart(selectedProduct); if (this.uiService.animatedCurrentValue()) { this._isAdding = true; this._animateCard(); } } private _animateCard(): void { this.addToCartLayer.nativeElement.style.visibility = 'visible'; this.addToCartLayer.nativeElement.style.opacity = 1; const DOMrect = this.displayCard.nativeElement.getBoundingClientRect(); const offsetX = (window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth) - DOMrect.x - 50; const offsetY = -DOMrect.y + 50; const offsetPath = `path("m 150 140 Q ${offsetX / 2} ${ offsetY - 100 } ${offsetX} ${offsetY}")`; this.addToCartLayer.nativeElement.style.offsetPath = offsetPath; const addToCartAnimation = this.addToCartLayer.nativeElement.animate( [ { offsetDistance: 0, offsetRotate: '0deg', }, { offsetDistance: '100%', transform: 'scale(0,0)', offsetRotate: '0deg', opacity: 0, }, ], { duration: 800, easing: 'ease-in-out', fill: 'none', } ); addToCartAnimation.onfinish = () => { this.addToCartLayer.nativeElement.style.visibility = 'hidden'; this.addToCartLayer.nativeElement.style.offsetDistance = 0; this._isAdding = false; }; } }
The function
_animateCard()Sets the
andvisibility
of theopacity
element to make it visible to the user before animating it.addToCartGets the card's current position by using
and calculating the offsets on each axis.getBoundingClientRectWe use an offset path here to get a slight curve on the path from the card's current position to the cart button. This creates a more natural motion compared to animating it in a straight line.
Run the animation, animating the offset distance, scale, and opacity.
Hide the card on animation completed and reset its position to get it ready for the next time we want to trigger the animation.
To add some continuity between the card's motion and the cart button. Let's also animate the cart button with a short bounce as the product card reaches the cart button.
Open
src/app/shared/components/header/header.component.tsexport class HeaderComponent extends BaseComponent { @ViewChild('cartButton') cartButton: ElementRef; searchQuery = ''; cartCount$ = this.cartService.selectTotalProductQuantity$().pipe( delay(600), withLatestFrom(this.uiService.selectAnimated$()), // ✨ New! Add the following animation code tap(([count, isAnimated]) => { if (isAnimated && count > 0 && this.cartButton?.nativeElement) { this.cartButton.nativeElement.animate( [ // keyframes { transform: 'translate3d(0, -5px, 0) scaleY(1.1)' }, { transform: 'translate3d(0, -10px, 0) scaleY(1.05)' }, { transform: 'translate3d(0, 5px, 0) scaleY(0.95)' }, { transform: 'translate3d(0, 0, 0) scaleY(1)' }, ], { // timing options duration: 200, } ); } }), map(([count, isAnimated]) => count) ); // other functions }
Grab User's Attention
Motion is scientifically proven to attract attention. Effective use of animation can help guide the user through your UI, shifting their focus from one place to another.
Movement in a person's peripheral vision triggers a stimulus-driven shift in visual attention Animation for Attention and Comprehension, Aurora Harley
On the other side, overdone motion can negatively impact your users and become more of a distraction. Flashy ad banners are an example of this. Ad banners usually have blinking images with bright colors to get noticed by the user. It grabs the user's attention but often quickly becomes a distraction.
A common trick is to use fast animations. Fast animations are more likely to attract attention than slower animations, making them more suitable for attention grabbers. A lot of applications use animations with a slight bounce at the end for attention-grabbing.
There are a few different ways you can achieve this in an Angular application. In terms of animation, we can either use the
animation-curvekeyframesLet's first go over the Angular Animations implementation. Our demo has a product details modal that has a bouncy transition as it enters and leaves. The demo uses a combination of a bounce animation curve and keyframes to control the animation.

Bounce enter/exit animations aren't usually contextual to a specific part of the application. Let's build this as a separate file with some configurable options such as timing and delay to make it reusable in other parts of the application.
Create
bounce.animation.tssrc/app/shared/animationsimport { animation, style, animate, keyframes } from '@angular/animations'; export const DEFAULT_TIMING = '0.5'; export const bounceIn = animation( animate( '{{ timing }}s {{ delay }}s cubic-bezier(0.17, 0.89, 0.24, 1.11)', keyframes([ style({ opacity: 0, transform: 'scale3d(0.1, 0.1, 0.1) translate3d(0, 1000px, 0)', offset: 0, }), style({ opacity: 1, transform: 'scale3d(0.475, 0.475, 0.475) translate3d(0, -60px, 0)', offset: 0.6, }), style({ opacity: 1, transform: 'scale3d(1, 1, 1) translate3d(0,0,0)', offset: 1, }), ]) ), { params: { timing: DEFAULT_TIMING, delay: 0 } } ); export const bounceOut = animation( animate( '{{ timing }}s {{ delay }}s cubic-bezier(0.6, 0.72, 0, 1)', keyframes([ style({ opacity: 1, transform: 'scale3d(0.475, 0.475, 0.475) translate3d(0, -60px, 0)', offset: 0.3, }), style({ opacity: 0, transform: 'scale3d(0.1, 0.1, 0.1) translate3d(0, 500px, 0)', offset: 1, }), ]) ), { params: { timing: DEFAULT_TIMING, delay: 0 } } );
In the code above, the configurable parts are inside the
params{{ timing }}{{ delay }}To use the animation in your component, we will need to import the animation and set up a
triggeruseAnimationOpen
src/app/app.component.tsimport { transition, trigger, useAnimation } from '@angular/animations'; import { bounceIn, bounceOut } from './shared'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss'], // ✨ New! Configuring the animation animations: [ trigger('bounce', [ transition( 'void => *', useAnimation(bounceIn, { params: { timing: 0.7 }, }) ), transition( '* => void', useAnimation(bounceOut, { params: { timing: 0.6 }, }) ), ]), ], })
Now that we have the trigger for the animations configured. We need to add the animation to our template by adding the trigger prefixed with
@*ngIf@bounceOpen
src/app/app.component.htmldivapp-product-details<!-- product details --> <ng-container *ngIf="layers.productDetails !== undefined"> <!-- fade --> <div *ngIf="!!layers.productDetails" @fade class="col-start-1 col-span-5 z-20 row-start-1 row-span-1 bg-gray-800 bg-opacity-60 h-full w-full"></div> <!-- product details --> <!-- ✨ New! Adding @bounce 👇 --> <div *ngIf="!!layers.productDetails" @bounce class="col-start-1 col-span-5 mx-10 row-start-1 row-span-1 relative z-40 grid content-center justify-center" (click)="closeAllLayers()"> <app-product-details [product]="layers.productDetails"></app-product-details> </div> </ng-container>
Another option is to use CSS animations. Angular lets you bind a CSS class name directly to a variable - conditionally adding and removing the class depending on the variable's value at that point.
We can write out our CSS animations ourselves or use a third-party CSS animation library such as
animate.cssOur demo's order confirmation modal's transition uses
animate.cssanimate.css
Open
src/index.html<head> <!-- other html imports ...--> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.0.0/animate.compat.css" /> </head>
Since most of these are pure CSS libraries, we don't need to add any specific configurations for Angular. To use it in our template, we need to add the
animatedanimate.cssbounceInUpbounceOutDownOpen
src/app/app.component.htmldivapp-order-confirmation<ng-container *ngIf="layers.orderConfirmation !== undefined"> <div *ngIf="layers.orderConfirmation === true" @fade class="col-start-1 col-span-5 z-30 row-start-1 row-span-1 bg-gray-800 bg-opacity-60 h-full w-full"></div> <!-- ✨ New! Adding classes - "animated fast" and [class.bounceInUp] and [class.bounceOutDown] 👇 --> <div class="col-start-1 col-span-5 mx-10 row-start-1 row-span-1 relative z-40 grid content-center justify-center animated fast" [class.bounceInUp]="layers.orderConfirmation === true" [class.bounceOutDown]="layers.orderConfirmation === false" (click)="closeAllLayers()"> <app-order-confirmation></app-order-confirmation> </div> </ng-container>
Help User Focus
This type of animation usually involves some sort of attention-grabbing animation along with a dimming animation to create a distinction between the new view and the current screen. Think of it as now that I have the user's attention, let's keep their attention here and not let anything else in the UI distract them.
The shopping cart panel and the modals in the demo are an example of this type of animation. The transitions contain an attention-grabber for the view entering the DOM and a layer that dims the current screen.

Let's go into more detail on how to add the shopping cart panel's transition. A flag signaling the cart to open adds two layers to the DOM. A fade layer with the dimming effect and the shopping cart panel, each with its own transitions.
Open
src/app/app.component.html<div class="grid grid-cols-5 grid-rows-1 h-screen font-body overflow-hidden"> <!-- other elements ...--> <!-- ✨ New! add fade layer 👇 --> <div *ngIf="layers.cart" (click)="closeAllLayers()" class="col-start-1 col-span-5 z-20 row-start-1 row-span-1 bg-gray-800 bg-opacity-60 h-full w-full"></div> <!-- ✨ New! add cart layer 👇 --> <div *ngIf="layers.cart" class="col-start-1 col-span-5 sm:col-start-4 sm:col-span-2 row-start-1 row-span-1 relative z-30"> <app-cart></app-cart> </div> </div>
Let's build out the
@fade@slideRightFade animations involve transitioning the element's opacity from 0 to 1 or vice versa, creating a smooth fading effect. Fades are usually component agnostic. Let's build this animation as a separate file that we can import and reuse in different parts of the application.
Create a new file
fade.animation.tssrc/app/shared/animations/import { transition, style, animate, trigger, animation, } from '@angular/animations'; export const Fade = trigger('fade', [ transition( ':enter', animation([ style({ opacity: 0 }), animate( '0.3s cubic-bezier(0.59, 0.32, 0.38, 1.13)', style({ opacity: 1 }) ), ]) ), transition( ':leave', animation([ style({ opacity: 1 }), animate( '0.3s cubic-bezier(0.59, 0.32, 0.38, 1.13)', style({ opacity: 0 }) ), ]) ), ]);
Moving to the
SlideRightCreate a new file
slide.animation.tssrc/app/shared/animationsimport { transition, style, animate, trigger, useAnimation, animation, } from '@angular/animations'; export const SlideEnterAnimation = animation([ style({ transform: 'translate({{ x }}, {{ y }})' }), animate( '{{ duration }} cubic-bezier(0.59, 0.32, 0.38, 1.13)', style({ transform: 'translate(0)' }) ), ]); export const SlideExitAnimation = animation([ style({ transform: 'translate(0)' }), animate( '{{ duration }} cubic-bezier(0.59, 0.32, 0.38, 1.13)', style({ transform: 'translate({{ x }}, {{ y }})' }) ), ]); export const SlideRight = trigger('slideRight', [ transition( ':enter', useAnimation(SlideEnterAnimation, { params: { x: `${window.innerWidth}px`, y: 0, duration: '0.5s' }, }) ), transition( ':leave', useAnimation(SlideExitAnimation, { params: { x: `${window.innerWidth}px`, y: 0, duration: '0.5s' }, }) ), ]);
To use both animations in our template, add the animations to the component's animation array.
Open
src/app/app.component.tsimport { SlideRight, Fade } from './shared'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss'], // ✨ New! Add the animation animations: [ SlideRight, Fade, // Other animations ... ] })
Now that the component has access to the animations. We can add the animations' triggers to the elements in our template. Since we are using an
*ngIfOpen
src/app/app.component.htmldiv<!-- fade --> <!-- ✨ New! Adding @fade 👇 --> <div *ngIf="layers.cart" @fade (click)="closeAllLayers()" class="col-start-1 col-span-5 z-20 row-start-1 row-span-1 bg-gray-800 bg-opacity-60 h-full w-full"></div> <!-- cart --> <!-- ✨ New! Adding @slideRight 👇 --> <div *ngIf="layers.cart" @slideRight class="col-start-1 col-span-5 sm:col-start-4 sm:col-span-2 row-start-1 row-span-1 relative z-30"> <app-cart></app-cart> </div>
Conclusion
Adding animations to your application can significantly improve the overall user experience for your users. However, applied in the wrong area or overdoing it can have a negative impact. With the various animation tools at our disposal, it can be tempting to animate everything in our UI. Add animations sparingly and only when they are meaningful to the application. Always keep the end-users in mind. Will the animation help the users achieve their goal and make it a more pleasant experience, or will it be distracting and annoying to them.
About Auth0
Auth0 by Okta takes a modern approach to customer identity and enables organizations to provide secure access to any application, for any user. Auth0 is a highly customizable platform that is as simple as development teams want, and as flexible as they need. Safeguarding billions of login transactions each month, Auth0 delivers convenience, privacy, and security so customers can focus on innovation. For more information, visit https://auth0.com.
About the author

William Juan
Frontend Developer
