The Challenge
Developers on a tight schedule need to quickly implement a secure solution. You need to build a product with scalable infrastructure that can be iterated on weeks/months/years down the line. And you need to adhere to ever-changing industry standards and regulations.
Building B2B applications comes with many technical challenges, not least of which is how to set up multi-tenancy. Multi-tenancy is when a single instance of software runs on a server that is accessible to multiple groups of users – managing this across various business communities can be broken down into three different considerations:
- Customizing the login experience for each business, from branding to SSO options,
- Managing users for each business with restricted access based on specific permissions,
- And giving businesses the ability to manage their own members.
The Solution
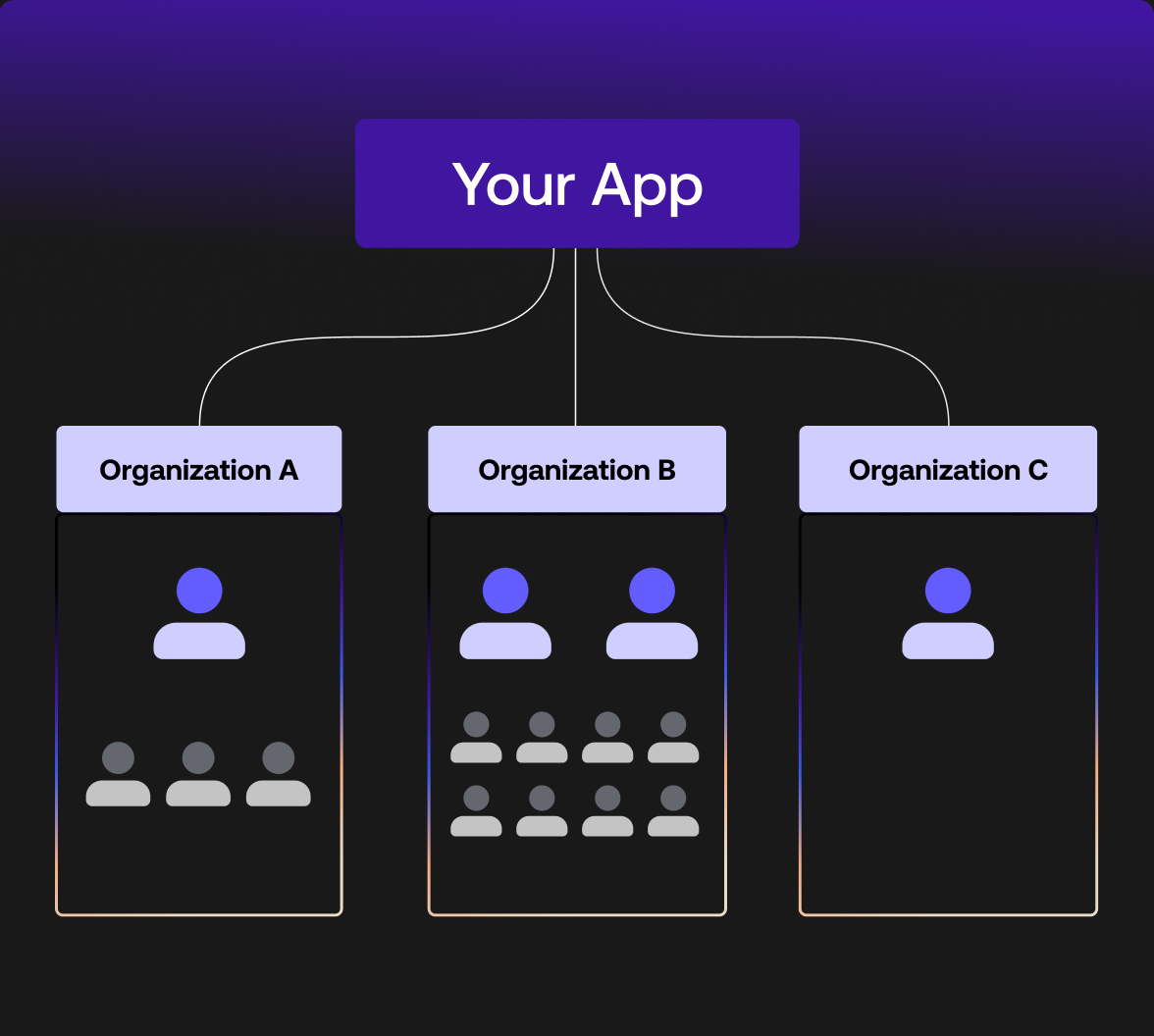
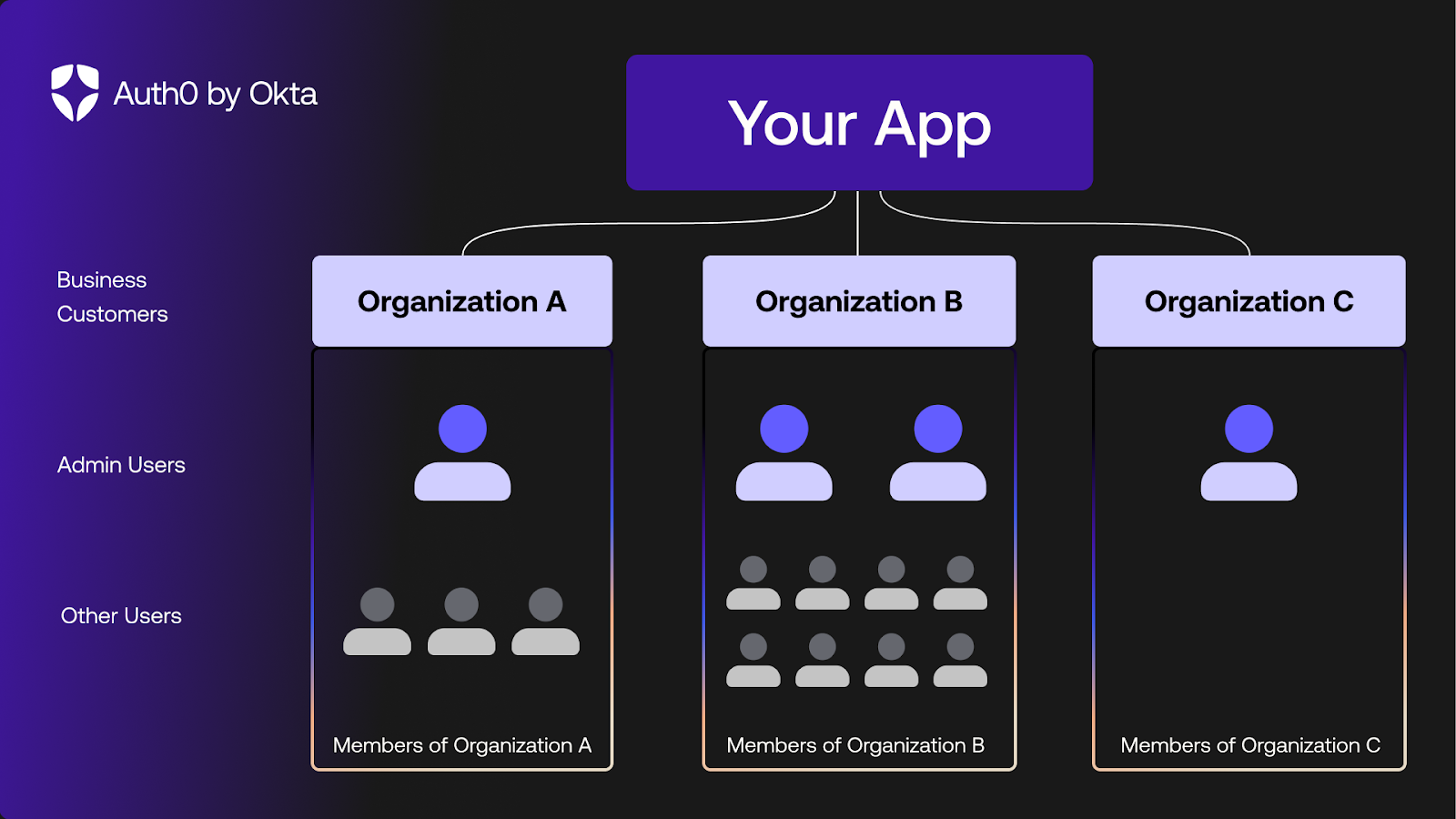
Auth0 Organizations is our solution to multi-tenancy from an auth perspective – it’s a feature for developers to manage business users. Simply put, each business is an Organization. Each Organization has members. Each member can have roles that define their permissions.
When users log into your application, how they log in depends on the requirements defined by each business. For example, let’s say you have three customers with varying needs:
- Organization A is a small business, so they’re comfortable with letting their members log in with Google or another preferred Social identity provider (IdP);
- Organization B is a larger corporation, so they’re expecting to leverage not only Enterprise IdPs but also multi-factor authentication (MFA) as an additional layer of security;
- Organization C is a brand new startup with only one employee – the founder – and all they want is a seamless experience.
The typical app user needs to be able to log in to the app and do some basic tasks. All of your business customers also want to distinguish a role for Admins who have additional permissions, like sending invites to cool new members or kicking problematic members out.

The Process
Let’s explore what a potential solution with Organizations would look like. (Check out the video for a visual walkthrough.)
Get Started
- Open your Auth0 Dashboard
- Select your Application (left menu) and configure it for business users
- Create Organizations for each business customer
- Enable Social and Enterprise Connections and MFA
- Create roles, invite members and assign roles
Get Technical
Integrate this login experience into your React app (or explore other SDKs). Follow the React SDK quickstart for detailed instructions.
- Install the Auth0 React SDK
cd <your-project-directory> npm install @auth0/auth0-react
- Configure the Auth0 provider component
import React from 'react'; import { createRoot } from 'react-dom/client'; import { Auth0Provider } from '@auth0/auth0-react'; import App from './App'; const root = createRoot(document.getElementById('root')); root.render( <Auth0Provider domain="{yourDomain}" clientId="{yourClientId}" authorizationParams={{ redirect_uri: window.location.origin }} > <App /> </Auth0Provider>, );
- Add login to your Application
import { useAuth0 } from "@auth0/auth0-react"; import React from "react"; const LoginButton = () => { const { loginWithRedirect } = useAuth0(); return <button onClick={() => loginWithRedirect()}>Log In</button>; }; export default LoginButton;
- Add logout to your Application
import { useAuth0 } from "@auth0/auth0-react"; import React from "react"; const LogoutButton = () => { const { logout } = useAuth0(); return ( <button onClick={() => logout({ logoutParams: { returnTo: window.location.origin } })}> Log Out </button> ); }; export default LogoutButton;
- Show user profile information
import { useAuth0 } from "@auth0/auth0-react"; import React from "react"; const Profile = () => { const { user, isAuthenticated, isLoading } = useAuth0(); if (isLoading) { return <div>Loading ...</div>; } return ( isAuthenticated && ( <div> <img src={user.picture} alt={user.name} /> <h2>{user.name}</h2> <p>{user.email}</p> </div> ) ); }; export default Profile;
- If you need to retrieve the organization the user belongs to, you can use the property
in the user object, for example you can add the following line of code:org_id
<p>{user.org_id}</p>
Go Beyond
Eventually, you may want to do more. You could:
- Require multi-factor authentication for users outside their corporate network to increase security,
- Assign default roles to users on sign-up or at another point in the identity flow,
- And allow customers to self-manage their Organizations using an admin portal.
The Next Step
Multi-tenancy is a common feature requirement for most B2B apps, but you shouldn’t have to spend all your time on building it. This is just the tip of the iceberg for what you can accomplish using Organizations. Try it yourself for free, and let us know if you have any questions!
Are you an early-stage startup? Apply now to the Auth0 for Startups program, which is free for one year and supports 100 Organizations in prod (and much more).
More Resources
- Get started with our React quickstart
- Dive deep into the Organizations docs
- Read about Solving Digital Identity Management for Your SaaS Application
- Learn more about Auth0 for Startups
- Ask questions in our Community forum
- Don't have an app? Check out our sample B2B app
Open a ticket for technical support (available for customers in the Startup plan or other paid plans)
About the author

Shreya Gupta
Developer Advocate, Startups