TL;DR In this article, you will learn how to develop real-time web apps with Firebase and Firestore. In addition, you will learn how to use (and why to use) Auth0 as the authentication system in your Firebase apps. To get your feet wet on these technologies and on the integration, you will build a simple real-time web chat that will securely store messages on Firestore (a real-time database provided by Firebase), and that will enable users to authenticate through Auth0. If needed, you can find the final code developed through the article in this GitHub repository.
“Learn how to develop real-time web apps with Firebase and Firestore.”
Tweet This
Prerequisite
To follow along, you are supposed to have a basic understanding of Node.js and JavaScript. You'll use Node.js for the server-side and NPM as a package manager of your project. As such, you will need to have both software installed locally. If you don't have these tools installed, please, check this resource (NPM comes bundled with Node.js).
What is Firebase
Firebase is a platform which allows you to develop web and mobile applications quickly. This platform provides services that can be easily integrated into your project to provide certain functionalities. One of these services is Cloud Firestore, a flexible, scalable, and real-time NoSQL database provided by Google. You will use Firestore in this article to set up a real-time database for the chat application.
Why use Firebase and Auth0 Together?
One thing to notice is that Firebase does provide authentication features out of the box. However, as previously mentioned, you are going to configure Auth0 as the authentication method in your Firebase instance. Having that in mind, you are probably wondering what's the need of using an external authentication provider such as Auth0 with Firebase.
Using Auth0 to secure Firebase services doesn't necessarily mean that you won't be using Firebase authentication. As a matter of fact, Firebase offers a custom authentication approach using custom tokens which allows you to use your preferred identity provider to secure Firebase rather than the built-in authentication approach already provided by Firebase. So why would you want to use the custom authentication approach with Auth0 rather than Firebase's built-in authentication methods? There are multiple answers to this question:
- You may need to integrate a variety of social providers into your application besides the basic Google, Twitter, and Facebook social providers. Auth0 facilitates using hundreds of different social providers.
- You may need to gain more insight into users activity. Auth0 provides powerful reporting and analytics so you can see exactly what's going on.
- You may need a robust user management system.
- You may want to provide enhanced security for your application using features such as multi-factor authentication, breached password security, or anomaly detection.
- You may need to able to fully customize any stage of your authorization and authentication pipeline.
In summary, you should go for the custom authentication approach if your application requires a more robust and complex authentication method (which is usually the case). Thankfully, Firebase provides a way of integrating other authentication solutions into their services. You'll go through it in detail in this article.
“Using Auth0 as a custom authentication provider in your Firebase applications can make your app more robust.”
Tweet This
How can Firebase and Auth0 Work Together?
Making Firebase and Auth0 work together is, as you will see, quite simple. The whole flow starts by securing your application (no matter if you have a native app, a web app, a SPA, etc.) with Auth0. When your users authenticate through Auth0, as part of the authentication process, your app gets back tokens (
idTokensaccessTokensThe flow above is what it usually happens when you have applications secure by Auth0. Now, to add Firebase to this recipe, what you need to do is to create an endpoint in your backend API (which is secured by Auth0) to generate custom Firebase tokens. Then, when your backend finishes creating these tokens, your client app will get them back and use them to authenticate to Firebase.
The magic here is that, as your backend API and your frontend client are secured by Auth0, your users will only be able to get custom Firebase tokens if they have authenticated through Auth0 first. If you are curious to see that in action, don't worry, you will implement the whole flow in a moment.
Setting up Firebase
In order to use Firebase, you'll need to sign up for a Firebase account. When you're done with that, the next thing you'll need to do is create a Firebase project. To do so, go to your Firebase console and click on Add Project. Clicking on it will make Firebase show you a form where you will have to define a name for your project (you can choose something like "Firestore Chat App") and tick two checkboxes. After doing so, click on the Create Project button.
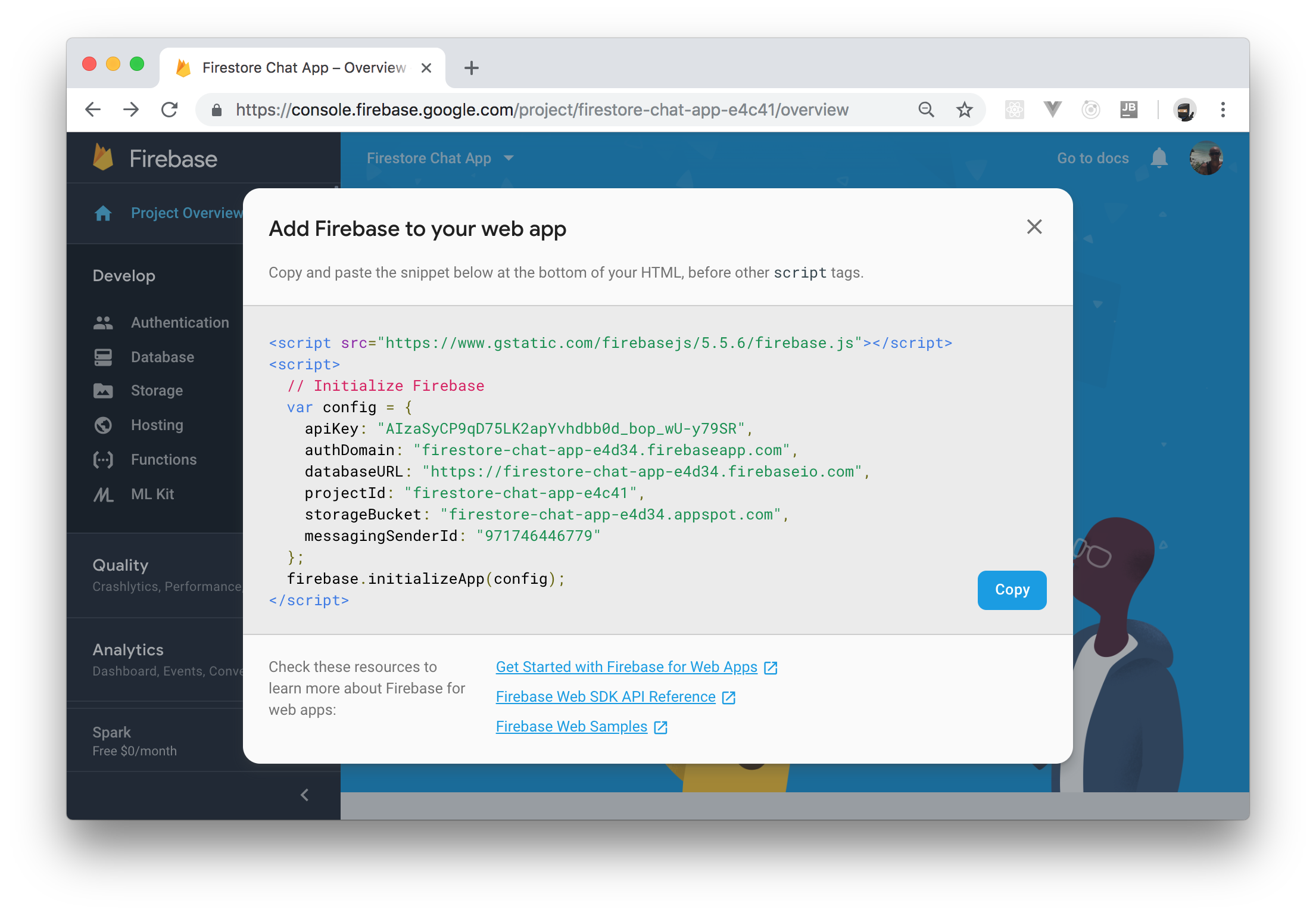
After a few seconds, Firebase will finish creating your project and will redirect you to the Project Overview page. From there, click on the button that looks like
</>apiKeyauthDomainprojectIdWith that covered, you will have to configure Firestore. As mentioned, the client application that you will build will use Firestore to store chat messages. As such, you'll need to create a new database in your Firebase console. To do so, click on the Database option on the vertical menu. Then, click on the Create Database button, select the Start in test mode option, and click Enable. A few seconds will pass and you will have your Firestore database ready to be used.
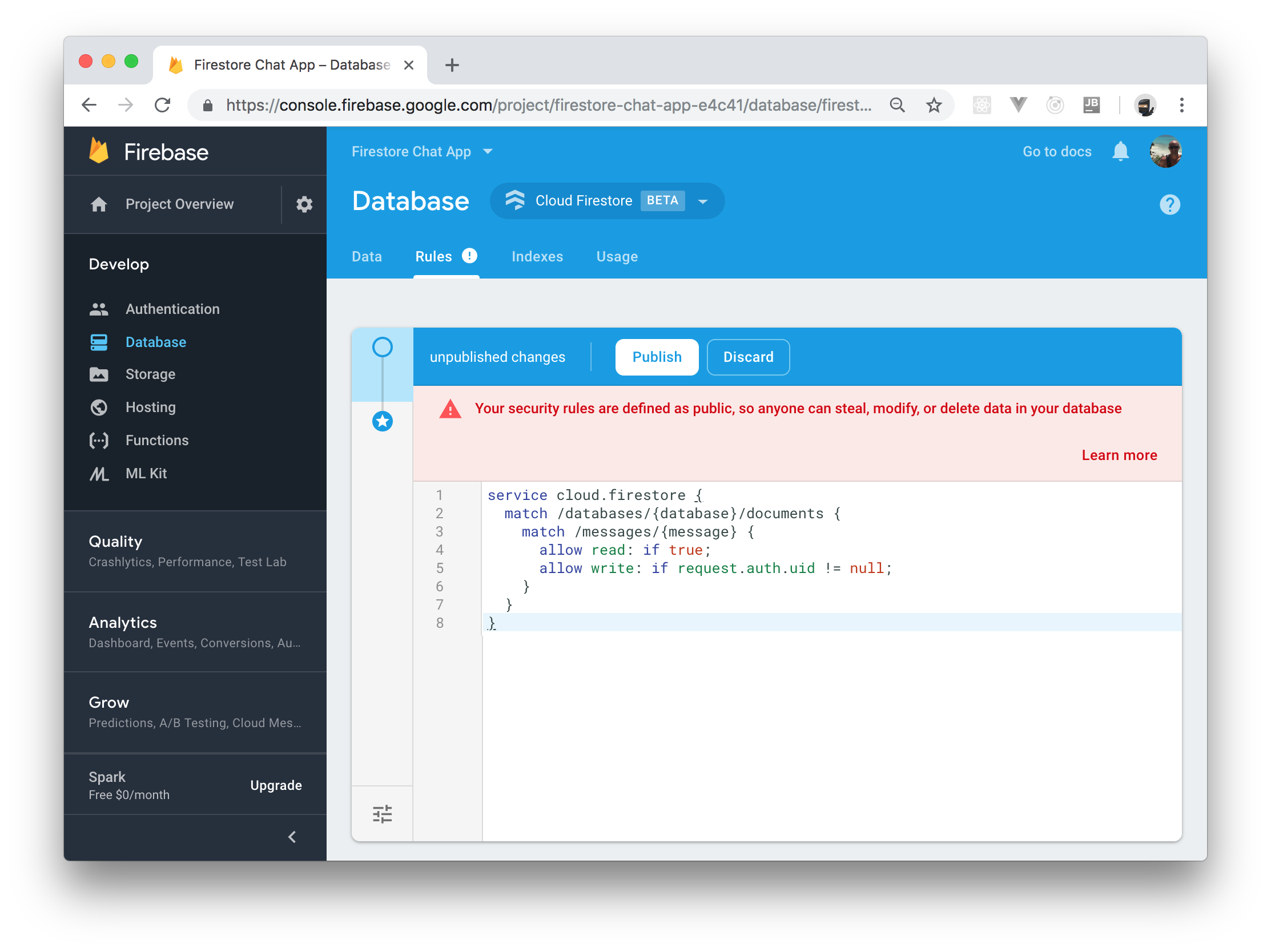
Then, to secure your Firestore database, you will have to move to the Rules section of your new Firestore database and replace the default rule with this:
service cloud.firestore { match /databases/{database}/documents { match /messages/{message} { allow read: if true; allow write: if request.auth.uid != null; } } }
Basically, what this rule does is to state that anyone can read from the database (
allow read: if trueallow write: if request.auth.uid != nullGenerating a Service Account Private Key
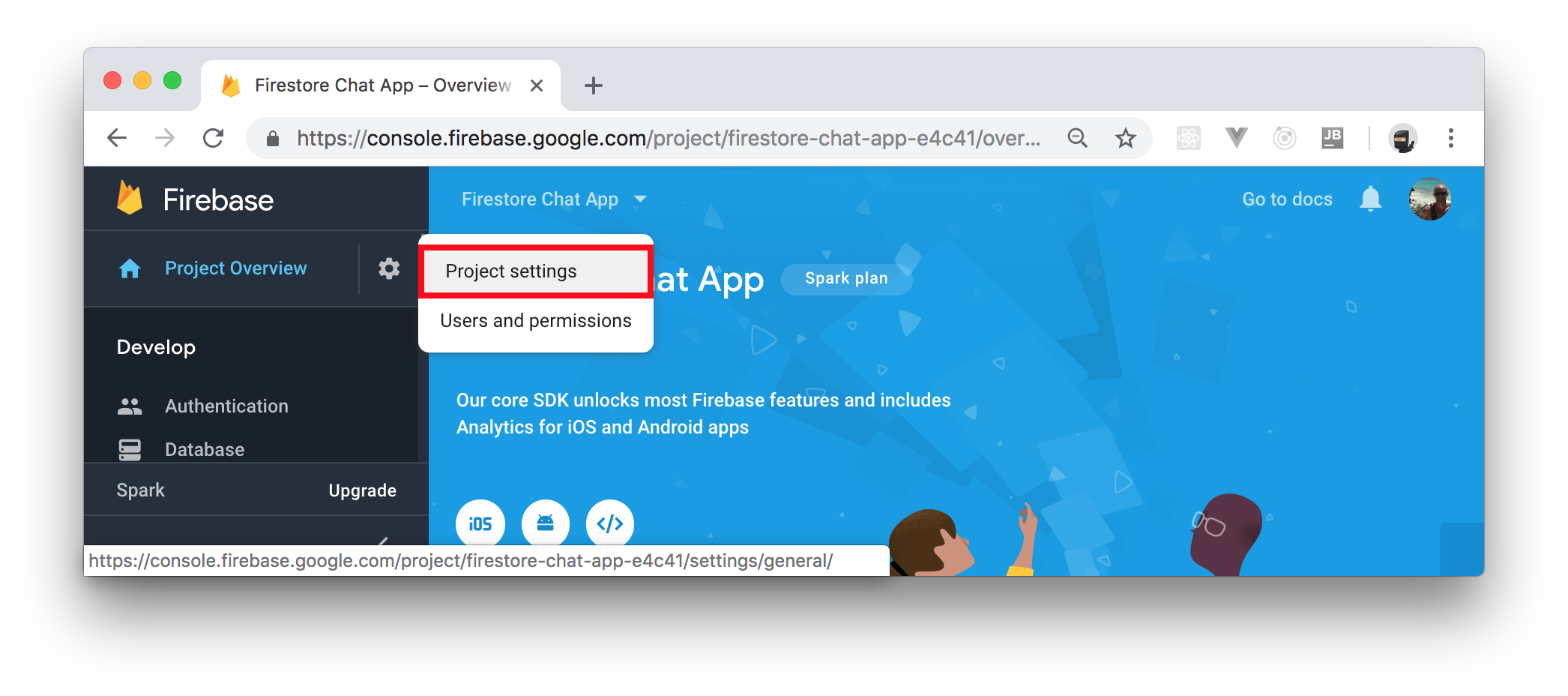
Due to the fact that you're using the custom authentication approach, you'll need to create custom tokens which will be used to authenticate with Firebase. Firebase provides an admin SDK that helps with creating these custom tokens. However, to make this SDK work, you'll have to give to it some credentials (in the form of a file) that refer to a service account. To create this account and get these credentials (this file), you will have to click on the little gear icon beside Project Overview and then click on Project Settings.
After clicking on it, Firebase will redirect you to the project's settings page. When that loads, navigate to the Service Accounts tab and select the Firebase Admin SDK option. Then, click on the Generate new private key button. In a second, Firebase will send you a JSON file with the credentials of your service account. Make sure you store this file in a secure location for now. You will need these credentials in no time.
Note: The JSON file containing the private key of your service account is highly confidential and you must keep it away from public repositories like GitHub.
Setting Up Auth0
Similarly, in order to use Auth0, you'll need an account. If you don't have one yet, go ahead and sign up for a free one here.
When you're done creating the account, head over to the Applications section of your dashboard and click on Create Application. Clicking on this button will make Auth0 show you a popup where you will have to inform a name for your application (you can use "Firestore Chat App" again) and the type of the app. As you are going to build a real-time chat app (an app that doesn't depend on reloading), you will have to choose Single Page Web Applications. Then, when you click on the Create button, Auth0 will redirect you to the Quick Start section of your new application. From there, you will have to click on the Settings tab and change one particular field.
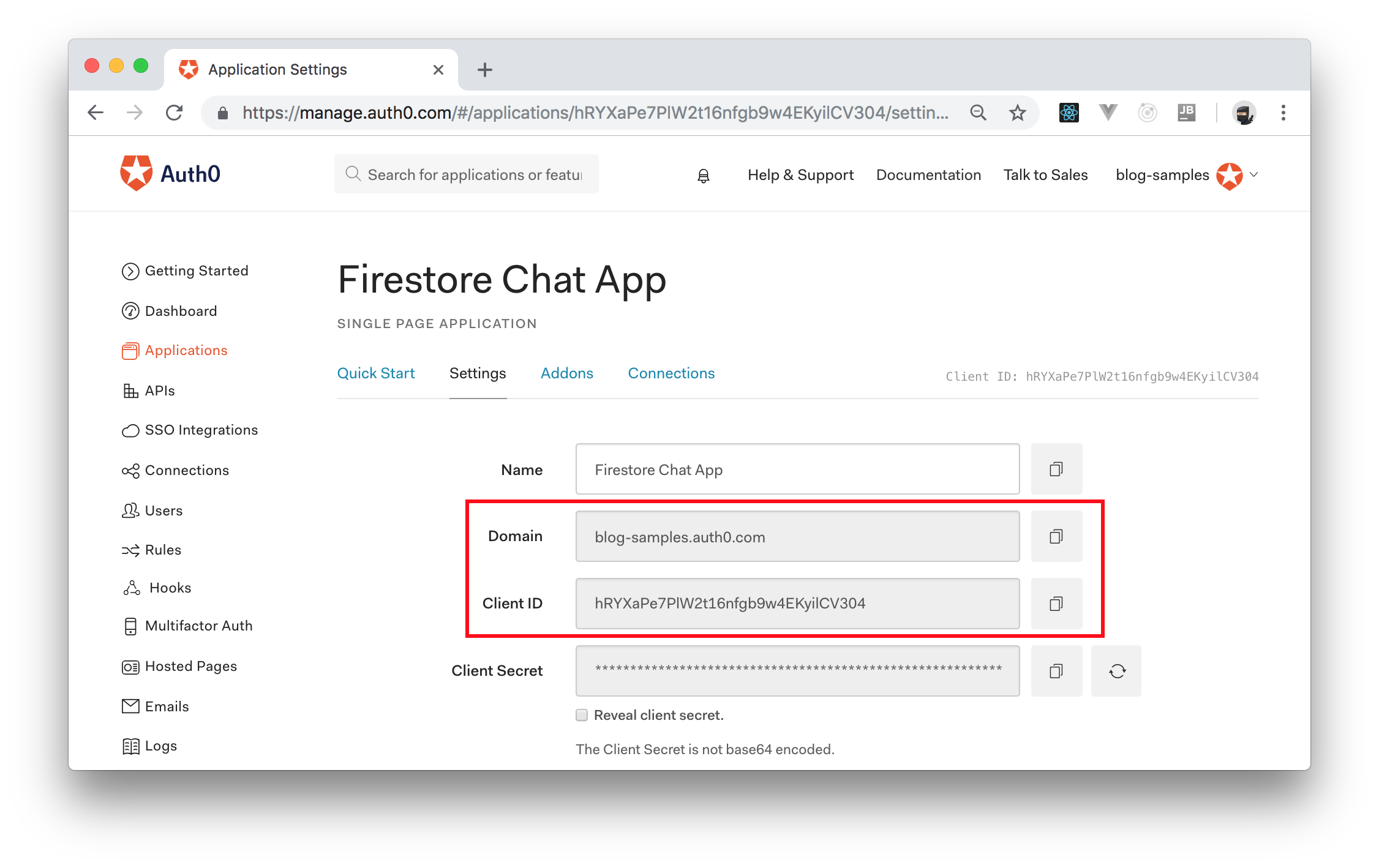
When you arrive at the Settings tab, search for the Allowed Callback URL field and add
http://localhost:3001/http://localhost:3001/After filling up this field, click on the Save changes button at the bottom of this page to update the configuration. However, don't close this page, you will have to copy some information from it soon.
Scaffolding the Web Server
Now that you're done setting up Auth0 and Firebase, the next thing you'll do is to create a directory for the application. Open up your terminal and run the following command:
mkdir firestore-web-chat
When that's done, navigate to that directory and then run the following command in the terminal:
# navigate to your project cd firestore-web-chat # initialize it as an NPM package npm init -y
This command will initialize a
package.jsonNow, you will need to install the dependencies of your backend. You'll use some packages to help build certain parts of the application on the server-side. Go ahead and install the following packages by running the command below:
npm install express cors express-jwt jwks-rsa firebase-admin
Here you can see a brief rundown of what these packages do and how they will help you:
: Express is a Node.js framework that makes it easy to build web applications with Node.js.express
: This package works as an Express middleware to enable cross-origin resource sharing on the server.cors
: You'll use this package to authenticate HTTP requests using JSON Web Tokens (JWT). This package is essentially an Express middleware that extracts the token (a JWT) sent on theexpress-jwt
header of HTTP requests and attempts to validate this token.Authorization
: This package is used to retrieve the key, from a JWKS (JSON Web Key Set) endpoint, used to sign these tokens.jwks-rsa
: This package lets you interact with Firebase services from privileged environments such as servers. You'll be using this package particularly to create custom authentication tokens.firebase-admin
Creating Custom Authentication Tokens
Now you're done scaffolding your backend server, you can start coding your project. So, in the project root directory, create a folder called
srcserver.js// src/server.js const express = require('express'); const cors = require('cors'); const jwt = require('express-jwt'); const jwks = require('jwks-rsa'); const firebaseAdmin = require('firebase-admin'); const path = require('path'); const app = express(); app.use(cors()); app.use('/', express.static(path.join(__dirname, 'public'))); const jwtCheck = jwt({ secret: jwks.expressJwtSecret({ cache: true, rateLimit: true, jwksRequestsPerMinute: 5, jwksUri: `https://${process.env.AUTH0_DOMAIN}/.well-known/jwks.json` }), audience: process.env.AUTH0_API_AUDIENCE, issuer: `https://${process.env.AUTH0_DOMAIN}/`, algorithm: 'RS256' });
In the code snippet above, the first thing you did was to import the previously installed packages. After that, you initialized
expresscors- You are telling your Express server to treat files under a directory called
as static files that users can consume (you will create this directory soon).public - You have created a middleware called
(with the help ofjwtCheck
) that will verify JSON web tokens sent over from the client.express-jwt
In greater detail, when the client makes a request to certain routes on your server, a token (signed by Auth0) is sent along in the
AuthorizationjwtCheckNow how does this middleware ensure that the token is valid, you might ask. Certain configuration properties are used to configure this middleware to let it know how exactly to validate tokens:
: This is the public key used to verify/validate the token. The token sent from the client is expected to be a token signed by Auth0. Auth0 exposes an endpoint for each tenant (including yours) which points to a JSON file containing a JWK (JSON Web Key) which simply represents a cryptographic key that has been used to sign the Auth0 issued token. This JWK also contains a public key which is used to verify the authenticity of the token. Thesecret
package is used to retrieve this key from the endpoint exposed by Auth0 for your tenant.jwks-rsa
: The audience simply uses your Auth0audience
to identify the recipient of the JWT.clientID
: This is a URI that uniquely identifies the party that issued the JWT. For an Auth0 issued ID Token, this should be theissuer
of your Auth0 application (e.g.,domain
).blog-samples.auth0.com
: This signifies the algorithm that Auth0 used to sign the JWT.algorithm
is used to sign the token here. This approach uses an asymmetric algorithm meaning that a private key is used to sign the JWT and a public key is used to validate the signature. If you want to know more about this algorithm, read this article.RS256
Now that you learned how securing Express apps with Auth0 works, you will have to create a new folder called
firebasesrc.gitignorefirebasefirebase-key.json# src/firebase/.gitignore firebase-key.json
Alright, next you'll set up an Express route which uses the authentication middleware you've configured to validate the token sent by the client. You'll also use the Firebase Admin SDK to create a custom Firebase token that will allow your client to communicate with your Firestore. Paste the following code into the bottom of the
server.js// src/server.js // ... keep the rest untouched ... const serviceAccount = require('./firebase/firebase-key'); firebaseAdmin.initializeApp({ credential: firebaseAdmin.credential.cert(serviceAccount), databaseURL: `https://${serviceAccount.project_id}.firebaseio.com` }); app.get('/firebase', jwtCheck, async (req, res) => { const {sub: uid} = req.user; try { const firebaseToken = await firebaseAdmin.auth().createCustomToken(uid); res.json({firebaseToken}); } catch (err) { res.status(500).send({ message: 'Something went wrong acquiring a Firebase token.', error: err }); } }); app.listen(3001, () => console.log('Server running on localhost:3001'));
The first thing you did above was to initialize the Firebase Admin SDK with the credentials you downloaded from Firebase. After that, you created an Express route under
/firebasejwtCheck/firebasereq.userThe payload on the
req.usersubYou might have noticed a function above prefixed with the
keyword, this is used to signify that some asynchronous operations with Promises are going to take place. If you aren't familiar with Async/Await, you can read about it here.async
Building the User Interface
In this section, you will build the client application which is a simple real-time chat application. The first thing you'll need to do is to set up the UI. So, in the
srcpublicindex.htmlpublicindex.html<!doctype html> <html lang="en" class="h-100"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <title>Auth0 and Firebase Chat App</title> </head> <body class="h-100"> <div class="container-fluid d-flex flex-column h-100"> <div class="row bg-primary p-2 text-white" style="z-index: 10000; min-height: 60px;"> <div class="col-12 p-2"> <div id="profile" class="font-weight-bold"></div> <button id="sign-in" type="button" class="btn">Sign In</button> <button id="sign-out" type="button" class="btn">Sign Out</button> </div> </div> <div class="row flex-fill"> <div id="chat-area" class="col-12 d-flex flex-column-reverse" style="overflow-y: auto;"> </div> </div> <div class="row bg-dark p-2" style="min-height: 55px;"> <div class="col-12"> <input type="text" class="form-control" id="message" aria-describedby="message-help" placeholder="Enter your message" disabled> </div> </div> </div> <script src="https://www.gstatic.com/firebasejs/5.3.0/firebase-app.js"></script> <script src="https://www.gstatic.com/firebasejs/5.3.0/firebase-auth.js"></script> <script src="https://www.gstatic.com/firebasejs/5.3.0/firebase-firestore.js"></script> <script src="https://cdn.auth0.com/js/auth0/9.7.3/auth0.min.js"></script> <script src="/app/auth0.js"></script> <script src="/app/firebase.js"></script> <script src="/app/index.js"></script> </body> </html>
Nothing really fancy is going on above. You are just setting up some styling for the chat application (with the help of Bootstrap), and you are adding some script tags which point to external libraries provided by Auth0 and Firebase (
auth0.min.jsfirebase-*.jsAlso, this file defines some key elements of your app's UI, like:
: The button that will enable users to authenticate themselves.sign-in
: The button that will enable users to sign out.sign-out
: The area where the real-time messages will appear.chat-area
: The input text where users will type their messages.message
In the end, you are adding some extra script tags that point to some local files (
/app/auth0.js/app/firebase.js/app/index.jsConfiguring Auth0 on the Client
Now, you will create a file that will allow the client-side app that you will build to communicate with Auth0 (i.e., to use Auth0 as the authorization server). To do so, create another directory called
app./src/publicauth0.js// ./src/public/app/auth0.js let _auth0Client = null; let _idToken = null; let _profile = null; class Auth0Client { constructor() { _auth0Client = new auth0.WebAuth({ domain: 'YOUR_APP_DOMAIN', audience: 'https://YOUR_APP_DOMAIN/userinfo', clientID: 'YOUR_APP_CLIENTID', redirectUri: 'http://localhost:3001/', responseType: 'token id_token', scope: 'openid profile' }); } getIdToken() { return _idToken; } getProfile() { return _profile; } handleCallback() { return new Promise((resolve, reject) => { _auth0Client.parseHash(async (err, authResult) => { window.location.hash = ''; if (err) return reject(err); if (!authResult || !authResult.idToken) { // not an authentication request return resolve(false); } _idToken = authResult.idToken; _profile = authResult.idTokenPayload; return resolve(true); }); }); } signIn() { _auth0Client.authorize(); } signOut() { _idToken = null; _profile = null; } } const auth0Client = new Auth0Client();
As you can see, you are defining a class called
Auth0Clientauth0Client
: The constructor of your class configures theconstructor
library with your own Auth0 credentials.auth0-js
: This method initializes the authentication process by redirecting users to Auth0 so they can choose an authentication method.signIn
: This method removes the current user session by cleaning upsignOut
and_idToken
._profile
: This method checks the URL hash of the current page (this is actually done byhandleCallback
) to see if there are tokens on it. After your users authenticate, Auth0 will send them back to your app with their information (tokens) on the hash fragment of the URL. To fetch these tokens, you will call this method and set up a client-side session (i.e., set theparseHash
and the_idToken
variables) accordingly._profile
andgetIdToken
: These methods enable your app to consume user information.getProfile
Note: You will have to replace all occurrences of the
placeholder and of theYOUR_APP_DOMAINplaceholder with your own Auth0 properties. To replaceYOUR_APP_CLIENTID, you can copy the value showed on the Domain field of the Auth0 Application you created before (e.g.,YOUR_APP_DOMAIN). To replaceblog-samples.auth0.com, you can use the Client ID field of your Auth0 Application.YOUR_APP_CLIENTID
Configuring Firebase on the Client
With that covered, the next thing you will do is to configure Firebase in your client-side app. To do so, go ahead and create a new file called
firebase.jsapp// ./src/public/app/firebase.js let _messagesDb = null; class Firebase { constructor() { firebase.initializeApp({ apiKey: 'YOUR_PROJECT_APIKEY', authDomain: 'YOUR_PROJECT_AUTHDOMAIN', projectId: 'YOUR_PROJECT_ID', }); // initialize Firestore through Firebase _messagesDb = firebase.firestore(); // disable deprecated features _messagesDb.settings({ timestampsInSnapshots: true }); } async addMessage(message) { const createdAt = new Date(); const author = firebase.auth().currentUser.displayName; return await _messagesDb.collection('messages').add({ author, createdAt, message, }); } getCurrentUser() { return firebase.auth().currentUser; } async updateProfile(profile) { if (!firebase.auth().currentUser) return; await firebase.auth().currentUser.updateProfile({ displayName: profile.name, photoURL: profile.picture, }); } async signOut() { await firebase.auth().signOut(); } }
Similarly to what you did in the last section, you are creating a class to help you interact with third-party services in this file (in this case, Firebase instead of Auth0). This is how this new script works:
: You are initializing both Firebase and Firestore in theconstructor
function.constructor
: You are defining this method to enable your client-side app to add chat messages into your Firestore database. Anytime a user sends a chat message, your app will call your function passing the message as an argument. As you can see, rather than just storing the message in the database, you are adding to the message other properties likeaddMessage
andcreatedAt
. You will learn in a bit from where thisauthor
that defines thedisplayName
variable comes from.author
: This method ends the Firebase session.signOut
: This method gets a parameter with profile information about the currently-signed in user and uses that to update the user's Firebase profile.updateProfile
: This method returns the details of the current user.getCurrentUser
Note: You will have to replace
,YOUR_PROJECT_APIKEY, andYOUR_PROJECT_AUTHDOMAINwith your own Firebase values. You can replace these placeholders with theYOUR_PROJECT_ID,apiKey, andauthDomainvalues that you copied before, respectively.projectId
Now, to complete this script, you will have to add the following methods to the
Firebaselet _messagesDb = null; class Firebase { // ... constructor and methods defined above ... setAuthStateListener(listener) { firebase.auth().onAuthStateChanged(listener); } setMessagesListener(listener) { _messagesDb.collection('messages').orderBy('createdAt', 'desc').limit(10).onSnapshot(listener); } async setToken(token) { await firebase.auth().signInWithCustomToken(token); } } const firebaseClient = new Firebase();
Note: Don't forget to add the last line (
).const firebaseClient = new Firebase();
These new methods add the following features to this class:
: This method enables your app to add a listener that Firebase will call whenever the authentication status change.setAuthListener
: This method adds a listener to thesetMessagesListener
collection of your Firestore database. Firebase will call this listener in real-time whenever this collection changes.messages
: This method receives custom tokens that you generate on your server and uses them to authenticate with Firebase.setToken
That's all the functionality you will need to make your app communicate with Firebase. Next, you will create the main script of your client-side app to integrate both Auth0 and Firebase together to build your real-time web chat.
Implementing the Real-Time Web Chat UI
The last thing you will need to do to complete your real-time chat app is to create a new file called
index.js./src/public/app// ./src/public/app/index.js const chatArea = document.getElementById('chat-area'); const messageInput = document.getElementById('message'); const profileElement = document.getElementById('profile'); const signInButton = document.getElementById('sign-in'); const signOutButton = document.getElementById('sign-out'); messageInput.addEventListener('keyup', async (event) => { if (event.code !== 'Enter') return; firebaseClient.addMessage(messageInput.value); messageInput.value = ''; }); signInButton.addEventListener('click', async () => { auth0Client.signIn(); }); signOutButton.addEventListener('click', async () => { auth0Client.signOut(); firebaseClient.signOut(); deactivateChat(); }); async function setFirebaseCustomToken() { const response = await fetch('http://localhost:3001/firebase', { headers: { 'Authorization': `Bearer ${auth0Client.getIdToken()}`, }, }); const data = await response.json(); await firebaseClient.setToken(data.firebaseToken); await firebaseClient.updateProfile(auth0Client.getProfile()); activateChat(); } function activateChat() { const {displayName} = firebase.auth().currentUser; profileElement.innerText = `Hello, ${displayName}.`; signInButton.style.display = 'none'; signOutButton.style.display = 'inline-block'; messageInput.disabled = false; firebaseClient.setMessagesListener((querySnapshot) => { chatArea.innerHTML = ''; querySnapshot.forEach((doc) => { const messageContainer = document.createElement('div'); const timestampElement = document.createElement('small'); const messageElement = document.createElement('p'); const messageDate = new Date(doc.data().createdAt.seconds * 1000); timestampElement.innerText = doc.data().author + ' - ' + messageDate.toISOString().replace('T', ' ').substring(0, 19); messageElement.innerText = doc.data().message; messageContainer.appendChild(timestampElement); messageContainer.appendChild(messageElement); messageContainer.className = 'alert alert-secondary'; chatArea.appendChild(messageContainer); }); }); } function deactivateChat() { profileElement.innerText = ''; signInButton.style.display = 'inline-block'; signOutButton.style.display = 'none'; messageInput.disabled = true; } (async () => { deactivateChat(); const loggedInThroughCallback = await auth0Client.handleCallback(); if (loggedInThroughCallback) await setFirebaseCustomToken(); })();
The main goals of the new script you added to your project is to control the whole UI app and to sign into Firebase with a custom token. More specifically, this script starts by creating references to the following UI elements:
: where the app will show messages;chatArea
: where users will type messages;messageInput
: where the app will show the name of the logged-in user;profileElement
: which will allow users to authenticate.signInButton- and
: which will allow users to sign out.signOutButton
After that, the script adds a
keyUpmessageInputEnterfirebaseClient.addMessageThe next thing your script does is to add event listeners to the
signInButtonsignOutButtonNext, you are defining a function called
setFirebaseCustomTokenidTokenhttp://localhost:3001/firebaseWith that in place, this script adds two more functions:
: This function activates the whole UI so the current user can start issuing messages and it also adds a listener to Firestore so, when new messages arrive, the UI gets updated.activateChat
: This function clears the chat after users sign out.deactivateChat
Then, the last thing this script does is to use an IIFE (Immediately Invoked Function Expression) to do two things:
- Call the
function to check if the user is coming back from Auth0 (after authenticating) or not.handleCallback - Call the
function (if the user just signed in) to sign in to Firebase with the custom token.setFirebaseCustomToken
“Developing real-time web apps with Firebase is easy and fun.”
Tweet This
Testing the Real-Time Web Chat
Hooray! You just finished developing your real-time web chat. Now it is time to use it. To run your app, make sure you are in the project root directory and issue the following commands:
# define the env variables used by server.js export AUTH0_DOMAIN=YOUR_APP_DOMAIN export AUTH0_API_AUDIENCE=YOUR_APP_AUDIENCE # run the app node src/server
Note: You will have to replace
with your own Auth0 domain andYOUR_APP_DOMAINwith your Auth0 Application client id. You can find both values in theAUTH0_API_AUDIENCEfile that you defined before (auth0.jsanddomainrespectively).clientID
After that, you can open
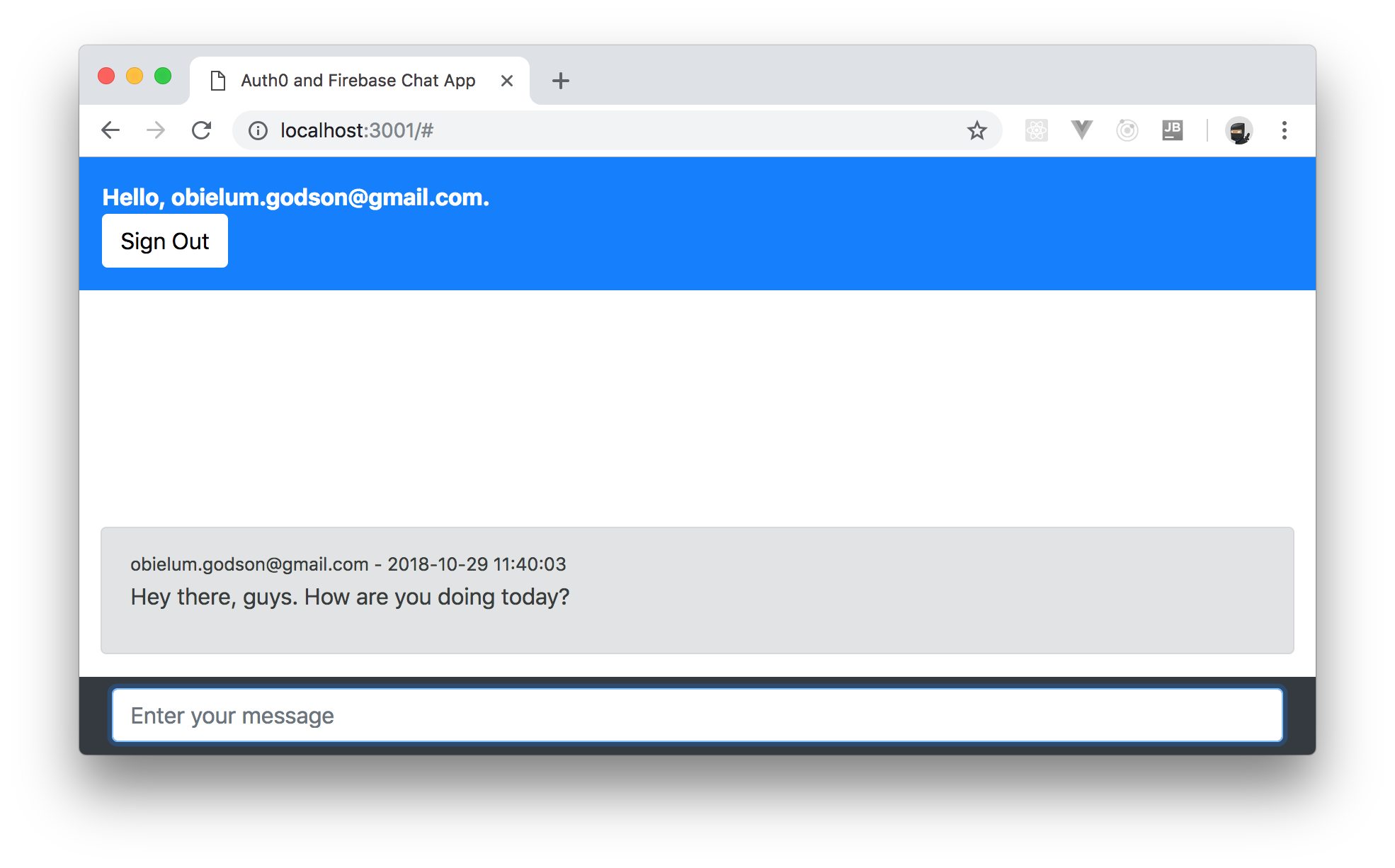
in a web browser, and you will see a screen with your web chat. Then, if you click on sign in, your app will redirect you to Auth0 so you can authenticate to start using the chat. After signing in, Auth0 will redirect you back to your app and you will be able to start sending messages (just type a message and press enter). Cool, right?http://localhost:3001
Conclusion
In this article, you learned how to use Firebase and Firestore to build real-time web apps. Besides that, you learned why and how to configure Auth0 as a custom authentication system in your Firebase instance. In the end, you have got yourself a good-looking web chat application that uses both Firebase and Auth0 to provide a modern, real-time web app. Nice, isn't it?
About the author

Obielum Godson
Full-Stack Developer