The focus of this guide is to help developers learn how to secure an Angular application by implementing user authentication. You'll enhance an Angular starter application to practice the following security concepts:
- Add user login and logout.
- Retrieve user profile information.
- Protect application routes.
- Call an API with protected endpoints.
This tutorial uses the Auth0 Angular SDK to secure Angular applications. The SDK abstracts a lot of authentication implementation details to help you follow security best practices using an idiomatic Angular approach while writing less code. You don't need to be an expert on OAuth 2.0 or OpenID Connect to understand how to secure your web application stack.
⏰⚡️ If you are short of time, check out the Auth0 Angular Quickstart.
Get the Starter Application
Look for the 🛠️️ emoji if you'd like to skim through the content while focusing on the build steps.
We have created a starter project using the Angular CLI to help you learn Angular security concepts through hands-on practice. The starter project uses a custom Bootstrap theme to style and layout the application so that you can focus on building and wiring Angular components.
🛠 As such, clone the
auth0-angular-samplestartergit clone -b starter git@github.com:auth0-blog/auth0-angular-sample.git
🛠 Once you clone the repo, make
auth0-angular-samplecd auth0-angular-sample
🛠 Proceed to install the Angular project dependencies:
npm install
🛠 Finally, run the Angular application:
npm start
Connect Angular with Auth0
Why use Auth0 instead of building your own user authentication from scratch?
In the past, wise folks warned, "thou shalt not roll thee own crypto". Today, wise folks advise that "you don't need to build your own authentication".
Building a comprehensive authentication and authorization system from scratch is complex. Auth0 is an Identity-as-a-Service (IDaaS) platform that lets you centralize user authentication and API authorization for all your applications to reduce that complexity.
Auth0 offers powerful security features out-of-the-box. A customizable login page, social login, Multi-Factor Authentication (MFA), and advanced user management allow you to go live in record time. Perhaps the most important feature is anomaly detection, which helps you combat credential stuff attacks.
At Auth0, credential stuffing attacks account for, on average, nearly half of all login attempts using our platform. Read more details about this critical attack vector: Credential Stuffing Attacks: What Are They and How to Combat Them.
How does Auth0 work?
You start by integrating Auth0 with your Angular application.
When your users need to log in, your Angular application triggers an authentication event, which it handles by redirecting them to a customizable Auth0 login page.
Once your users log in successfully, Auth0 redirects them back to your Angular application, returning tokens with their authentication and user information.
Additionally, you can protect your APIs with Auth0 so that you can use an access token to make a request from your Angular application to your protected API endpoints.
How easy is it to get started?
Very easy! Just follow these steps:
Configure an Auth0 Application
If you haven't already,
sign up for a free Auth0 account →A free account offers you:
- 7,000 free active users and unlimited logins.
- A centralized, ready-to-ship login page for Web, iOS & Android.
- Up to 2 social identity providers like Google and Facebook login.
- Unlimited serverless Rules to customize and extend Auth0's capabilities.
During the sign-up process, you create something called an Auth0 Tenant, which is a container that Auth0 uses to store your identity service configuration and your users in isolation. No other Auth0 customer can peek into or access your tenant.
🛠 Once you sign in, Auth0 takes you to the Dashboard, where you can manage and configure your identity services. In the left sidebar menu, click on "Applications".
🛠 Then, click the "Create Application" button. A modal opens up with a form to provide a name for the application and choose its type.
- Name:
Auth0 Angular Sample
- Application Type:
Single Page Web Applications
🛠 Click the "Create" button to complete the process. Your Auth0 application page loads up.
In the next step, you'll learn how to help Angular and Auth0 communicate using configuration data from that page — don't close it yet.
What's the relationship between Auth0 Tenants and Auth0 Applications?
Let's say that you have a photo-sharing Angular app called "Angulogram". You then would create an Auth0 tenant called
angulogramNow, say that Angulogram is available on three platforms: web as a single-page application and a native mobile app for Android and iOS. If each platform needs authentication, you need to create three Auth0 applications to provide the product with everything it needs to authenticate users through that platform.
Create a communication bridge between Angular and Auth0
When you use Auth0, there's no need to build login forms. Auth0 offers a Universal Login page to reduce the overhead of adding and managing authentication.
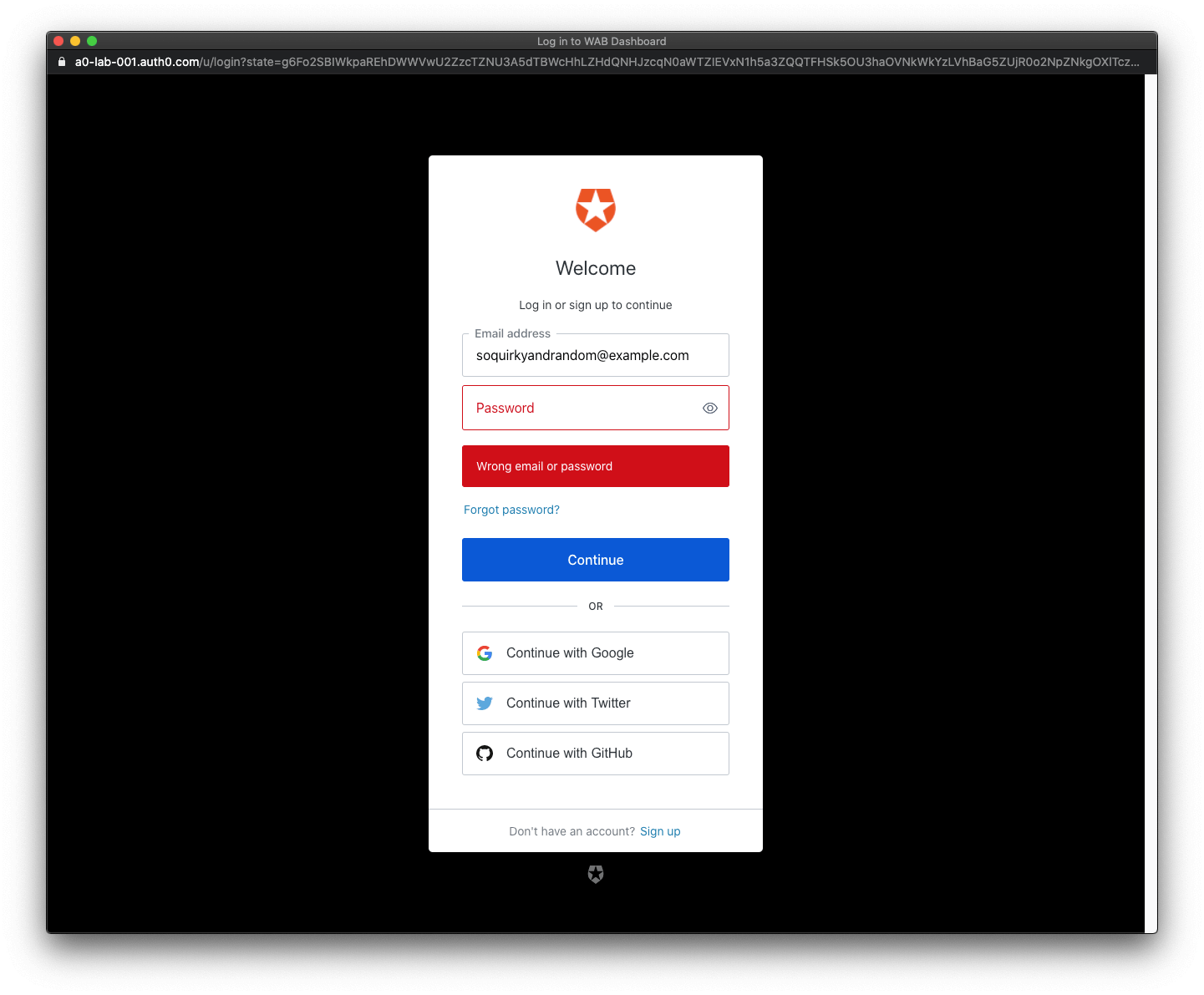
It's important to highlight that the Auth0-provided form (Auth0 Universal Login) mitigates the risk of username and password enumeration. Auth0 Universal Login implements authentication error messages correctly following the recommendations of OWASP (The Open Web Application Security Project): say enough to help the user who is logging in but don't say too much to help the attacker trying to break in.
How does Universal Login work?
Your Angular application will redirect users to Auth0 whenever they trigger an authentication request. Auth0 will present them with the Universal Login page. Once they log in, Auth0 will redirect them to your application. For that redirecting to happen securely, you must specify in your Auth0 Application Settings the URLs to which Auth0 can redirect users once it authenticates them.
🛠 As such, click on the "Settings" tab of your Auth0 Application page and fill in the following values:
🛠 Allowed Callback URL
http://localhost:4040
After your users successfully log in, Auth0 can only redirect them to any of the URLs you list here.
🛠 Allowed Logout URL
http://localhost:4040
After your users log out, Auth0 can only redirect them to any of the URLs you list here.
🛠 Allowed Web Origins
http://localhost:4040
Using the Auth0 Angular SDK, your Angular application will make requests under the hood to an Auth0 URL to handle authentication requests. As such, you need to add your Angular application origin URL to avoid Cross-Origin Resource Sharing (CORS) issues.
🛠 Scroll down and click the "Save Changes" button.
🛠 Don't close this page yet as you'll need some of its information in the next section.
Add the Auth0 configuration variables to Angular
From the Auth0 Application Settings page, you need the Auth0 Domain and Client ID values to allow your Angular application to use the communication bridge you just created:
What exactly is an Auth0 Domain and an Auth0 Client ID?
Domain
Auth0 asked to pick a name for your Tenant when you created a new Auth0 account. That Tenant name, appended with
auth0.comhttps://https://<TENANT-NAME>.auth0.com
Auth0 also supports custom domains for you to uphold your brand during the authentication process.
Client ID
Auth0 assigns a Client ID to each application you create in the Auth0 Dashboard. The Client ID is an alphanumeric string that uniquely identifies your application in your Auth0 tenant (such as
q8fij2iug0CmgPLfTfG1tZGdTQyGaTUAWarning: Another important piece of information present in the "Settings" is the Client Secret. This secret protects your resources by only granting tokens to requestors if they're authorized. Think of it as your application's password, which must be kept confidential at all times. If anyone gains access to your Client Secret, they can impersonate your application and access protected resources.
🛠 Open the Angular starter project,
auth0-angular-sampleauth_config.json- macOS/Linux:
touch auth_config.json
- Windows Powershell:
ni auth_config.json
🛠 Populate
auth_config.json{ "domain": "YOUR_AUTH0_DOMAIN", "clientId": "YOUR_AUTH0_CLIENT_ID" }
🛠 Head back to your Auth0 application page. Follow these steps to get the
domainclientId🛠 Click on the "Settings" tab, if you haven't already.
🛠 Use the "Domain" value from the "Settings" as the value of
indomain
.auth_config.json🛠 Use the "Client ID" value from the "Settings" as the value of
inclientId
.auth_config.json
These variables let your Angular application identify itself as an authorized party to interact with the Auth0 authentication server to carry out the authentication process. You are mapping your Angular application to an Auth0 application.
To use these variables within your Angular application, you'll leverage the Angular
environment🛠 Replace the content of
src/environments/environment.ts// src/environments/environment.ts import { domain, clientId } from '../../auth_config.json'; export const environment = { production: false, auth: { domain, clientId, redirectUri: window.location.origin, }, };
How is it possible to import JSON files within an Angular module? The starter project has a
tsconfig.base.jsonresolveJsonModuletrue.jsonAuth0 and Angular connection set
You have completed setting up an authentication service that your Angular application can consume. All that is left is for you to continue building up the starter project throughout this tutorial by adding security components and features.
Feel free to dive deeper into the Auth0 Documentation to learn more about how Auth0 helps you save time on implementing and managing identity.
Set Up the Auth0 Angular SDK
🛠 You need to follow these steps to integrate the Auth0 Angular SDK with your Angular application.
Install the Auth0 Angular SDK
🛠 Execute the following command:
ng add @auth0/auth0-angular@1.11.1
The Auth0 Angular SDK exposes several methods, variables, and types that help you integrate Auth0 with your Angular application idiomatically, including an authentication module and service.
Register and configure the authentication module
The SDK exports a module with the components and services you need to perform user authentication. Import this module into
AppModule🛠 Import
AuthModuleenvironment@NgModulesrc/app/app.module.ts// src/app/app.module.ts // Other imports... import { AuthModule } from '@auth0/auth0-angular'; import { environment as env } from '../environments/environment'; @NgModule({...}) export class AppModule {}
🛠 Then, add
AuthModuleAppModule// src/app/app.module.ts // All imports... @NgModule({ declarations: [...], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, FontAwesomeModule, // 👇 add and initialize AuthModule AuthModule.forRoot({ ...env.auth, }), ], bootstrap: [...], }) export class AppModule {}
You use the
pattern to configure forRoot()
AuthModuledomainclientIdenv.authUser authentication is a mechanism to monitor who is accessing your application and control what they can do. For example, you can prevent users who have not logged in from accessing parts of your application. In that scenario, Auth0 can act as your application bouncer.
A bouncer is a person employed by a nightclub or similar establishment to prevent troublemakers from entering or to eject them from the premises. Angular security is not too different from nightclub security.
If users want to enter a protected route from your application, Auth0 will stop them and ask them to present their credentials. If Auth0 can verify who they are and that they are supposed to go in there, Auth0 will let them in. Otherwise, Auth0 will take them back to a public application route.
Now, it's important to reiterate that the authentication process won't happen within your application layer. Your Angular application will redirect your users to the Auth0 Universal Login page, where Auth0 asks for credentials and redirects the user back to your application with the result of the authentication process.
The Auth0 Angular SDK is all set up. You are ready to create components to implement the authentication flow in the next section.
Add User Authentication
The Auth0 Angular SDK gives you methods to trigger authentication events within Angular components: login, logout, and sign up.
Create a login button
🛠 Create a
LoginButtonComponentsrc/components/ng generate component components/login-button --inlineStyle --skipTests
🛠 Populate the
login-button.component.tssrc/app/components/login-button/// src/app/components/login-button/login-button.component.ts import { Component, OnInit } from '@angular/core'; import { AuthService } from '@auth0/auth0-angular'; @Component({ selector: 'app-login-button', templateUrl: './login-button.component.html', styles: [], }) export class LoginButtonComponent implements OnInit { constructor(public auth: AuthService) {} ngOnInit(): void {} loginWithRedirect(): void { this.auth.loginWithRedirect(); } }
🛠 Next, populate the
login-button.component.htmlsrc/app/components/login-button/<!-- src/app/components/login-button/login-button.component.html --> <button class="btn btn-primary btn-block" (click)="loginWithRedirect()"> Log in </button>
Within the
LoginButtonComponentauth.loginWithRedirect()AuthServiceYou can customize the login experience by passing a configuration object as an argument to
loginWithRedirect()loginWithRedirect()RedirectLoginOptionsCreate a sign-up button
You can make users land directly on a sign-up page instead of a login page by adding the
screen_hintauth.loginWithRedirect(){ screen_hint: "signup", }
🛠 Create a
SignupButtonComponentsrc/components/ng generate component components/signup-button --inlineStyle --skipTests
🛠 Populate the
signup-button.component.tssrc/app/components/signup-button/// src/app/components/signup-button/signup-button.component.ts import { Component, OnInit } from '@angular/core'; import { AuthService } from '@auth0/auth0-angular'; @Component({ selector: 'app-signup-button', templateUrl: './signup-button.component.html', }) export class SignupButtonComponent implements OnInit { constructor(public auth: AuthService) {} ngOnInit(): void {} loginWithRedirect(): void { this.auth.loginWithRedirect({ screen_hint: 'signup' }); } }
🛠 Populate the
signup-button.component.htmlsrc/app/components/signup-button/<button class="btn btn-primary btn-block" (click)="loginWithRedirect()"> Sign Up </button>
The sign-up feature requires you to enable the Auth0 New Universal Login Experience in your Tenant.
🛠 Open the Universal Login section of the Auth0 Dashboard and choose the "New" option under the "Experience" subsection.
🛠 Scroll down and click on the "Save Changes" button.
The difference between the
LoginButtonComponentSignupButtonComponentCreate a logout button
🛠 Create a
LogoutButtonComponentsrc/components/ng generate component components/logout-button --inlineStyle --skipTests
🛠 Populate the
logout-button.component.tssrc/app/components/logout-button/// src/app/components/logout-button/logout-button.component.ts import { Component, Inject, OnInit } from '@angular/core'; import { AuthService } from '@auth0/auth0-angular'; import { DOCUMENT } from '@angular/common'; @Component({ selector: 'app-logout-button', templateUrl: './logout-button.component.html', styles: [], }) export class LogoutButtonComponent implements OnInit { constructor( public auth: AuthService, @Inject(DOCUMENT) private doc: Document, ) {} ngOnInit(): void {} logout(): void { this.auth.logout({ returnTo: this.doc.location.origin }); } }
You are defining a
logout()🛠 Next, populate the
logout-button.component.htmlsrc/app/components/logout-button/<!--src/app/components/logout-button/logout-button.component.html--> <button class="btn btn-danger btn-block" (click)="logout()">Log out</button>
The
auth.logout()AuthService/v2/logoutlogout()/v2/logoutLogoutOptionsHere, you add the
returnTohttp://localhost:4040However, if you were to deploy your Angular application to production, you need to add the production logout URL to the "Allowed Logout URLs" list and ensure that Auth0 redirects your users to that production URL and not
localhostreturnTothis.doc.location.originAngular components don't have direct access to the
document@InjectDOCUMENTAuthenticationButtonComponentthis.docthis.doc.locationLocationoriginIntegrate the login and logout buttons
Let's wrap
LoginButtonComponentLogoutButtonComponent🛠 Create an
AuthenticationButtonComponentsrc/app/components/ng g c components/authentication-button --inlineStyle --skipTests
You are using the shorthand
(g) andgenerate(c) to make the command shorter.component
🛠 Populate the
authentication-button.component.tssrc/app/components/authentication-button/// src/app/components/authentication-button/authentication-button.component.ts import { Component, OnInit } from '@angular/core'; import { AuthService } from '@auth0/auth0-angular'; @Component({ selector: 'app-authentication-button', templateUrl: './authentication-button.component.html', styles: [], }) export class AuthenticationButtonComponent implements OnInit { constructor(public auth: AuthService) {} ngOnInit(): void {} }
🛠 Populate the
authentication-button.component.htmlsrc/app/components/authentication-button/<!-- src/app/components/authentication-button/ authentication-button.component.html --> <app-login-button *ngIf="(auth.isAuthenticated$ | async) === false"> </app-login-button> <app-logout-button *ngIf="auth.isAuthenticated$ | async"> </app-logout-button>
Let's start with understanding what's happening in the template.
auth.isAuthenticated$ObservableAuthServicetruefalseIt's important to note that, under the hood,
auth.isAuthenticated$AuthService.isLoading$falseauth.isAuthenticated$AuthenticationButtonComponentThere are some advantages to using this
AuthenticationButtonComponentYou can build flexible interfaces.
AuthenticationButtonComponentLoginButtonComponentLogoutButtonComponentYou can build extensible interfaces. You can easily swap the
LoginButtonComponentSignupButtonComponentAuthenticationButtonComponentNewAuthenticationButtonComponentYou can build declarative interfaces. Using AuthenticationButton, you can add login and logout functionality to the
NavBarComponent🛠 With that in mind, create an
AuthNavComponentsrc/components/ng g c components/auth-nav --inlineStyle --skipTests
🛠 Populate the
auth-nav.component.htmlsrc/app/components/auth-nav/<!--src/app/components/auth-nav/auth-nav.component.html--> <div class="navbar-nav ml-auto"> <app-authentication-button></app-authentication-button> </div>
🛠 Finally, open the
nav-bar.component.htmlsrc/app/components/nav-bar/<!--src/app/components/nav-bar/nav-bar.component.html--> <div class="nav-container mb-3"> <nav class="navbar navbar-expand-md navbar-light bg-light"> <div class="container"> <div class="navbar-brand logo"></div> <app-main-nav></app-main-nav> <app-auth-nav></app-auth-nav> </div> </nav> </div>
By having different types of navigation sub-components, you can extend each navigation bar as you need without reopening and modifying the
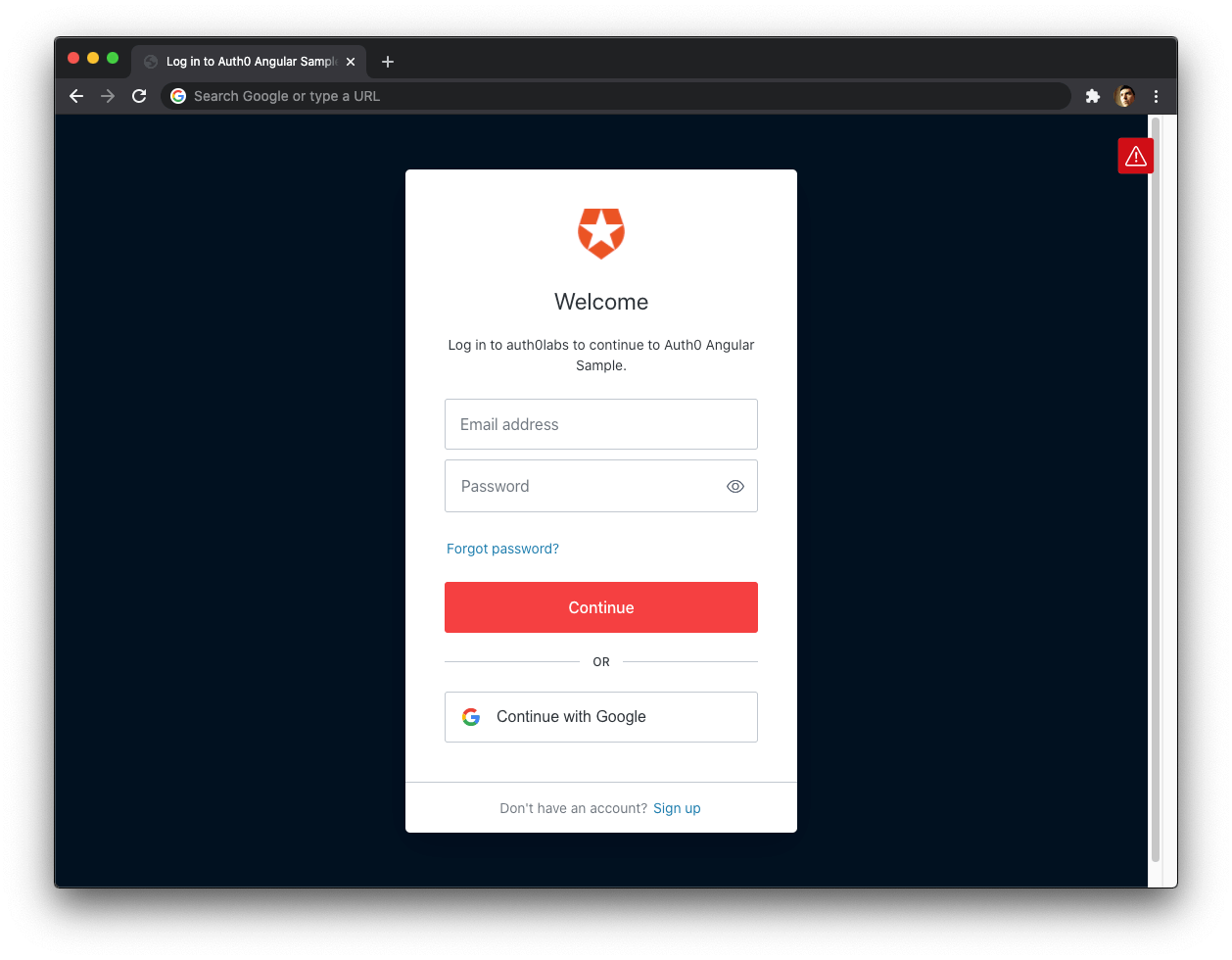
MainNavComponent🛠 Go ahead and try to log in. Your Angular application redirects you to the Auth0 Universal Login page. You can use a form to log in with a username and password or a social identity provider like Google. Notice that this login page also gives you the option to sign up.
Experiment: Use SignupButtonComponent
SignupButtonComponentSwap the
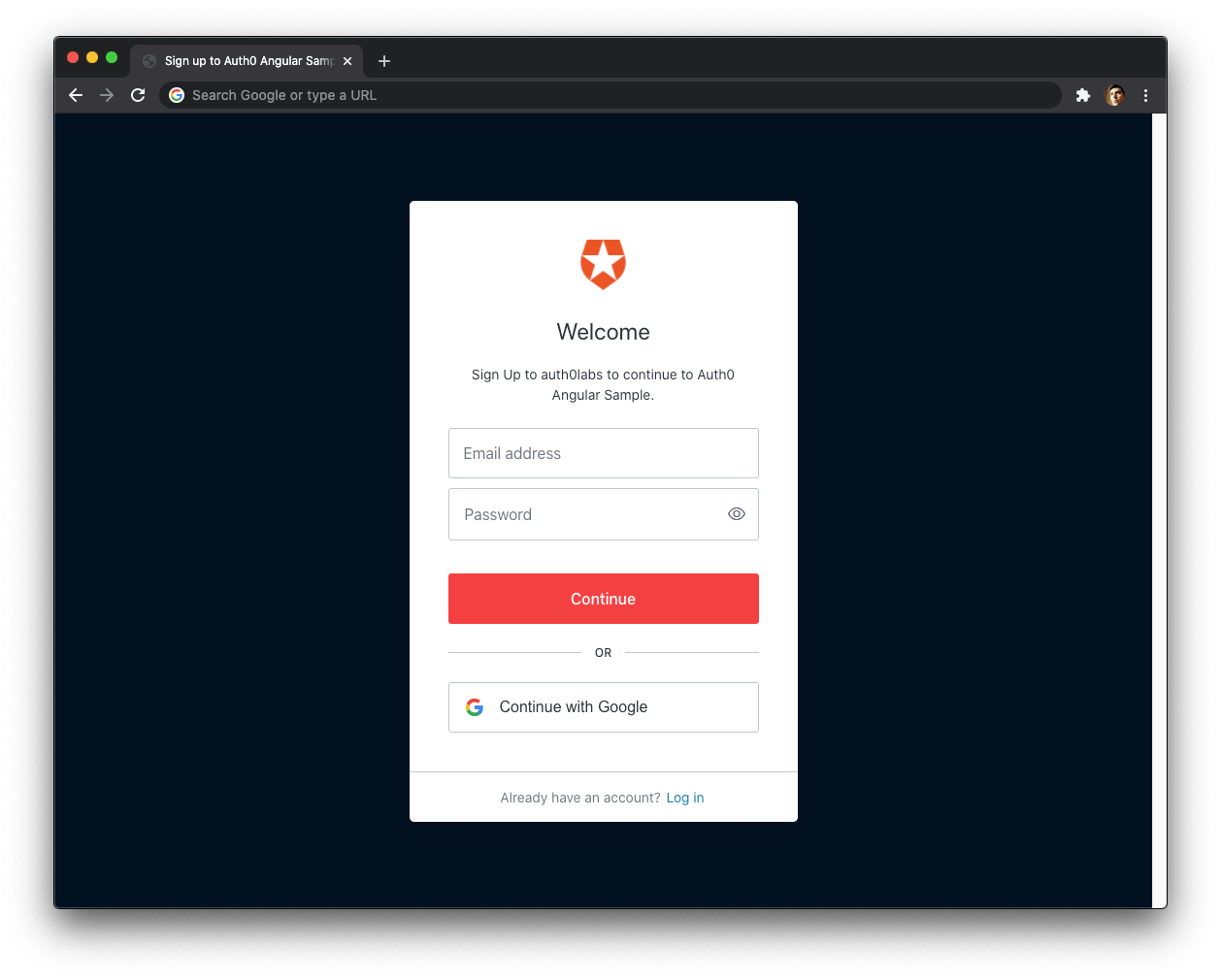
LoginButtonComponentSignupButtonComponentAuthenticationButtonComponentWhen you click the "Sign Up" button, you'll land in a page with language optimized to encourage you to sign up for your Angular application.
Try this out!
Once you complete this experiment, swap back
SignupButtonComponentLoginButtonComponentYou can customize the appearance of New Universal Login pages. You can also override any text in the New Experience using the Text Customization API.
Notice that when you finish logging in and Auth0 redirects you to your Angular app, the user interface has a blank screen flashing.
The user interface flashes because your Angular app is loading up its services. While it is loading, Angular doesn't know if Auth0 has authenticated the user yet. Your app will know the user authentication status after the Auth0 Angular SDK loads.
🛠 To fix that UI flashing, use the
auth.isLoading$AuthServiceAppComponent🛠 Open
src/app/app.component.ts// src/app/app.component.ts import { Component } from '@angular/core'; import { AuthService } from '@auth0/auth0-angular'; @Component({ selector: 'app-root', templateUrl: './app.component.html', }) export class AppComponent { constructor(public auth: AuthService) {} }
🛠 Open
src/app/app.component.html<!--src/app/app.component.html--> <div id="app" class="d-flex flex-column h-100"> <div class="container" *ngIf="auth.isLoading$ | async; else loaded"> <app-loading></app-loading> </div> <ng-template #loaded> <app-nav-bar></app-nav-bar> <div class="container flex-grow-1"> <div class="mt-5"> <router-outlet></router-outlet> </div> </div> <app-footer></app-footer> </ng-template> </div>
While the SDK is loading,
LoadingComponentRetrieving User Information
After a user successfully logs in, Auth0 sends an ID token to your Angular application. Authentication systems, such as Auth0, use ID Tokens in token-based authentication to cache user profile information and provide it to a client application. The caching of ID tokens can contribute to improvements in performance and responsiveness for your Angular application.
You can use the data from the ID token to personalize the user interface of your Angular application. The Auth0 Angular SDK decodes the ID token and emits its data through the
auth.user$AuthServiceHow can you use the ID token to create a profile page for your users?
🛠 Update
ProfileComponentsrc/app/pages/profile/profile.component.ts// src/app/pages/profile/profile.component.ts import { Component, OnInit } from '@angular/core'; import { AuthService } from '@auth0/auth0-angular'; @Component({ selector: 'app-profile', templateUrl: './profile.component.html', }) export class ProfileComponent implements OnInit { profileJson: string = null; constructor(public auth: AuthService) {} ngOnInit(): void { this.auth.user$.subscribe( (profile) => (this.profileJson = JSON.stringify(profile, null, 2)), ); } }
🛠 Update the template of
ProfileComponentsrc/app/pages/profile/profile.component.html<!--src/app/pages/profile/profile.component.html--> <div *ngIf="auth.user$ | async as user"> <div class="row align-items-center profile-header"> <div class="col-md-2 mb-3"> <img [src]="user.picture" alt="User's profile picture" class="rounded-circle img-fluid profile-picture" /> </div> <div class="col-md text-center text-md-left"> <h2>{{ user.name }}</h2> <p class="lead text-muted">{{ user.email }}</p> </div> </div> <div class="row" *ngIf="profileJson"> <pre class="col-12 text-light bg-dark p-4">{{ profileJson }}</pre> </div> </div>
What's happening within the
ProfileComponentngOnInit()this.auth.user$ProfileComponentthis.auth.user$JSON.stringifythis.profileJson*ngIfprofileJsonProfileComponentusernullAs such, you should protect the route that renders this component,
. You'll learn how to do just that in the next section.http://localhost:4040/profile
Protecting Routes
From all the sections in this guide, this one is the easiest to implement thanks to the robustness of the Angular Router. The Auth0 Angular SDK exposes an
that you can use to protect routes.AuthGuard
🛠 Open
src/app/app-routing.module.ts// src/app/app-routing.module.ts import { NgModule } from '@angular/core'; import { Routes, RouterModule } from '@angular/router'; import { HomeComponent } from 'src/app/pages/home/home.component'; import { ProfileComponent } from 'src/app/pages/profile/profile.component'; import { ExternalApiComponent } from 'src/app/pages/external-api/external-api.component'; import { AuthGuard } from '@auth0/auth0-angular'; const routes: Routes = [ { path: '', component: HomeComponent, pathMatch: 'full', }, { path: 'profile', component: ProfileComponent, canActivate: [AuthGuard], }, { path: 'external-api', component: ExternalApiComponent, canActivate: [AuthGuard], }, ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule], }) export class AppRoutingModule {}
Requiring user login to access a route is easy: just include the
canActivateAuthGuardAuthService🛠 You can now test that these two paths,
/profile/external-apiClient-side guards improve the user experience of your Angular application, not its security.
In Security StackExchange, Conor Mancone explains that server-side guards are about protecting data while client-side guards are about improving user experience.
The main takeaways from his response are:
- You can't rely on client-side restrictions, such as navigation guards and protected routes, to protect sensitive information.
- Attackers can potentially get around client-side restrictions.
- Your server should not return any data that a user should not access.
- Returning all the user data from the server and letting the front-end framework decide what to display and what to hide based on the user authentication status is the wrong approach.
- Anyone can open the browser's developer tools and inspect the network requests to view all the data.
- The use of navigation guards helps improve user experience, not user security. - Without guards, a user who has not logged in may wander into a page with restricted information and see an error, like "Access Denied". - With guards that match the server permissions, you can prevent users from seeing errors by preventing them from visiting the restricted page.
Calling an API
This section focuses on showing you how to get an access token in your Angular application and how to use it to make API calls to protected API endpoints.
When you use Auth0, you delegate the authentication process to a centralized service. Auth0 provides you with functionality to log in and log out users from your Angular application. However, your application may need to access protected resources from an API.
You can also protect an API with Auth0. Auth0 offers multiple Auth0 API quickstarts to help you integrate Auth0 with your backend platform.
When you use Auth0 to protect your API, you also delegate the authorization process to a centralized service that ensures only approved client applications can access protected resources on behalf of a user.
How can you make secure API calls from Angular?
Your Angular application authenticates the user and receives an access token from Auth0. The application can then pass that access token to your API as a credential. In turn, your API can use Auth0 libraries to verify the access token it receives from the calling application and issue a response with the desired data.
Instead of creating an API from scratch to test the authentication and authorization flows between the client and the server, you'll use a demo Express API that I've prepared for you.
Get the Express API demo
🛠 Open a new terminal window and clone the
auth0-express-js-samplegit clone git@github.com:auth0-blog/auth0-express-js-sample.git
🛠 Once you clone this repo, make the
directory your current directory:auth0-express-js-sample
cd auth0-express-js-sample
🛠 Install the Node.js project dependencies:
npm install
Connect the Express API with Auth0
Create a communication bridge between Express and Auth0
This process is similar to how you connected Angular with Auth0.
🛠 Head to the APIs section in the Auth0 Dashboard, and click the "Create API" button.
🛠 Then, in the form that Auth0 shows:
- Add a Name to your API:
Auth0 Express Sample
- Set its Identifier value:
https://express.sample
- Leave the signing algorithm as
as it's the best option from a security standpoint.RS256
Identifiers are unique strings that help Auth0 differentiate between your different APIs. We recommend using URLs to facilitate creating unique identifiers predictably; however, Auth0 never calls these URLs.
🛠 With these values in place, hit the "Create" button. Keep this page open as you'll need some of its values in the next section.
Add the Auth0 configuration variables to Express
🛠 Create a
.envauth0-express-js-sampletouch .env
🛠 Populate this
auth0-express-js-sample/.envSERVER_PORT=6060 CLIENT_ORIGIN_URL=http://localhost:4040 AUTH0_AUDIENCE= AUTH0_DOMAIN=
🛠 Head back to your Auth0 API page, and follow these steps to get the Auth0 Audience:
🛠 Click on the "Settings" tab.
🛠 Locate the "Identifier" field and copy its value.
🛠 Paste the "Identifier" value as the value of
inAUTH0_AUDIENCE
..env
Now, follow these steps to get the Auth0 Domain value:
- 🛠 Click on the "Test" tab.
- 🛠 Locate the section called "Asking Auth0 for tokens from my application".
- 🛠 Click on the cURL tab to show a mock
request.POST - 🛠 Copy your Auth0 domain, which is part of the
parameter value:--url
.tenant-name.region.auth0.com - 🛠 Paste the Auth0 domain value as the value of
inAUTH0_DOMAIN
..env
Tips to get the Auth0 Domain
The Auth0 Domain is the substring between the protocol,
and the pathhttps://
./oauth/tokenThe Auth0 Domain follows this pattern:
.tenant-name.region.auth0.comThe
subdomain (region
,au
, orus
) is optional. Some Auth0 Domains don't have it.euClick on the image above, please, if you have any doubt on how to get the Auth0 Domain value.
🛠 With the
.envnpm start
Configure Angular to connect with the Express API
🛠 Head back to the
auth0-angular-sample🛠 Locate the
auth_config.json{ "domain": "YOUR_AUTH0_DOMAIN", "clientId": "YOUR_AUTH0_CLIENT_ID", "audience": "https://express.sample", "serverUrl": "http://localhost:6060" }
🛠 The value of
audienceAUTH0_AUDIENCEauth0-express-js-sample/.env🛠 Locate the
src/environments/environment.ts// src/environments/environment.ts import { domain, clientId, audience, serverUrl } from '../../auth_config.json'; export const environment = { production: false, auth: { domain, clientId, redirectUri: window.location.origin, audience, }, dev: { serverUrl, }, };
Your Angular application needs to pass an access token when it calls a target API to access protected resources.
The Auth0 Angular SDK provides an
HttpInjectorHttpClient🛠 Start by importing the
HTTP_INTERCEPTORSAuthHttpInterceptor@NgModulesrc/app/app.module.ts// src/app/app.module.ts // Other imports... import { HTTP_INTERCEPTORS } from '@angular/common/http'; import { AuthHttpInterceptor } from '@auth0/auth0-angular'; @NgModule({...}) export class AppModule {}
You are importing
AuthHttpInterceptor@auth0/auth0-angularHTTP_INTERCEPTORS@angular/common/httpHTTP_INTERCEPTORSHttpInterceptor🛠 Next, add the
providersAppModuleAuthHttpInterceptor// src/app/app.module.ts // All imports... @NgModule({ declarations: [...], imports: [...], providers: [ { provide: HTTP_INTERCEPTORS, useClass: AuthHttpInterceptor, multi: true, }, ], bootstrap: [AppComponent], }) export class AppModule {}
This completes the wiring needed to connect the
AuthHttpInterceptorNow, you need to tell the SDK to which requests to attach access tokens by further configuring
AuthModule.forRoot()HttpClientIf there's a match, Angular attaches an access token to the authorization header of the request. You can use a string or a regular expression for the URL matching. For now, you are going to allow Angular to attach an access token to requests it makes to
http://localhost:6060/api/messages/protected-message🛠 Update the configuration of the
AuthModuleimportsAppModule// src/app/app.module.ts // All imports... @NgModule({ declarations: [...], imports: [ BrowserModule, AppRoutingModule, HttpClientModule, FontAwesomeModule, // 👇 update AuthModule AuthModule.forRoot({ ...env.auth, httpInterceptor: { allowedList: [`${env.dev.serverUrl}/api/messages/protected-message`], }, }), ], providers: [...], bootstrap: [...], }) export class AppModule {}
Suppose you make an HTTP call using
HttpClientAuthHttpInterceptorAuthorizationNote: Being explicit about which API requests require an access token in the authorization header prevents your tokens from being attached to requests made to an unintended recipient, which is a serious security issue. Those recipients could then use that token to call the API as if it were your application.
Finally, make your API call using the
HttpClientHttpClientModule🛠 Update
src/app/pages/external-api/external-api.component.ts// src/app/pages/external-api/external-api.component.ts import { Component, OnInit } from '@angular/core'; import { HttpClient } from '@angular/common/http'; import { environment as env } from '../../../environments/environment'; interface Message { message: string; } @Component({ selector: 'app-external-api', templateUrl: './external-api.component.html', }) export class ExternalApiComponent implements OnInit { message: string = null; constructor(private http: HttpClient) {} ngOnInit(): void {} callApi(): void { this.http .get(`${env.dev.serverUrl}/api/messages/public-message`) .subscribe((result: Message) => { this.message = result.message; }); } callSecureApi(): void { this.http .get(`${env.dev.serverUrl}/api/messages/protected-message`) .subscribe((result: Message) => { this.message = result.message; }); } }
⚠️ Check that the URL you're calling using
matches the rule you've got in your HttpClient
configuration. Watch out for trailing slashes.httpInterceptor
🛠 Update
src/app/pages/external-api/external-api.component.html<!--src/app/pages/external-api/external-api.component.html--> <div> <h1>External API</h1> <p> Use these buttons to call an external API. The protected API call has an access token in its authorization header. The API server will validate the access token using the Auth0 Audience value. </p> <div class="btn-group mt-5" role="group" aria-label="External API Requests Examples" > <button (click)="callApi()" type="button" class="btn btn-primary"> Get Public Message </button> <button (click)="callSecureApi()" type="button" class="btn btn-primary"> Get Protected Message </button> </div> <div *ngIf="message" class="mt-5"> <h6 class="muted">Result</h6> <div class="container-fluid"> <div class="row"> <code class="col-12 text-light bg-dark p-4"> {{ message }} </code> </div> </div> </div> </div>
What is happening now within the
ExternalApiYou add a
callApi()callSecureApi()${env.dev.apiUrl}/api/messages/protected-messageallowedListAuthHttpInterceptorThen, Angular uses the Auth0 SDK to get an access token from Auth0 and attaches that access token as a bearer credential in the authorization header of the request.
You then assign the result of the successful request to
this.messageWhy is the Auth0 Audience value the same for both client and server applications?
Auth0 uses the value of the
audienceThe actions that your Angular application can perform on the API depend on the scopes that your access token contains. You can define the value of the scope in the
of an tokenOptions
httpInterceptor.allowedListRemember that screen you saw when you first logged in with Auth0 asking you for permission to access your profile information? Your Angular application will request authorization from the user to access the requested scopes, and the user will approve or deny the request. That screen is known as the consent dialog. You may have seen this before when using GitHub, Google, or Facebook to log in or when sharing your email contacts with a third party.
When you don't pass a
scopetokenOptionsopenid profile email
: This scope informs the Auth0 Authorization Server that the client is making an OpenID Connect (OIDC) request to verify the user's identity. OpenID Connect is an authentication protocol.openid
: This scope value requests access to the user's default profile information, such asprofile
,name
, andnickname
.picture
: This scope value requests access to theemail
andemail
information.email_verified
The details of the OpenID Connect Scopes go into the ID Token.
In the case of your APIs, you'll define custom API scopes to implement access control, and you'll identify them in the calls that your client applications make to that API. Auth0 includes API scopes in the access token as the
claim.scope
The concepts about API scopes or permissions are better covered in an Auth0 API tutorial such as "Use TypeScript to Create a Secure API with Node.js and Express: Role-Based Access Control".
Your previous login request did not include an audience parameter. As such, the Angular SDK doesn't have an access token stored in memory.
You should not store tokens in localStorage
. Why?
localStorageStoring tokens in browser local storage provides persistence across page refreshes and browser tabs. However, if an attacker can run JavaScript in the Single-Page Application (SPA) using a cross-site scripting (XSS) attack, they can retrieve the tokens stored in local storage.
A vulnerability leading to a successful XSS attack can be either in the SPA source code or in any third-party JavaScript code included in the SPA, such as Bootstrap, jQuery, or Google Analytics.
🛠 Log out and log back in to get a new access token from Auth0 that includes the audience information.
🛠 Visit
and click any of the buttons on the External API page to test the responses.http://localhost:4040/external-api
Get Public Message:
The API doesn't require an access token to share this message.
Get Protected Message:
The API successfully validated your access token.
Conclusion
You have implemented user authentication in Angular to identify your users, get user profile information, and control the content that your users can access. You also learned how to make secure API calls between a client and a server of a stack protected with Auth0.
This tutorial covered the most common authentication use case for a Angular application: simple login and logout. However, Auth0 is an extensible and flexible platform that can help you achieve even more. If you have a more complex use case, check out the Auth0 Architecture Scenarios to learn more about the typical architecture scenarios we have identified when working with customers on implementing Auth0.
In a follow-up guide, we'll cover advanced authentication patterns and tooling, such as using a pop-up instead of a redirect to log in users, adding permissions to ID tokens, using metadata to enhance user profiles, and much more.
Let me know in the comments below how you liked this tutorial. Thank you for reading this post and stay tuned for more, please.
About the author

Dan Arias
Staff Developer Advocate
The majority of my engineering work revolves around AWS, React, and Node, but my research and content development involves a wide range of topics such as Golang, performance, and cryptography. Additionally, I am one of the core maintainers of this blog. Running a blog at scale with over 600,000 unique visitors per month is quite challenging!
I was an Auth0 customer before I became an employee, and I've always loved how much easier it is to implement authentication with Auth0. Curious to try it out? Sign up for a free account ⚡️.View profile