Getting Started
In this tutorial, you'll learn how to create a simple Laravel API and add authorization to it using Auth0. You can find the final code in this GitHub repository.
👋 If you already have a Laravel API that you want to secure, you can go ahead and skip to the "Secure your Laravel API" section.
Prerequisites
This tutorial uses the latest version of Laravel at the time of writing (
v8You'll also need the following:
- Composer
- PHP >=
7.3 - A free Auth0 account
What you'll build
You'll be building a simple API with a single
/commentPublic endpoints:
— Return all commentsGET /comments
— Return the comment with the specifiedGET /comments/{id}id
Private endpoints:
— Add a new commentPOST /comments
— Update the comment with the specifiedPUT /comments/{id}id
— Delete the comment with the specifiedDELETE /comments/{id}id
Setting Up Your Laravel Application
Installation
First, start by creating your new Laravel application. Make sure you have Composer installed, and then run the following:
composer create-project laravel/laravel laravel-api-auth cd laravel-api-auth php artisan serve
You can now view your starter Laravel application at http://localhost:8000!

👩💻 Tip: There are several other options for starting a new Laravel project. You can now even run your Laravel project with Docker using the brand new Laravel Sail.
Sign up for Auth0
Next, you need to sign up for a free Auth0 account if you don't already have one.
Your free account allows you to easily add authentication and authorization to your applications. You'll also have access to:
- 7,000 free active users and unlimited logins
- Auth0 Universal Login for Web, iOS & Android
- Up to 2 social identity providers like Google, GitHub, and Twitter
- Unlimited Serverless Rules to customize and extend Auth0's capabilities
You'll go through a short sign-up process where you'll create your Auth0 tenant. Once you've finished, leave the dashboard open, as you'll be revisiting it soon.
Create the Database
For this tutorial, you'll be using SQLite as the database. In your terminal, run:
touch database/database.sqlite
This will create the
.sqlitedatabase/database.sqlite.envDB_CONNECTION=sqlite DB_DATABASE=/absolute/path/to/database.sqlite
Note: You need to use the absolute path to the
file you just created as the value fordatabase.sqlite. You can usually get this by right-clicking the file in your code editor and clicking "Copy path".DB_DATABASE
Models, Migrations, Factories, and Seeding
Next, you need to set up the Comment model, migration, factory, and seeder. You can do this all with one command, but let's go over each individually.
👩💻 Tip: To create a model, factory, migration, seeder, and controller all with a single Artisan command:
php artisan make:model Comment -mfsc
Create Comment model
In your terminal, run the following:
php artisan make:model Comment
Open up the model file that was created at
app/Models/Comment.php<?php namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model; class Comment extends Model { use HasFactory; protected $fillable = [ 'name', 'text' ]; }
In Laravel, the model name is written in singular camel-case. This way, it can be automatically matched up to its corresponding database table, which is assumed to be singular snake-case.
In other words, the
CommentcommentsA comment in this API is very simple. It will have the following attributes:
— Primary keyid
— Comment creation datecreated_at
— Comment updated dateupdated_at
— Name of the commentername
— Comment texttext
You'll notice that only
nametextidcreated_atupdated_at👩💻 Tip: If you don't want an auto-incrementing primary key, set
. If you don't want automatic timestamps, setpublic $incrementing = false;.public $timestamps = false;
Create Comment migration
Next, it's time to create the migration. In your terminal, run the following:
php artisan make:migration create_comments_table
This will create a new file in the
database/migrationscreate_comments_table.phpOpen the file up and replace it with the following:
<?php use Illuminate\Database\Migrations\Migration; use Illuminate\Database\Schema\Blueprint; use Illuminate\Support\Facades\Schema; class CreateCommentsTable extends Migration { /** * Run the migrations. * * @return void */ public function up() { Schema::create('comments', function (Blueprint $table) { $table->id(); $table->timestamps(); // created_at and updated_at $table->string('name'); $table->string('text'); }); } /** * Reverse the migrations. * * @return void */ public function down() { Schema::dropIfExists('comments'); } }
Here, you're using the
Schemacreatecommentsidcreated_atupdated_atnametextstringNow, run the migration in your terminal with:
php artisan migrate
Comment seeder
When you're testing your application, it's helpful to have some mock data in your database. This is where the seeder comes into play. By creating a seeder, you can easily add mock data to your database with a single command.
In a large application, you can create separate seeder files for every model by running
php artisan make:seeder CommentSeederDatabaseSeeder.phpOpen up
/database/seeders/DatabaseSeeder.php<?php namespace Database\Seeders; use Illuminate\Database\Seeder; use App\Models\Comment; class DatabaseSeeder extends Seeder { /** * Seed the application's database. * * @return void */ public function run() { Comment::factory() ->times(3) ->create(); } }
When you run the seeder, the
runCreate Comment factory
Create your Comment factory by running the following:
php artisan make:factory CommentFactory
Open up the newly generated factory file in
database/factories/CommentFactory.php<?php namespace Database\Factories; use App\Models\Comment; use Illuminate\Database\Eloquent\Factories\Factory; use Illuminate\Support\Str; class CommentFactory extends Factory { /** * The name of the factory's corresponding model. * * @var string */ protected $model = Comment::class; /** * Define the model's default state. * * @return array */ public function definition() { return [ 'name' => $this->faker->name, 'text' => $this->faker->text() ]; } }
In the
definitionnametextBack in the
DatabaseSeeder.phprunpublic function run() { Comment::factory() ->times(3) ->create(); }
Now, when you run the seeder, it will run this Comment model factory three times, thus creating three entries in the
commentsLet's test it out now by running the following:
php artisan db:seed
To confirm that it was created, you can use Tinker, which allows you to interact with your Laravel application from the command line.
In your terminal, run:
php artisan tinker
This will open up Tinker. Next, enter:
App\Models\Comment::all()
This will return the Eloquent collection with existing comments:
Illuminate\Database\Eloquent\Collection { all: [ App\Models\Comment {#4262 id: "1", created_at: "2020-12-08 19:57:33", updated_at: "2020-12-08 19:57:33", name: "Eleonore Kohler", text: "Dolor rerum saepe rerum pariatur. Corporis eos unde eveniet itaque aut omnis voluptas.", }, App\Models\Comment {#4263 id: "2", created_at: "2020-12-08 20:01:32", updated_at: "2020-12-08 20:01:32", name: "Mr. Alfonso Schmidt", text: "Iste dolores reiciendis eius dolorem dolorem qui et mollitia. Vel deserunt ea deleniti ipsam fugiat. Velit assumenda odio ipsum qui nisi voluptatem molestiae.", }, App\Models\Comment {#4264 id: "3", created_at: "2020-12-08 21:56:52", updated_at: "2020-12-08 21:56:52", name: "Ms. Destany Kozey DDS", text: "Rem reprehenderit voluptas quasi est ea. Quibusdam accusamus et dolores porro veritatis quo eos. Et beatae et voluptatem voluptatem aperiam dolores fugit.", }, ], ] }
You can exit Tinker by typing in
exitNow that all the heavy lifting is done, let's set up the API!
Create the Comment Controller
First, you need to create the Comment controller. In your terminal, run the following:
php artisan make:controller API/CommentController --resource
This will create a new file at
app/Http/Controllers/API/CommentController.phpOpen this up now and update it as follows:
<?php namespace App\Http\Controllers\API; use App\Http\Controllers\Controller; use App\Models\Comment; use Illuminate\Http\Request; class CommentController extends Controller { /** * Display a listing of the resource. * * @return \Illuminate\Http\Response */ public function index() { $comments = Comment::all(); return response()->json($comments); } /** * Store a newly created resource in storage. * * @param \Illuminate\Http\Request $request * @return \Illuminate\Http\Response */ public function store(Request $request) { $request->validate([ 'name' => 'required|max:255', 'text' => 'required' ]); $newComment = new Comment([ 'name' => $request->get('name'), 'text' => $request->get('text') ]); $newComment->save(); return response()->json($newComment); } /** * Display the specified resource. * * @param int $id * @return \Illuminate\Http\Response */ public function show($id) { $comment = Comment::findOrFail($id); return response()->json($comment); } /** * Update the specified resource in storage. * * @param \Illuminate\Http\Request $request * @param int $id * @return \Illuminate\Http\Response */ public function update(Request $request, $id) { $comment = Comment::findOrFail($id); $request->validate([ 'name' => 'required|max:255', 'text' => 'required' ]); $comment->name = $request->get('name'); $comment->text = $request->get('text'); $comment->save(); return response()->json($comment); } /** * Remove the specified resource from storage. * * @param int $id * @return \Illuminate\Http\Response */ public function destroy($id) { $comment = Comment::findOrFail($id); $comment->delete(); return response()->json($comment::all()); } }
Let's go over each method in this controller.
method:index()
public function index() { $comments = Comment::all(); return response()->json($comments); }
This will be used to get all comments. You're using the Eloquent
all()comments
method:store()
public function store(Request $request) { $request->validate([ 'name' => 'required|max:255', 'text' => 'required' ]); $newComment = new Comment([ 'name' => $request->get('name'), 'text' => $request->get('text') ]); $newComment->save(); return response()->json($newComment); }
The
store()validate()nametextnameIf the validation passes, a new comment is created and saved to the database. The new comment is then returned as a JSON response.
method:show(id)
public function show($id) { $comment = Comment::findOrFail($id); return response()->json($comment); }
The
show()idfindOrFail()
method:update(id)
public function update(Request $request, $id) { $comment = Comment::findOrFail($id); $request->validate([ 'name' => 'required|max:255', 'text' => 'required' ]); $comment->name = $request->get('name'); $comment->text = $request->get('text'); $comment->save(); return response()->json($comment); }
The
update()store()findOrFail($id)
method:destroy(id)
public function destroy($id) { $comment = Comment::findOrFail($id); $comment->delete(); return response()->json($Comment::all()); }
Finally, you have the
destroy()idCreate the API Routes
Finally, let's set up the API routes.
Open up
routes/api.php<?php use Illuminate\Http\Request; use Illuminate\Support\Facades\Route; use App\Http\Controllers\API\CommentController; /* |-------------------------------------------------------------------------- | API Routes |-------------------------------------------------------------------------- | | Here is where you can register API routes for your application. These | routes are loaded by the RouteServiceProvider within a group which | is assigned the "api" middleware group. Enjoy building your API! | */ Route::apiResource('comments', CommentController::class);
Using
Route::apiResource()You can see all of the routes in your application by running:
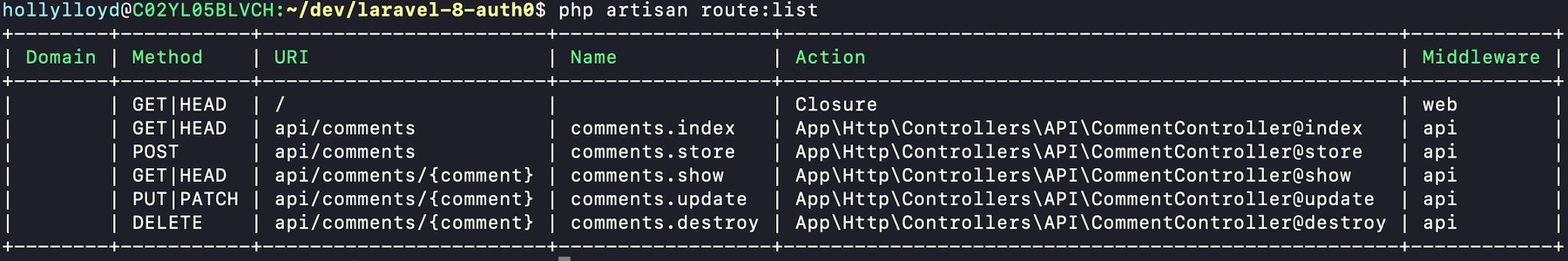
php artisan route:list

You'll also notice that everything is going in the
api.phpweb.phpapi.php- An
prefix, e.g.,/apiyourdomain.com/api/comments - Throttle middleware is automatically applied
- No automatic session state and CSRF protection, like you would get with
routes/web.php
Next, let's test out the API to make sure everything works.
Testing your API
You can confirm that your API works correctly by using a tool such as Postman or testing from your terminal with cURL. I'll show the cURL commands first and then the Postman instructions at the end of the section if you prefer using that approach.
As a reminder, here are the API endpoints that were created:
— Return all commentsGET https://localhost:8000/api/comments
— Return the comment with the specifiedGET https://localhost:8000/api/comments/{id}id
— Add a new commentPOST https://localhost:8000/api/comments
— Update the comment with the specifiedPUT https://localhost:8000/api/comments/{id}id
— Delete the comment with the specifiedDELETE https://localhost:8000/api/comments/{id}id
cURL commands
Get all comments:
curl http://localhost:8000/api/comments -i
Response:
[ { "id": 1, "created_at": "2021-03-03T21:31:36.000000Z", "updated_at": "2021-03-03T21:31:36.000000Z", "name": "Dee Sporer", "text": "Quod nam qui modi sunt. Illum ut delectus minima nisi corporis assumenda voluptate. Quaerat voluptate omnis vitae ex." }, { "id": 2, "created_at": "2021-03-03T21:31:36.000000Z", "updated_at": "2021-03-03T21:31:36.000000Z", "name": "Lurline Schinner", "text": "Culpa blanditiis nihil quisquam minima nam. Rerum placeat vero corrupti nobis reiciendis accusantium necessitatibus. Maiores vel nesciunt voluptatum ex. Eveniet quidem aut neque." }, { "id": 3, "created_at": "2021-03-03T21:31:36.000000Z", "updated_at": "2021-03-03T21:31:36.000000Z", "name": "Pete McClure MD", "text": "Amet impedit mollitia consectetur eveniet natus. Cumque perspiciatis debitis ratione est. Dolor expedita vitae recusandae ut quos earum." } ]
Get a single comment:
curl http://localhost:8000/api/comments/1 -i
Response:
{ "id": 1, "created_at": "2021-03-03T21:31:36.000000Z", "updated_at": "2021-03-03T21:31:36.000000Z", "name": "Dee Sporer", "text": "Quod nam qui modi sunt. Illum ut delectus minima nisi corporis assumenda voluptate. Quaerat voluptate omnis vitae ex." }
Create a comment:
curl -X POST -H 'Content-Type: application/json' -d '{ "name": "Holly", "text": "You are the best!" }' http://localhost:8000/api/comments -i
Response:
{ "name": "Holly", "text": "You are the best!", "updated_at": "2021-03-03T23:16:31.000000Z", "created_at": "2021-03-03T23:16:31.000000Z", "id": 4 }
Update a comment:
curl -X PUT -H 'Content-Type: application/json' -d '{ "name": "Holly", "text": "My updated comment" }' http://localhost:8000/api/comments/4 -i
Response:
{ "id": 4, "created_at": "2021-03-05T13:41:17.000000Z", "updated_at": "2021-03-05T13:51:40.000000Z", "name": "Holly", "text": "My updated comment" }
Delete a comment:
curl -X DELETE http://localhost:8000/api/comments/4 -i
Response:
[ { "id": 1, "created_at": "2021-03-05T14:27:49.000000Z", "updated_at": "2021-03-05T14:27:49.000000Z", "name": "Burdette Medhurst", "text": "Hic dolores minus illum modi consectetur. Qui est officia distinctio voluptatem at aut non. Sapiente perspiciatis nesciunt ea eos. Perferendis dolorem harum rerum magnam totam." }, { "id": 2, "created_at": "2021-03-05T14:27:49.000000Z", "updated_at": "2021-03-05T14:27:49.000000Z", "name": "Keaton Wuckert", "text": "Id distinctio rerum tenetur et. Molestias excepturi aut labore enim. Vitae aperiam aut odit sed. Qui est sit cupiditate ut placeat sint nam." }, { "id": 3, "created_at": "2021-03-05T14:27:49.000000Z", "updated_at": "2021-03-05T14:27:49.000000Z", "name": "Violet Kulas", "text": "Nostrum adipisci tempora tempore ad et. Quia minus odit rem. Non nihil maiores quidem eum molestiae voluptatem cum." } ]
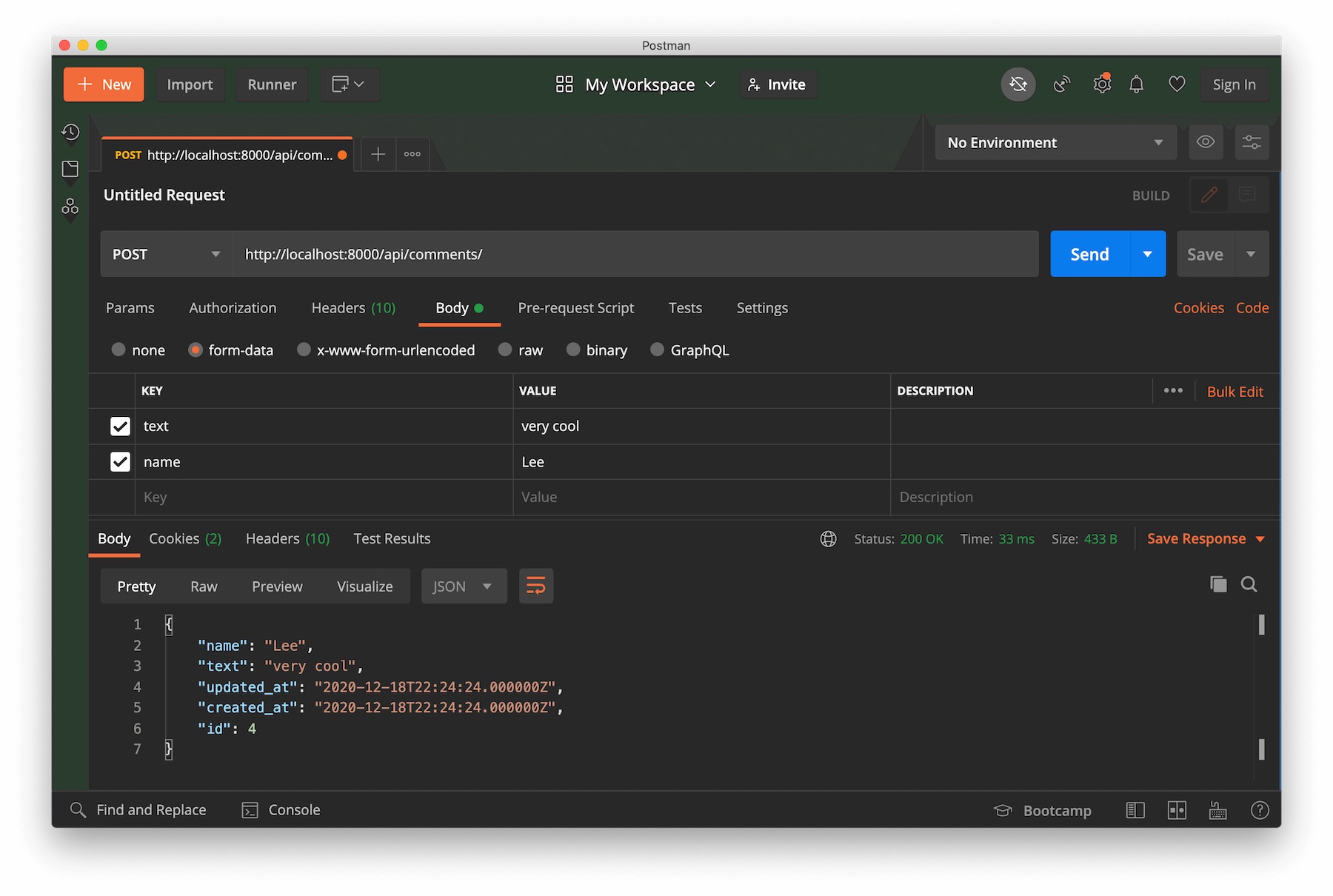
Postman instructions
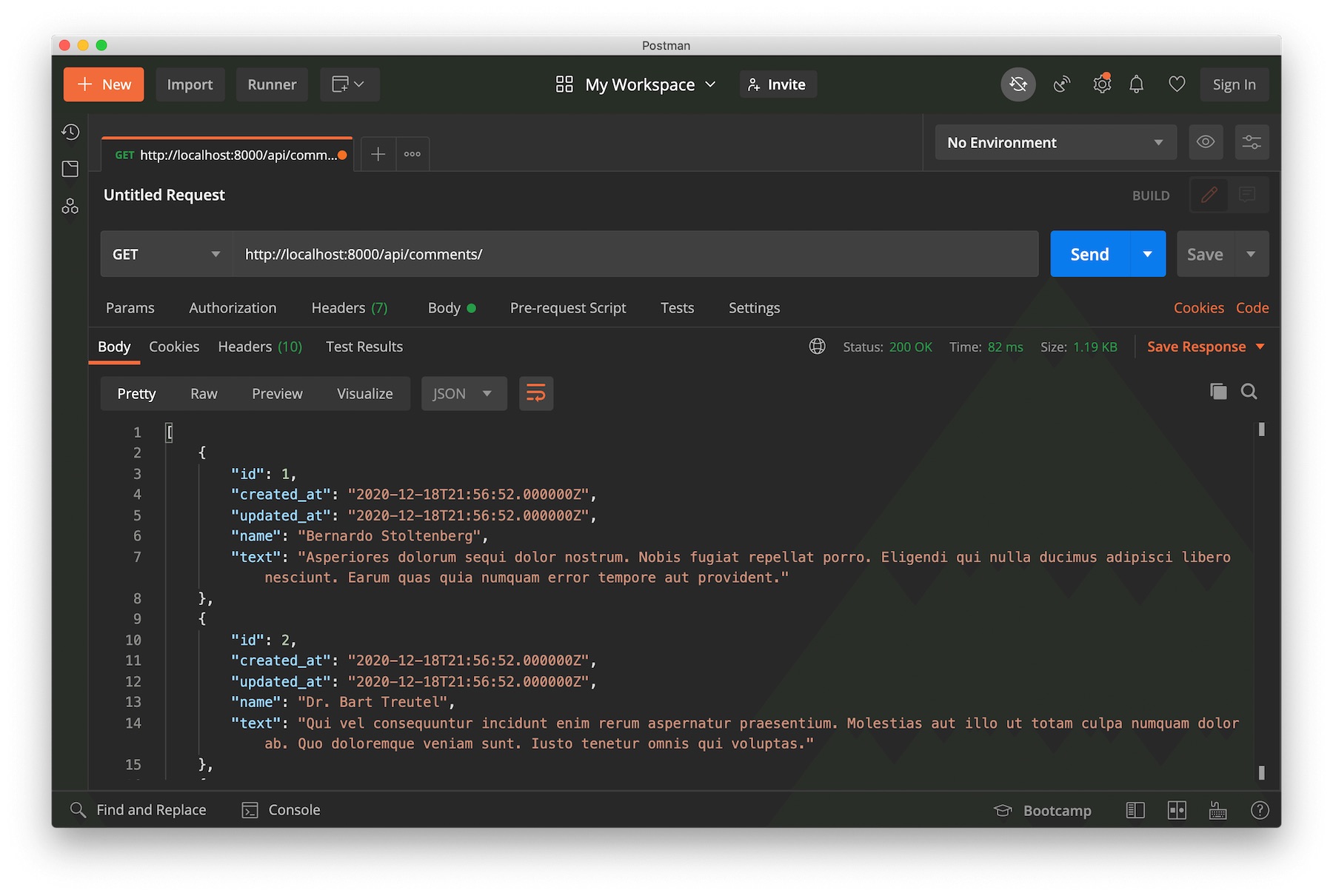
Open up Postman and create a new
GEThttps://localhost:8000/api/comments
You can test getting a single comment with
https://localhost:8000/api/comments/1To test creating a new comment, change the request to a
POSThttp://localhost:8000/api/comments/nametext
Just to confirm, switch back to a
GETYou can also easily update and delete comments using this same method, but make sure you change the HTTP verb to
PUTDELETESecure your Laravel API
💃 You finally have a fully functional API!
However, we can't celebrate just yet. If you recall, one of the application constraints was that some of these API endpoints should be private. Currently, anyone can perform any operation on your API. Let's fix that.

Configure Auth0
You're going to be using Auth0 to protect the private endpoints. If you haven't already, sign up for a free account now.
Once in your dashboard, you need to register your Laravel API with Auth0.
- Click on "Applications" > "APIs" in the left sidebar.
- Click the "Create API" button.
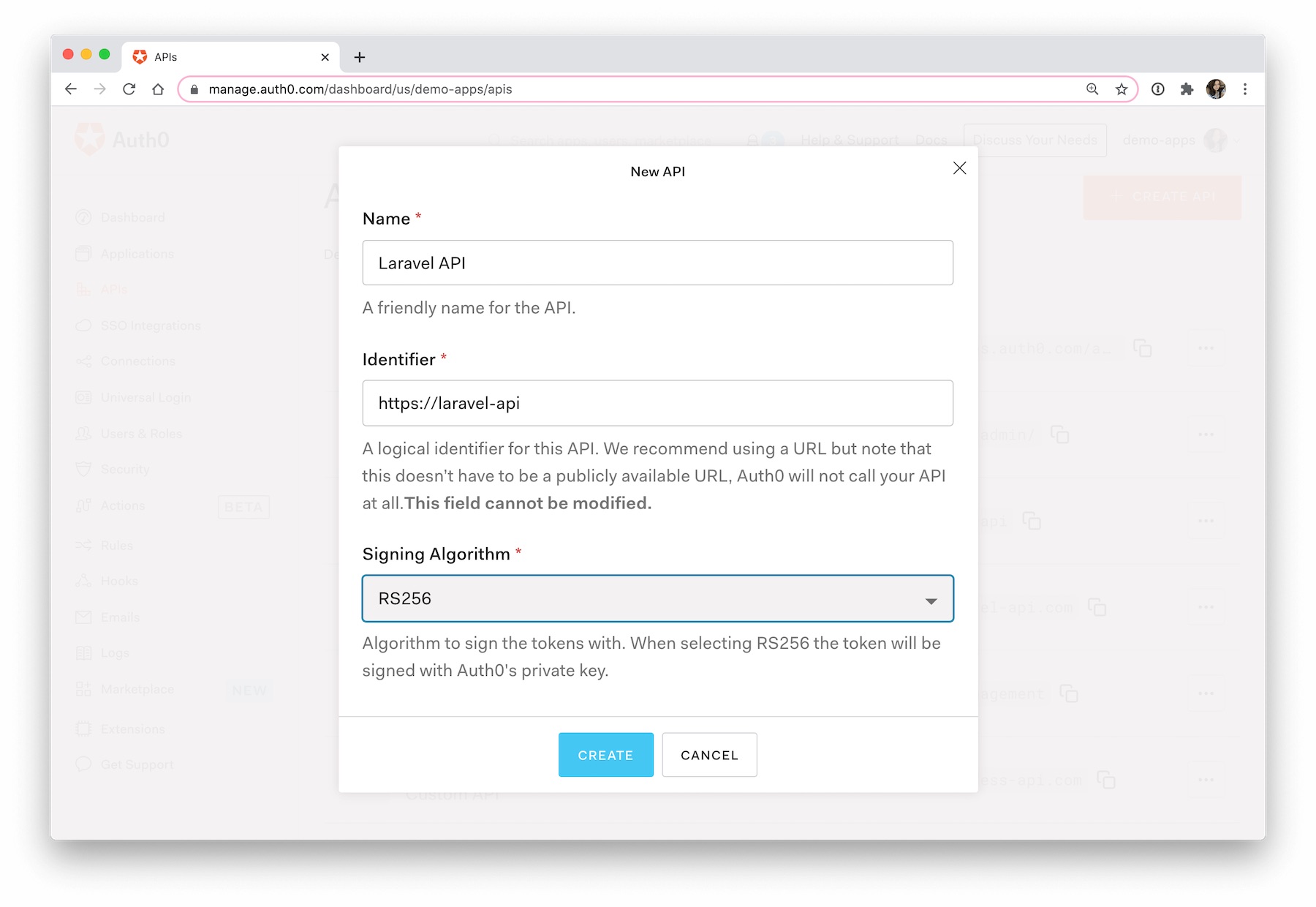
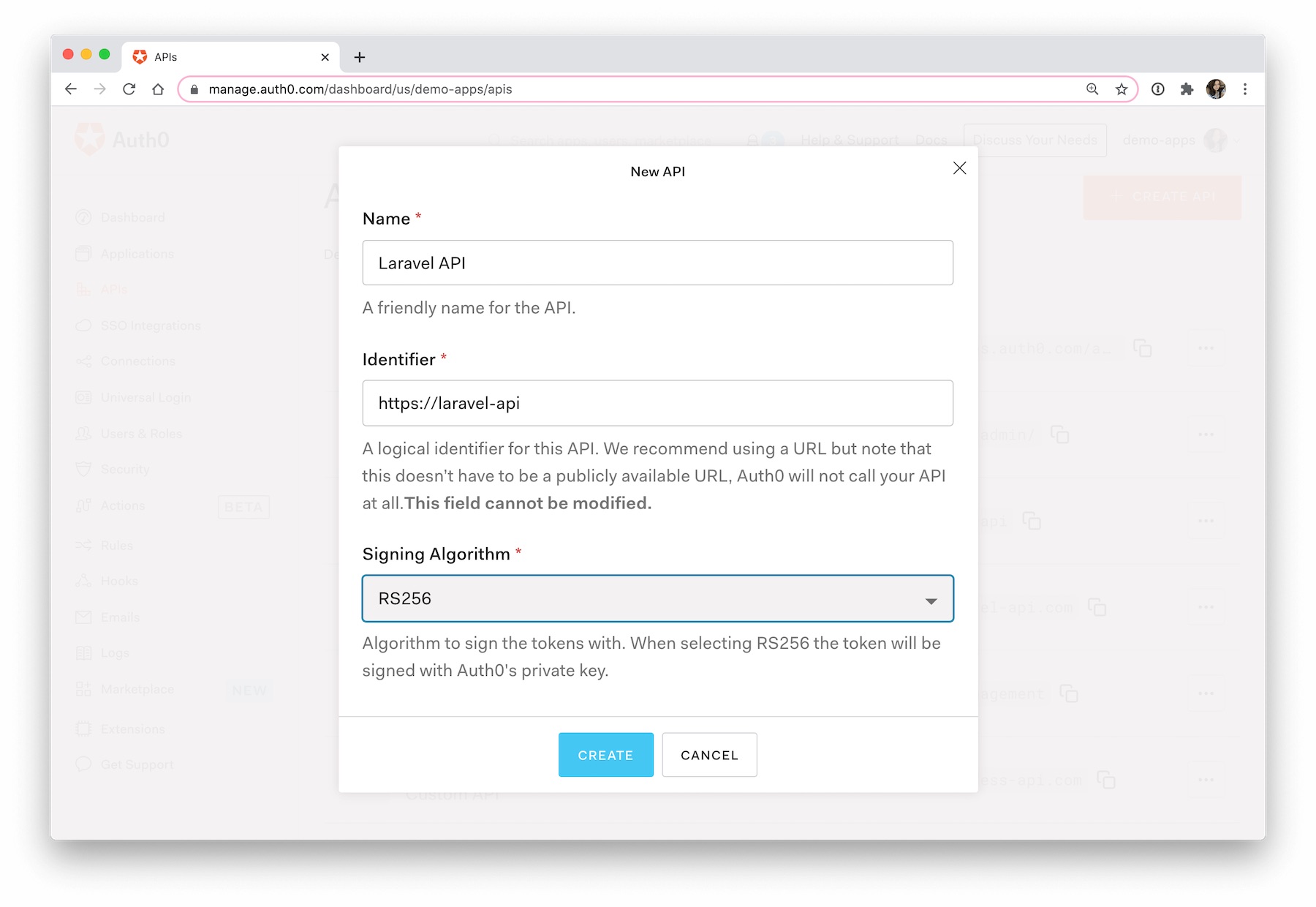
- Enter a "Name" and "Identifier" for your API. You can name it anything you want.
Note: For Identifier, we recommend using a URL. This doesn't have to be a publicly available URL, and Auth0 will never call it.
- Leave Signing Algorithm as is.
- Click "Create".

Keep this tab open, as you'll need to grab some values from it soon.
Install dependencies
Once you have your API set up, switch back to your terminal and run:
composer require auth0/login
This will install the Auth0 Laravel plugin.
Next, you need to generate the configuration file. To do this, run:
php artisan vendor:publish --provider "Auth0\Login\LoginServiceProvider"
This will generate a configuration file at
config/laravel-auth0.phpreturn [ // ... 'domain' => env('AUTH0_DOMAIN'), 'client_id' => env('AUTH0_CLIENT_ID'), 'client_secret' => env('AUTH0_CLIENT_SECRET'), 'redirect_uri' => env( 'APP_URL' ).'/auth0/callback', 'authorized_issuers' => [ 'https://'.env('AUTH0_DOMAIN').'/' ], // 'api_identifier' => '', 'supported_algs' => [ 'RS256' ], // ... ];
Find
api_identifier'api_identifier' => env('API_IDENTIFIER'),
Finally, you need to update your
.env.envAUTH0_DOMAIN=your-domain.auth0.com API_IDENTIFIER=https://your-api.com AUTH0_CLIENT_ID=
Now let's fill them in. Back in the Auth0 dashboard:
- Go to the Laravel API you just registered
- Click on the "Quick Start" tab
- Click on "PHP"
- You'll see two values there:
andvalid_audiencesauthorized_iss - Copy the value for
and paste it in as the value forvalid_audiencesAPI_IDENTIFIER - Copy the value for
and paste it in as the value forauthorized_iss
.AUTH0_DOMAIN - Click on the "Machine to machine applications" tab and find the Test Application that was created for your API. Copy the Client ID and paste it in as the value for
.AUTH0_CLIENT_ID
❗ Important: Omit the
portion of forhttps://. For example, you'll paste inAUTH0_DOMAINinstead ofyour-domain.auth0.com.https://your-domain.auth0.com
Here is some clarification about what each of these
.envconfig/laravel-auth0.php
— An array of allowed token issuers, which is just your tenant URLauthorized_issuers
— The identifier for your API registered with Auth0api_identifier
— The signing algorithm used by the APIsupported_algs
Create the middleware
Next, you need to create a middleware that will check for the existence and validity of the bearer token when making a request to a private endpoint.
To create the middleware, run the following:
php artisan make:middleware CheckJWT
This will create a new file at
app/Http/Middleware/CheckJWT.php<?php // app/Http/Middleware/CheckJWT.php namespace App\Http\Middleware; use Auth0\Login\Contract\Auth0UserRepository; use Auth0\SDK\Exception\CoreException; use Auth0\SDK\Exception\InvalidTokenException; use Closure; class CheckJWT { protected $userRepository; /** * CheckJWT constructor. * * @param Auth0UserRepository $userRepository */ public function __construct(Auth0UserRepository $userRepository) { $this->userRepository = $userRepository; } /** * Handle an incoming request. * * @param \Illuminate\Http\Request $request * @param \Closure $next * @return mixed */ public function handle($request, Closure $next) { $auth0 = app()->make('auth0'); $accessToken = $request->bearerToken(); try { $tokenInfo = $auth0->decodeJWT($accessToken); $user = $this->userRepository->getUserByDecodedJWT($tokenInfo); if (!$user) { return response()->json(["message" => "Unauthorized user"], 401); } } catch (InvalidTokenException $e) { return response()->json(["message" => $e->getMessage()], 401); } catch (CoreException $e) { return response()->json(["message" => $e->getMessage()], 401); } return $next($request); } }
When a request is made to a private endpoint, the
handle()decodeJWT()The
decodeJWT()Auth0JWTUserNext, you need to register this middleware. Open up
app/Http/Kernel.php$routeMiddlewareprotected $routeMiddleware = [ // ... 'jwt' => \App\Http\Middleware\CheckJWT::class, // ... ];
Apply middleware to routes
Finally, let's use this middleware to protect the API endpoints!
As a reminder, the goal is that the endpoints to get all comments and get a single comment remain public, while the rest require a token to access.
Open up
routes/api.phpapiResourcestoreupdatedestroyRoute::resource('comments', CommentController::class)->only([ 'index', 'show' ]); Route::resource('comments', CommentController::class)->only([ 'store', 'update', 'destroy' ])->middleware('jwt');
Testing your protected routes
Let's test it one more time to make sure that comments can't be created, updated, or destroyed without an access token.
But first, try to make a new comment from your command line without a token:
curl -X POST -H 'Content-Type: application/json' -d '{ "name": "Lucy", "text": "An authorized comment" }' http://localhost:8000/api/comments -i
This should return a
401Now, let's try it again, but this time with an access token.
Back in the Auth0 dashboard, click on the Laravel API that you created earlier, and then click on the "Test" tab. Under "Response", you'll see an access token that has been generated for you to test your API.
Click the copy symbol to copy that token.
Modify the previous cURL command with the following, but make sure you first replace
YOUR_ACCESS_TOKEN_HEREcurl -X POST -H 'Authorization: Bearer YOUR_ACCESS_TOKEN_HERE' -H 'Content-Type: application/json' -d '{ "name": "Lucy", "text": "An authorized comment" }' http://localhost:8000/api/comments -i
The comment creation should now work! Feel free to test this with updating and deleting comments as well.
Now, if you want to protect any other routes in your API, all you need to do is add the
jwtConclusion
And that's it! Just to recap, you've learned how to set up a Laravel API complete with the following:
- SQLite database
- Easy-to-run migrations
- A seeder that uses Faker to create mock data
- Authorization using Auth0
Please let me know if you have any questions in the comments below. Thanks for reading!
About the author

Holly Guevara
Former Developer Content Manager (Auth0 Alumni)