TL;DR Spring Boot was initially conceived with microservices applications in mind. But, as it excelled as a starting point for applications based on the Spring framework, many have started to wondering how to integrate JavaServer Faces (JSF) with Spring Boot. In this article we are going to put all the moving pieces together, and build a small application that enable users to list and persist products to a database.
What is JavaServer Faces (JSF)
JavaServer Faces (JSF) is a Java specification that promotes component-based user interface development for web applications. Views, on JSF, are described through XML files called view templates and usually rely on server-side sessions to store the state of UI components. For example, let's say that we wanted to show an HTML table of products. To do so, we would need an XML file with the following content:
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://xmlns.jcp.org/jsf/facelets" xmlns:h="http://xmlns.jcp.org/jsf/html" xmlns:f="http://xmlns.jcp.org/jsf/core"> <ui:composition template="base-layout.xhtml"> <ui:define name="content"> <h:form id="form"> <h:dataTable id="table" var="product" value="#{productListController.products}"> <h:column> <f:facet name="header">Name</f:facet> <h:outputText value="#{product.name}" /> </h:column> <h:column> <f:facet name="header">Action</f:facet> <h:commandButton id="delete" action="#{productListController.delete(product)}" label="Delete" /> </h:column> </h:dataTable> </h:form> </ui:define> </ui:composition> </html>
In this case, the view would be rendered by using the
h:dataTableproductListControllerIntegrating JSF with Spring Boot
For starters, we will fork and clone the GitHub repo specially created for this article. We could also use the Spring Initilizr webpage, which is easy and intuitive. But, as the application that we will build will have some other dependencies (like HSQLDB and Flyway), it will be easier to start with the fork.
JSF Dependencies
After forking the repository, open your preferred IDE (Eclipse, IntelliJ IDEA, Netbeans, etc) and import the initial project as a Maven project. Having the application properly imported on our IDE, the first thing we will do is to add a few dependencies. Let's open the
pom.xml<dependecies/><dependency> <groupId>org.apache.myfaces.core</groupId> <artifactId>myfaces-impl</artifactId> <version>2.2.12</version> </dependency> <dependency> <groupId>org.apache.myfaces.core</groupId> <artifactId>myfaces-api</artifactId> <version>2.2.12</version> </dependency> <dependency> <groupId>org.apache.tomcat.embed</groupId> <artifactId>tomcat-embed-jasper</artifactId> </dependency> <dependency> <groupId>org.ocpsoft.rewrite</groupId> <artifactId>rewrite-servlet</artifactId> <version>3.4.1.Final</version> </dependency> <dependency> <groupId>org.ocpsoft.rewrite</groupId> <artifactId>rewrite-integration-faces</artifactId> <version>3.4.1.Final</version> </dependency> <dependency> <groupId>org.ocpsoft.rewrite</groupId> <artifactId>rewrite-config-prettyfaces</artifactId> <version>3.4.1.Final</version> </dependency> <dependency> <groupId>org.primefaces</groupId> <artifactId>primefaces</artifactId> <version>6.1</version> </dependency>
From top to bottom, let's demystify what these dependencies are. The first two dependencies,
myfaces-apimyfaces-impl-api-impltomcat-embed-jasperAfter that there are three dependencies with
org.ocpsoft.rewritegroupIdThe last dependency added,
primefacesWhile we have the
pom.xml<build> <outputDirectory>src/main/webapp/WEB-INF/classes</outputDirectory> <!-- plugins... --> </build>
This configuration is important because Rewrite isn't prepared to scan for configurations on non-classical web applications (i.e. on embedded applications like Spring Boot). So we need to tweak the build process a little to help Rewrite fulfill its purpose.
JSF Configuration
Next, we will create two XML files. The first one, called
web.xmlFacesServletsrc/main/webapp/WEB-INF/<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" version="3.1"> <servlet> <servlet-name>Faces Servlet</servlet-name> <servlet-class>javax.faces.webapp.FacesServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>Faces Servlet</servlet-name> <url-pattern>*.jsf</url-pattern> </servlet-mapping> <listener> <listener-class>org.springframework.web.context.ContextLoaderListener</listener-class> </listener> <listener> <listener-class>org.springframework.web.context.request.RequestContextListener</listener-class> </listener> </web-app>
The first two elements in this file are responsible for setting
FacesServletservlet-mapping*.jsflistenerThe second XML file that we need is called
faces-config.xmlsrc/main/webapp/WEB-INF/<?xml version="1.0" encoding="UTF-8"?> <faces-config xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-facesconfig_2_2.xsd" version="2.2"> <application> <el-resolver>org.springframework.web.jsf.el.SpringBeanFacesELResolver</el-resolver> </application> </faces-config>
All this file does is to register an
ELResolverWebApplicationContextAs the last step to configure JSF with Spring Boot, we need to update the
Applicationpackage com.auth0.samples.bootfaces; import org.ocpsoft.rewrite.servlet.RewriteFilter; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.EnableAutoConfiguration; import org.springframework.boot.web.servlet.FilterRegistrationBean; import org.springframework.boot.web.servlet.ServletRegistrationBean; import org.springframework.boot.web.support.SpringBootServletInitializer; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.ComponentScan; import javax.faces.webapp.FacesServlet; import javax.servlet.DispatcherType; import java.util.EnumSet; @EnableAutoConfiguration @ComponentScan({"com.auth0.samples.bootfaces"}) public class Application extends SpringBootServletInitializer { public static void main(String[] args) { SpringApplication.run(Application.class, args); } @Bean public ServletRegistrationBean servletRegistrationBean() { FacesServlet servlet = new FacesServlet(); return new ServletRegistrationBean(servlet, "*.jsf"); } @Bean public FilterRegistrationBean rewriteFilter() { FilterRegistrationBean rwFilter = new FilterRegistrationBean(new RewriteFilter()); rwFilter.setDispatcherTypes(EnumSet.of(DispatcherType.FORWARD, DispatcherType.REQUEST, DispatcherType.ASYNC, DispatcherType.ERROR)); rwFilter.addUrlPatterns("/*"); return rwFilter; } }
Having both XML files created, the dependencies properly imported, and the
ApplicationCreating a JSF App on Spring Boot
As we are going to develop a simple application that lists and persists products, we are going to start by creating the
ProductProduct.javacom.auth0.samples.bootfacespackage com.auth0.samples.bootfaces; import lombok.Data; import javax.persistence.Column; import javax.persistence.Entity; import javax.persistence.GeneratedValue; import javax.persistence.GenerationType; import javax.persistence.Id; import java.math.BigDecimal; @Data @Entity public class Product { @Id @GeneratedValue(strategy = GenerationType.AUTO) private Long id; @Column private String name; @Column private BigDecimal price; protected Product() { } public Product(String name, BigDecimal price) { this.name = name; this.price = price; } }
This is a very simple
Product
, which holds the entity's primary keyid
, which holds the name of the productname- and
, which holds its priceprice
You probably noted that your IDE started complaining about the
@Datalombok@DataTo import it, add the following element as a child of
dependeciespom.xml<dependency> <groupId>org.projectlombok</groupId> <artifactId>lombok</artifactId> <version>1.16.16</version> </dependency>
Now, we are going to create the
application.propertiesStringapplication.propertiessrc/main/webapp/spring.datasource.url=jdbc:hsqldb:file:data/products spring.jpa.hibernate.ddl-auto=none
The first property configures HSQLDB to persist data to the
dataproductV1__products.sqlsrc/main/resources/db/migration/create table product ( id identity not null, name varchar (255) not null, price double not null );
Now that we have finished defining the
ProductJpaRepositoryProductRepositorycom.auth0.samples.bootfacespackage com.auth0.samples.bootfaces; import org.springframework.data.jpa.repository.JpaRepository; public interface ProductRepository extends JpaRepository<Product, Long> { }
One might wonder, is the code above correct or useful? The answer is yes!
JpaRepositoryfindAllProductgetOnedeletesaveWe are now ready to work on the front-end code. To enable users to create products through our application, we will need to create three elements:
- A template that contains the base layout of our JSF application.
- A JSF interface (
file) that contains the form to create new products.xhtml - A Spring controller to work as a backing bean to the form interface.
Building the JSF Interface to Create Products
To start, let's create the template of our application. This template will be quite simple. First, create a file called
layout.xhtmlsrc/main/webapp/<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://xmlns.jcp.org/jsf/html" xmlns:ui="http://xmlns.jcp.org/jsf/facelets" xmlns:f="http://xmlns.jcp.org/jsf/core" xmlns:p="http://primefaces.org/ui"> <f:view> <h:head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <title>Product</title> </h:head> <h:body> <div class="ui-g"> <div class="ui-g-12"> <p:toolbar> <f:facet name="left"> <p:button href="/" value="List of Products" /> <p:button href="/product" value="New Product" /> </f:facet> </p:toolbar> </div> <div class="ui-g-12"> <ui:insert name="content" /> </div> </div> </h:body> </f:view> </html>
Defining a view on JSF is almost like defining a regular HTML file, but with a few different elements, as we can see above. These elements come from namespaces defined on JSF and related frameworks (like PrimeFaces). The most important elements in the layout above are the
p:toolbarui:insertThe second element,
ui:insertui:insertNote, JSF uses a technology called Facelets to define templates. You can read all about it in the JavaEE 7 tutorial on Oracle's website.
After defining our template, let's create the Spring controller that will support the interface that we will create next. Let's create a class called
ProductControllercom.auth0.samples.bootfacespackage com.auth0.samples.bootfaces; import org.ocpsoft.rewrite.annotation.Join; import org.ocpsoft.rewrite.el.ELBeanName; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.context.annotation.Scope; import org.springframework.stereotype.Component; @Scope(value = "session") @Component(value = "productController") @ELBeanName(value = "productController") @Join(path = "/product", to = "/product-form.jsf") public class ProductController { @Autowired private ProductRepository productRepository; private Product product = new Product(); public String save() { productRepository.save(product); product = new Product(); return "/product-list.xhtml?faces-redirect=true"; } public Product getProduct() { return product; } }
This class has only two methods:
savegetProductProductProductControllersaveproduct-list.xhtmlWhat is even more important to talk about is the four annotations that this class has:
is a Spring annotation that defines that a single instance of this class will exist per user.@Scope
defines this class as a Spring component and names it as@Component
—name that will be used in the form's interface.productController
is an annotation provided by Rewrite that configures the name of the bean on its scope.@ELBeanName
—another annotation provided by Rewrite—configures the@Join
URL to respond with the contents of/product
.product-form.xhtml
Lastly, let's create the form that will use the controller above. We will create a file called
product-form.xhtmlsrc/main/webapp/<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:h="http://xmlns.jcp.org/jsf/html" xmlns:ui="http://xmlns.jcp.org/jsf/facelets" xmlns:p="http://primefaces.org/ui"> <ui:composition template="layout.xhtml"> <ui:define name="content"> <h:form id="productForm"> <p:panel header="Product Details"> <h:panelGrid columns="1"> <p:outputLabel for="name" value="Name: " /> <p:inputText id="name" value="#{productController.product.name}" /> <p:outputLabel for="price" value="Price: " /> <p:inputNumber id="price" value="#{productController.product.price}" /> <h:commandButton value="Save" action="#{productController.save}" /> </h:panelGrid> </p:panel> </h:form> </ui:define> </ui:composition> </html>
This file uses the
ui:compositionlayout.xhtmlui:definecontentp:inputTextp:inputNumberLastly, the view defines a
h:commandButtonsaveProductControllerProductControllerproductController@Component@ELBeanNameIf we run our application now, through our IDE or through the
mvn spring-boot:runhttp://localhost:8080/productBuilding the JSF Interface for Products' List
To enable our users to see a list of created products, we will first define a backing bean that will handle the logic behind the interface. This backing bean will be called
ProductListControllercom.auth0.samples.bootfacespackage com.auth0.samples.bootfaces; import org.ocpsoft.rewrite.annotation.Join; import org.ocpsoft.rewrite.annotation.RequestAction; import org.ocpsoft.rewrite.el.ELBeanName; import org.ocpsoft.rewrite.faces.annotation.Deferred; import org.ocpsoft.rewrite.faces.annotation.IgnorePostback; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.context.annotation.Scope; import org.springframework.stereotype.Component; import java.util.List; @Scope (value = "session") @Component (value = "productList") @ELBeanName(value = "productList") @Join(path = "/", to = "/product-list.jsf") public class ProductListController { @Autowired private ProductRepository productRepository; private List<Product> products; @Deferred @RequestAction @IgnorePostback public void loadData() { products = productRepository.findAll(); } public List<Product> getProducts() { return products; } }
Similar to
ProductController
defines that there will be only a single instance of this class per user.@Scope (value = "session")
defines this class as a Spring component and names it as@Component
.productList
configures the name of the bean on Rewrite scope.@ELBeanName
configures that the@Join
URL will respond with the/
interface./product-list.jsf
Note that this controller has a method called
loadData@Deferred@RequestAction@IgnorePostbackgetProductsAnd to finish, as the companion of the backing bean defined above, we will create the interface that lists products. This interface will reside in the
product-list.xhtmlsrc/main/webapp/<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://xmlns.jcp.org/jsf/facelets" xmlns:h="http://xmlns.jcp.org/jsf/html" xmlns:f="http://xmlns.jcp.org/jsf/core" xmlns:p="http://primefaces.org/ui"> <ui:composition template="layout.xhtml"> <ui:define name="content"> <h:form id="form"> <p:panel header="Products List"> <p:dataTable id="table" var="product" value="#{productList.products}"> <p:column> <f:facet name="header"># Id</f:facet> <h:outputText value="#{product.id}" /> </p:column> <p:column> <f:facet name="header">Name</f:facet> <h:outputText value="#{product.name}" /> </p:column> <p:column> <f:facet name="header">Price</f:facet> <h:outputText value="#{product.price}"> <f:convertNumber type="currency" currencySymbol="$ " /> </h:outputText> </p:column> </p:dataTable> </p:panel> </h:form> </ui:define> </ui:composition> </html>
The interface created above renders the collection of product with the help of the
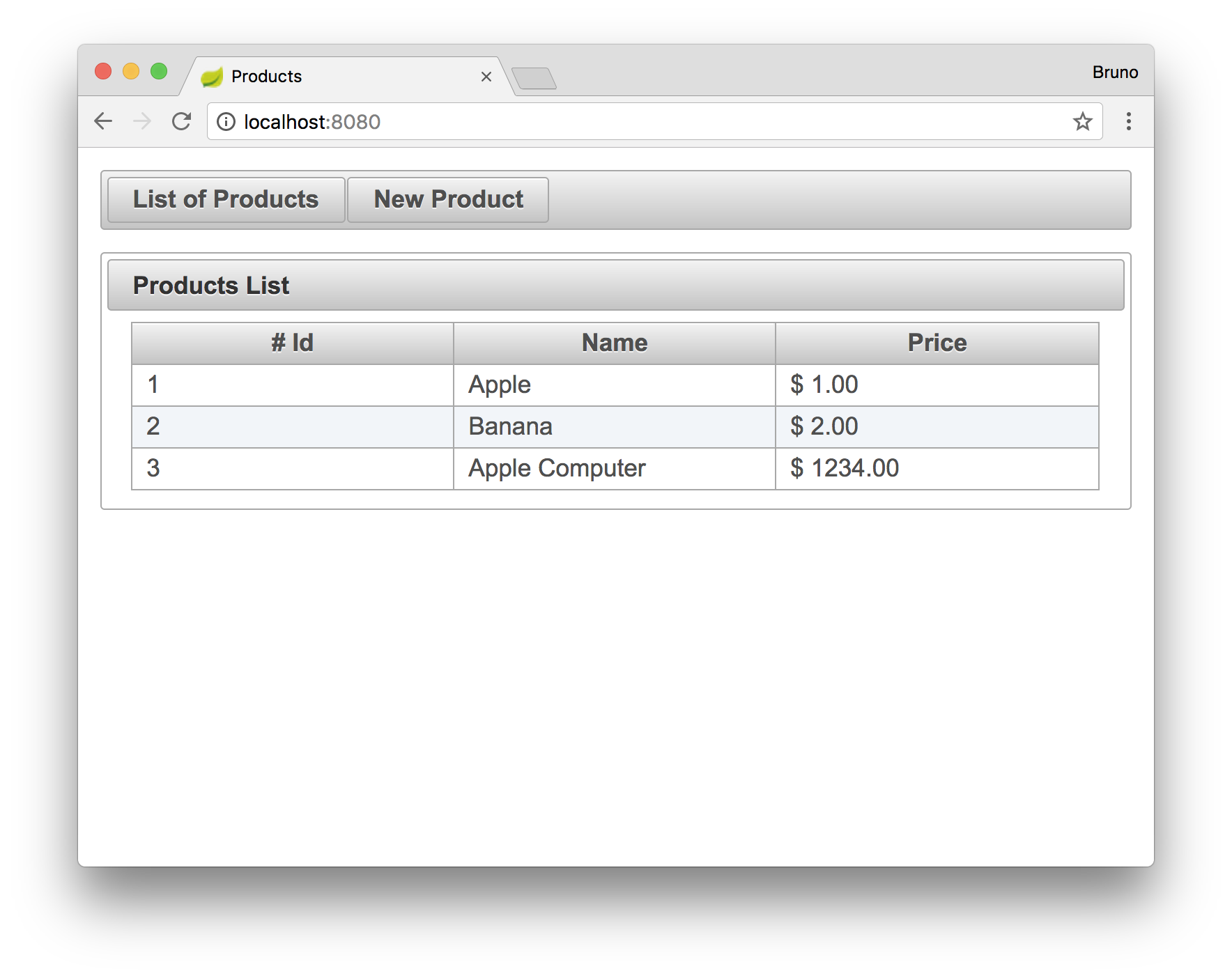
p:dataTablevalueProductListControllerp:columnf:convertNumberRunning the application, and reaching the
http://localhost:8080Aside: Securing Spring APIs with Auth0
Securing Spring Boot APIs with Auth0 is easy and brings a lot of great features to the table. With Auth0, we only have to write a few lines of code to get solid identity management solution, single sign-on, support for social identity providers (like Facebook, GitHub, Twitter, etc.), and support for enterprise identity providers (like Active Directory, LDAP, SAML, custom, etc.).
In the following sections, we are going to learn how to use Auth0 to secure APIs written with Spring Boot.
Creating the API
First, we need to create an API on our free Auth0 account. To do that, we have to go to the APIs section of the management dashboard and click on "Create API". On the dialog that appears, we can name our API as "Contacts API" (the name isn't really important) and identify it as
https://contacts.blog-samples.comRegistering the Auth0 Dependency
The second step is to import a dependency called
. This can be done on a Maven project by including the following configuration to auth0-spring-security-api
pom.xml<project ...> <!-- everything else ... --> <dependencies> <!-- other dependencies ... --> <dependency> <groupId>com.auth0</groupId> <artifactId>auth0-spring-security-api</artifactId> <version>1.0.0-rc.3</version> </dependency> </dependencies> </project>
Integrating Auth0 with Spring Security
The third step consists of extending the WebSecurityConfigurerAdapter class. In this extension, we use
JwtWebSecurityConfigurerpackage com.auth0.samples.secure; import com.auth0.spring.security.api.JwtWebSecurityConfigurer; import org.springframework.beans.factory.annotation.Value; import org.springframework.context.annotation.Configuration; import org.springframework.security.config.annotation.method.configuration.EnableGlobalMethodSecurity; import org.springframework.security.config.annotation.web.builders.HttpSecurity; import org.springframework.security.config.annotation.web.configuration.EnableWebSecurity; import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter; @Configuration @EnableWebSecurity @EnableGlobalMethodSecurity(prePostEnabled = true) public class SecurityConfig extends WebSecurityConfigurerAdapter { @Value(value = "${auth0.apiAudience}") private String apiAudience; @Value(value = "${auth0.issuer}") private String issuer; @Override protected void configure(HttpSecurity http) throws Exception { JwtWebSecurityConfigurer .forRS256(apiAudience, issuer) .configure(http) .cors().and().csrf().disable().authorizeRequests() .anyRequest().permitAll(); } }
As we don't want to hard code credentials in the code, we make
SecurityConfig
: This is the value that we set as the identifier of the API that we created at Auth0 (auth0.apiAudience
).https://contacts.blog-samples.com
: This is our domain at Auth0, including the HTTP protocol. For example:auth0.issuer
.https://blog-samples.auth0.com/
Let's set them in a properties file on our Spring application (e.g.
application.propertiesauth0.issuer:https://blog-samples.auth0.com/ auth0.apiAudience:https://contacts.blog-samples.com/
Securing Endpoints with Auth0
After integrating Auth0 and Spring Security, we can easily secure our endpoints with Spring Security annotations:
package com.auth0.samples.secure; import com.google.common.collect.Lists; import org.springframework.security.access.prepost.PreAuthorize; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.bind.annotation.RequestBody; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import java.util.List; @RestController @RequestMapping(value = "/contacts/") public class ContactController { private static final List<Contact> contacts = Lists.newArrayList( Contact.builder().name("Bruno Krebs").phone("+5551987654321").build(), Contact.builder().name("John Doe").phone("+5551888884444").build() ); @GetMapping public List<Contact> getContacts() { return contacts; } @PostMapping public void addContact(@RequestBody Contact contact) { contacts.add(contact); } }
Now, to be able to interact with our endpoints, we will have to obtain an access token from Auth0. There are multiple ways to do this and the strategy that we will use depends on the type of the client application we are developing. For example, if we are developing a Single Page Application (SPA), we will use what is called the Implicit Grant. If we are developing a mobile application, we will use the Authorization Code Grant Flow with PKCE. There are other flows available at Auth0. However, for a simple test like this one, we can use our Auth0 dashboard to get one.
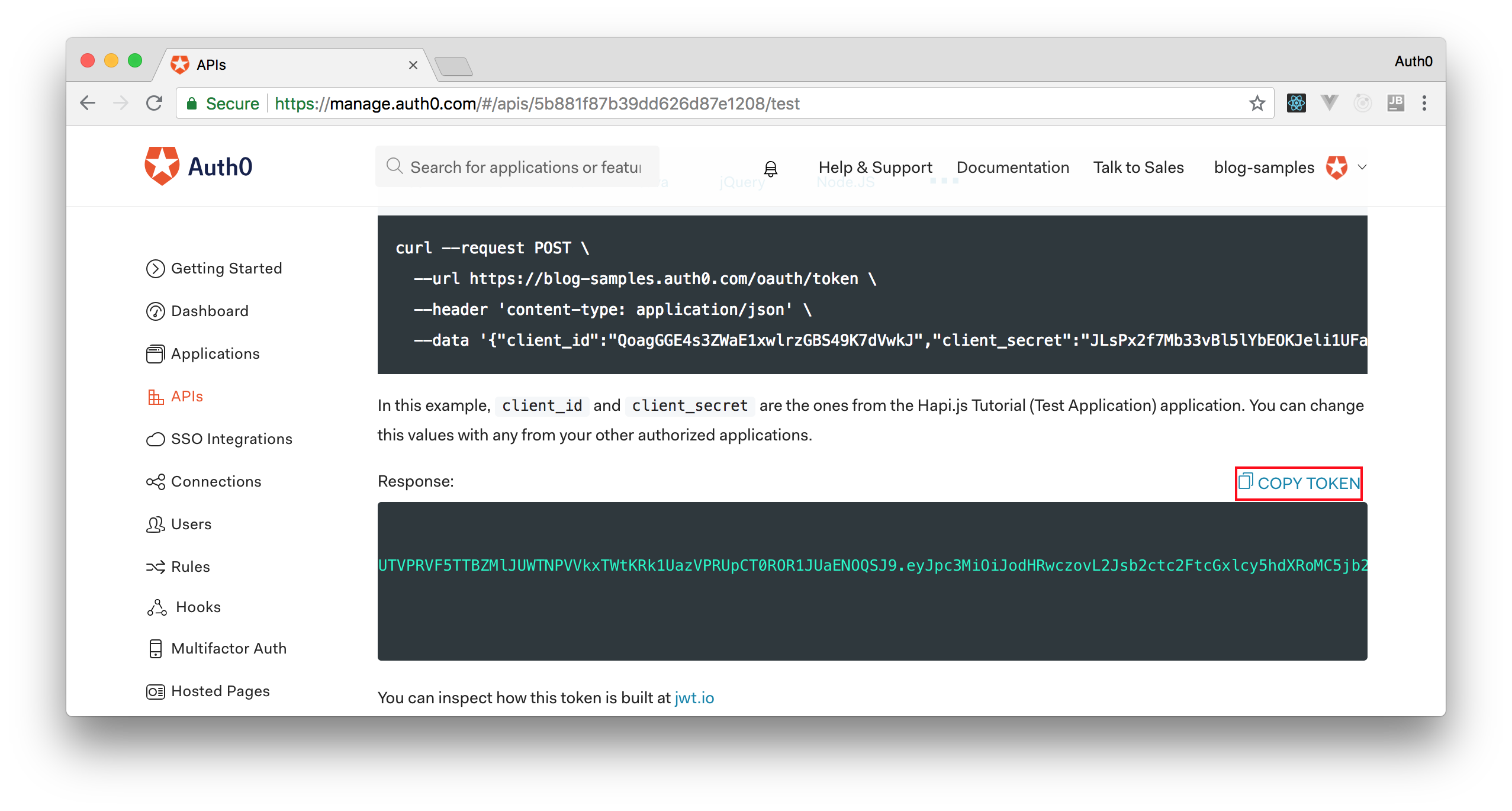
Therefore, we can head back to the APIs section in our Auth0 dashboard, click on the API we created before, and then click on the Test section of this API. There, we will find a button called Copy Token. Let's click on this button to copy an access token to our clipboard.

After copying this token, we can open a terminal and issue the following commands:
# create a variable with our token ACCESS_TOKEN=<OUR_ACCESS_TOKEN> # use this variable to fetch contacts curl -H 'Authorization: Bearer '$ACCESS_TOKEN http://localhost:8080/contacts/
Note: We will have to replace
with the token we copied from our dashboard.<OUR_ACCESS_TOKEN>
As we are now using our access token on the requests we are sending to our API, we will manage to get the list of contacts again.
That's how we secure our Node.js backend API. Easy, right?
Conclusion
Spring Boot enables developers to be highly productive through convention over configuration. In this article we showed that combining this framework with JSF is easy and empowers developers, makes them even more productive. JSF has been around for many years now, and there is a very good community and a lot of content written on the web that can help on the development of enterprise applications.
But, one problem that plagues developers quite often, is scalability. As JSF applications usually heavily depend on server-side sessions, developers struggle to scale these applications properly. In the next article, I'm going to address this issue by using Spring Session, a Spring module that helps managing users' session information.
About the author

Bruno Krebs
R&D Content Architect (Auth0 Alumni)