Configure a Custom Email Provider
You can set up any email provider using a custom email provider. It leverages our Actions Code Editor to deliver messages to email providers that are not supported by the default email provider. It also gives you full control over the email delivery process, such as for the following use cases:
Retrying failures
Changing recipient(s)
Changing message payload
Creating Organization-specific logic
You can configure a custom email provider using the Auth0 Dashboard.
Configure Custom Email Provider with the Auth0 Dashboard
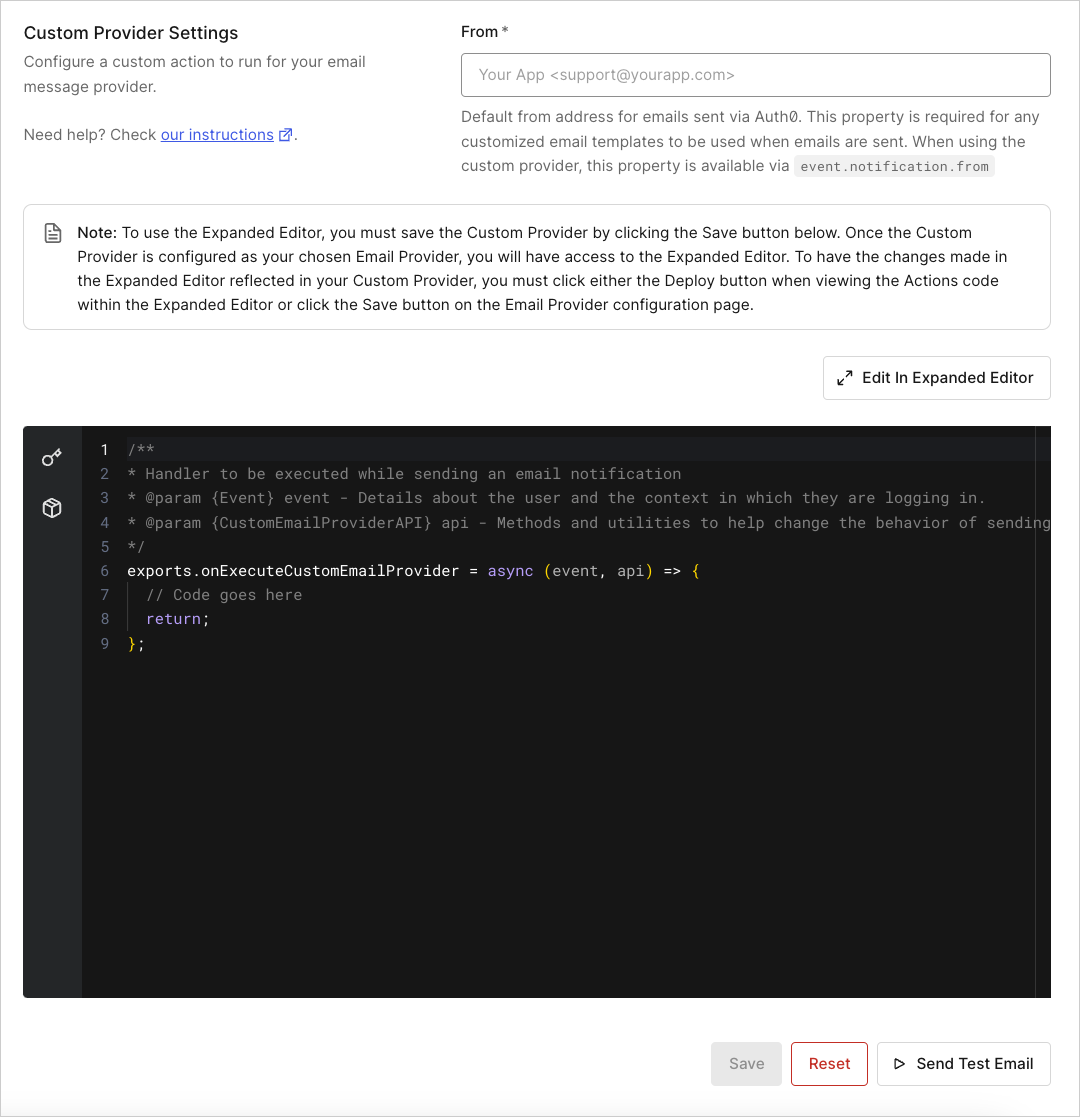
Enable the Use my own email provider toggle.
In the Email Provider Section, select Custom Provider.
In the From field, enter the default email address from which emails are sent.
In the code editor, add the appropriate Action code to deliver messages to your custom email provider. Consult with your provider's documentation to understand how to deliver messages to their API. Like other Actions, use the Management API to manage the Action and its versions.
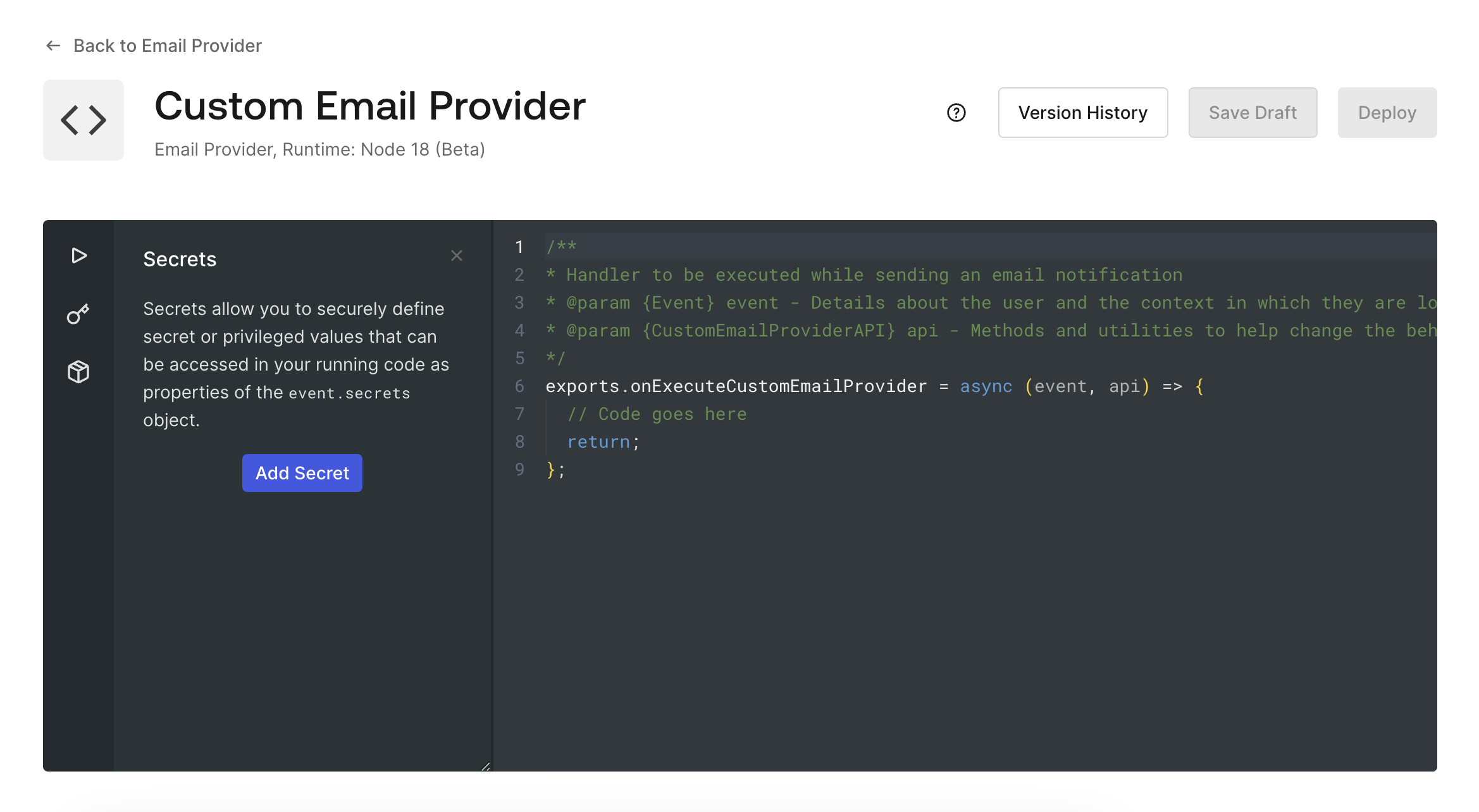
On the left-hand menu, click the key to add any required secrets to authenticate with the API.
On the left-hand menu, click the box to add any dependencies.

8. Click Edit in Expanded Editor. In the Expanded Editor, you can add secrets, dependencies, and test your Action. You can also access the Version History of previously deployed Actions. To learn more about how to write a custom-email-provider Action, read Example custom-email-provider Action.

9. To deploy your action, click Deploy in the top right corner of the Expanded Editor.
10. Click Back to Email Provider in the top left corner of the Expanded Editor. You should see a green check and Enabled in the Provider Configuration section.
11. Click Save to finalize your custom email provider configuration. When you click Save, your Action is automatically saved and deployed.
12. To test your custom email provider configuration before using it in a production environment, click Send Test Email. You cannot send a test email until after you save your custom email provider configuration.
Remove the Action
If you want to remove the Action, first disable Custom Email Provider in Auth0 Dashboard > Branding > Email Provider before deleting the Action to prevent accidental email delivery failures.
Example custom-email-provider Action
In the following code sample, when the onExecuteCustomEmailProvider function is triggered to send an email notification, it takes in two arguments:
event: contains information about the user and the context of the notification. To learn more, read Action Triggers: custom-email-provider Event Object.api: provides helper methods for custom behavior while sending notifications. To learn more, read Action Triggers: custom-email-provider API Object.
// Import necessary modules
const { request } = require('undici');
/**
* Handler to be executed while sending an email notification.
* @param {Event} event - Details about the user and the context in which they are logging in.
* @param {CustomEmailProviderAPI} api - Methods and utilities to help change the behavior of sending an email notification.
*/
exports.onExecuteCustomEmailProvider = async (event, api) => {
// Define the email payload
const emailPayload = {
from: {
name: "Test Sender",
email: "sender@example.com"
},
to: [{ email: event.user.email }],
subject: event.notification.message_type,
html: event.notification.html,
text: event.notification.text,
};
try {
// Make the API call to send the email
const { statusCode, body } = await request('https://api.example.com/send-email', {
method: 'POST',
headers: {
'Authorization': `Bearer ${event.secrets.api_key}`,
'Content-Type': 'application/json',
},
body: JSON.stringify(emailPayload),
});
if (statusCode === 200) {
console.log('Email sent successfully');
// Handle the body or discard it if not needed
// await res.body.json() || await res.body.dump()
} else if (statusCode >= 500) {
// Retry on server errors
api.notification.retry(
`Internal Server Error received from Messaging Proxy. Status code: ${statusCode}.`
);
return;
}
} catch (error) {
console.error(`Error sending email: ${error.message}`);
api.notification.drop(
`An unexpected error occurred. Error: ${error.message}`
);
}
return;
};Was this helpful?
To learn more about writing and deploying Actions, read Write Your First Action.