tl;dr: Control which apps your users can access with an SSO dashboard. Download the code or deploy to Heroku in 5 minutes.
Today, we are excited to announce the release of the Auth0 Open Source Single-Sign-On Dashboard. This SSO dashboard is designed to solve a problem familiar to many people. Organizations of all sizes maintain a variety of different applications to handle various business functions like accounting, HR, development, support, etc. Remembering usernames and passwords and login urls for all of these apps is a pain. With this app we take another step in simplifying the authentication experience.
“Today, we are excited to announce the release of the Auth0 Open Source Single-Sign-On Dashboard.”
Tweet This
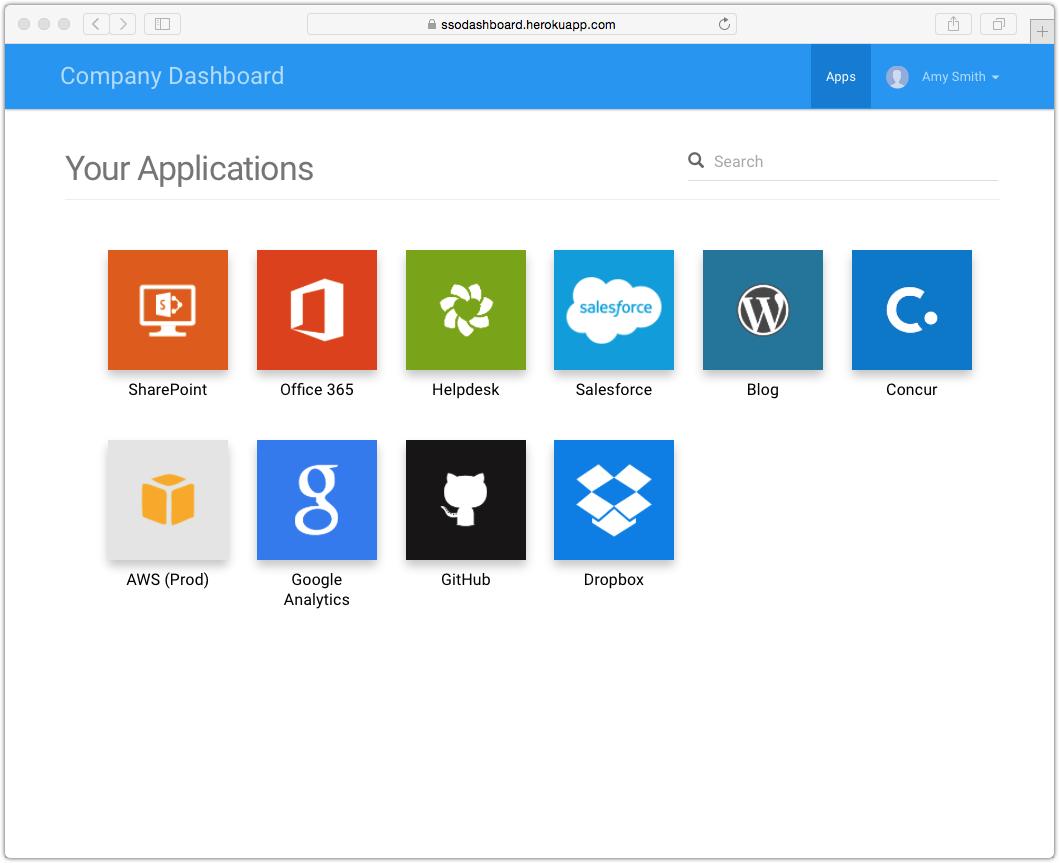
You can find the entire source of this project on Github along with instructions on how to deploy and configure a dashboard for your own organization. Additionally, you can try out a demo version (with non-functional apps) at https://ssodashboard.herokuapp.com. Username:
publicdemoTestUser123A few key features of the SSO Dashboard:
- Landing page showing all apps that a user is allowed to access.
- Self-service user profile updates.
- Administrator interface for configuring roles, apps, and users.
- Completely customizable UI.
Completely Open Source
Our approach to this project, like many projects at Auth0, was to build this as an open source app. This approach gives our users the most flexibility while still being very easy to maintain and receive updates.
- Node.js Backend (Express)
- React, Flux, and React-Router
- Bootstrap (Paper Theme) and Material UI
- Babel to enable ES6
- Webpack for asset bundling
Feel free to fork and clone this project. We will accept pull requests and issues if you want to contribute back.
If this is something you have been looking for at your company or organization do give it a try. Let us know what you think, we will be adding features based on feedback.