Sinatra is one of the most popular Ruby frameworks for developing web applications and APIs, used by over 200K applications. Sinatra is a Domain Specific Language (DSL) for creating web applications and APIs in Ruby; it's not your typical web app Model-View-Controller framework but ties specific URLs directly to relevant Ruby code and returns its output in response.
In this blog post, you'll learn how to build a Sinatra API and protect its endpoints using Auth0. You'll build Sinatra Songs API, a songs CRUD API, and learn about the top songs of Frank Sinatra because there's no Sinatra API without some Frank Sinatra in it! 😉
Project Requirements
For this project, you'll use the following versions:
- Ruby 3.1.2
- Sinatra 3.0.2
- An Auth0 account. If you don't have one, you can sign up for a free Auth0 account here.
Try out the most powerful authentication platform for free.
Get started →You'll build a Sinatra Songs API from scratch, but if you need it, you can check out the project repository, which has two branches. The
mainadd-authorizationBuilding the Songs API
Let's start by creating a new project. In your terminal, create a new folder called
sinatra-auth0-songs-apiInstalling Sinatra
Let's go ahead and install Sinatra. First, you'll need to create a
GemfileCreate a new file,
Gemfile# Gemfile # frozen_string_literal: true source 'https://rubygems.org' ruby File.read('.ruby-version').strip gem 'sinatra', '~> 3.0', '>= 3.0.2' gem 'puma'
You can specify the ruby version in the
GemfileTo do so, you specify a file called
.ruby-version3.1.2
Finally, install the gems by running the following:
bundle install
And just like that, Sinatra 🎩 is installed! You also installed
as a web server.puma
Creating the song model
Let's create a class to represent a song. Create a new folder,
modelssong.rbmodelsPopulate the
song.rb# models/song.rb # frozen_string_literal: true # Class to represent a Song class Song attr_accessor :id, :name, :url def initialize(id, name, url) @id = id @name = name @url = url end def to_json(*a) { 'id' => id, 'name' => name, 'url' => url }.to_json(*a) end end
You are defining a
Songidnameurlto_jsonImplement CRUD API
So far, you've only worked with Ruby; now it's time to get hands-on with Sinatra.
Create a new file,
api.rbapi.rb# api.rb # frozen_string_literal: true require 'sinatra' require 'json' before do content_type 'application/json' end get '/songs' do return {todo: :implementation}.to_json end get '/songs/:id' do return {todo: :implementation}.to_json end post '/songs' do return {todo: :implementation}.to_json end put '/songs/:id' do return {todo: :implementation}.to_json end delete '/songs/:id' do return {todo: :implementation}.to_json end
Let's break down what's going on in the
api.rbFirst, you are requiring the
sinatrajsonrequire 'sinatra' require 'json'
Unlike Rails, in Sinatra, you have to load everything yourself. This could be great because it removes all the Rails magic 🔮 by forcing you to be explicit with what you are using.
Next, you are defining a
beforebefore do content_type 'application/json' end
As explained in the Sinatra Docs,
filters are evaluated before each request.before
In this case, you are setting the Content-Type header to
application/jsonNext, you define the routes:
get '/songs' do # ... end get '/songs/:id' do # ... end post '/songs' do # ... end put '/songs/:id' do # ... end delete '/songs/:id' do # ... end
These routes represent the CRUD you'll be implementing.
- Create: POST
/songs - Read: GET
/songs - Read: GET
/songs/:id - Update: PUT
/songs/:id - Delete: DELETE
/songs/:id
Well, it's more like CRRUD, but you get the point. 🫠
With your API skeleton in place, you can run the server and test the endpoints.
To run the server from your terminal:
ruby api.rb
Once the server is running, your terminal will look as follows:
➜ sinatra-auth0-songs-api git:(main) ✗ ruby api.rb == Sinatra (v3.0.2) has taken the stage on 4567 for development with backup from Puma Puma starting in single mode... * Puma version: 6.0.0 (ruby 3.1.2-p20) ("Sunflower") * Min threads: 0 * Max threads: 5 * Environment: development * PID: 98050 * Listening on http://127.0.0.1:4567 * Listening on http://[::1]:4567 Use Ctrl-C to stop
Now you can access the endpoints on
http://localhost:4567curl➜ curl -v http://localhost:4567/songs {"todo":"implementation"}%
Populate the API with the songs.json
file
songs.jsonTo have some data in the API, you can download the
file from the repository accompanying this article, which was populated using data from the LastFM API. The songs.json
songs.json{ "id": 1, "name": "My Way", "url": "https://www.last.fm/music/Frank+Sinatra/_/My+Way" }
Let's implement a helper to read from the
songs.jsonCreate a new folder,
helperssongs_helper.rb# helpers/songs_helper.rb # frozen_string_literal: true require_relative '../models/song' require 'json' # Class to read songs from a JSON file class SongsHelper def self.songs filepath = File.join(File.dirname(__FILE__), '../songs.json') file = File.read(filepath) data = JSON.parse(file)['songs'] data.map do |song| Song.new(song['id'], song['name'], song['url']) end end end
The
SongsHelpersongssongs.jsonSongNext, in your
api.rbSongsHelper.songs# api.rb # frozen_string_literal: true require 'sinatra' require 'json' # 👇 new code require_relative 'helpers/songs_helper' songs ||= SongsHelper.songs # 👆 new code # existing code ...
You are importing the
helpers/songs_helpersongssongsNote in a real-world app, you'd have a proper database, and there will be no need to do this step, but to keep this tutorial simple, we won't have a database and will work with the data coming from the
songs.jsonUsing the
songsGET songs# api.rb # frozen_string_literal: true require 'sinatra' require 'json' require_relative 'helpers/songs_helper' songs ||= SongsHelper.songs before do content_type 'application/json' end # 👇 new code get '/songs' do return songs.to_json end # 👆 new code # existing code ...
The
GET songscurl➜ curl http://localhost:4567/songs [ {"id":1,"name":"My Way","url":"https://www.last.fm/music/Frank+Sinatra/_/My+Way"}, {"id":2,"name":"Strangers in the Night","url":"https://www.last.fm/music/Frank+Sinatra/_/Strangers+in+the+Night"}, {"id":3,"name":"Fly Me to the Moon","url":"https://www.last.fm/music/Frank+Sinatra/_/Fly+Me+to+the+Moon"}, {"id":4,"name":"That's Life","url":"https://www.last.fm/music/Frank+Sinatra/_/That%27s+Life"}, {"id":5,"name":"I've Got You Under My Skin","url":"https://www.last.fm/music/Frank+Sinatra/_/I%27ve+Got+You+Under+My+Skin"}, {"id":6,"name":"Come Fly With Me","url":"https://www.last.fm/music/Frank+Sinatra/_/Come+Fly+With+Me"}, {"id":7,"name":"The Way You Look Tonight","url":"https://www.last.fm/music/Frank+Sinatra/_/The+Way+You+Look+Tonight"}, {"id":8,"name":"Fly Me to the Moon (In Other Words)","url":"https://www.last.fm/music/Frank+Sinatra/_/Fly+Me+to+the+Moon+(In+Other+Words)"}, {"id":9,"name":"Theme from New York, New York","url":"https://www.last.fm/music/Frank+Sinatra/_/Theme+from+New+York,+New+York"}, {"id":10,"name":"Jingle Bells","url":"https://www.last.fm/music/Frank+Sinatra/_/Jingle+Bells"} ]%
Let's now implement the song details' route,
songs/:idIn your
api.rb# frozen_string_literal: true require 'sinatra' require 'json' require_relative 'helpers/songs_helper' songs ||= SongsHelper.songs # 👇 new code helpers do def id_param halt 400, { message: 'Bad Request' }.to_json if params['id'].to_i < 1 params['id'].to_i end end # 👆 new code # existing code ...
In Sinatra, helpers refer to a top-level method that defines helper methods to use in route handlers and templates.
In this case, you are defining a helper
id_paramparamsparamsIn the
id_paramBad Requestparams['id']id_param:id- GET
/songs/:id - PUT
/songs/:id - DELETE
/songs/:id
Now, going back to the
api.rbid_param# existing code ... get '/songs' do return songs.to_json end get '/songs/:id' do # 👇 new code song = songs.find { |s| s.id == id_param } halt 404, { message: 'Song Not Found' }.to_json unless song return song.to_json # 👆 new code end # existing code ...
You are using Ruby's
method to find the song in the Enumerable#find
songs404 NOT FOUNDsongLet's test it out with
curl➜ curl http://localhost:4567/songs/1 {"id":1,"name":"My Way","url":"https://www.last.fm/music/Frank+Sinatra/_/My+Way"}%
Noice. At this point, you have implemented both of the read routes from your Songs API. Time to create, update, and delete.
Let's start by the create route. You can create a new song by providing a
nameurlcurlcurl -X POST 'http://localhost:4567/songs' \ -H 'Content-Type: application/json' \ -d '{ "name": "A new song", "url": "http://example.com" }'
You must pass the
nameurlLet's implement a new helper,
json_paramsIn your
api.rb# api.rb # frozen_string_literal: true require 'sinatra' require 'json' require_relative 'helpers/songs_helper' songs ||= SongsHelper.songs helpers do # existing code ... # 👇 new code def json_params request.body.rewind @json_params ||= JSON.parse(request.body.read).transform_keys(&:to_sym) rescue JSON::ParserError halt 400, { message: 'Invalid JSON body' }.to_json end # 👆 new code # existing code ... end # existing code ...
The
json_paramsrequest.bodyJSON.parseJSON::ParseError400 Bad RequestYou should also validate that the body parameters are only the required ones:
nameurl# api.rb # existing code ... helpers do # existing code ... def json_params request.body.rewind @json_params ||= JSON.parse(request.body.read).transform_keys(&:to_sym) rescue JSON::ParserError halt 400, { message: 'Invalid JSON body' }.to_json end # 👇 new code def require_params! json_params attrs = %i[name url] halt(400, { message: 'Missing parameters' }.to_json) if (attrs & @json_params.keys).empty? end # 👆 new code # existing code ... end # existing code ...
The
require_params!json_params@json_paramsapi.rbrequire_params!@json_params.keysnameurlpermit400 Bad RequestThe
nameurlbeforeIn your
api.rb# frozen_string_literal: true require 'sinatra' require 'json' require_relative 'helpers/songs_helper' songs ||= SongsHelper.songs # 👇 new code set :method do |*methods| methods = methods.map { |m| m.to_s.upcase } condition { methods.include?(request.request_method) } end # 👆 new code helpers do # ... existing code end before do content_type 'application/json' end # 👇 new code before method: %i[post put] do require_params! end # 👆 new code
Let's break this down. You added two new things: one is a
setbeforeThe
method takes a setting name and value and creates an attribute on the application. set
In this case, you'll use it to identify the HTTP method. The setting name is
:methodconditionbeforeconditionPOSTPUTIn the
beforerequire_params!Now let's add the code for creating and updating songs in your
api.rbFirst, to create a new song, you'll handle the
POST /songs# existing code ... before method: %i[post put] do require_params! end # existing code ... # 👇 new code post '/songs' do create_params = @json_params.slice(:name, :url) if create_params.keys.sort == %i[name url] new_song = { id: songs.size + 1, name: @json_params[:name], url: @json_params[:url] } else halt(400, { message: 'Missing parameters' }.to_json) end songs.push(new_song) return new_song.to_json end # 👆new code # existing code ... end # existing code ...
The
post /songsnameurl@json_paramsrequire_params!nameurlsongs.sizesongsnameurl400 Bad RequestLet's proceed to add the code for the update route,
put /songs/:id# api.rb # existing code ... # 👇 new code put '/songs/:id' do song = songs.find { |s| s.id == id_param } halt 404, { message: 'Song Not Found' }.to_json unless song song.name = @json_params[:name] if @json_params.keys.include? :name song.url = @json_params[:url] if @json_params.keys.include? :url return song.to_json end # 👆new code # existing code ... end
When requested to update a song, your code attempts to find the song in the
songsid_param404 Not FoundLast but not least, there is the delete song route,
delete /songs/:idapi.rb# api.rb # existing code ... # 👇 new code delete '/songs/:id' do song = songs.find { |s| s.id == id_param } halt 404, { message: 'Song Not Found' }.to_json unless song song = songs.delete(song) return song.to_json end # 👆new code # existing code ... end
The delete song method is very similar to the update song method, but instead, it calls the
function and renders the song in JSON format as well. Array#delete
Your Songs API is finished! But not secured 😩. At this point, your code must be very similar to the one on the main branch of the repository.
Protect Your Endpoints with Auth0
Up until here, you have created a CRUD Songs API, but anyone can call any endpoint. You want to make sure only authorized users can create, update, and delete songs.
To achieve this, you'll use Auth0 as your identity access management (IAM) provider.
Note that from this point on, you will be writing the code that is already implemented in the
branch, so you can use it as a guide. add-authorization
Connect your Sinatra API with Auth0
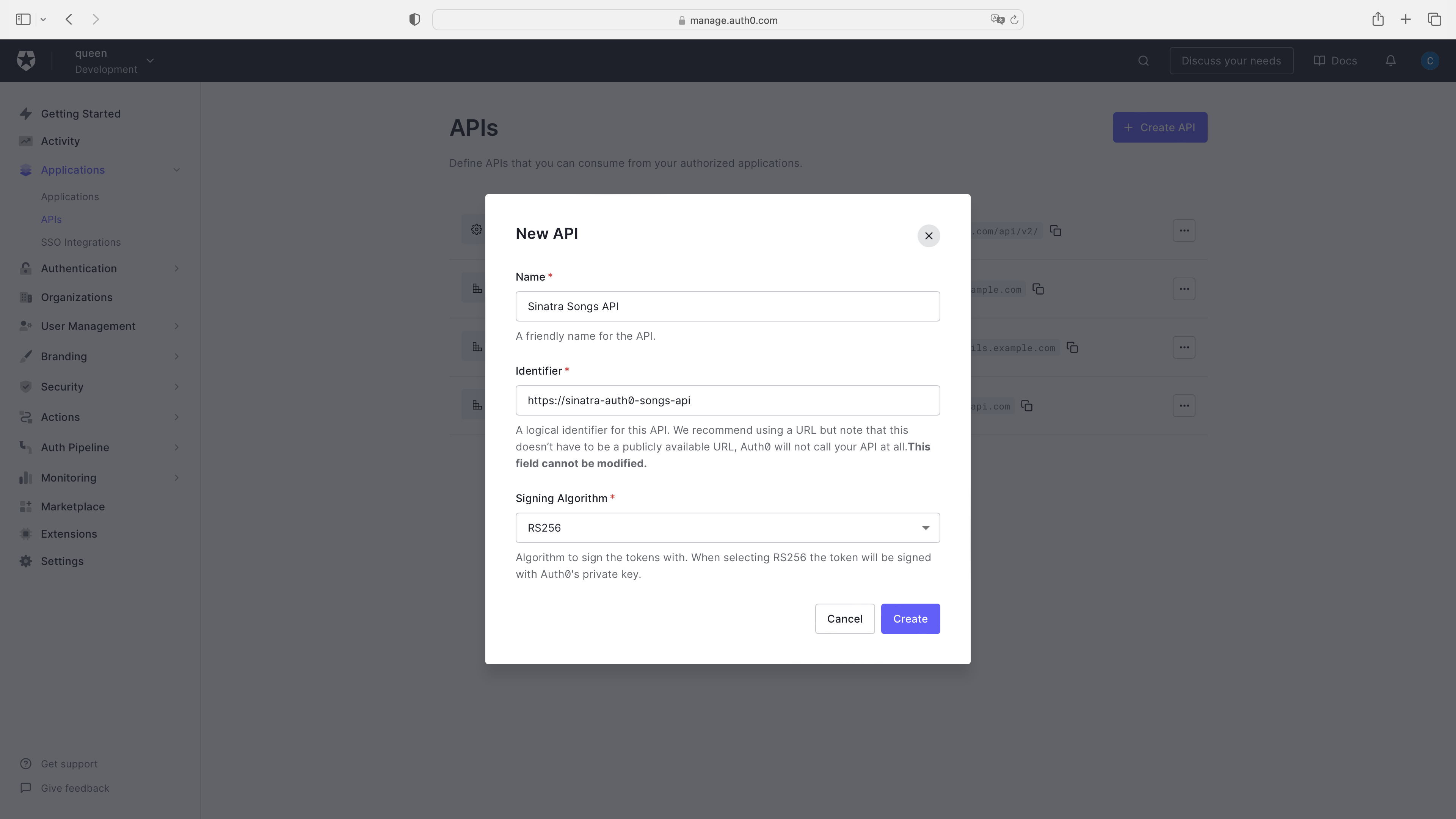
Before you jump into the code, you'll need to create a new Auth0 API. Head to the API section of your Auth0 dashboard and click the "Create API" button. Fill out the form with the following values:
- Name: Sinatra Songs API
- Identifier:
https://sinatra-auth0-songs-api - Signing Algorithm: RS256 (this should be the default selection)

Copy the
identifierhttps://sinatra-auth0-songs-api[TENANT_NAME].[REGION].auth0.comurl
Once you've finished creating your API, you can head to the command line and start installing the dependencies.
Install dependencies
You'll need a few gems, so let's go ahead and add them to the
Gemfilegem 'dotenv' gem 'jwt'
Next, in your terminal, run:
bundle install
You are installing the dotenv gem to read environment variables from a local
.env.env.example.envRemember in the previous step; you had to save your Auth0 domain and identifier? Well, this is where you get to use it.
Paste your
AUTH0_DOMAINAUTH0_IDENTIFIER.envYou also installed the JWT gem, which is a Ruby implementation of the JWT standard and will help you later on to validate JWT tokens, you'll learn more about those in a bit.
Validate the access token
In order to protect your API's endpoints, you'll use what's called token-based authorization. Basically, your Sinatra Songs API will receive an access token; the passed access token informs the API that the bearer of the token has been authorized to access the API and perform specific actions specified by the scope.
Finally, your API will validate the access token by making sure it has the proper structure and that it was issued by the correct authorization server, in this case, Auth0.
Create an Auth0 Client class
The first step to validate the access token is to create a new class to take care of the process.
In your
helpersauth0_client_helper.rb# helpers/auth0_client_helper.rb # frozen_string_literal: true require 'jwt' require 'net/http' # AuthoClient helper class to validate JWT access token class Auth0ClientHelper # Auth0 Client Objects Error = Struct.new(:message, :status) Response = Struct.new(:decoded_token, :error) # Helper Functions def self.domain_url "https://#{ENV['AUTH0_DOMAIN']}/" end def self.decode_token(token, jwks_hash) JWT.decode(token, nil, true, { algorithm: 'RS256', iss: domain_url, verify_iss: true, aud: (ENV['AUTH0_AUDIENCE']).to_s, verify_aud: true, jwks: { keys: jwks_hash[:keys] } }) end def self.get_jwks jwks_uri = URI("#{domain_url}.well-known/jwks.json") Net::HTTP.get_response jwks_uri end # Token Validation def self.validate_token(token) jwks_response = get_jwks unless jwks_response.is_a? Net::HTTPSuccess error = Error.new(message: 'Unable to verify credentials', status: :internal_server_error) return Response.new(nil, error) end jwks_hash = JSON.parse(jwks_response.body).transform_keys(&:to_sym) decoded_token = decode_token(token, jwks_hash) Response.new(decoded_token, nil) rescue JWT::VerificationError, JWT::DecodeError error = Error.new('Bad credentials', 401) Response.new(nil, error) end end
There are a few things going on in this class, and I've explained it extensively in the Rails API Authorization By Example Guide, particularly the section Validate a JSON Web Token (JWT) in Rails under "What is the Auth0Client class doing under the hood?". Of course, I made a few changes to modify the code from Rails to Sinatra, but the main idea remains.
With that being said, let's take a look at the main method in this class: the
validate_tokendef self.validate_token(token) jwks_response = get_jwks unless jwks_response.is_a? Net::HTTPSuccess error = Error.new(message: 'Unable to verify credentials', status: :internal_server_error) return Response.new(nil, error) end jwks_hash = JSON.parse(jwks_response.body).transform_keys(&:to_sym) decoded_token = decode_token(token, jwks_hash) Response.new(decoded_token, nil) rescue JWT::VerificationError, JWT::DecodeError error = Error.new('Bad credentials', 401) Response.new(nil, error) end
Let's break down what the
validate_token- First, you call the
method, which in summary calls Auth0'sget_jwks
endpoint and returns the JSON Web Key Set (JWKS) used to verify all Auth0-issued JWTs for your tenant. If there was an error getting the JWKS, then you throw an error because the token could not be validated.well-known - Next, you parse the JWKS into a hash to make it easier to work with in Ruby.
Finally, you call the
method, which uses the JWT gem to decode the access token as follows:decode_tokenJWT.decode(token, nil, true, { algorithm: 'RS256', iss: domain_url, verify_iss: true, aud: (ENV['AUTH0_AUDIENCE']).to_s, verify_aud: true, jwks: { keys: jwks_hash[:keys] } })
The
domain_urlAUTH0_DOMAINAUTH0_AUDIENCEaudjwks_hashjwksTo learn more about the
JWT.decodeCreate an authorize!
helper
authorize!The
Auth0ClientHelperFor that, you can use a helper, similar to how you used it earlier.
Go to your
api.rb# api.rb # existing code ... helpers do # existing code ... # 👇 new code def authorize! token = token_from_request validation_response = Auth0ClientHelper.validate_token(token) return unless (error = validation_response.error) halt error.status, { message: error.message }.to_json end def token_from_request authorization_header_elements = request.env['HTTP_AUTHORIZATION']&.split halt 401, { message: 'Requires authentication' }.to_json unless authorization_header_elements unless authorization_header_elements.length == 2 halt 401, { message: 'Authorization header value must follow this format: Bearer access-token' }.to_json end scheme, token = authorization_header_elements halt 402, { message: 'Bad credentials' }.to_json unless scheme.downcase == 'bearer' token end # 👆 new code end # existing code ...
Well, you actually added two helpers but the
token_from_requestauthorize!The
authorize!token_from_requestHTTP_AUTHORIZATIONA well-formed
header using the bearer scheme looks like this: Authorization
Authorization: Bearer eyJhbGciOiJSUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWUsImlhdCI6MTUxNjIzOTAyMn0.NHVaYe26MbtOYhSKkoKYdFVomg4i8ZJd8_-RU8VNbftc4TSMb4bXP3l3YlNWACwyXPGffz5aXHc6lty1Y2t4SWRqGteragsVdZufDn5BlnJl9pdR_kdVFUsra2rWKEofkZeIC4yWytE58sMIihvo9H1ScmmVwBcQP6XETqYd0aSHp1gOa9RdUPDvoXQ5oqygTqVtxaDr6wUFKrKItgBMzWIdNZ6y7O9E0DhEPTbE9rfBo6KTFsHAZnMg4k68CDp2woYIaXbmYTWcvbzIuHO7_37GT79XdIwkm95QJ7hYC9RiwrV7mesbY4PAahERJawntho0my942XheVLmGwLMBkQ
Then, the
token_from_requestAuthorization401 UnauthorizedOnce the token is retrieved from the
Authorizationauthorize!validate_tokenAuth0ClientHelperauthorize!Protect your API endpoints with the authorize!
helper
authorize!The last step to protect your endpoints is to call the
authorize!So as you saw earlier, a
beforeIn your
api.rbbefore# api.rb # existing code ... # old code # before method: %i[post put] do # require_params! # end # old code # 👇 new code before method: %i[post put delete] do require_params! authorize! end # 👆 new code # existing code ...
First, you added the
deletebeforeThen you call the
authorize!That's it! You can now test your endpoints with
curlcurl -X POST 'http://localhost:4567/songs' \ -H 'Authorization: Bearer YOUR_TOKEN' \ -d '{ "name": "A new song" "url": "http://example.com" }'
Once you replace the
YOUR_TOKEN{"id":11,"name":"A new song","url":"http://example.com"}
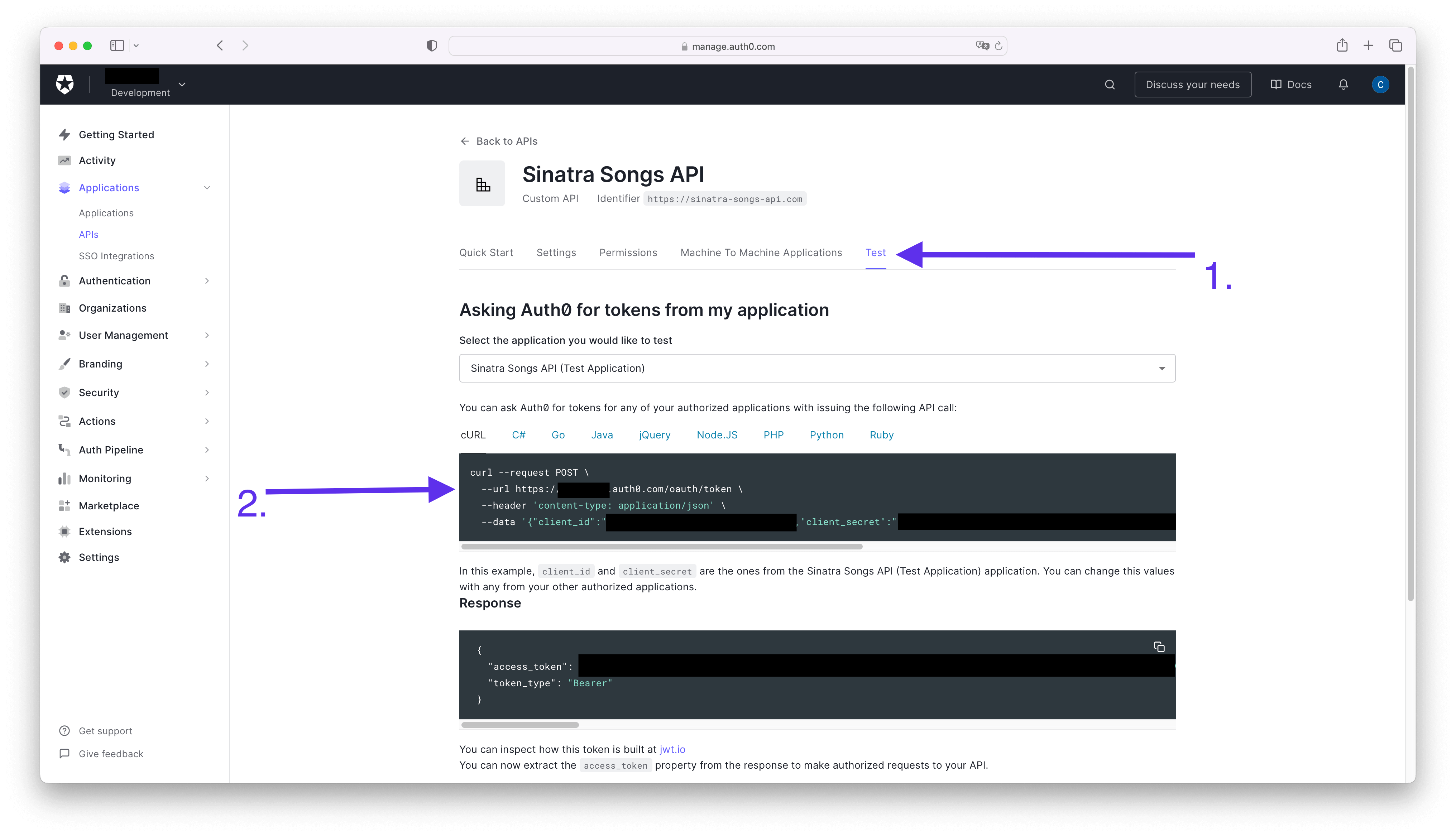
To get a valid access token for your API, follow the steps shown in the section Connect your Sinatra API With Auth0.
Summary
In this blog post, you learned about the Ruby framework Sinatra and how to create a basic CRUD API to manage Frank Sinatra songs.
You created a new Auth0 account and a new API from the dashboard. You used the JWT gem to validate an access token issued by Auth0 and finally secured your API endpoints for creating, updating, and deleting songs by using token-based authorization and the bearer scheme.
I hope you enjoyed this post. Do you use any other Ruby frameworks? Let me know in the comments!
Thanks for reading!
About the author

Carla Urrea Stabile
Senior Developer Advocate
I've been working as a software engineer since 2014, particularly as a backend engineer and doing system design. I consider myself a language-agnostic developer but if I had to choose, I like to work with Ruby, Python, and Elixir.
After realizing how fun it was to create content and share experiences with the developer community I made the switch to Developer Advocacy. I like to learn and work with new technologies.
When I'm not coding or creating content you could probably find me going on a bike ride, hiking, or just hanging out with my dog, Dasha.
