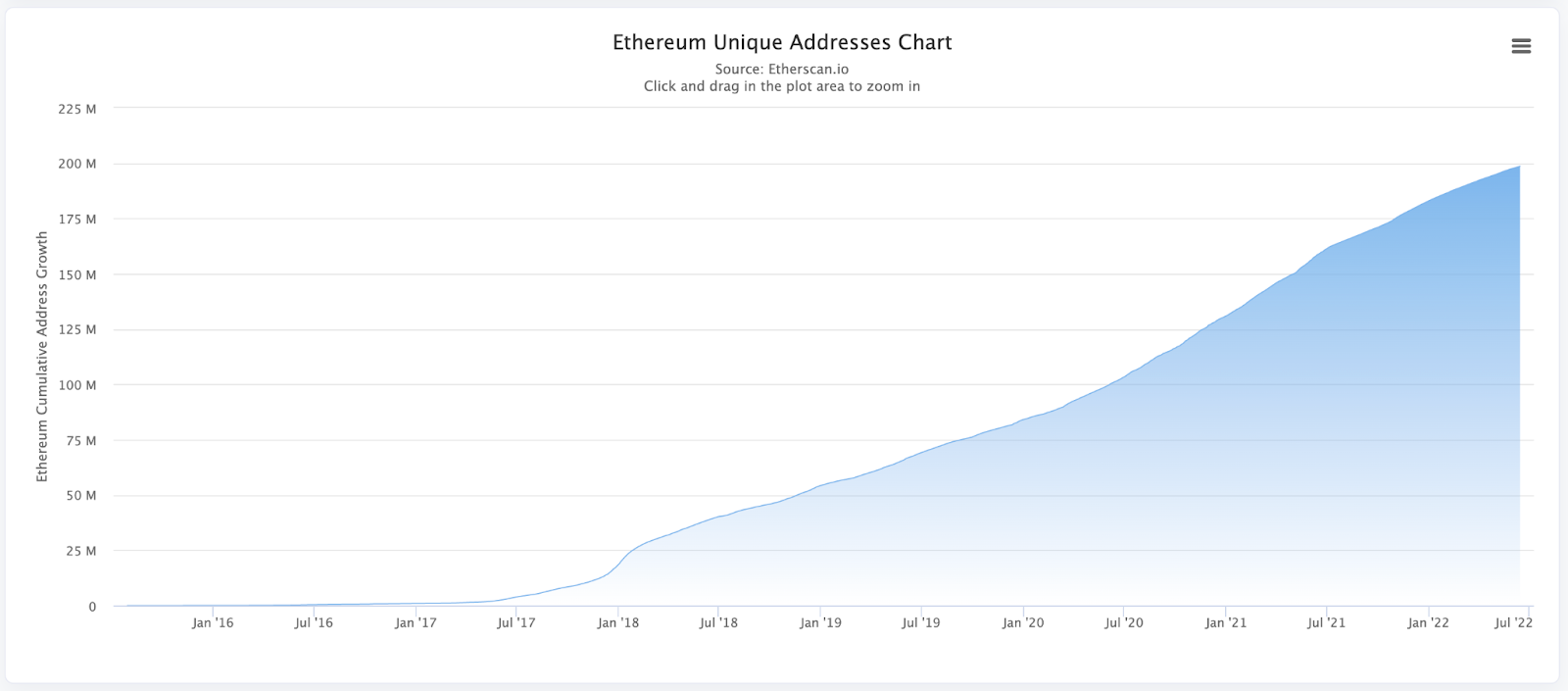
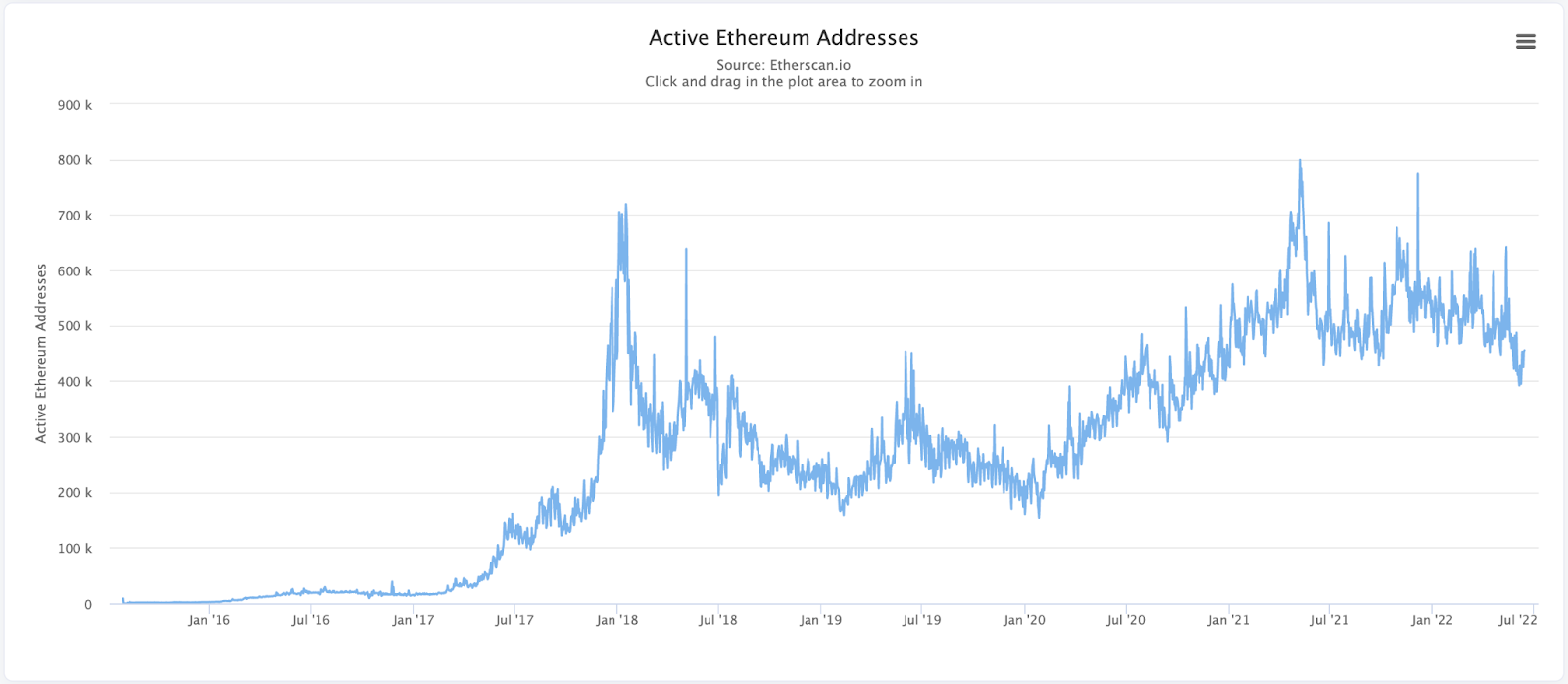
The Ethereum network is a popular programmable blockchain; its ecosystem is the one where a lot of active software development is happening. To identify user accounts across the blockchain, Ethereum uses addresses. Since its inception in 2015, it has grown to over 198 million unique addresses and 450 thousand daily active addresses at the time of writing. A big reason for its popularity is that Ethereum allows developers to create and manipulate constructs beyond the network's built-in cryptocurrency (Ether).


The problem with these addresses is that while they are very machine friendly, they are not very user friendly. An address is a 42-character hexadecimal string, e.g.,
0x06012c8cf97bead5deae237070f9587f8e7a266dEnter ENS
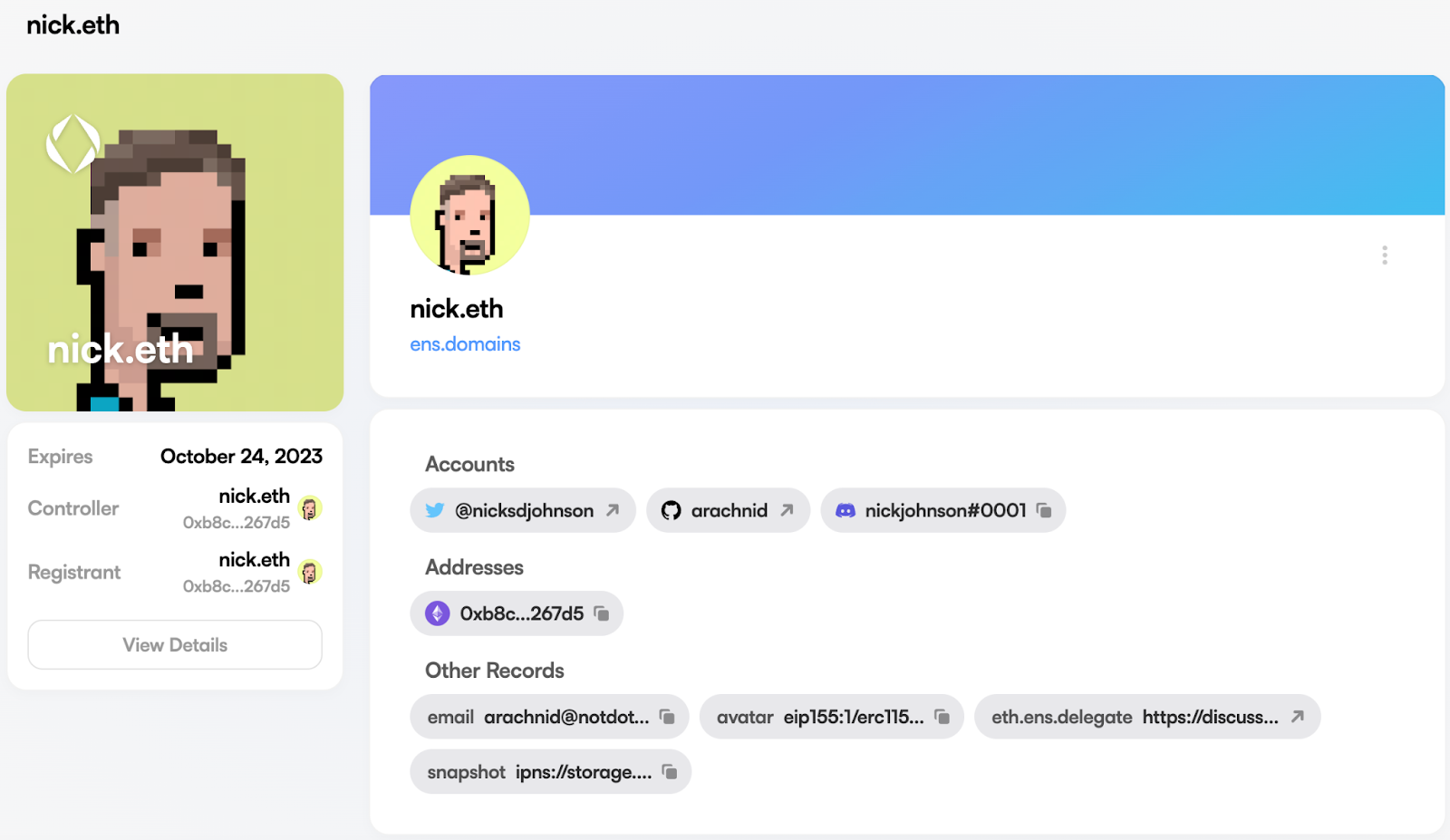
In 2016 Nick Johnson proposed creating the Ethereum Name Service (ENS) constructed to solve the aforementioned problems with Ethereum addresses. ENS was presented as a service that "provides flexible resolution of short, human-readable names to service and resource identifiers". Now, ENS is a leading decentralized naming system based on the Ethereum blockchain. At the time of writing, it has nearly two million registered names, owned by hundreds of thousands of owners.
ENS maps human-readable names like
alice.eth
Using the ENS Profile integration from the Auth0 Marketplace, when a user signs in with Ethereum, Okta Customer Identity Cloud will fetch the ENS profile data from the Ethereum network and make it available as ID Token claims. That enables you to develop applications leveraging users' ENS profiles and update your application logic to communicate with the Ethereum blockchain.
Reap the Benefits
The ENS Profile integration has several benefits for both developers and end-users:
- Leverage public user profiles: As a developer, you can use any ENS record as part of your application. That allows you to support user profile-related functionality without implementing CRUD logic and UI for it.
- Reduce user friction: Users often dislike having to spend time re-creating profiles for each application. Once users configure the appropriate ENS profile records, you can display user-friendly usernames and profile pictures and automatically send emails to them. Users will not need to re-enter their profile data into the application, improving the user experience.
- Seamlessly integrate with a growing ecosystem: ENS Profile requires minimal changes to your code and allows your application to take advantage of Web3 constructs and its user base. User profile data from ENS is available in ID Tokens. Having ENS data in the ID Token means you don't need to update your application with dependencies and logic that retrieves ENS profile data from the Ethereum network. Instead, Okta Customer Identity Cloud and the ENS Profile integration abstract that from you, allowing you to integrate with Web3 constructs in your application with minimal friction.
The following shows how an application might display the ENS name and avatar (bottom-left corner) after a user signs in:

How It Works
The integration needs the user's Ethereum address to fetch data from ENS, and developers must have the Sign-in with Ethereum integration installed to use ENS Profile.
When users sign in with Ethereum, the integration will query their ENS profile. The integration retrieves ENS data from the Ethereum network through one or more providers. These providers expose APIs, so you don't have to connect directly to the Ethereum network to read data from it, providing ease of use. For your flexibility, the ENS Profile integration supports any of these providers:
After retrieving the profile data, the integration will add it to the ID Token that is issued as part of the user login flow. The following ENS records will be available as ID Token claims (namespaced with
https://ens.ethhttps://ens.eth/name (the domain name)https://ens.eth/emailhttps://ens.eth/descriptionhttps://ens.eth/urlhttps://ens.eth/noticehttps://ens.eth/keywordshttps://ens.eth/com.githubhttps://ens.eth/com.peepethhttps://ens.eth/com.linkedinhttps://ens.eth/com.twitterhttps://ens.eth/io.keybasehttps://ens.eth/org.telegramhttps://ens.eth/avatarhttps://ens.eth/content
The following is one example of an ID Token payload that is available after installing the integration:
{ "https://ens.eth/email": "jane.doe@example.com", "https://ens.eth/url": "https://twitter.com/janedoe", "https://ens.eth/com.github": "https://github.com/janedoe", "https://ens.eth/com.twitter": "https://twitter.com/janedoe", "https://ens.eth/avatar": "https://www.gravatar.com/avatar/e2a7e0fbfb2c1d9aeb01fd03648da78e?s=256&d=identicon&r=PG", "nickname": "janedoe.eth", "name": "", "picture": "https://s.gravatar.com/avatar/e2a7e0fbfb2c1d9aeb01fd03648da78e?s=480&r=pg&d=https%3A%2F%2Fcdn.auth0.com%2Favatars%2Fjd.png", "updated_at": "2022-06-09T17:11:37.685Z", "iss": "https://test-issuer.us.auth0.com/", "sub": "oauth2|siwe|eip155%3A1%3A0xde399eB33C579feeB87737B4D44932778C00FBcD", "aud": "k5bD0kOBesIwHzL0LVojBcn1DQnPiQD6", "iat": 1654794700, "exp": 1654830700, "auth_time": 1654794697 }
That's it. You will be able to use any of the ENS related token claims as part of your application logic just like you have been doing so far.
We can't wait to see what you build with this!
What's Next?
The Auth0 Lab team is actively exploring the best ways to enable developers to build applications that rely on Web3 identity constructs and help bridge the Web2 and Web3 worlds. You can follow our progress on Twitter. If you're interested in speaking with the team, join our Discord and start a thread.
The Auth0 Marketplace is looking for Web3 partners to build new extensions onto Okta Customer Identity Cloud. Visit https://auth0.com/integrate to learn more.
About the author

Damian Schenkelman
VP R&D (Auth0Lab)
Damian was one of Auth0's earliest employees. He loves building products for developers and taking things from 0 to 1.
He played key roles in implementing product features and growing the engineering organization in the early stages, and later on defining Auth0's architecture for scale and creating new products. Today he helps shape Auth0's long term strategy and leads Auth0Lab, a small and amazing team doing research and development of forward-looking products.
He spends his spare time with family, and friends, exercising, and catching up on all things NBA.