TL;DR: In this article, we're going to use the Aurelia JavaScript framework to build a TypeScript application that lets you search for movies or pick from a list of current popular movies, and add them to a 'watch later' list. We're also going to use Auth0 to require authentication for movie list management.
If you would like to follow along, the source code for this article is available on GitHub.
“Learn how to use Aurelia to build a movie listing application with ease.”
Tweet This
If, like me, you're always picking up on new movies that you need to watch, but never have the time for — or forget what they were — then this app is for you! Today we're going to build a movie—tracker app that lets you keep a record of those movies that you want to watch without having to remember what they were. Here's a breakdown of the things we'll achieve in this article:
- We'll use the Aurelia JavaScript framework and its CLI to generate a new Aurelia application that uses TypeScript and Webpack
- Our app will have three screens — the list of movies we've added (our "watch list"), a list of currently trending movies, and a search results page
- We'll connect to the The Movie DB to get our movie information
- We'll place the feature to add a movie to your watch list behind an Auth0 login, and also add the ability to log in and out of your application
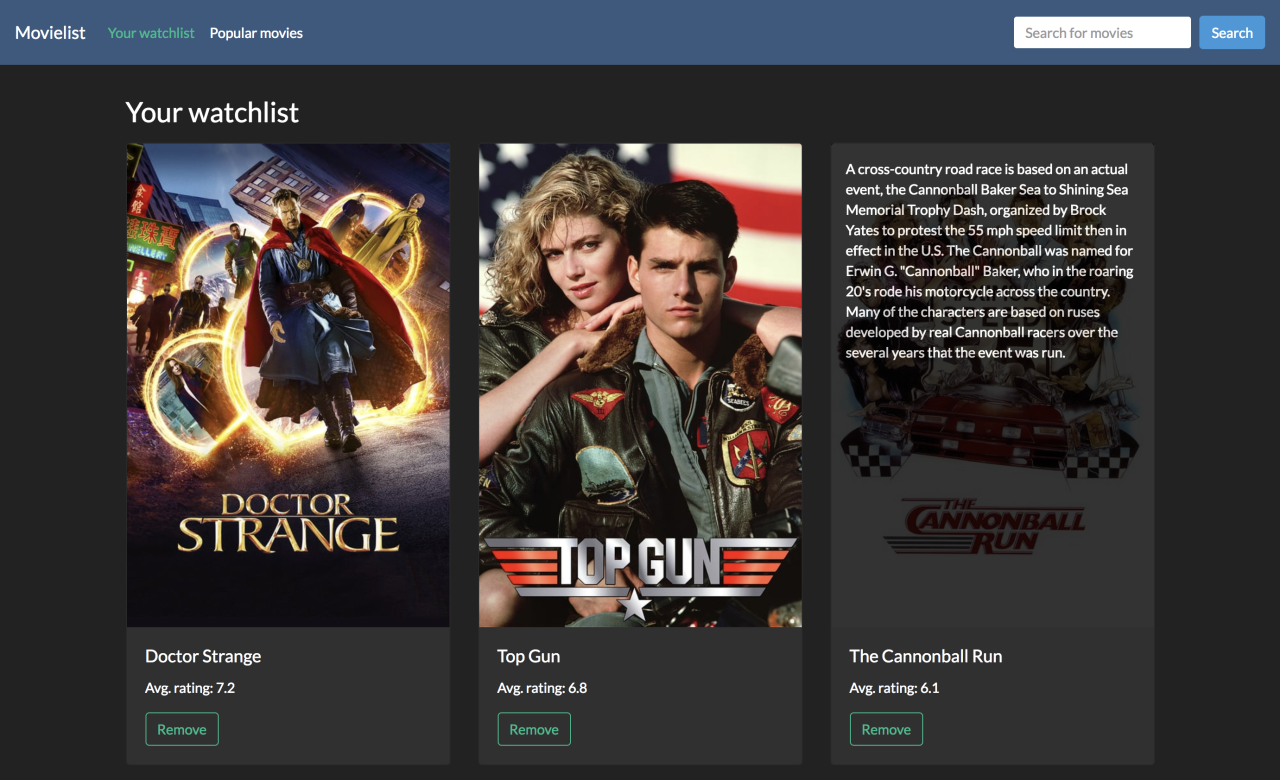
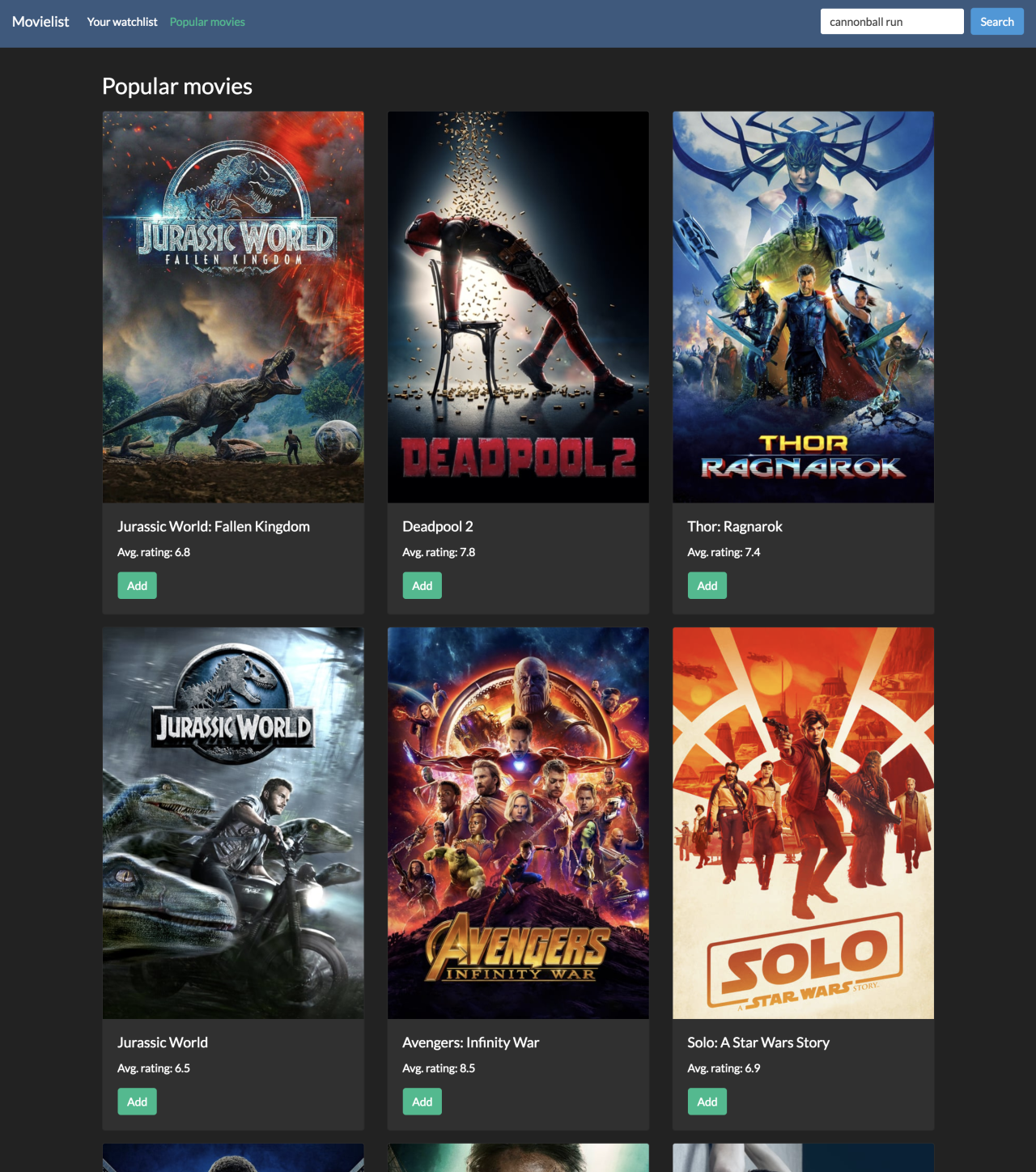
To illustrate, here's what this will look like once it's done:
A brief intro to Aurelia
Aurelia is a modular JavaScript framework designed to remove the pain of building and configuring your application, allowing you to focus on your important application features and business logic. It includes everything you need out—of—the—box to build modern JavaScript applications in the browser, on the desktop or mobile, with support for many popular JavaScript variants including ES5, ES2016, and TypeScript.
Prerequisites
The only thing you need to follow along with this article is Node 4.x or above, which is the minimum requirement for the Aurelia CLI.
Setting up the application
Let's begin by creating our application using the Aurelia CLI. This tool will help us to set up a boilerplate application using sensible defaults (chosen by us), giving us a large head start in getting our application up and running. We won't have to worry about the detail of how it is configured — we'll be able to just start writing our app.
To start, we need to install the CLI tool. Assuming at this point you have installed Node version 4.x or above, you can install it by opening up your terminal window and using NPM to install the tool locally:
npm install -g aurelia-cli
Next, still inside the terminal, navigate to a place on your computer where you want the project to live. You can then invoke the Aurelia CLI to generate the beginnings of your app:
au new
The CLI tool will then guide you through the creation of your application. The first question asks you for the name of your application. I called mine 'movielist', but you can call it whatever you want.
The next question, however, asks you for a choice of default setup — choose '2. Default TypeScript' here, as that's what we'll be using in this article. This will provide you with a sensible configuration for a TypeScript application that is built using Webpack.
Next, you'll just be asked to confirm your choices, so go ahead and choose "1. Yes" to create the project.
For brevity, the project configuration that has been generated for me looks like this:
Project Configuration Name: movielist Platform: Web Bundler: Webpack Loader: None Transpiler: TypeScript Markup Processor: Minimal Minification CSS Processor: None Unit Test Runner: Jest Unit Test Runner: Karma Integration Test Runner: None Editor: Visual Studio Code
Finally, you'll be asked if you want to install the project dependencies. This simply performs an
npm installOnce Aurelia has finished installing all of your dependencies, you should be left with a fully working application. Just to check that it's working, move into your project directory from the terminal (
cd movielistau run --watchHopefully, you will see the words 'Hello world!' printed out in a heading tag. If not, go back over the steps in this section and ensure that nothing has been missed out.
Note: I would like to point out at this point that while you can run your project by simply using
(without theau runflag) there is an open Webpack bug at the time of writing which prevents this from working properly. So for the purposes of this article, always run your project using--watchto make sure that it compiles and starts properly!au run --watch
A quick tour around the project
At this point, you can open the project in your favorite editor. I'm using Visual Studio Code; while it's generally pretty awesome as an editor, it's particularly great at working with TypeScript and is a perfect fit for this project.
Looking at the file system, we're mainly going to be concerned with the
src- We're going to add a custom TypeScript definition file for The Movie DB library we'll be using, which will help us out a lot with using certain types. These live in the
foldercustom_typings - We're going to add a Bootstrap 4 skin into the
file, which is essentially the wrapping HTML for our entire applicationindex.ejs - We'll be adding some environment variables into the files in the
directory, allowing us to customize values for the different environments you might want to deploy toaurelia_project/environments
At its core though, it has all the files you'd expect for a Node/Webpack project; there is a
package.jsonwebpack.config.jsOne thing I would like you to do is remove the
testThe Movie Database API
Before we get started on the meat of the application build, let's have a quick look at the API that is going to drive the whole project.
The Movie DB is a huge database of information about movies and TV shows where you can retrieve names, overviews, ratings, cast and poster images. You can also get collections of popular movies and TV shows, some of which we'll be using here.
To get started, you will need to create a free account and apply for an API key. The application is instant, but you do need to give them some basic information about why you want the key and what you're going to use it for. You can do this by going to your account settings page once you've created your account, and going to the 'API' tab. There, you can click on the request a Developer API key option and accept the terms of use. You will find out that the form is quite extensive but don't worry, the validation process occurs instantly.
We won't quite need it yet, but keep a mental note of where to get this key from later when we start putting in the classes we need in order to communicate with the API.
Start building the demo app
Let's get writing our app. The first thing we're going to do is configure the main application window with some default styles and get the header into place.
From this point, make sure you've got the project running using
au run --watchLooking in the
srcapp.tsapp.htmlTo create components, we can make use of the Aurelia CLI tool again by asking it to create the component for us. To invoke the component generator, run this from the command line:
au generate component Header
You will be asked which subfolder you want the component to be created in. You can just press 'enter' if you want the component to be created inside the
srcNow if you look inside the
src/componentsheader.htmlheader.tsIn this case, we're going to replace it with some basic navigation markup and come back to it later as we implement all the other features. Replace the contents of
header.html<!-- src/components/header.html --> <template> <nav class="navbar navbar-expand navbar-dark bg-primary justify-content-between"> <span class="navbar-brand mb-0 h1" href="#">${appTitle}</span> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> </div> </nav> </template>
So far, this is mostly just Bootstrap's standard markup for a responsive navigation bar. Notice the
${appTitle}header.ts// src/components/header.ts export class Header { appTitle = "Movielist"; constructor() { } }
You can see from this example how easy the binding can be between variables that exist on the component class and the template. Not only that, but changes to that variable will also be picked up and surfaced to the template in real time.
Continuing on, open
app.htmlsrc<!-- src/app.html --> <template> <require from="./app.css"></require> <require from="./components/header"></require> <header></header> </template>
Notice that it brings in
app.cssapp.css/* src/app.css */ .container { margin-top: 2rem; }
Next, let's bring in those Bootswatch styles we were talking about. Open
index.ejshead<!-- index.ejs --> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title><%- htmlWebpackPlugin.options.metadata.title %></title> <meta name="viewport" content="width=device-width, initial-scale=1"> <base href="<%- htmlWebpackPlugin.options.metadata.baseUrl %>"> <!-- Add styles for Bootswatch here --> <link rel="stylesheet" href="https://bootswatch.com/4/darkly/bootstrap.min.css"> <!-- end Bootswatch --> <!-- imported CSS are concatenated and added automatically --> </head> <body aurelia-app="main"> <% if (htmlWebpackPlugin.options.metadata.server) { %> <!-- Webpack Dev Server reload --> <script src="/webpack-dev-server.js"></script> <% } %> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js" integrity="sha384-smHYKdLADwkXOn1EmN1qk/HfnUcbVRZyYmZ4qpPea6sjB/pTJ0euyQp0Mk8ck+5T" crossorigin="anonymous"></script> </body> </html>
Notice that we've also included script tags for Bootstrap and jQuery so that the responsive navigation bar works correctly across smaller devices.
By the way, for my application, I've chosen to use the Darkly theme, but you can use any of the themes that you like, as all of the markup should be compatible.
At this point, you should be able to see your application with a very basic header showing the application title and some basic coloring coming from your chosen Bootswatch styles. Notice, however, that the HTML title of your application is not quite right — by default, it's set to 'Aurelia Navigation Skeleton'. We can change that to something a little more appropriate by opening
webpack.config.js// webpack.config.js //... const when = (condition, config, negativeConfig) => condition ? ensureArray(config) : ensureArray(negativeConfig); // primary config: const title = 'Movielist'; const outDir = path.resolve(__dirname, project.platform.output); const srcDir = path.resolve(__dirname, 'src'); const nodeModulesDir = p // ...
Showing some movies
One of the first things we can do is show some of the current movies that are trending from the API. This will involve a few different pieces:
- Creating a class that we can use to access the API
- Creating a component to show a single movie
- Creating a component to show a list of our movie components
Let's begin with the API class. This will simply be a class that will allow us easy access to The Movie DB API and will wrap a node library called
moviedb-promiseapisrcindex.tsWe also need a couple of supporting elements before we go ahead and create the API class itself.
First up, we need to modify the environment configuration with our MovieDB API key that we created earlier. Open
aurelia_project/environments/dev.ts// aurelia_project/environments/dev.ts export default { debug: true, testing: true, apiKey: '<your API key here>' };
Note: After requesting an API key, The Movie DB team will generate two keys: one called API Key (v3 auth) and one called API Read Access Token (v4 auth). Use the
one to replacev3in the code snippet above.<your API key here>
We also need to install the
moviedb-promisenpmnpm install moviedb-promise
Next, we need to add some TypeScript typings for the
moviedb-promiseCreate a new file called
moviedb-promise.d.tscustom_typings// custom_typings/moviedb-promise.d.ts declare module 'moviedb-promise' { type SearchOptions = { query: string; } type Configuration = { images: { base_url?: string; secure_base_url?: string; poster_sizes?: string[]; } } type Movie = { id?: number; overview?: string; popularity?: number; title?: string; vote_average?: number; vote_count?: number; release_date?: string; poster_path?: string; } type SearchResults = { page?: number; total_pages?: number; total_results?: number; results?: Array<Movie>; } export default class MovieDB { constructor(apiKey: string) searchMovie(options: SearchOptions): Promise<SearchResults>; miscPopularMovies(): Promise<SearchResults>; configuration(): Promise<Configuration>; } }
This isn't an exhaustive set of operations that the library supports, but it does contain all the types and functions that we're going to need to build this app.
Turning our attention back to the API class we're creating, open
src/api/index.ts// src/api/index.ts import MovieDB, { Configuration, Movie } from "moviedb-promise"; import env from "../environment";
Next, we can create the MovieDB client and load its configuration. The configuration is another API call to the MovieDB API that returns some useful settings to us, the main one being the secure (HTTPS) base URL to movie poster images!
// src/api/index.ts const client = new MovieDB(env.apiKey); let config: Configuration; client.configuration().then(c => (config = c));
Now we can create our API class. The two operations we're going to make use of in our application are the abilities to search for a movie by title and to retrieve the current popular movies:
// src/api/index.ts export class MovieApi { search(query: string) { return client .searchMovie({ query }) .then(result => Object.assign(result, { results: fixProfilePaths(result.results) })); } popularMovies() { return client .miscPopularMovies() .then(result => fixProfilePaths(result.results)); } }
The last thing we need to do is provide the implementation of the
fixProfilePaths/8763abc43c1/image.pngfixProfilePaths// src/api/index.ts const fixProfilePaths = (movies: Movie[]) => { return movies.filter(movie => movie.poster_path).map(movie => { return Object.assign(movie, { poster_path: `${config.images.secure_base_url}/w500${movie.poster_path}` }); }); };
You'll notice that it also filters out movies that don't have a value for
poster_pathThat completes the API class — let's move on to showing some movies!
Getting movies on the screen
We'll begin by showing the most popular movies on the home page. Later, once we've got the 'watch list' implemented, we'll shuffle things around a bit to be more like the final version of the application.
For this, we'll need two components: one to show a single movie, and another to show a collection of movies together.
Starting with the single movie component, use the Aurelia CLI to generate a new component inside the
componentsau generate component Movie
Note: If the command above ends up with an error saying
, you might need to remove the currentTypeError [ERR_INVALID_ARG_TYPE]: The "path" argument must be of type stringdependency and installing the latest version available (for the time being,jest-cli).v23.1.0
Again, you'll notice that two more files have appeared inside
src/componentsmovie.htmlmovie.tsmovie.ts// src/components/movie.ts import { bindable } from 'aurelia-framework'; import { Movie as MovieModel } from 'moviedb-promise'; export class Movie { @bindable model: MovieModel; isHovering = false; mouseOver() { this.isHovering = true; } mouseOut() { this.isHovering = false; } }
Here we bring in a couple of types that we need:
bindableWe've also added a couple of methods that allow us to tell whether or not the mouse is hovering over the component or not. This is so that we can include some nifty CSS which will show the movie description on hover.
Turning our attention to the view for this component, let's add the markup we need to support displaying a single movie on the screen. Open
movie.html<!-- src/components/movie.html --> <template> <require from="./movie.css"></require> <div class="card"> <div class="movie-card ${isHovering ? 'active' : ''}" mouseover.delegate="mouseOver()" mouseout.delegate="mouseOut()"> <img src="${model.poster_path}" alt="" class="card-img-top"/> <div class="movie-info"> <p>${model.overview}</p> </div> </div> <div class="card-body"> <h5 class="card-title">${model.title}</h5> <p>Avg. rating: ${model.vote_average}</p> </div> </div> </template>
This is pretty standard markup for Bootstrap's Card component. For now, it mostly uses Aurelia's binding syntax for outputting properties of the movie into the HTML template.
Notice the events which handle the
mouseovermouseoutactiveAlso, notice the reference to
movie.css/* src/components/movie.css */ .movie-card { position: relative; } .movie-card .movie-info { position: absolute; top: 0; left: 0; background: black; opacity: 0; height: 100%; padding: 1rem; transition: all 0.25s; } .movie-card.active .movie-info { opacity: 0.8; }
This sets up an overlay over the movie poster image with a black background, with its
opacity0activeactivetransitionMoving on, the second component we need to create is the 'movie list' — a component that displays a list of movie components. We can do that by using the Aurelia CLI tool, again creating it inside the
componentsau generate component MovieList
Open
movielist.ts// src/component/movielist.ts import { Movie } from "moviedb-promise"; import { bindable } from "aurelia-framework"; export class MovieList { @bindable movies: Movie[]; @bindable title: string; }
At this stage, it's a pretty simple component that provides bindings for some movies (the ones we want to show in the list) as well as a title. We're providing the
moviesMovieOpen
movielist.html<!-- src/components/movielist.html --> <template> <require from="./movie"></require> <require from="./movielist.css"></require> <h2>${title}</h2> <div class="movie-list row"> <div class="col-sm-4 movie" repeat.for="movie of movies"> <movie model.bind="movie"></movie> </div> </div> </template>
Thanks to the
repeat.formoviemodelWe also bring in
movielist.css/* src/components/movielist.css */ .movie { padding-bottom: 1rem; } h2 { margin-bottom: 1rem; }
All that's left to do now is show this on a page! We're going to wrap a movie list component inside another component called
PopularMoviesMovieListpagesau generate component PopularMovies
Next, open
popularmovies.ts// src/pages/popularmovies.ts import { Movie } from "moviedb-promise"; import { MovieApi } from '../api/index'; import { autoinject } from "aurelia-framework"; @autoinject export class PopularMovies { movies: Movie[]; constructor(private api: MovieApi) { } async attached() { this.movies = await this.api.popularMovies() } }
There are a few things to note here. First of all, we're bringing in the
MovieApi@autoinjectNext, we're handling the
attachedattachedthis.api.popularMovies()Now we can open
popularmovies.html<!-- src/pages/popularmovies.html --> <template> <require from="../components/movielist"></require> <movie-list movies.bind="movies" title="Popular movies"></movie-list> </template>
This is a simple template that delegates most of its work to the
MovieListmovie-listFinally, to get this all working and showing some movies on the screen, head to
app.htmlPopularMovies<!-- src/app.html --> <template> <require from="./components/header"></require> <require from="./pages/popularmovies"></require> <header></header> <div class="container"> <popular-movies></popular-movies> </div> </template>
With any luck, you should now have the list of movies displayed inside your browser! Hover over the poster image and make sure you can see the movie overview text too, as that will show you that the mouse binding is working.
Configuring the Aurelia router
In the next section we're going to be creating the user interface to allow the user to search for movies, so let's take this opportunity now to set up the Aurelia router to allow us to do that.
Open
app.ts// src/app.ts import { PLATFORM } from 'aurelia-pal'; import { RouterConfiguration, Router } from "aurelia-router";
Next, add the
configureRouterApp// src/app.ts configureRouter(config: RouterConfiguration, router: Router) { config.options.pushState = true; config.map([ { route: ['', 'popular'], name: 'popular', title: 'Popular movies', moduleId: PLATFORM.moduleName('pages/popularmovies'), nav: true }, ]); }
The first task is to configure the router to enable
pushState/search/#/searchThe other thing this function does is to set up a single route that points to our Popular Movies page by default. We'll come back and modify this later once we start adding the rest of the pages in.
The final thing we need to do is adjust the view so that the router can display its content on the page. Open
app.html<popular-movies>requirerouter-view<!-- src/app.html --> <template> <require from="./app.css"></require> <require from="./components/header"></require> <header></header> <div class="container"> <router-view></router-view> </div> </template>
If you run the app now, you should still see the Popular Movies page, and you should be able to see that if you either browse to
//popularCreating the search interface
Now that we have the facility to browse between pages, let's go ahead and tackle 'search'. This page is going to be very similar to Popular Movies, in that it simply uses the
MovieListLet's start with the page. Create a new component in the
pagesau generate component SearchResults
Next, open
searchresults.html<!-- src/pages/searchresults.html --> <template> <require from="../components/spinner.html"></require> <require from="../components/movielist"></require> <movie-list movies.bind="results.results" title.bind="header"></movie-list> <spinner if.bind="isLoading"></spinner> </template>
There are a couple of things to notice here. First is that we're just using the usual
MovieListmoviesThe other thing to notice is that we've got a reference to a
spinnercomponentsau generate component Spinner
Then, open
spinner.html<!-- src/components/spinner.html --> <template> <require from="./spinner.css"></require> <div class="spinner"> <img src="spinner.svg" alt="Loading.."/> </div> </template>
There's a couple of other files we need to create in this folder. First,
spinner.css/* src/components/spinner.css */ .spinner { margin-bottom: 1rem; text-align: center; }
And
spinner.svgrings.svgspinnerspinner.svgTo finish off the search component, open
searchresults.ts// src/components/searchresults.ts import { autoinject } from "aurelia-dependency-injection"; import { MovieApi } from "../api/index"; import { Movie, SearchResults as Results } from "moviedb-promise";
Then, update the
SearchResults// src/components/searchresults.ts @autoinject export class Search { searchTerm: string; header: string = 'Your search results'; results: Results; isLoading = false; constructor(private api: MovieApi) {} async activate(args: { term: string }) { this.searchTerm = args.term; this.isLoading = true; this.results = null; this.results = await this.api.search(this.searchTerm); this.header = this.results.total_results > 0 ? `Found ${this.results.total_results} movies that matched "${this.searchTerm}"` : `Didn't find any results for "${this.searchTerm}"`; this.isLoading = false; } }
Again we're using the
autoinjectMovieApiactivateNotice that this function uses the async/await pattern as well, meaning that we can write the call to the API in a way that appears to be synchronous, but actually it's using a Promise in the background.
Finally, the content for the header is devised based on the number of search results that have been returned. If we get some results, the header tells us how many results there are for the given term. Otherwise, we simply display a message telling the user that there were no results.
The next part we need to tackle is updating the router so that the search page can be accessed by the browser. Reopen
app.ts// src/app.ts config.map([ { route: ['', 'popular'], name: 'popular', title: 'Popular movies', moduleId: PLATFORM.moduleName('pages/popularmovies'), nav: true }, { route: 'search/:term', name: 'search', moduleId: PLATFORM.moduleName('pages/searchresults')} ]);
Here the route is configured so that the page can be accessed via the URL, including the search term. For example, we should now be able to find all the Godzilla movies by browsing to the search page at
/search/godzillaThe final thing to do is create the little search box that the user can use to find movies through the UI. Create a new component in the
componentsau generate component SearchBox
Populate the
searchbox.html<!-- src/components/searchbox.html --> <template> <form class="form-inline my-2 my-lg-0" submit.trigger="doSearch()"> <input type="search" value.bind="searchTerm" type="text" placeholder="Search for movies" class="form-control mr-sm-2"> <button type="submit" class="btn btn-info">Search</button> </form> </template>
Notice that the form has
submit.trigger="doSearch()"doSearch()searchTermInside
searchbox.tsautoinjectRouter// src/components/searchbox.ts import { autoinject, bindable } from "aurelia-framework"; import { EventAggregator } from "aurelia-event-aggregator"; import { Router } from "aurelia-router"; @autoinject export class SearchBox { @bindable searchTerm: string; constructor(private router: Router, private events: EventAggregator) { this.events.subscribe('router:navigation:success', r => { if (r.instruction.config.name === 'search') { this.searchTerm = r.instruction.params.term; } }); } doSearch() { if (this.searchTerm && this.searchTerm! + "") { this.router.navigate(`search/${this.searchTerm}`); } } }
There are a few pieces to this code, but let's go through the main areas:
- We have the bindable
property, which is bound to the search box'ssearchTerm
property in the templatevalue - In the constructor, we're bringing in the router and also the
, and we subscribe to theEventAggregator
event. We do this so that, if the user is performing a search and browses torouter:navigate:success
then we retrieve the search term from the router data and pre-fill the search term with it/search/arthur - Finally, the
function is defined, and it basically takes the search term (if the user typed one in) and uses the router to navigate to the search results pagedoSearch()
The last thing to do is place this new search control into the header so that the user can interact with it. Reopen
header.html<!-- src/components/header.html --> <template> <require from="./searchbox"></require> <nav class="navbar navbar-expand navbar-dark bg-primary justify-content-between"> <span class="navbar-brand mb-0 h1" href="#">${appTitle}</span> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <!-- new! --> <search-box></search-box> <!-- /new --> </div> </nav> </template>
Now the search box should appear inside the navigation panel, and the user should be able to type in a search term and have the results displayed on the page. Neat!
While we're inside the header template, let's modify the navigation container to include the available routes from the Router. If you look back at the router configuration we're building up inside
app.tsnav: trueheader.htmldiv<!-- src/components/header.html --> <ul class="navbar-nav mr-auto"> <li class="nav-item ${item.isActive ? 'active' : ''}" repeat.for="item of router.navigation"> <a class="nav-link" href.bind="item.href">${item.title}</a> </li> </ul>
Now open
header.ts// src/components/header.ts import { autoinject } from 'aurelia-framework'; import { Router } from 'aurelia-router'; @autoinject export class Header { appTitle = "Movielist"; constructor(private router: Router) {} }
This will give the template access to the router and the available navigation elements, enabling it to write out the navigation links. If you look at the page now in the browser, you should find that the 'Popular movies' navigation link is available.
About the author

Steve Hobbs
Developer Experience Engineer